
Для коректної роботи всіх додатків (сервісів) Google потрібна аутентифікація, яка вимагає отримання унікального API ключа.
До кінця 2016 року ще можна було використовувати такі сервіси як Google Maps без використання API ключа, але тепер всім новим користувачам обов’язково потрібно його отримати.
Якщо ви хочете додати нову Google-карту на свій сайт – вам буде потрібен API-ключ. У сьогоднішній статті ми детально розглянемо практичні кроки, які необхідні для отримання ключа API Google Карт.
UPDATE: отримання API ключа для Google Карти в 2020 році
Щоб почати використовувати JavaScript API для Гугл Карт, вам потрібно створити проект, в якому вказані ваші платіжні дані для облікового запису, а також для якого включений JavaScript API Google Карт. Нижче більш детально про основні кроки запуску проекту.
На сьогоднішній день Google перевів всі свої сервіси до консолі Google Cloud (її також ще називають Cloud Console). Ця консоль надає доступ до всіх сервісів, набору API та SDK, інших корисних функцій. Якщо у вас є пошта Google, — значить у вас є доступ і до консолі Google Cloud. Наразі головне для повноцінного доступу – ви повинні вказати свої платіжні дані (банківську картку, адресу). З більшістю сервісів ви зможете працювати безкоштовно, але свої платіжні дані ви повинні вказати.
Одним із сервісів в консолі Google Cloud є платформа Google Maps, яка містить набір API та SDK, що потрібні вам для розміщення карт Google на вашому сайті. Щоб розпочати роботу з платформою Google Карт, вам потрібно пройти наступні кроки:
- Створити платіжний рахунок (тобто, вказати свої банківські реквізити в налаштуваннях консолі Google)
- Створити проект в консолі Google Cloud
- Ввімкнути один чи більше API (або ж SDK)
- Отримати ключ API для Гугл Карти.
- Додати JavaScript код з API ключем на свій сайт.
- Обмежити доступ до використання вашого ключа API (щоб не платити зайві гроші).
Тепер давайте більш детально пройдемося по кожному пункту.
Крок №1: Створення платіжного рахунку
- Перейдіть до консолі Google Cloud Platform за цим лінком.
- Натисніть кнопку меню (три горизонтальні риски) та виберіть пункт Платежі (Оплата, Billing).
- Налаштуйте свій платіжний рахунок, дотримуючись інструкцій.
Крок №2: Створення проекту
У верхньому меню, поряд із написом Google Cloud Platform, оберіть пункт Вибрати проект (Select a project). Тут ви можете вибрати наявний проект, або ж створити новий, натиснувши кнопку Новий проект (New Project).
На сторінці створення Нового проекту заповніть необхідну інформацію:
- Назва проекту: Вкажіть назву для проекту (бажано давати описову назву, щоб потім вам було простіше). Назву проекту можна змінити в будь-який час.
- Місцезнаходження: Якщо у вас є організація, з якою ви хочете пов’язати свій проект, натисніть кнопку Огляд і виберіть її, інакше виберіть “Без організації”.
- Натисніть кнопку Створити (Create)
Крок №3: Отримання JavaScript API ключа для Гугл Карти
Щоб використовувати JavaScript API Карт, у вас повинен бути ключ API. Ключ API – це унікальний ідентифікатор, який використовується для перевірки автентичності запитів, пов’язаних з вашим проектом, для цільового використання і виставлення рахунків.
В одному проекті може бути кілька ключів API, але повинен бути хоча б один. Щоб отримати ключ API, виконайте наступне:
- В консолі Google Cloud Platform натисніть кнопку меню і виберіть APIs & Services > Облікові дані.
- На сторінці Облікові дані виберіть Створити облікові дані > Ключ API.
- Після цього з’явиться діалогове вікно «Ключ API створено», в якому ви побачите новостворений API ключ (набір цифр та літер). Скопіюйте його в свої нотатки.
Тепер бажано додати обмеження до використання цього ключа API. В цьому ж діалоговому вікні натисніть кнопку Застосувати обмеження для ключа.
Крок №4: Включення одного чи більше API (чи SDK)
Щоб використовувати платформу Google Maps, потрібно ввімкнути API чи SDK, які ви плануєте використовувати у своєму проекті. Зауважте, що для деяких інтеграцій потрібно ввімкнути декілька API/SDK. Перейдіть за наступним лінком, та оберіть потрібні сервіси. Клацніть на потрібному сервісі та у вікні, що з’явиться, натисніть Ввімкнути (Enable).
Крок №5: Використання ключа API на своєму сайті
Тепер ви можете додати ключ API до ваших запитів, наприклад, запиту Карт Google на своєму сайті.
Ключ API потрібно включати в кожен JavaScript запит API Google Карт. Приклад використання:
<script async defer src="https://maps.googleapis.com/maps/api/js?key=ВАШ_API_КЛЮЧ&callback=initMap" type="text/javascript"></script>
Замініть ВАШ_API_КЛЮЧ на свій нещодавно створений ключ API, додайте цей код на свій сайт і тепер ви можете використовувати сервіс Google Maps на повну потужність!
Увага! Нижче йде застаріла інформація.
Отримання Google API ключа
Існує безліч прикладних програмних інтерфейсів (API), які підтримуються сервісом Google Developers. Якщо ви хочете розмістити на своєму сайті Карти від Google, значить вам потрібен ключ Google Maps JavaScript API.
Примітка: Google Maps JavaScript API розділений на два тарифних плани – Стандарт і Преміум. Для більшості сайтів підійде стандартний план, який передбачає безкоштовний доступ до 25 000 завантажень (переглядів) карт в день. Якщо переглядів більше 25000 і менше 100000, тоді вам потрібно буде платити приблизно 0,50 долара за 1000 додаткових переглядів. Якщо ваш сайт генерує трафік більше ніж 100 тис. переглядів карти в день, тоді вам потрібен буде Преміум план.
Давайте почнемо і додамо Google карту на свій сайт.
Першим кроком буде отримання API ключа Google Карт. Для цього вам потрібна буде будь-який обліковий запис Google (він безкоштовний; якщо ви користуєтеся поштою Google GMail – значить він у вас вже є).
Увійдіть в обліковий запис Google і перейдіть на сторінку Google Maps JavaScript API.
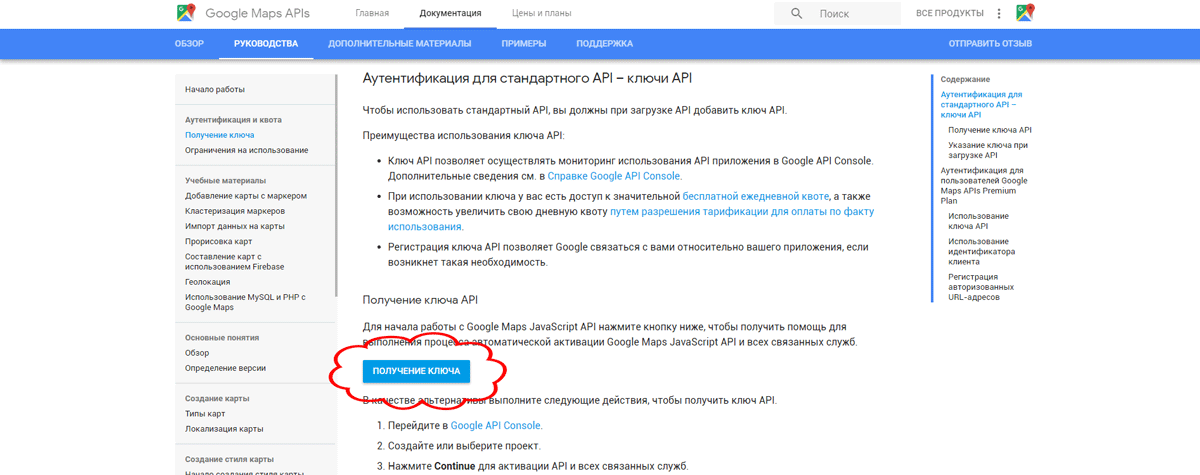
Прокрутіть трохи нижче і потім натисніть велику синю кнопку «Отримати ключ» (Get a key).

Це відкриє лайтбокс-форму створення ключа. У випадаючому списку ви можете вибрати з існуючих проектів, або ж створити новий. Давайте створимо новий проект, для цього потрібно у випадаючому списку вибрати + Створити новий проект (+ Create a new project). Введіть зрозумілу для вас назву проекту і натисніть кнопку Далі (Next). Якщо це ваш новий проект, щоб продовжити вам потрібно буде погодитися з умовами обслуговування Google.
Через кілька секунд ви побачите згенерований ключ API Google Карт (це буде набір цифр і букв, що складається з 40 символів). Скопіюйте його та збережіть в доступному місці для подальшого використання.
Захист ключа API Карт Google
Наступний крок – поліпшити безпеку вашого нового додатка. Для цього натисніть посилання API Console під полем з вашим API ключем. Відкриється нове вікно, в якому ви можете обмежити використання свого API-ключа тільки на своєму веб-сайті. Це означає, що тільки ви зможете використовувати ключ, а це захистить ключ від використання несанкціонованим користувачем (тим самим ви збережете свій бюджет).
Щоб відображати карти на своєму сайті, виберіть опцію HTTP джерела переходу (веб-сайти).
Нижче відкриється поле для додавання дозволених доменів. Додайте їх в необхідному форматі: *.ДОМЕН.com/*. Замініть ДОМЕН.com на свій домен.
Зірочки і слеши повинні бути вказані саме у такий спосіб (цим ви дозволите всі сторінки всіх піддоменів вашого сайту). Якщо вам потрібно додати кілька доменів, вкажіть їх в новому рядку нижче, по одному домену за раз.
Після цього натисніть кнопку «Зберегти». І вже через 5 хвилин ви можете використовувати свій новий API-ключ для Google Карти.
Як використовувати ключ
Щоб додати Гугл Карту на сайт, ви можете скористатися iframe, або ж JavaScript-кодом. В обох випадках потрібен буде ключ. Більш детальна інформація по додаванню свого сайту на Гугл-карти описано тут.
Розміщення картки Гугл за допомогою JavaScript виглядає приблизно так:
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" type="text/javascript"></script>
Замініть YOUR_API_KEY на раніше отриманий ключ і ваша карта повинна запрацювати!
Ми сподіваємося, що цей короткий урок допоможе вам легко створювати ключ API Google Maps і насолоджуватися Гугл Картою на своєму сайті. Не соромтеся ділитися своїми думками в коментарях нижче.