
Есть ли альтернативы у гамбургер-меню для навигации по сайту
Подавляющую часть всего мирового веб-трафика занимает трафик с мобильных устройств (включая планшеты), поэтому этот факт обязательно нужно учитывать при разработке. Если вы не разрабатываете сайты, оптимизированные под мобильные устройства, вы скорее всего потеряете огромную часть вашей целевой аудитории. Поскольку количество пользователей мобильных устройств продолжает опережать количество пользователей настольных компьютеров, очевидно, что дизайнеры сегодня должны больше ориентироваться на мобильные устройства. Хотя это и бывает достаточно сложной задачей. Ведь очень трудно втиснуть в экран мобильного устройства столько же элементов на страницу, сколько и на сайте для компьютеров.
Все это требует адаптивного веб-дизайна, благодаря которому элементы вашего веб-сайта будут адаптироваться в соответствии с размерами экрана. И одной из важных составляющих этого является навигация по сайту (меню). Итак, давайте в сегодняшнем обзоре посмотрим на разные варианты использования навигационного меню, которые можно считать альтернативными для гамбургер-меню.
Гамбургерное меню как способ достижения адаптивного веб-дизайна
Одной из самых больших ошибок, которую вы можете совершить, адаптировать свой сайт под мобильные устройства — оставить фактические размеры меню для всех размеров экрана. Когда размер экрана уменьшается, большое меню (навигационная панель) может заполнять собой весь экран или больше и испортить весь опыт пользования сайтом. Хотя и стоит пытаться обеспечивать однородный опыт веб-просмотра для ваших посетителей на всех устройствах, будет уместным уменьшать навигацию на мобильных, относительно размеров экрана и заменить ее, например, гамбургерное меню (hamburger menu).
Гамбургер меню – это один из популярных способов «вместить» большое меню в маленькие размеры экрана. Первоначально меню гамбургера имело целью скрывать элементы навигации по сайту с целью более «сосредоточенного» веб-дизайна. И довольно быстро использование гамбургер-меню стало общепринятым компонентом современного онлайн продукта и веб-дизайна. Гамбургерное меню способно помочь решить проблему ограниченного пространства страницы. Это быстрое и простое решение для решения проблемы небольших экранов, которое можно использовать в сайтах и приложениях для настольных компьютеров.
Зачем нужны альтернативы гамбургерному меню?
Все давно уже привыкли к значку гамбургерного меню (три линии, расположенные в правом или левом верхнем углу сайта), ведь миллионы сайтов по всему миру используют его. Значок меню «гамбургера» можно узнать с первого взгляда, так же как значок дома для главной страницы сайта, значок лупы для поиска или значок шестерни для настроек.
Несомненно, гамбургер-меню имеет свои преимущества: оно удобное, компактное, интуитивно понятное… но имеет и свои недостатки. Главным недостатком является его низкая доступность: различные исследования обнаружили, что скрытая навигация меньше используется, чем видимая или частично видимая навигация. Это означает, что когда навигация скрыта, пользователи с меньшей вероятностью будут «кликать» по ней. Меню гамбургеров снижает интерес, рассеивает внимание и в некоторых случаях может даже запутывать людей.
Есть ли альтернатива? Да, есть несколько вариантов, выполняющих основную роль навигации, и в то же время выглядящие по-другому, иначе от значка гамбургера. Вот что мы будем сегодня рассматривать:
- Меню в виде вкладок
- Меню с вкладками и опцией «Еще», «Больше» и т.д.
- Меню, которое прокручивается горизонтально
- Плавающее (фиксированное) меню
- Навигация с вертикальным списком (вкладками)
- Комбинация различных альтернативных методов
Альтернативы гамбургерному меню — 6 вариантов
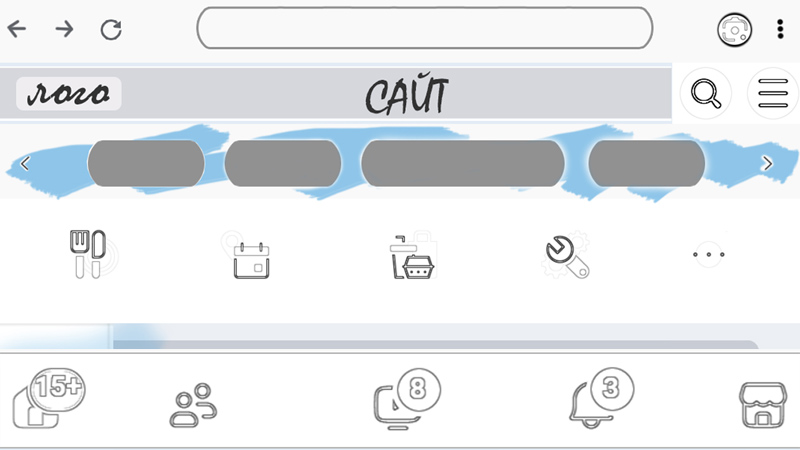
Вариант №1: Меню в виде вкладок
Вкладки кажутся самым простым альтернативным способом навигации по сайту. Всегда видимая панель меню сохраняет свое основное предназначение и функциональность и не остается без внимания пользователей. Ее можно расположить сверху сайта, внизу, или же в обоих местах.
Однако при использовании такого типа навигации следует учитывать несколько вещей: панель вкладок позволяет оптимально отображать не более 5-7 пунктов меню, порядок расположения вкладок должен соответствовать их приоритету или логическому порядку, с таким дизайном вы жертвуете определенной площадью экрана, рекомендуется для пунктов навигации использовать пиктограммы в сочетании с метками (подписями).
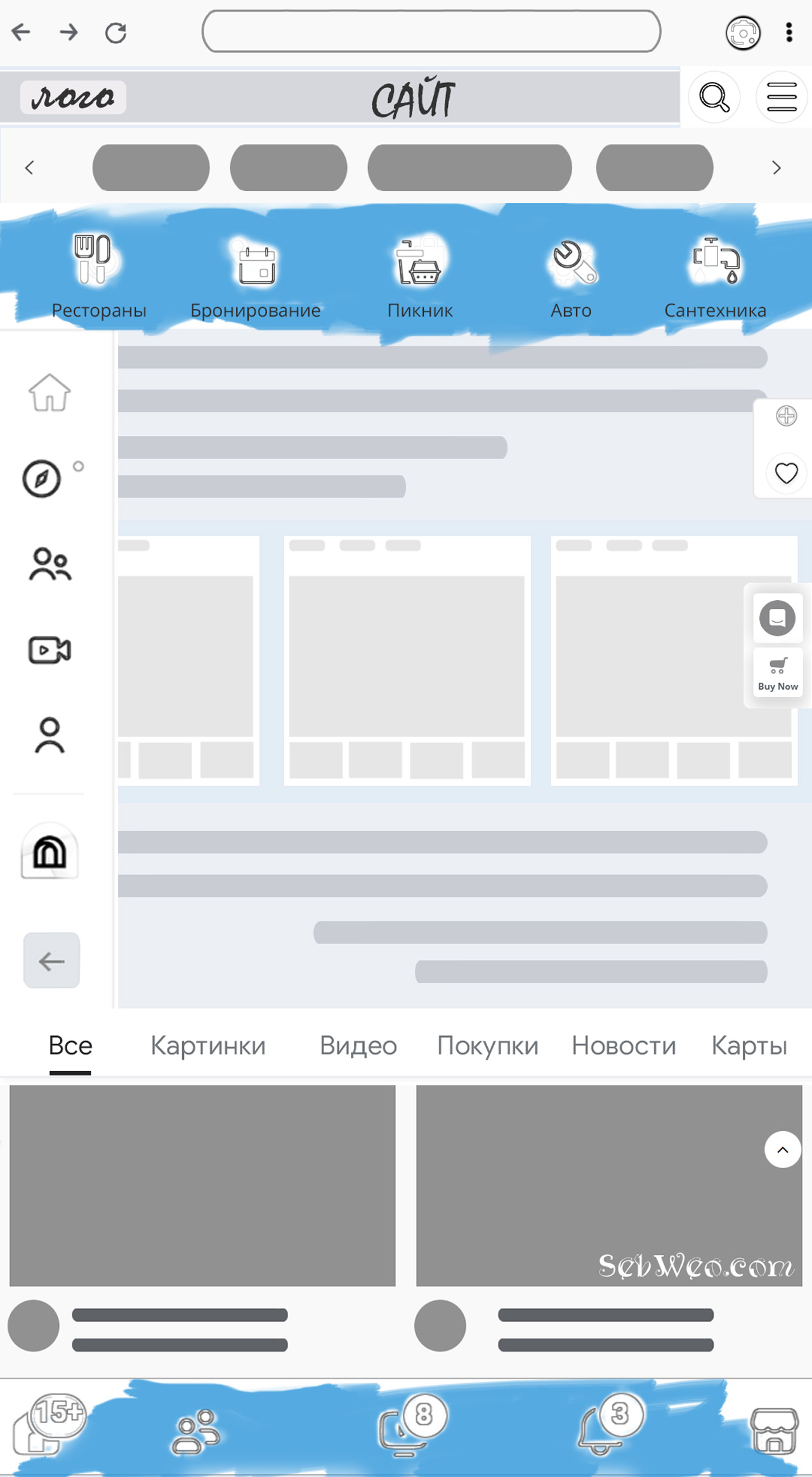
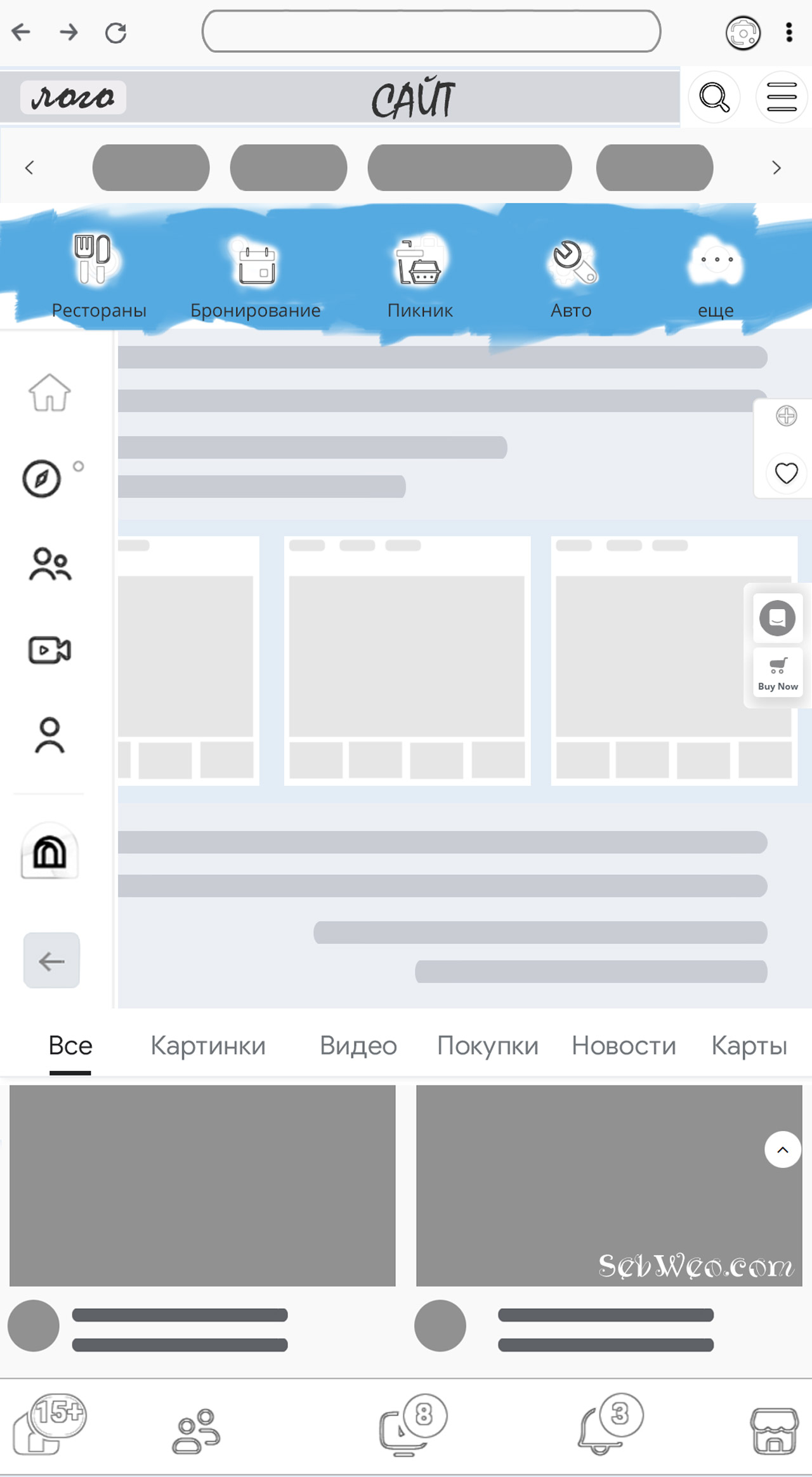
Вариант №2: Меню с вкладками и опцией «Еще», «Больше» и т.д.
Если 5-7 пунктов меню верхнего уровня вам недостаточно, практическим решением этого может быть следующий трюк: вы можете отображать панель вкладок с 4 приоритетными разделами, а для 5-го элемента сделать ссылку на список остальных вариантов – пункт меню «Еще», «Больше» или что-то подобное. Список остальных вариантов может работать как выпадающее меню или быть отдельной страницей с перечнем других разделов навигации.
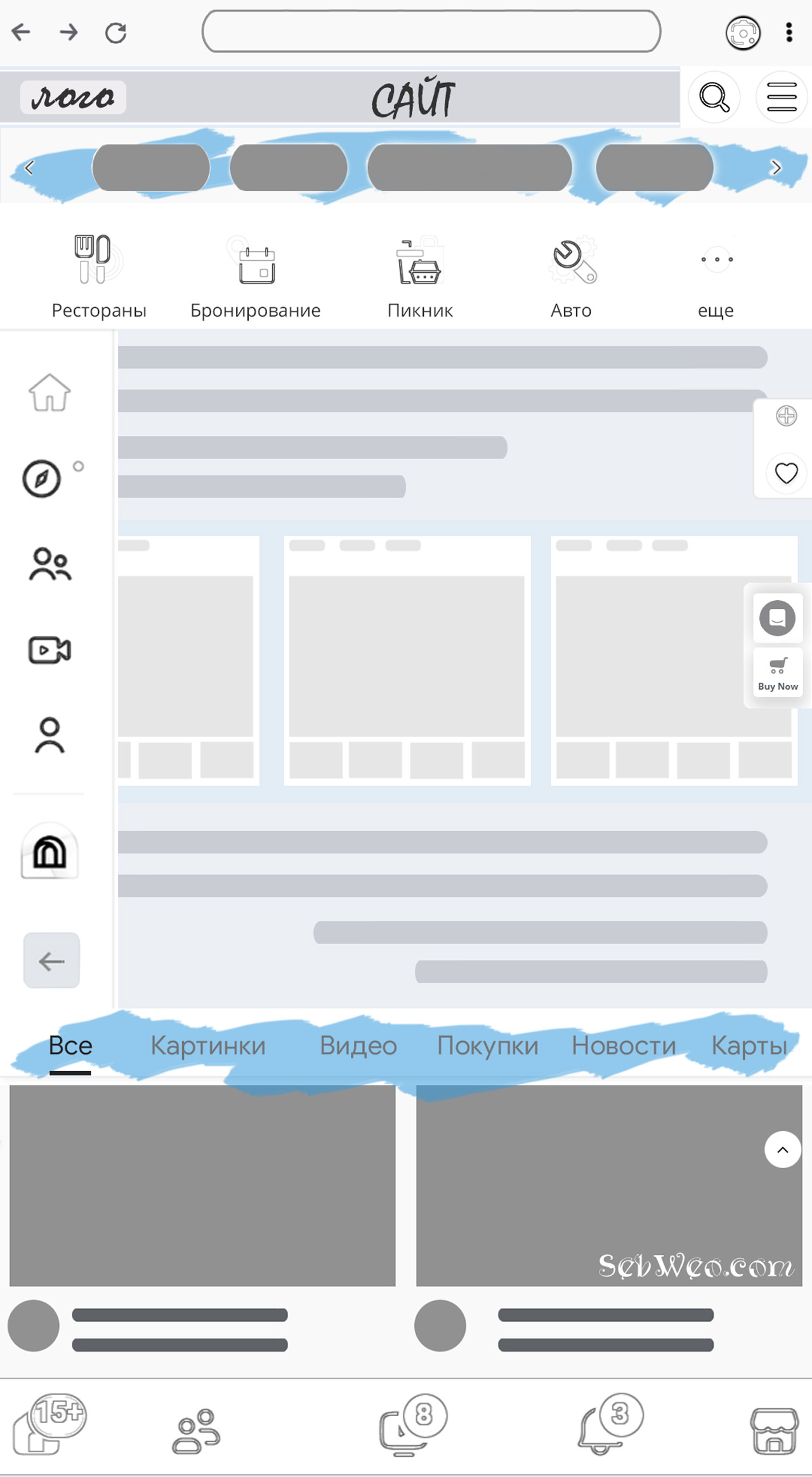
Вариант №3: Меню, которое прокручивается горизонтально
Это меню автоматически адаптируется к ширине экрана. Оно занимает как можно большую часть доступного пространства экрана, а та часть меню, которая не помещается в экран, скрывается, и для доступа к ней нужно прокручивать меню горизонтально. Сделав список прокручиваемым, вы позволяете пользователям двигаться с одной стороны пунктов меню в другую. Это еще один популярный подход для длинных списков навигации без их очевидного приоритета.
Вариант №4: Плавающее (фиксированное) меню
Плавающее меню занимает фиксированную позицию на экране, что позволяет пользователям легко получать доступ к его пунктам меню, где бы они ни были на сайте.
Примерами использования такого меню может быть ссылка на изменение цветовой палитры сайта, чат с командой сайта, мини-корзина, форма обратной связи и т.д. Отдельно можно выделить кнопку «Наверх» (To Top), которая может служить определенным подтипом плавающего меню.
Вариант №5: Навигация с вертикальным списком (вкладками)
Это практически перевернутая на 90 градусов навигация и которая размещена на специальной боковой панели. Это может быть «прилепленное меню» — когда вы начинаете прокручивать страницу вниз, оно плавно прилипает к левой (или правой) стороне и следует за пользователем. По сути, это лишь одна, желательно максимально узкая колонка, которая может содержать несколько различных элементов: логотип, значок меню, и в зависимости от предпочтений дизайнера это могут быть значки социальных сетей, ссылки на портфолио или навигация в виде значков (иконок, вкладок). Обычно такое меню размещают с левой стороны, но жестких ограничений не существует.
Вариант №6: Комбинация различных альтернативных методов
В зависимости от макета, используемого на вашем сайте, вы можете попытаться соединить гамбургерное меню с любым из приведенных выше вариантов, или же их разной комбинацией. Каждая рассматриваемая сегодня альтернатива имеет свои уникальные преимущества и недостатки, а в сочетании они помогут вам создать желаемую и эффективную навигацию по сайту.
Вместо заключения
Как говорится, мелкие детали имеют огромное значение; а такой распространенный элемент дизайна веб-сайта, как меню (навигация по сайту), способен обогатить общий дизайн, добавить полезные детали к макету и улучшить взаимодействие с пользователем. Рассмотренные сегодня 6 альтернативных вариантов навигации по отношению к гамбургер-меню помогут вашему сайту оригинально выделяться и увеличить объем вовлеченности посетителей.
Не стесняйтесь поделиться своим мнением по сегодняшней теме в разделе комментариев ниже. Может быть, вы знаете другие заменители для гамбургер меню?
Спасибо за внимание!





-menyu_ru.jpg)
_ru.jpg)














