Как добавить структурированные данные в WordPress (без плагинов)
Отображение страниц вашего сайта в результатах поиска в поисковых системах (SERP) имеет очень важное влияние на объем органического трафика. Если в результатах поиска ваш сайт не «цепляет» пользователей, они его проигнорируют и, не задумываясь, пойдут «серфить» дальше. С другой стороны, «цепляющее» отображение вашего сайта в поиске поможет увеличить органический трафик на сайт.
Как добиться «цепляющего» отображения сайта в результатах поиска? Довольно просто, например, с помощью разметки схемы (Schema Markup, или структурированных данных). Разметка схемы может повысить эффективность вашего SEO-продвижения, предоставляя дополнительные данные поисковым системам, помогая им лучше понять контент вашего сайта, включая возможность попадания на Панель знаний Google. В сегодняшней статье мы поговорим о том, что такое разметка схемы (структурированные данные), покажем вам некоторые преимущества и приведем несколько примеров того, как она работает. Также мы научим вас практическому способу добавления разметки схемы для сайтов на WordPress.
Что такое разметка схемы (Schema Markup)?
Разметка схемы – это своего рода метаданные (еще они называются микроданными), которые при добавлении на ваш сайт дают поисковым системам больше информации о том, что происходит на странице. Используя разметку схемы, вы превращаете обычные метаописания в расширенные сниппеты. Расширенные сниппеты – это результаты поиска, которые благодаря дополнительной ценной информации выглядят более привлекательно для пользователей. Эта дополнительная (и ценная) информация берется из разметки схемы (структурированных данных), которая есть на странице. Наряду с расширенными сниппетами, очень эффективна Панель знаний Google: поля с дополнительной информацией при поиске в Google объектов (людей, мест, организаций, вещей). Они дают пользователю краткий обзор определенной темы на основе обработанного Google имеющегося в Интернете контента.
Раньше, для того, чтобы сообщить поисковым системам то, о чем сайт, использовались только теги заголовков (title), метаописания (description) и ключевые слова (keywords). Но это не давало поисковым системам всей информации, которая нужна для полного понимания того, о чем ваш сайт и кому он может понравиться. И вот здесь появилась разметка схемы (структурированные данные). Разметка схемы добавляется в HTML-код страниц вашего сайта. Она назначает отдельным элементам дополнительные свойства.
Рассмотрим, для примера, микроразметку для телесериала. HTML-код микроразметки (Microdata) может выглядеть следующим образом:
<div itemscope itemtype="https://schema.org/TVSeries"> <div itemprop="name">Сериал Друзья</div> <div itemprop="character" itemscope itemtype="https://schema.org/Person"> <span itemprop="name">Рэйчел Карен Грин</span> </div> <div itemprop="actor" itemscope itemtype="https://schema.org/Person"> <span itemprop="name">Дженнифер Энистон</span> </div> <div itemprop="trailer" itemscope itemtype="https://schema.org/VideoObject"> <meta itemprop="name" content="Сериал Друзья – Кто такая Рэйчел Карен Грин?"> <a itemprop="url" href="https://sebweo.com/ru/serial-druzya-kto-takaya-rejchel-karen-grin/">Сериал Друзья — Кто такая Рэйчел Карен Грин?</a> <meta itemprop="thumbnailUrl" content="https://sebweo.com/wp-content/uploads/2020/03/serial-druzi__hto-taka-Reychel-Karen-Grin_poster_ua.jpg"> <span itemprop="description">Сегодняшний обзор посвящен Рэйчел Грин, главной героине замечательного сериала Друзья. Итак, давайте узнаем о том, кто такая Рэйчел Грин.</span> <meta itemprop="uploadDate" content="2020-03-29"> <meta itemprop="embedUrl" content="https://www.youtube.com/watch?v=-14MT1SLqxI"> </div> </div>
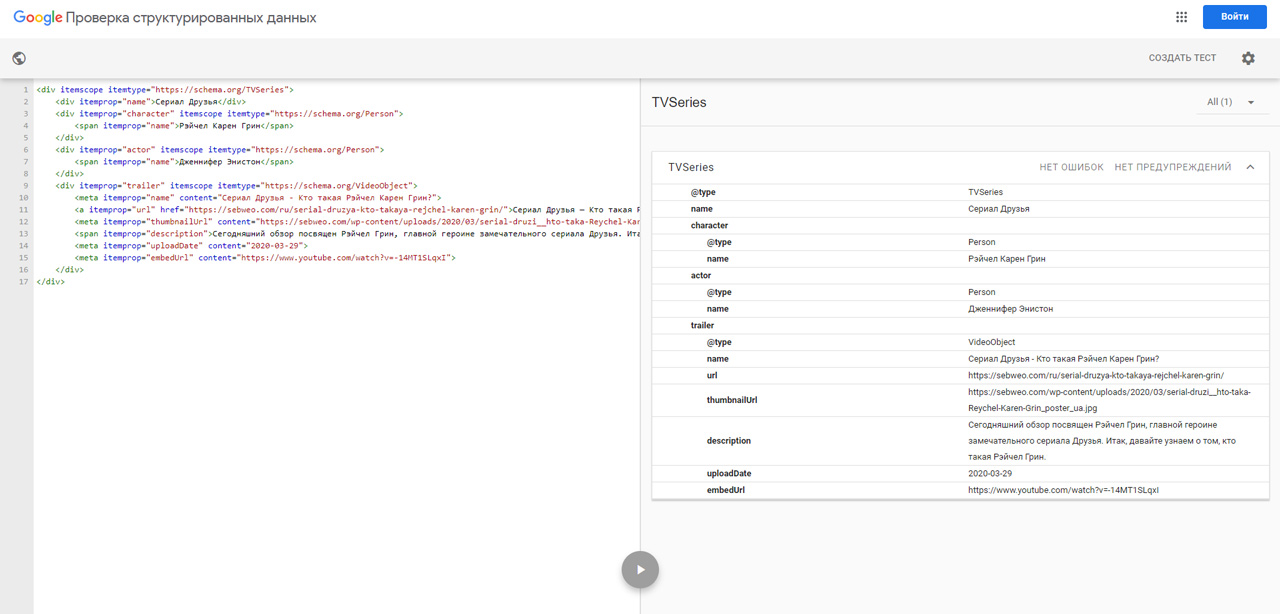
В результатах инструмента Google Проверка структурированных данных этот код будет распознан следующим образом:
Если вам более удобно использовать JavaScript, тогда используйте формат JSON-LD (JavaScript Object Notation for Linked Data). Синтаксис будет примерно следующий (с использованием предыдущего примера):
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "TVSeries",
"name": "Сериал Друзья",
"character": {
"@type": "Person",
"name": "Рэйчел Карен Грин"
},
"actor": {
"@type": "Person",
"name": "Дженнифер Энистон"
},
"trailer": {
"@type": "VideoObject",
"name": "Сериал Друзья – Кто такая Рэйчел Карен Грин?",
"url": "https://sebweo.com/ru/serial-druzya-kto-takaya-rejchel-karen-grin/",
"thumbnailUrl": "https://sebweo.com/wp-content/uploads/2020/03/serial-druzi__hto-taka-Reychel-Karen-Grin_poster_ua.jpg",
"description": "Сегодняшний обзор посвящен Рэйчел Грин, главной героине замечательного сериала Друзья. Итак, давайте узнаем о том, кто такая Рэйчел Грин.",
"uploadDate": "2020-03-29",
"embedUrl": "https://www.youtube.com/watch?v=-14MT1SLqxI"
}
}
</script>
Результаты Проверки структурированных данных Google будут такими же, как и в предыдущем примере.
Создание расширенных сниппетов для страниц вашего сайта может показаться сложной задачей, но этим стоит заниматься, учитывая дополнительную пользу для SEO-продвижения. Во-первых, расширенные сниппеты визуально выделяют ваши страницы в результатах поиска. Во-вторых, существует более 800 типов разметки схемы, поэтому с большой долей вероятности вы найдете соответствующую разметку и под свой контент.
Какие бывают типы разметки схемы
Теперь вы знаете, почему следует использовать разметку схемы на своем сайте. А сейчас давайте вкратце рассмотрим, какие типы данных поддерживаются.
На сайте schema.org есть полный список типов данных, среди которых наиболее часто используются следующие:
- Творческие работы: CreativeWork, Book, Movie, MusicRecording, Recipe, TVSeries и др.
- Встроенные нетекстовые объекты: AudioObject, ImageObject, VideoObject.
- Мероприятие.
- Организация.
- Персоналии.
- Место, местный бизнес, ресторан и многое другое.
- Продукт (товар), предложение, Совокупное предложение.
- Обзор, Совокупный рейтинг.
Это лишь небольшая часть доступных типов данных, и все время добавляются новые. Например, с учетом недавних событий, связанных с коронавирусом, Schema.org теперь также включает схемы для специальных объявлений, средства тестирования Covid-19 и многое другое.
Онлайн-генераторы микроразметки Microdata и JSON-LD
Если вы не знакомы с JSON, JavaScript или HTML, вам может быть сложно создавать фрагменты, которые содержат метаданные. К счастью, в сети Интернет есть достаточно много инструментов-генераторов, которые вы можете использовать для создания фрагментов схемы Microdata или JSON-LD для своего сайта. Одним из примеров таких онлайн-сервисов может служить Webcode.tools, который располагает комплексным инструментом для генерации многих различных типов контента и разметки схемы.
Как добавить разметку схемы в WordPress (без плагинов)
Теперь, когда вы знаете, как выглядит разметка схемы, вам может быть интересно, как встроить ее на свой сайт WordPress. Чтобы использовать разметку схемы в сайте на WordPress, вы можете использовать соответствующий плагин или сделать это вручную. Сегодня мы рассмотрим только ручной способ добавления разметки схемы в сайт на ВордПрессе.
Для реализации данной задачи вы можете использовать несколько подходов: использовать пользовательские типы полей и/или подредактировать файлы шаблона.
Если вы опытный пользователь WordPress и хотите больше контролировать разметку схемы, которую вы используете в ВордПресс, вы можете использовать произвольные поля. Такой подход позволит вам использовать самые различные классы схемы. Однако это потребует от вас дополнительных знаний и работы.
Более простой способ – это отредактировать файлы своей темы.
Так, например, если ваша тема содержит файл single.php, который выводит контент отдельных постов, с примерно таким кодом:
<div id="primary" class="content-area">
<main id="main" class="site-main">
<?php while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" class="post single">
<?php if(has_post_thumbnail()) { ?>
<div class="post-image">
<?php the_post_thumbnail(); ?>
</div>
<?php } ?>
<h1 class="post-title"><?php the_title(); ?></h1>
<div class="container">
<div class="post-content">
<?php the_content(); ?>
</div>
</div>
</article>
<?php endwhile; ?>
</main>
</div>
Вы можете отредактировать этот код, чтобы включить разметку схемы, например таким образом:
<div id="primary" class="content-area">
<main id="main" class="site-main">
<?php while ( have_posts() ) : the_post(); ?>
<article itemscope itemtype="https://schema.org/Article" id="post-<?php the_ID(); ?>" class="post single">
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Автор">
<span itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="url image" src="<?php echo get_template_directory_uri(); ?>/img/logo.png" />
</span>
</div>
<meta itemprop="mainEntityOfPage" content="<?php the_permalink(); ?>">
<?php if(has_post_thumbnail()) { ?>
<div itemprop="image" itemscope itemtype="https://schema.org/ImageObject" class="post-image">
<img itemprop="url" src="<?php the_post_thumbnail_url(); ?>" />
</div>
<?php } ?>
<h1 itemprop="name headline" class="post-title"><?php the_title(); ?></h1>
<div class="container">
<div itemprop="articleBody" class="post-content">
<?php the_content(); ?>
</div>
<ul class="post-meta">
<li itemprop="datePublished" content="<?php echo get_the_date('Y-m-d'); ?>"><?php echo get_the_date('Y-m-d'); ?></li>
<li itemprop="dateModified" content="<?php echo get_the_date('Y-m-d'); ?>"><?php echo get_the_date('Y-m-d'); ?></li>
<li itemprop="author">Автор</li>
</ul>
</div>
</article>
<?php endwhile; ?>
</main>
</div>
Как протестировать правильность добавленной разметки схемы?
После того, как вы добавили разметку схемы на свой сайт WordPress, рекомендуется протестировать ее. Вы можете для этого воспользоваться инструментом проверки структурированных данных Google.
Учтите, что скоро данный инструмент будет закрыт, а вместо него вы можете использовать новый инструмент Проверка расширенных результатов. Откройте доступный вам инструмент в браузере и введите URL-адрес своего сайта (либо же определенный фрагмент кода).
Инструмент тестирования Google покажет, какие аспекты разметки схемы присутствуют на вашем сайте, и есть ли ошибки.
Краткий итог
Контент вашего сайта очень важен, но не менее важно то, как он отображается в результатах поиска в поисковых системах. Использование разметки схемы может помочь вам включить расширенные описания вашего контента, что повысит его видимость и поможет привлечь больше трафика на ваш сайт. Добавление разметки схемы на сайт даст вам улучшение в плане SEO, потому что это предоставляет поисковым системам больше информации о вашем сайте и об его контенте. Отображение релевантной информации непосредственно на странице поиска в поисковой системе может быть дополнительным стимулом пользователям посетить ваш сайт.
Большинство сайтов еще не используют разметку схемы, поэтому, если вы потратите немного времени на ее добавление, вы сразу же опередите своих конкурентов. Вы можете сделать это вручную или установить на свой сайт специальный плагин. С помощью сегодняшней статьи вы будете знать, как можно самостоятельно и вручную добавлять разметку структурированных данных на свой WordPress сайт.
Спасибо, что читаете нас!