В цьому уроці ми створимо текстовий ефект шаруватого освітлення, використовуючи дуже прості інструменти Photoshop і ефекти нашарування. Цей урок досить простий для виконання новачком, але в цьому уроці використовується дуже багато активних текстових шарів, що потребує інтенсивного використання пам’яті комп’ютера. Отже, давайте спробуємо намалювати текст, який дуже красиво світиться.
Крок 1
Створіть новий документ розміром 2000 на 1200 пікселів. Потім створіть новий шар коригуючий шар «Градієнта заливка» з лінійним градієнтом, який йде від темно-сірого (#464646) знизу до чорного (#000000) вгорі. Це буде наша основна база фону.
Крок 2
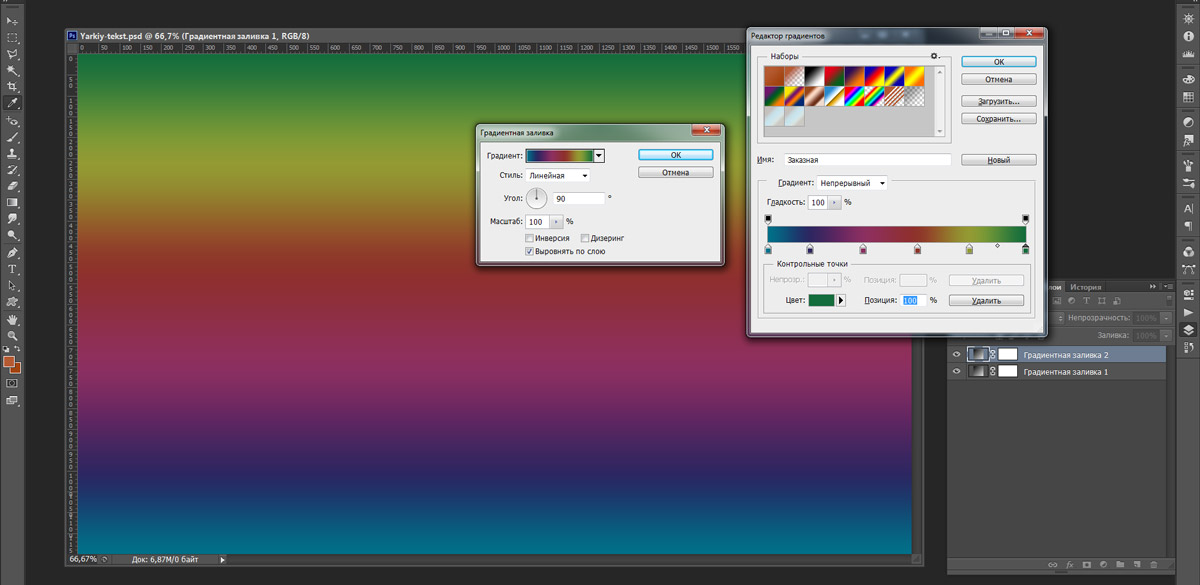
Зробіть ще один лінійний коригуючий шар «Градієнта заливка» над попереднім і розмалюйте його веселкою кольорів на свій розсуд.
У прикладі використовуються наступні кольори (по порядку): #007088, #2f2661, #8a2f60, #8e352a, #939a33, #136d3c.
Є кілька налаштувань, які ви можете вибрати в палітрі градієнта або створити свій власний. Встановіть рівень заливки шару до 25%. Потім встановіть режим змішування шару на «Колір».
Порада: коли ви встановлюєте режим накладення на Колір, він робить так, щоб шар впливав тільки на колір всього, що нижче, залишаючи тільки світло/тінь.
Крок 3
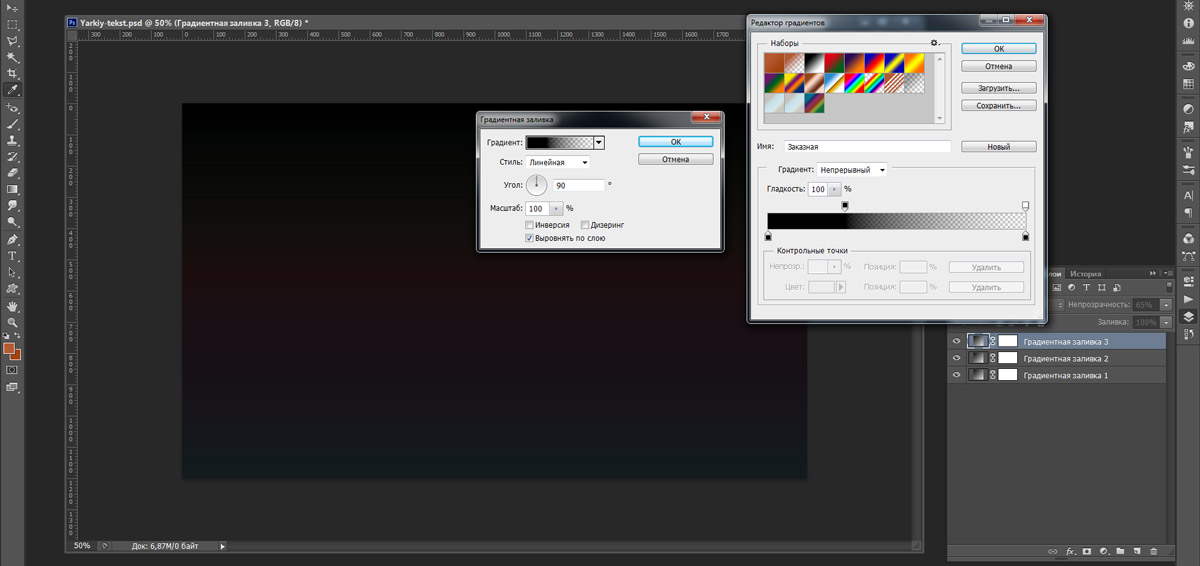
Потім зробіть ще один коригуючий шар «Градієнта заливка» над попередніми двома. Це буде радіальний градієнт. Зробіть так, щоб тільки 2 кольори в градієнті були чорними, а потім виставте непрозорість від 100% на одному кінці і 0% на іншому кінці.
Якщо ви бачите, що чорний покриває центр зображення, встановіть прапорець «Зворотній порядок». Потім зробіть так, щоб чорний йшов по краях полотна. Встановіть непрозорість шару до 65%. Я трохи змінив прозорість, щоб отримати бажаний ефект.
Крок 4
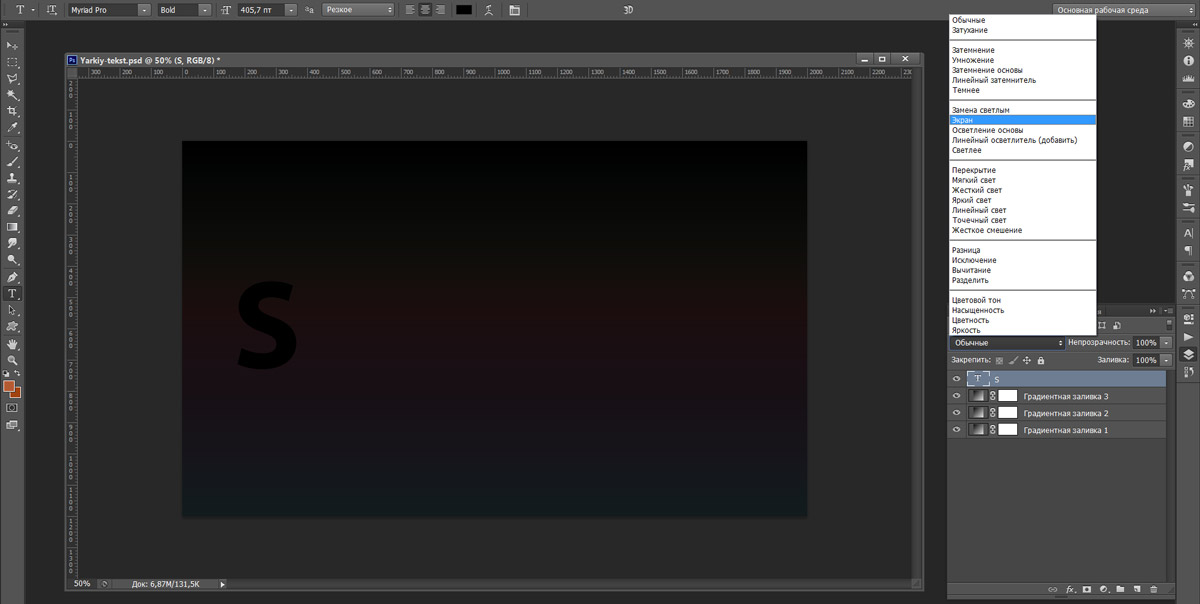
Тепер давайте почнемо працювати над текстом. Натисніть в англійській розкладці T для вибору інструменту Текст і зробіть один клік на полотні. Потім введіть першу бажану букву, в моєму випадку – S. Потім візьміть інструмент «Переміщення» і натисніть Ctrl+T, щоб відредагувати букву до бажаного розміру. Знову натисніть T для вибору інструменту Текст, і, якщо це ще не так, зробіть букву чорною, клацнувши поле кольору тексту в панелі властивостей. Встановіть режим змішування цього шару Екран. Буква зникне.
Крок 5
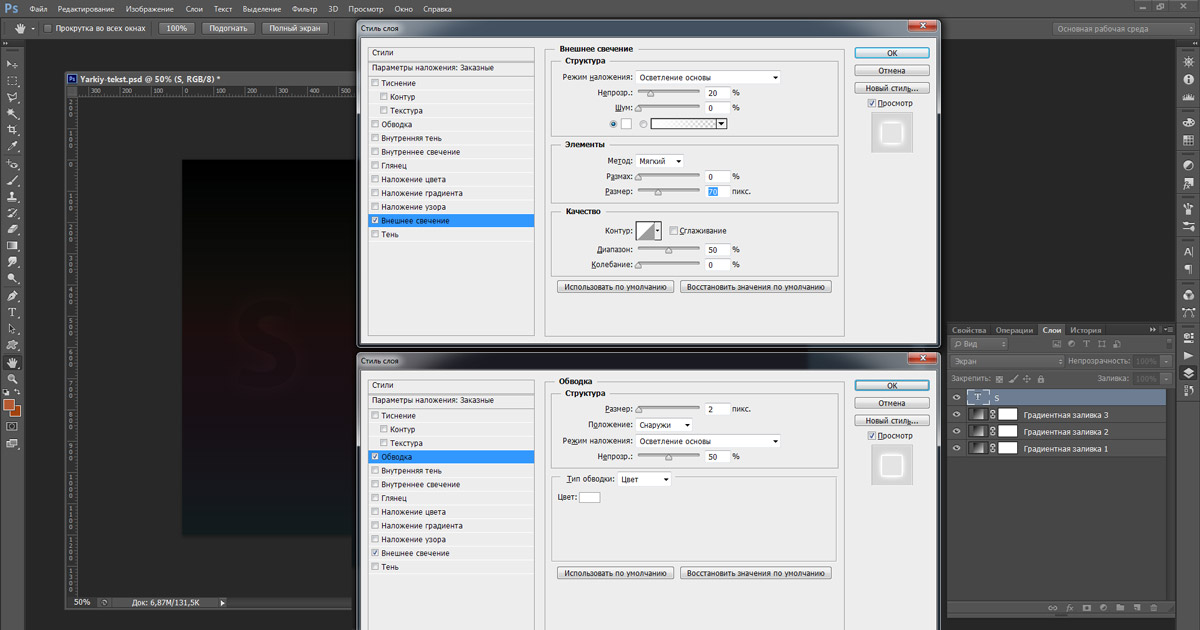
Подвійний клік мишки на правому полі від імені цього шару в палітрі шарів дозволить викликати палітру стилів шару. Присвойте стилі Зовнішнє світіння шару і Обведення шарові з налаштуваннями, які ви бачите на картинці нижче. Після цього ви побачите дуже слабкий обрис букви.
Давайте використаємо цю першу букву як відправну точку для всього тексту на зображенні. Коли ми «наскладуємо» кілька різних букв одну на одну, наш ефект оживе.
Крок 6
Продублюйте шар з літерою, натиснувши гарячі клавіші Ctrl+J. Виберіть інструмент тексту T, а потім змініть шрифт на новому шарі. Якщо новий шрифт не влаштовує вас, натисніть Ctrl+T, щоб трансформувати нову букву. Переконайтеся, що ви завжди дотримуєтеся базової лінії літер. Ви можете перемістити опорну точку на базову лінію, коли трансформуєте її, щоб вона була правильно розміщена.
Тепер зробіть цей крок 20 разів, кожен раз використовуючи інший шрифт, можете використовувати різні шрифти із сімейства serif.
Крок 7
Виберіть всі текстові шари, які зараз є. Потім натисніть Ctrl+G, щоб згрупувати їх. При виділеній групі на палітрі шарів, натисніть V для інструменту переміщення. Потім утримуючи ALT, клацніть і перетягніть букви на полотні, щоб їх продублювати. Перетягніть їх вправо, до того місця, де повинна бути наступна буква. Тепер в палітрі шарів повинно бути 2 групи тексту. Приховайте всі шари літер в новій групі (крім нижньої), клацнувши значок «око» поруч з кожним.
Тепер виберіть текстовий інструмент (клавіша T) і виділіть одну букву. Потім надрукуйте наступну букву, яку ви хочете, в моєму випадку це E. Потім вимкніть шар E. Далі додайте наступну букву і виконайте ті ж самі кроки. Повторюйте це, поки всі букви у вашій новій групі не будуть змінені. Після цього включіть видимість всіх шарів у группі.
Повторіть цей крок для кожного нової літери, яка вам потрібна.
Крок 8
Виберіть інструмент еліптичного виділення і зробіть дуже тонкий еліпс в основі ваших букв. Потім Розтушуйте виділення на близько 20 пікселів (вгорі в налаштуваннях). Увійдіть в режим швидкої маски Q. Потім перейдіть в Фільтр > Розмиття > Розмиття у русі. Виставте кут в 0o і довжину 700 пікселів і натисніть OK. Це дасть нам розмиття вліво і вправо. Потім вийдіть зі швидкого режиму маски натиснувши Q.
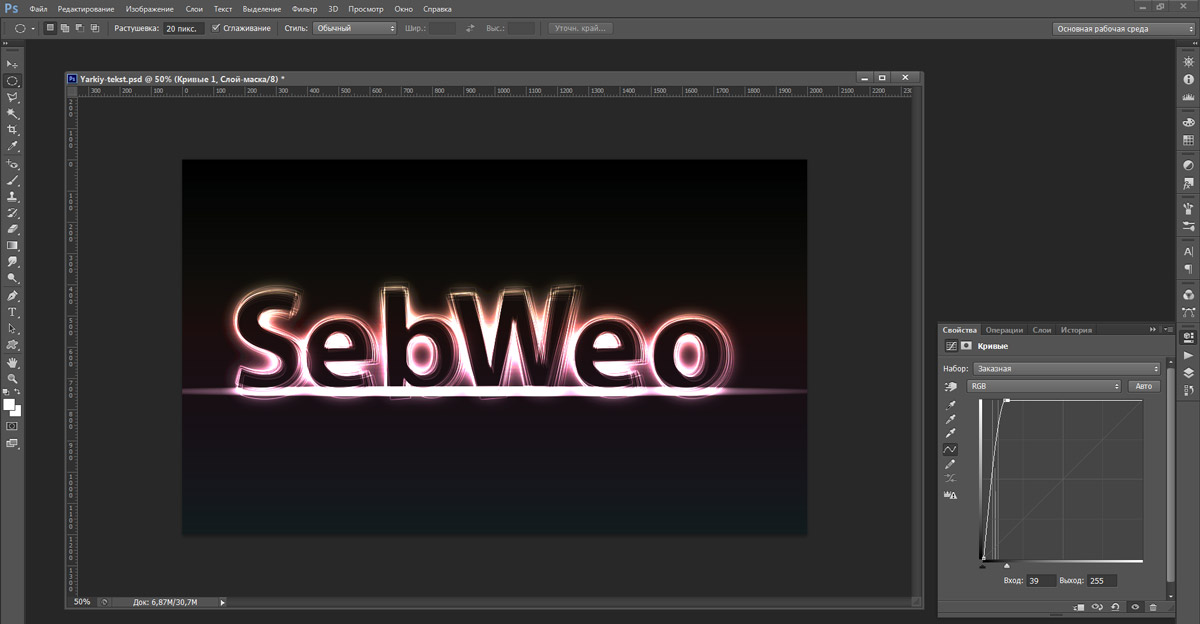
Тепер зробіть шар коригування Криві над градієнтами, але нижче груп з буквами. Потім застосуєте криву, яка виглядає так, як показано нижче. Це просто додасть нашим буквам своєрідної «підставки». Зменшіть непрозорість цього шару до 50-60%.
Крок 9
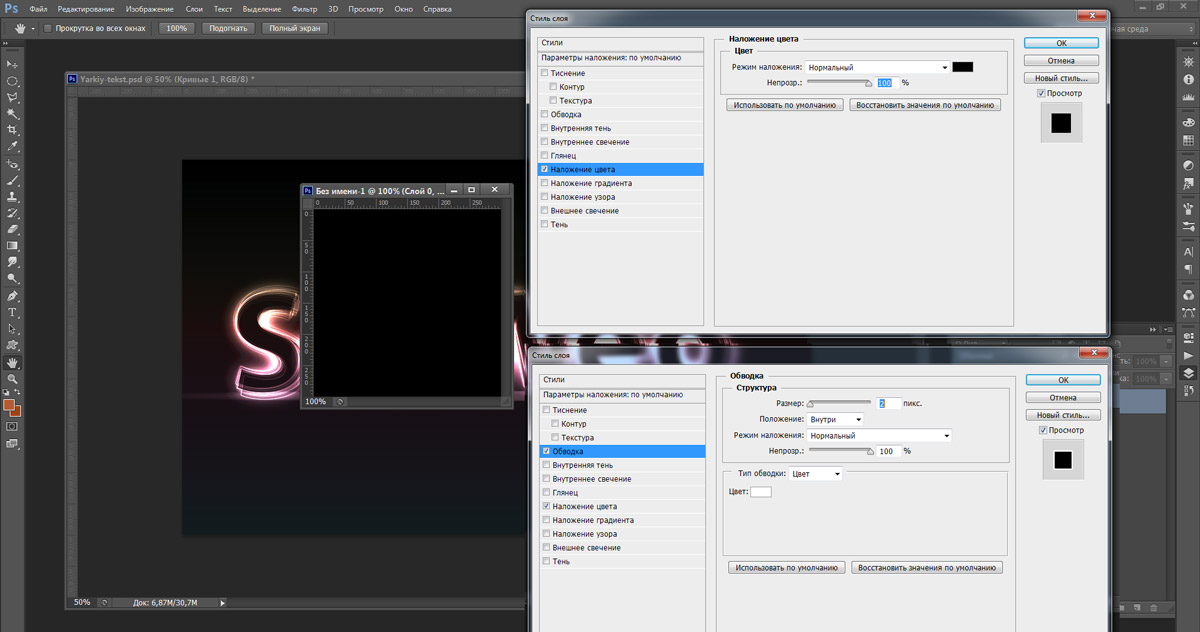
Створіть новий документ розміром 300 на 300 пікселів. Двічі клацніть на фоновому шарі, щоб зробити його активним (якщо він заблокований). Якщо шар не заблокований (немає «замочка»), натисніть на шарі правою кнопкою і натисніть Виконати зведення, а після цього двічі клацніть, щоб розблокувати шар. Застосуйте Заливку кольором, щоб зробити шар чорним. Потім додайте стиль Обведення, з білим кольором, щоб створити рамку. Ви можете ознайомитися з авторськими налаштуваннями на зображенні нижче.
Перейдіть в «Шар», далі в «Об’єднати шари». Натисніть Ctrl+A, щоб виділити все, а потім виберіть «Редагування» > «Визначити візерунок».
Крок 10
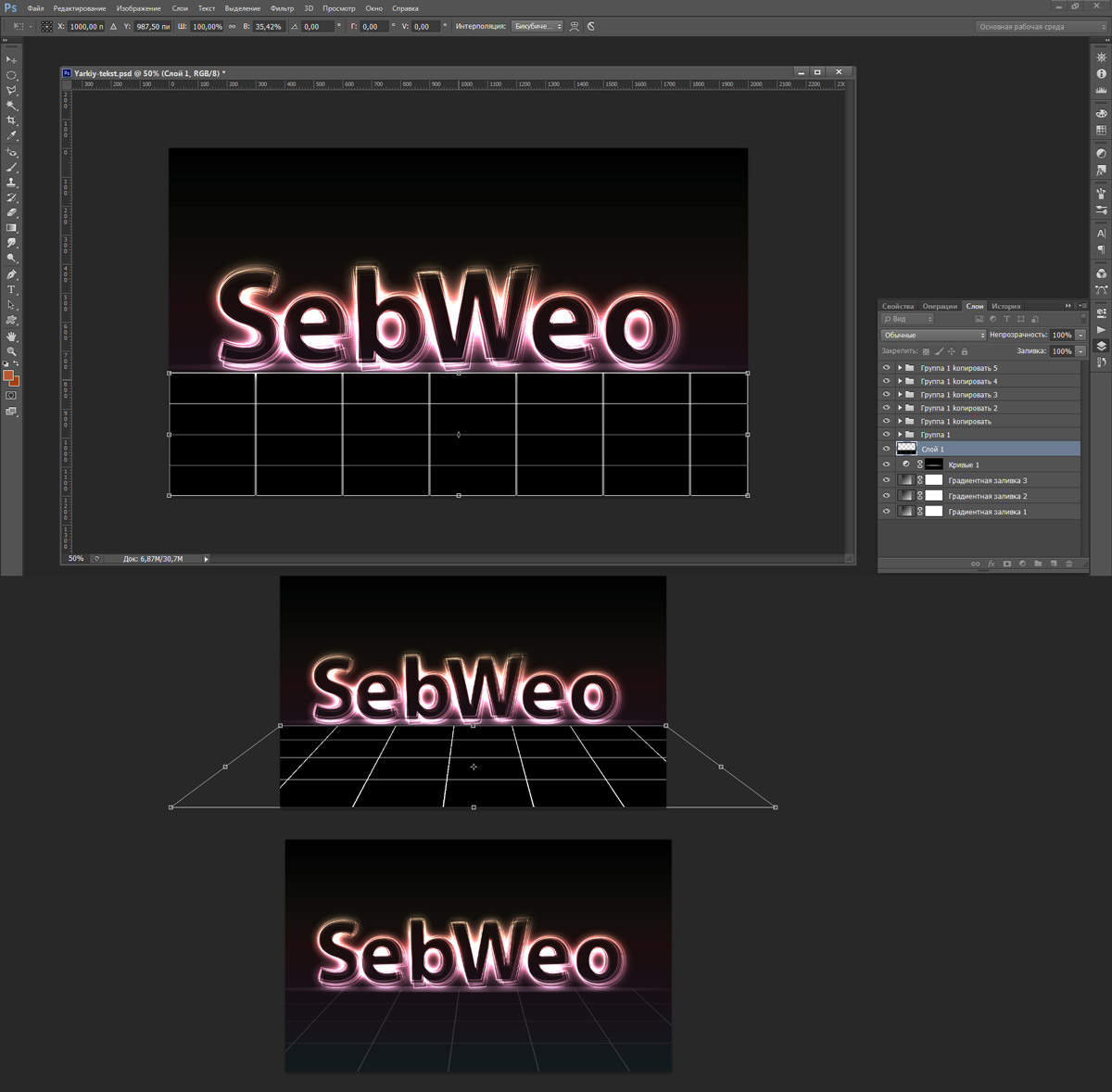
Поверніться до попереднього документу. Зробіть новий порожній шар трохи вище рівня кривих, натиснувши кнопку «Новий шар» в нижній частині палітри шарів. Далі в меню «Редагування» > «Заливка» виберіть «Візерунок». Потім виберіть чорний квадрат, який повинен бути в кінці списку, і натисніть OK.
Тепер натисніть Ctrl+T, щоб трансформувати шар так, щоб він вписувався в простір переднього плану. Потім клацніть правою клавішею в будь-якому місці вікна трансформації і оберіть Перспектива. Перетягніть нижній правий кінець важеля, щоб отримати вигляд з перспективою на шар малюнка. Встановіть режим накладення шару в Екран і змініть непрозорість до 15%.
Крок 11
І ось настала черга додати останній штрих. Виберіть текстові шари і продублюйте їх за допомогою гарячих клавіш Ctrl+J. Після того, як нові групи виділені, натисніть Ctrl+T, потім клацніть правою клавішею на полі трансформації і виберіть “Відобразити по вертикалі». Посуньте їх вниз, щоб вони виглядали як дзеркальне відображення.
Коли всі групи відображень обрані, натисніть Ctrl+G, щоб помістити їх в нову групу. Встановіть непрозорість цієї групи в 25%. Додайте маску в групу, натиснувши кнопку «Додати маску шару» внизу палітри шарів. З обраної маскою натисніть G для вибору інструмента градієнту і застосовуйте лінійний градієнт від чорного до білого, щоб досягти ефекту зникаючого відображення по мірі досягнення краю зображення.
Висновок
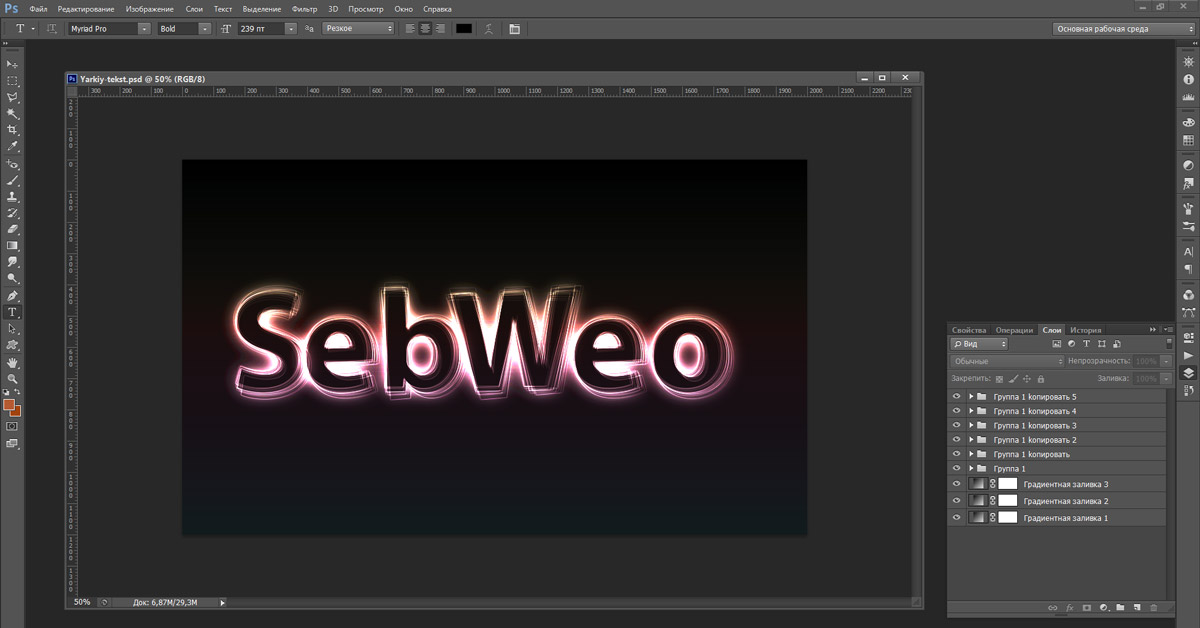
Даний урок описує деякі прості кроки і ефекти, щоб отримати, наприклад, ось таке зображення, як на малюнку нижче. Якщо у вас є які-небудь питання чи зауваження, додайте їх у формі коментарів нижче. Я відповім на них, як тільки зможу. Сподіваюся, вам сподобався урок!

Урок підготований на основі перекладу спеціально для Tuts+