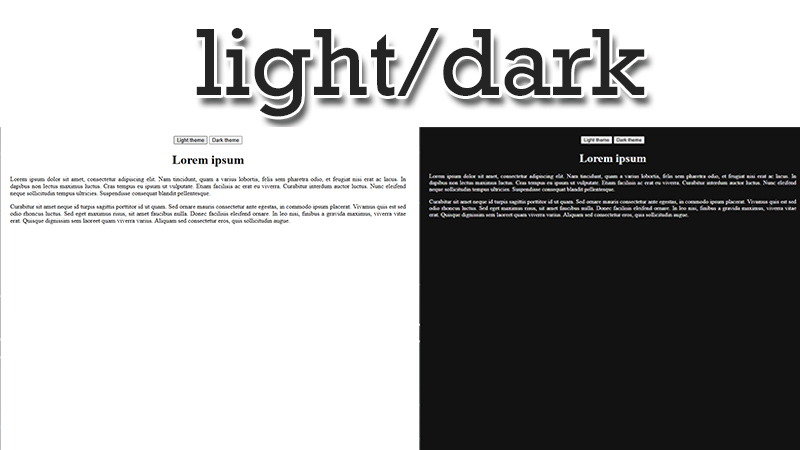
Если вы хотите добавить на свой сайт возможность переключения между светлым/темным цветовым режимом, тогда вы попали по адресу. Хотя такая фича может и не пользоваться сп читать... →

Записи с тегом: CSS3
Советы по программированию на языке CSS3
Подавляющую часть всего мирового веб-трафика занимает трафик с мобильных устройств (включая планшеты), поэтому этот факт обязательно нужно учитывать при разработке. Если читать... →
- 599
- Опубликовано
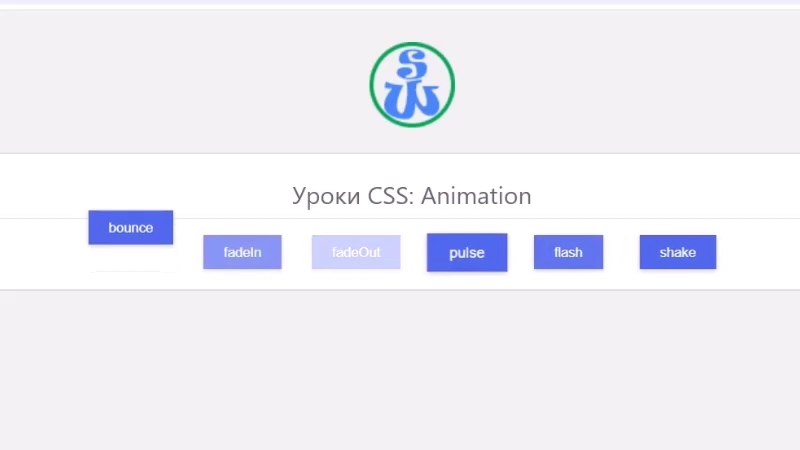
В этом практическом уроке я покажу вам несколько простых анимаций, которые можно создать с помощью ключевых кадров (keyframes) в CSS. Это будут простые примеры, более сло читать... →
- 952
- Опубликовано
Сегодня львиная доля современных и популярных сайтов построена с использованием адаптивного макета, flexbox или grid систем. Если вы возьмете любой популярный движок (CMS читать... →
- 831
- Опубликовано
CSS-анимация давно и прочно заслужила признание пользователей, благодаря не только своей простоте, но и возможностям. Используя CSS-анимацию, веб-мастера добавляют красив читать... →
- 1300
- Опубликовано
Часто программистам ставят задачу создать таймер обратного отсчета, например, когда у клиента намечается важное мероприятие, распродажа или он хочет запустить рекламную а читать... →
- 1726
- Опубликовано
Описание проекта: Разработка сайта для платформы, которая специализируется на онлайн-обучении – BikWebClass. Целью создания платформы является распространение знан читать... →
- 1277
- Опубликовано
Довольно часто при верстке веб-проекта есть потребность в создании круглых элементов: круглые кнопки, круглые миниатюры, круглые иконки, или даже целые круглые контейнеры читать... →
- 3607
- Опубликовано
Для браузера не все ресурсы обладают одинаковой степенью важности и приоритета. Каждый браузер имеет свою своеобразную эвристику, согласно которой он определяет, какие ре читать... →
- 2557
- Опубликовано
Описание проекта: Разработка сайта для компании-производителя в г.Житомир. Компания НП ООО «Житомирбиопродукт» занимается производством натуральных высококачествен читать... →
- 1352
- Опубликовано
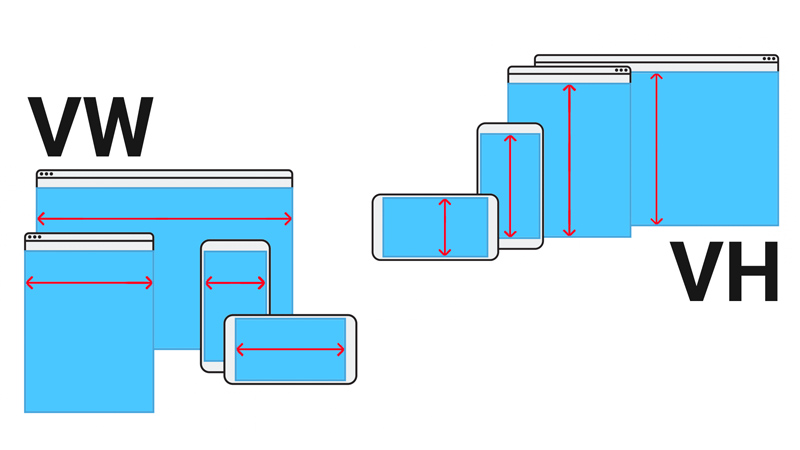
Единица просмотра, или, как ее еще называют – длина в процентах от области просмотра – это адаптивная единица в CSS стилях, которая позволяет определять размеры в процент читать... →
- 4452
- Опубликовано
Сайт-одностраничник идеально подойдет для продвижения нового продукта, краткосрочной рекламной кампании или сайтов-портфолио. Довольно часто для одностраничников (их еще читать... →
- 1893
- Опубликовано
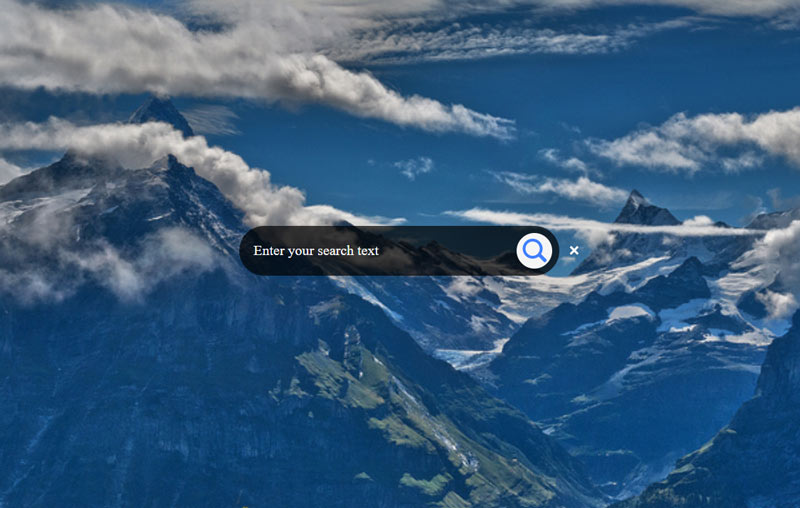
В сегодняшнем уроке мы на практике рассмотрим то, как можно создать простую, но очень красивую кнопку для поиска, всего лишь с помощью CSS3 и jQuery. Готовая кнопка будет читать... →
- 2511
- Опубликовано
Одним из наиболее эффективных способов повысить производительность и скорость загрузки страниц сайта является асинхронная загрузка CSS файлов. При использовании этого спо читать... →
- 2211
- Опубликовано
Если вы разработчик и пишете на HTML/CSS, вам нужно знать основные моменты, которые касаются безопасности. Кто-то может сказать, что HTML и CSS не могут быть объектом ата читать... →
- 1982
- Опубликовано