
Как добиться адаптивности картинок с помощью CSS
В сегодняшней статье мы на практике рассмотрим технику, с помощью которой сможем достичь адаптивности для картинок на своем сайте. Мы рассмотрим 2 способа, которые позволят сделать картинки адаптивными с использованием небольшого количества CSS.
Построение адаптивного макета картинок
Для начала предположим, что у нас есть такая простая HTML разметка:
<div class="images-box"> <a href="image-URL"> <figure> <img src="image-URL" alt="альтернативный текст картинки"> </figure> </a> <!-- следующие картинки ... --> </div>
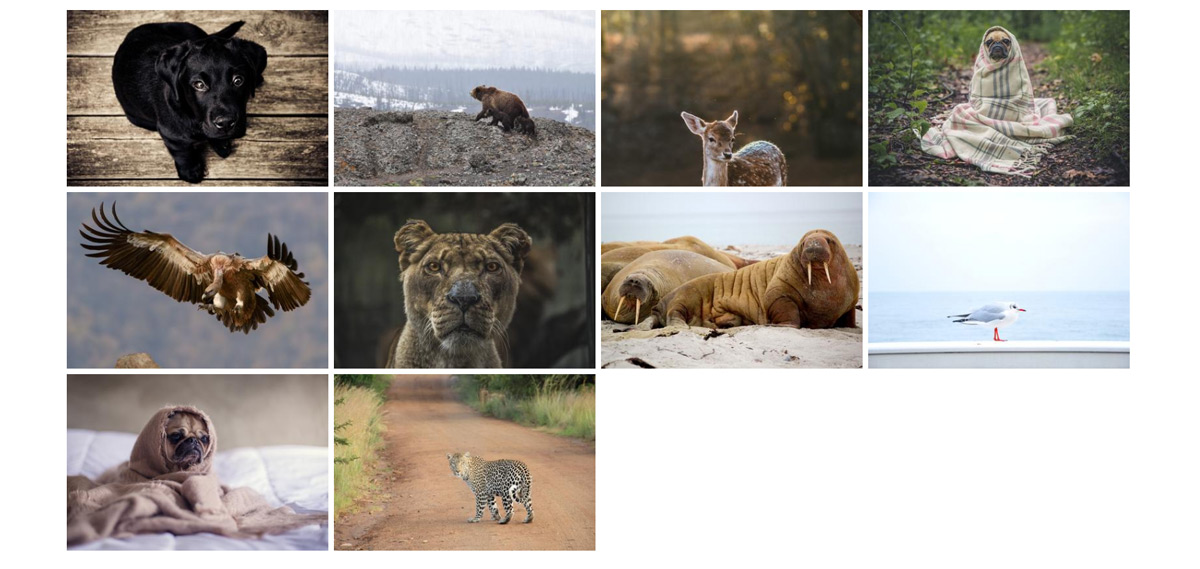
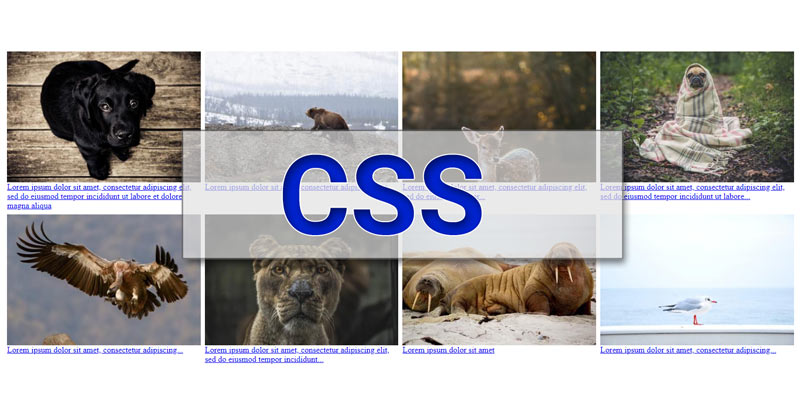
На больших экранах наша галерея должна выглядеть примерно так:
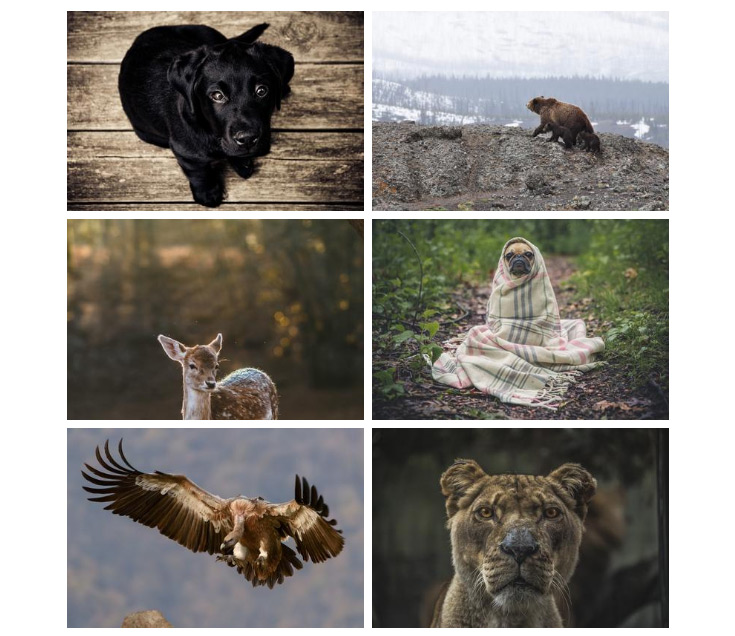
На экранах меньшего размера (меньше 50em или 800px) фотогалерея должна выглядеть следующим образом:
Для получения желаемого результата (адаптивности картинок) мы можем использовать различные методы компоновки. Прежде чем мы их рассмотрим, представьте себе, что перед вами стоит следующие задачи:
- На средних экранах и маленьких (меньше 50em или 800px) вам необходимо получить макет с 2 колонками картинок, и на больших экранах (50em, 800px или выше) макет с 4 колонками картинок.
- Расстояние между столбцами должно быть 8 пикселей.
Способ №1: Использование inline-block
Сначала рассмотрим метод использования display: inline-block для построения нашей фотогалереи. Используем следующий CSS код:
body {width: 80%; margin: 30px auto;}
.images-box {font-size: 0;}
.images-box a {
font-size: 16px;
display: inline-block;
margin-bottom: 8px;
width: calc(50% - 4px);
margin-right: 8px;
}
.images-box a:nth-of-type(2n) {margin-right: 0;}
.images-box figure {margin: 0;}
.images-box figure img {
border: none;
max-width: 100%;
height: auto;
display: block;
}
@media screen and (min-width: 50em) {
.images-box a {width: calc(25% - 6px);}
.images-box a:nth-of-type(2n) {margin-right: 8px;}
.images-box a:nth-of-type(4n) {margin-right: 0;}
}
Вот краткое объяснение этого кода:
По умолчанию между inline-block элементами есть пробел. Один из способов переопределить это – установить размер шрифта родительского элемента в ноль. Для этого также может потребоваться сброс размера шрифта дочерних элементов (в нашем случае это не обязательно).
На маленьких экранах будет макет с двумя столбцами, и мы указываем пространство между столбцами в 8px.
Ширина наших столбцов рассчитывается следующим образом:
- Общее пространство между столбцами в строке = 1 * 8px => 8px. Производное значение составляет 8px, а не 16px, поскольку мы удаляем правый отступ для каждого второго столбца на маленьких экранах.
- Ширина каждого столбца =
calc(50% - 4px). Значение в 4px получено путем вычисления: общее пространство между столбцами в строке / количество столбцов в строке (8px / 2 => 4px).
На больших экранах мы хотим макет с 4 столбцами, и мы указываем отступ 8px между столбцами. Итак, ширина наших столбцов рассчитывается следующим образом:
- Общее пространство между столбцами в строке = 3 * 8px => 24px. Опять же, производное значение составляет 24px, а не 32px, потому что мы удаляем правый отступ для каждого четвертого столбца.
- Для ширины столбца мы используем
calc(25% - 6px). Значение в 6px получено путем простого вычисления: общее пространство между столбцами в строке / количество столбцов в строке (24px / 4 => 6px).
Способ №2: Использование Flexbox
Приведенное выше решение работает довольно хорошо, но есть некоторые недостатки. Чтобы продемонстрировать один недостаток, давайте предположим, что каждое изображение также содержит текстовый блок с подписью.
Представим, что новая разметка будет иметь такой вид:
<div class="images-box"> <a href="image-URL"> <figure> <img src="image-URL" alt="альтернативный текст картинки"> <figcaption>Здесь какой-то текст, который описывает картинку.</figcaption> </figure> </a> <!-- следующие картинки ... --> </div>
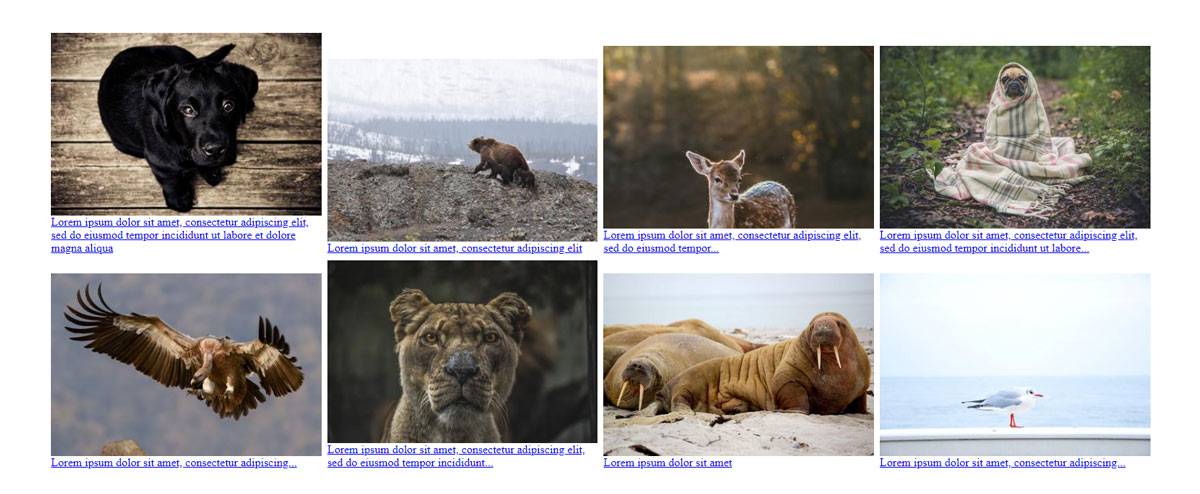
Вот так новая версия нашей фотогалереи будет выглядеть на больших экранах:
Результат не такой привлекательный, потому что элементы сетки имеют разную высоту (в зависимости от объема текста в подписи). Мы можем исправить это с помощью flexbox, современного метода компоновки, который позволит нам преодолеть многие распространенные проблемы верстки (например, расстояние по умолчанию между inline-block элементами). Чтобы активировать этот метод, нам просто нужно обновить CSS код для родительского элемента (flex контейнер):
.images-box {
display: flex;
flex-wrap: wrap;
}
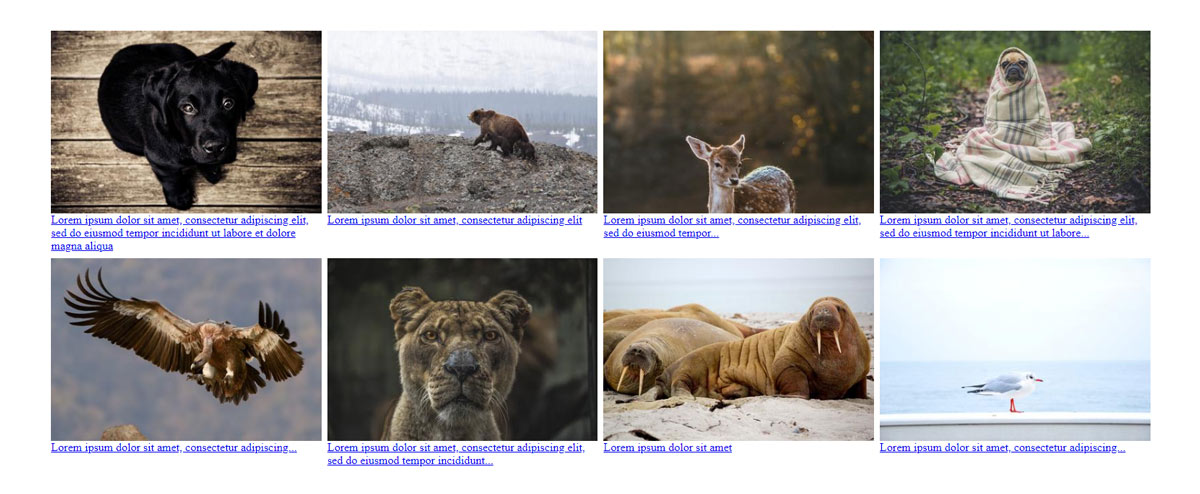
К счастью, если теперь мы предварительно просмотрим фотогалерею, мы получим ожидаемый результат (то есть столбцы одинаковой высоты) на всех экранах. Вот как это выглядит на больших экранах:
На данный момент, есть еще одна вещь, которую мы должны уточнить. Flexbox предоставляет свойство justify-content, которое выравнивает flex элементы вдоль главной оси текущей строки flex контейнера. Однако обратите внимание, что это свойство не определяет значение, которое позволит нам создать желаемый макет фотогалереи. Например, значение space-between между ними приводит к макету, в котором последние 2-ва элемента будут распределены по ширине строки.
Если вы хотите использовать такой вариант, тогда CSS для этого метода будет выглядеть так:
.images-box {
display: flex;
flex-wrap: wrap;
justify-content: space-between; /* или же space-around */
}
Краткий итог
В сегодняшнем уроке мы рассмотрели 2 метода влияния на расстояние между столбцами сетки для построения адаптивной сетки картинок. Хотя метод inline-block является достаточно хорошим, flexbox делает это намного проще и удобнее, особенно в сочетании с функцией calc(). Кстати, здесь вы можете почитать о функции calc() в CSS.
Если у вас есть другое практическое решение этой проблемы, не стесняйтесь рассказать о нем в комментариях ниже.
Спасибо, что читаете нас!