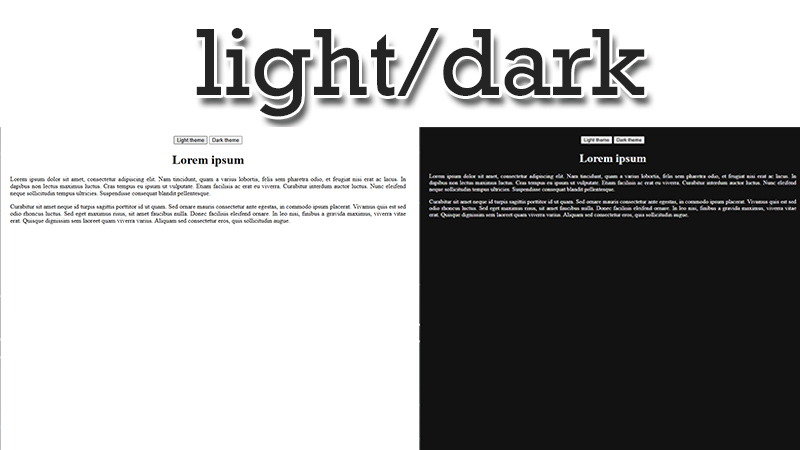
Если вы хотите добавить на свой сайт возможность переключения между светлым/темным цветовым режимом, тогда вы попали по адресу. Хотя такая фича может и не пользоваться сп читать... →

Записи в разделе: CSS
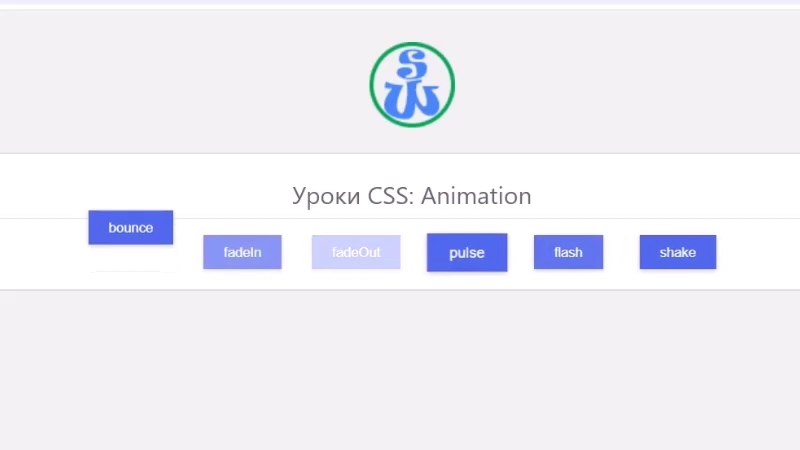
В этом практическом уроке я покажу вам несколько простых анимаций, которые можно создать с помощью ключевых кадров (keyframes) в CSS. Это будут простые примеры, более сло читать... →
Сегодня львиная доля современных и популярных сайтов построена с использованием адаптивного макета, flexbox или grid систем. Если вы возьмете любой популярный движок (CMS читать... →
Уже практически не вызывает сомнений, что использование новейших технологий на сайте способно улучшить UX (User experience) – взаимодействие с пользователем. Масштабируем читать... →
CSS-анимация давно и прочно заслужила признание пользователей, благодаря не только своей простоте, но и возможностям. Используя CSS-анимацию, веб-мастера добавляют красив читать... →
Часто программистам ставят задачу создать таймер обратного отсчета, например, когда у клиента намечается важное мероприятие, распродажа или он хочет запустить рекламную а читать... →
Довольно часто при верстке веб-проекта есть потребность в создании круглых элементов: круглые кнопки, круглые миниатюры, круглые иконки, или даже целые круглые контейнеры читать... →
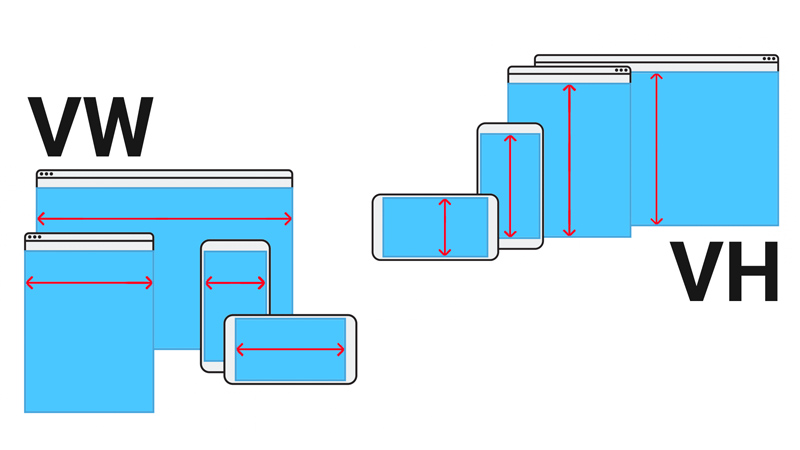
Единица просмотра, или, как ее еще называют – длина в процентах от области просмотра – это адаптивная единица в CSS стилях, которая позволяет определять размеры в процент читать... →
Сайт-одностраничник идеально подойдет для продвижения нового продукта, краткосрочной рекламной кампании или сайтов-портфолио. Довольно часто для одностраничников (их еще читать... →
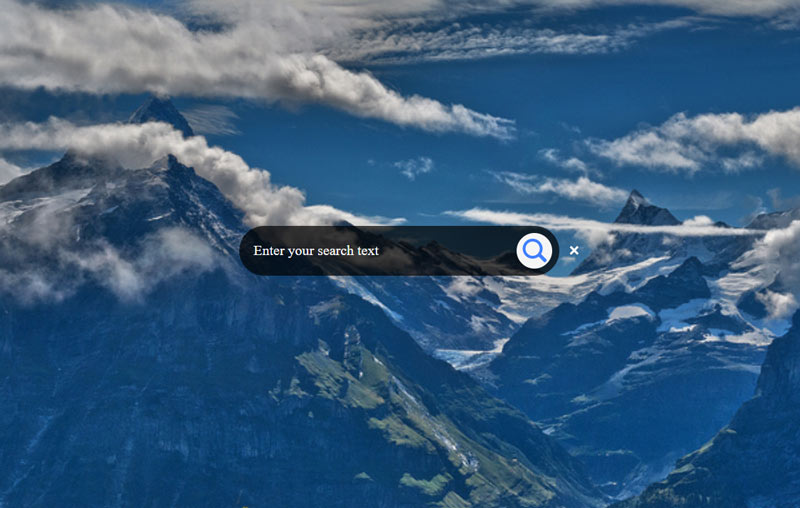
В сегодняшнем уроке мы на практике рассмотрим то, как можно создать простую, но очень красивую кнопку для поиска, всего лишь с помощью CSS3 и jQuery. Готовая кнопка будет читать... →
Одним из наиболее эффективных способов повысить производительность и скорость загрузки страниц сайта является асинхронная загрузка CSS файлов. При использовании этого спо читать... →
Если вы разработчик и пишете на HTML/CSS, вам нужно знать основные моменты, которые касаются безопасности. Кто-то может сказать, что HTML и CSS не могут быть объектом ата читать... →
Адаптивный или отзывчивый веб-дизайн – это не только столбцы, сетки, картинки и иконки. Все это не будет иметь смысла без текстового контента. Как однажды сказал Билл Гей читать... →
Уже более 5 лет в веб-дизайне лидирующие позиции занимает плоский дизайн (flat design). После того, как в 2010 году корпорация Microsoft выпустила ОС Windows 8, в которой читать... →
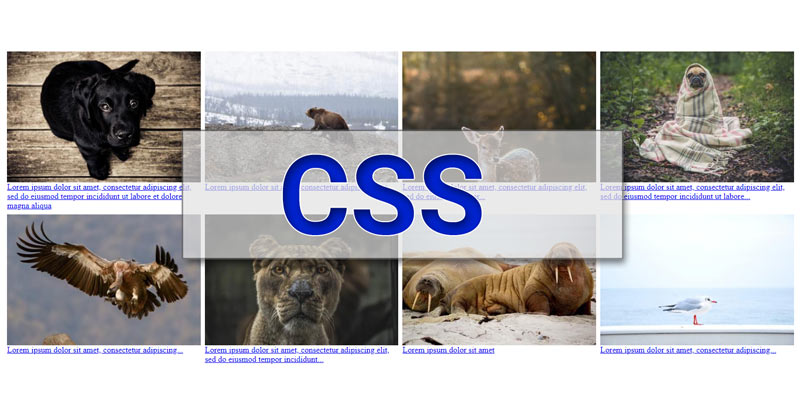
В сегодняшней статье мы на практике рассмотрим технику, с помощью которой сможем достичь адаптивности для картинок на своем сайте. Мы рассмотрим 2 способа, которые позвол читать... →