
Как добавить виджет страницы Facebook на свой сайт
Практически для каждой социальной сети и платформы есть собственный способ генерации и встраивания кода, который позволяет отображать количество подписчиков, возможность подписаться на страницу, поставить лайк и/или поделиться. И добавить такой виджет на свой сайт, в основном, не составляет особого труда.
В сегодняшней статье мы рассмотрим то, как на практике добавить виджет с отображением своего профиля в социальной сети Facebook на свой собственный сайт. С помощью этого виджета вы сможете продвигать любую общедоступную Страницу Facebook на своем сайте. Посетители вашего сайта смогут поставить Странице отметку «Нравится» и поделиться ею прямо на вашем сайте. Такой виджет можно использовать на всех страницах сайта.
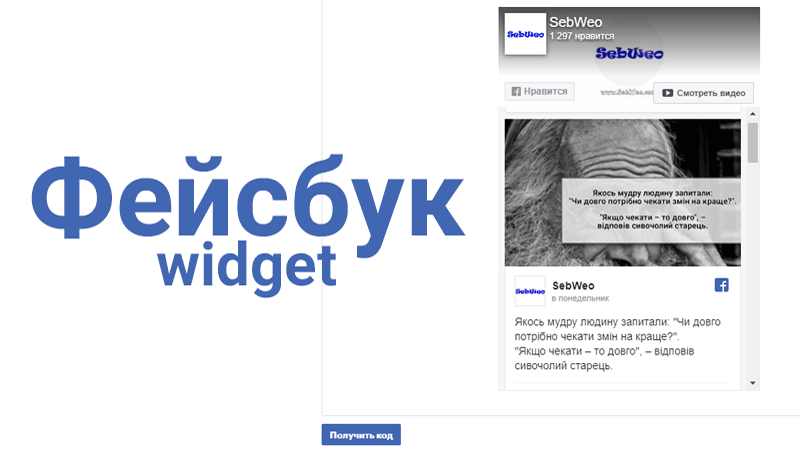
Социальная сеть Facebook действительно хочет, чтобы вы имели возможность демонстрировать ее платформу, поэтому процесс добавления различных виджетов на свой сайт максимально упрощен. Фейсбук располагает целым рядом социальных плагинов (виджетов), которые вы можете легко настроить для своих сайтов. Все эти плагины детально расписаны на странице документации для разработчиков (адрес: https://developers.facebook.com/docs/plugins). Здесь вы найдете такие виджеты (или же плагины), как Плагин «Группа», Кнопка «Сохранить», Кнопки «Нравится», «Поделиться» и «Цитировать», Плагин «Страница» и другие. В сегодняшнем практическом уроке мы рассмотрим виджет Плагин «Страница». Если у вашего сайта есть страница на Facebook, например, как у нас есть страница SebWeo, вы можете легко добавить виджет с ней на свой сайт. Все, что вам нужно сделать, это указать URL своей страницы в Facebook и произвести небольшие настройки.
Как добавить виджет страницы в Facebook на свой сайт
Шаг №1. Откройте инструменты Facebook для разработчиков
Войдите на Facebook и перейдите на страницу документации плагина «Страница» для разработчиков. Адрес: https://developers.facebook.com/docs/plugins/page-plugin/.
Шаг №2. Настройте отображение виджета по своему вкусу.
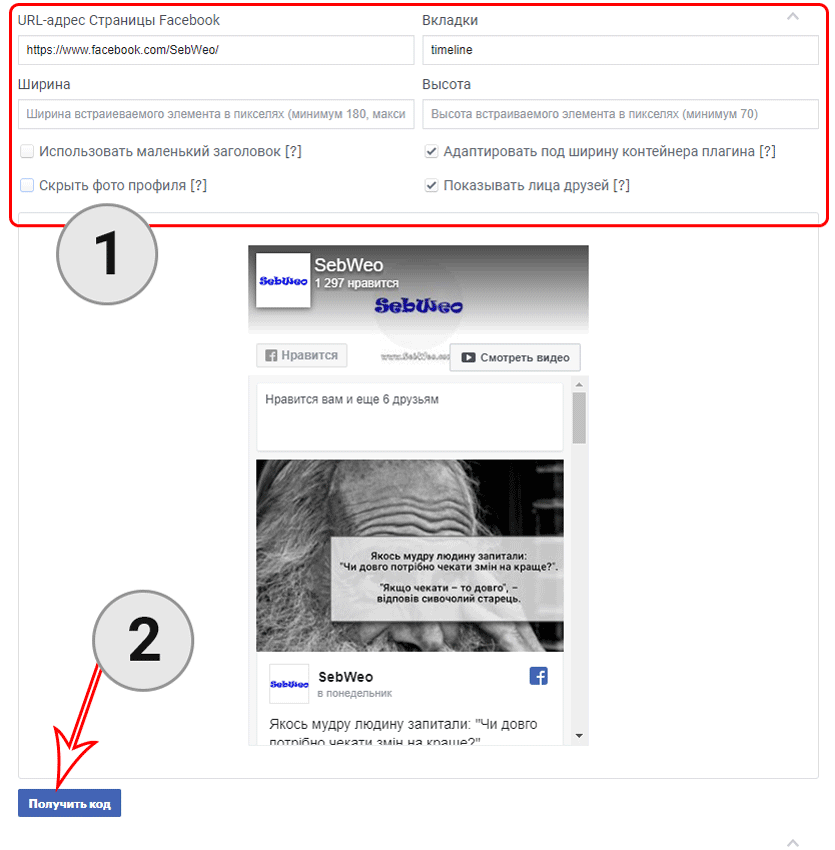
Укажите ссылку (URL-адрес) вашей страницы на Фейсбук. Также укажите нужные настройки виджета: его ширина и высота в пикселях, показывать ли лица друзей в виджете, а также видимость фото обложки вашей страницы.
Внося изменения в настройки, чуть ниже вы сразу будете видеть демо предварительного просмотра. Так вы сможете оптимально настроить отображение виджета под свой сайт.
После этого нажмите кнопку Получить код.
Шаг №3. Выберите способ вставки виджета. Добавьте код на свой сайт
После нажатия кнопки Получить код появится всплывающее окно с 2-мя возможными вариантами для вставки.
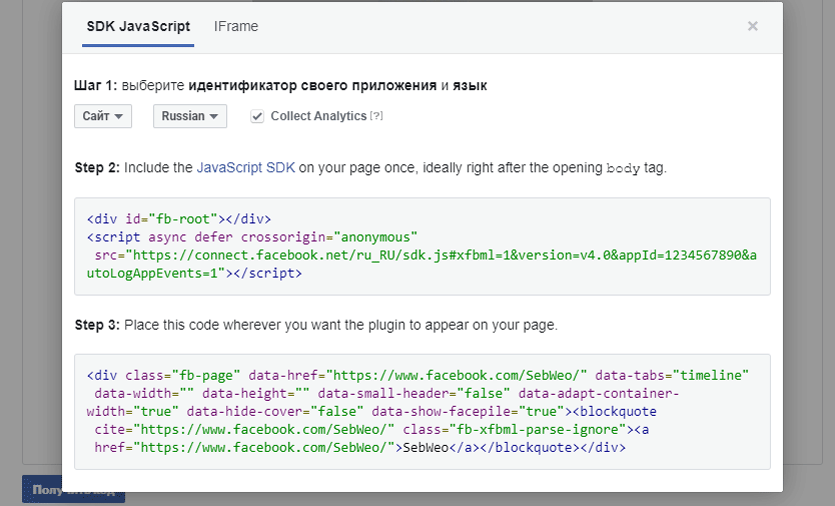
1-й вариант: SDK JavaScript.
Этот вариант подразумевает, что вы добавляете в код своего сайта определенный скрипт, который дальше производит загрузку виджета.
- Выберите идентификатор своего приложения, а затем язык, на котором будет отображаться виджет.
- Скопируйте код в первом блоке и вставьте его в код своего сайта. Рекомендуется его вставлять сразу после открытия тега
<body>. - Скопируйте код во втором блоке и вставьте его в код своего сайта в том месте, где вы хотите, чтобы отображался виджет. При желании, таких виджетов вы можете добавить несколько на странице в разных местах.
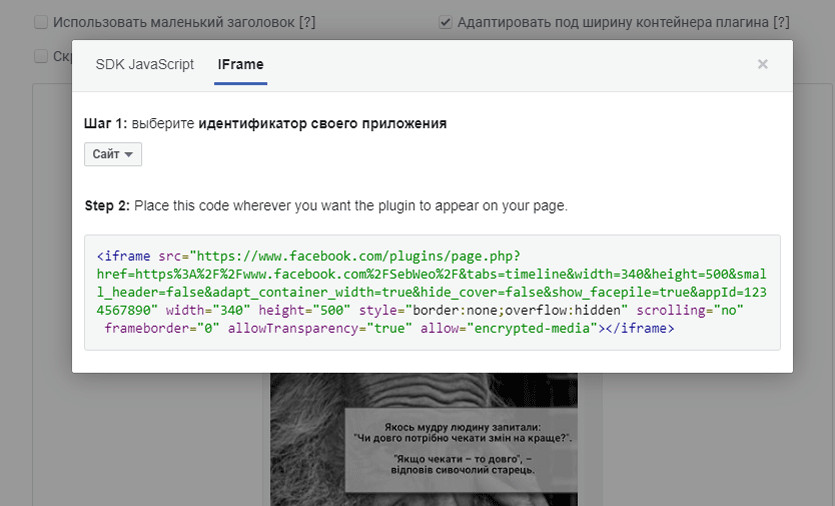
2-й вариант: Вставка виджета через iframe.
С помощью этого способа загрузка виджета будет осуществляться с сайта Фейсбук через <iframe>.
- Выберите идентификатор своего приложения, а затем язык, на котором будет отображаться виджет.
- Скопируйте код в первом блоке и вставьте его в код своего сайта в том месте, где вы хотите, чтобы отображался виджет. При желании, таких виджетов вы можете добавить несколько на странице в разных местах.
После того, как вы добавите код виджета в исходный код своего сайта, вы сможете увидеть работу виджета Фейсбук в действии.
Если вам нужно добавить кнопку с подпиской на YouTube канал, по ссылке вы найдете подробную инструкцию.
Вот и все. Надеемся, что данная инструкция будет вам полезна!