
Как настроить меню на ВордПрессе
Одно из удобств сайтов на движке WordPress – это возможность создавать и настраивать произвольное меню прямо из админки (начиная с версии WP 3.0). Давайте более детально рассмотрим это удобство по пунктам.
Определение меню
Чтобы создать меню для сайта на ВордПресс сначала заходим в Консоль – Внешний вид – Меню и проверяем, есть ли там какое-нибудь меню.
Если вы только начинаете разрабатывать новую тему, или ваша тема не настроена должным образом – вполне возможно, что в вышеуказанном месте вы не обнаружите никакого меню.
Если это так – для начала нужно включить поддержку меню для используемой темы. Делается это просто: в файл functions.php добавляем небольшой код.
add_theme_support ('menus');
Он немножко устаревший и есть более продвинутый способ: включение поддержки меню и одновременно регистрирование областей размещения в теме.
Для этого используйте код (вместо предыдущего; в файле functions.php) следующего вида:
register_nav_menus( array( 'menutop' => __( 'Menu Top', 'identifikator-dlya-perevoda' ), 'menubottom' => __( 'Menu Bottom', 'identifikator-dlya-perevoda' ), ));
Детали кода функции register_nav_menus:
— используется массив (array), т.е. мы можем регистрировать любое количество меню на сайте. В данном примере мы регистрируем два отдельных меню.
— ‘menutop’ — это идентификатор для системы; должен быть уникальным
— в приведенном коде мы используем функцию, поддерживающую перевод темы. Такой вид актуален для многоязычных сайтов. Если же ваш сайт представлен только на одном языке и вы не планируете добавлять на сайт другие языки, вместо
'menutop' => __('Menu Top', 'identifikator-dlya-perevoda'),
используйте упрощенный код
'menutop' => 'Menu Top',
— ‘Menu Top’ — это описательное название меню, которое нужно, пожалуй, только администратору сайта (чтобы визуально определять его расположение на сайте и различать среди остальных меню).
Так, мы только что включили поддержку меню, зарегистрировали области для размещения в теме, но на сайте ничего не изменилось. Как же так?
Оказывается – этого мало. Еще нужно создать само меню, да еще и подключить его в файл-шаблон, чтобы оно отображалось на самом сайте. Но, не будем спешить, решим эту задачу постепенно.
Создание меню
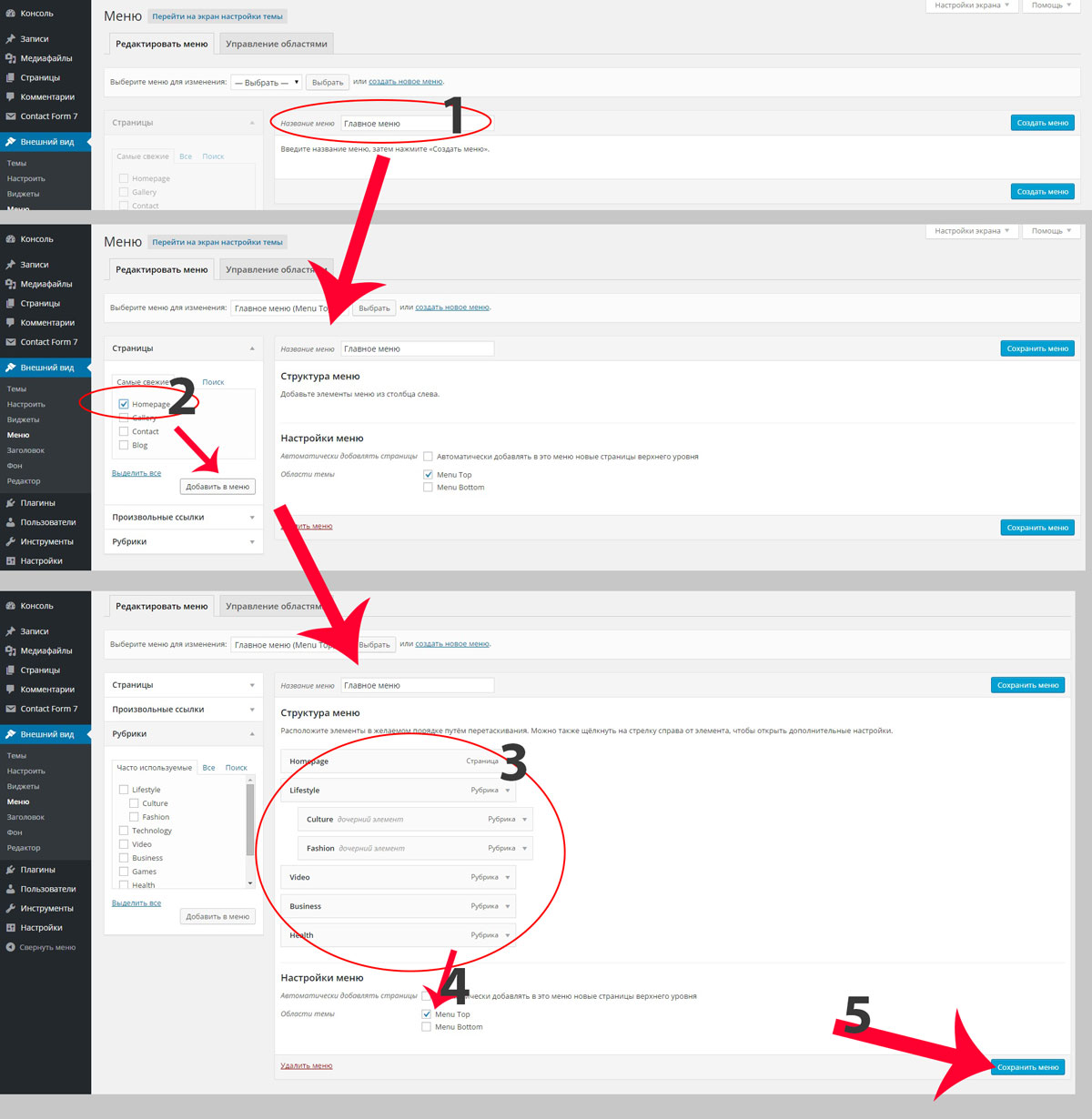
Создание меню для сайта на движке ВордПресс через админпанель сводится к следующим действиям:
- Нужно дать имя этому меню, т.е. человекопонятное название (например, «Главное меню»)
- Добавить пункты в это меню (страницы, рубрики-категории, или произвольные ссылки). Для этого отмечаем их галочкой и нажимаем кнопку «Добавить в меню»
- Путем перетаскивания определить место этих пунктов. Например, если пункт расположить ниже и немного правее верхнего пункта (в результате чего он становится дочерним) — такой пункт будет отображаться в выпадающем списке.
- Определить область вывода меню на сайте, проставив галочку напротив нужной области (которые мы создали в первом разделе этого урока). В нашем примере мы используем область темы «Menu Top».
- Сохранить, нажав на кнопку «Сохранить меню».
Подключение меню в файл-шаблон
Итак, мы выходим на финишную прямую и готовы уже лицезреть наше меню на сайте. Осталось только подключить его через файл-шаблон. Нужный файл-шаблон вы определяете сами исходя из поставленной задачи. Это может быть, например, файл footer.php если нужно вывести меню в футере сайта, или sidebar.php – для бокового меню. Вы даже можете создать отдельные шаблоны для каждой категории и выводить для них разные меню, — вариантов множество! В нашем же примере мы хотим подключить меню в шапку (хедер) сайта, и использовать только одно такое меню для всего сайта. Посовещавшись с коллегами, мы решаем, что для этой цели идеально подойдет шаблон хедера – т.е. файл header.php.
В нужном нам месте этого файла добавляем код для вывода меню.
<?php
if ( has_nav_menu('menutop') ) wp_nav_menu( array('theme_location' => 'menutop', 'menu_class' => 'class-dlya-ul'));
?>
Хотя меню вызывается функцией wp_nav_menu, мы решили дополнительно обернуть ее условием IF. Т.е. мы сначала проверяем функцией has_nav_menu наличие такого меню в системе, и только при наличии – показываем на сайте. На всякий случай.
У функции wp_nav_menu есть с десяток параметров, но мы воспользовались только двумя:
- ‘theme_location’ => ‘menutop’ — а помните мы в начале урока регистрировали меню с таким идентификатором? Какое совпадение!
- ‘menu_class’ => ‘class-dlya-ul’ — нам захотелось, чтобы у нашего меню оберточный тег ul имел класс class-dlya-ul, т.е.
<ul class="class-dlya-ul"></ul>, чтобы мы могли с помощью CSS задать ему нужные нам стили.
Сохраняем файл-шаблон, обновляем сайт и – вуаля, наконец-то появилось наше меню!
Дополнительные плюшки
- Что делать, если нужно добавить к определенному пункту меню определенный класс?
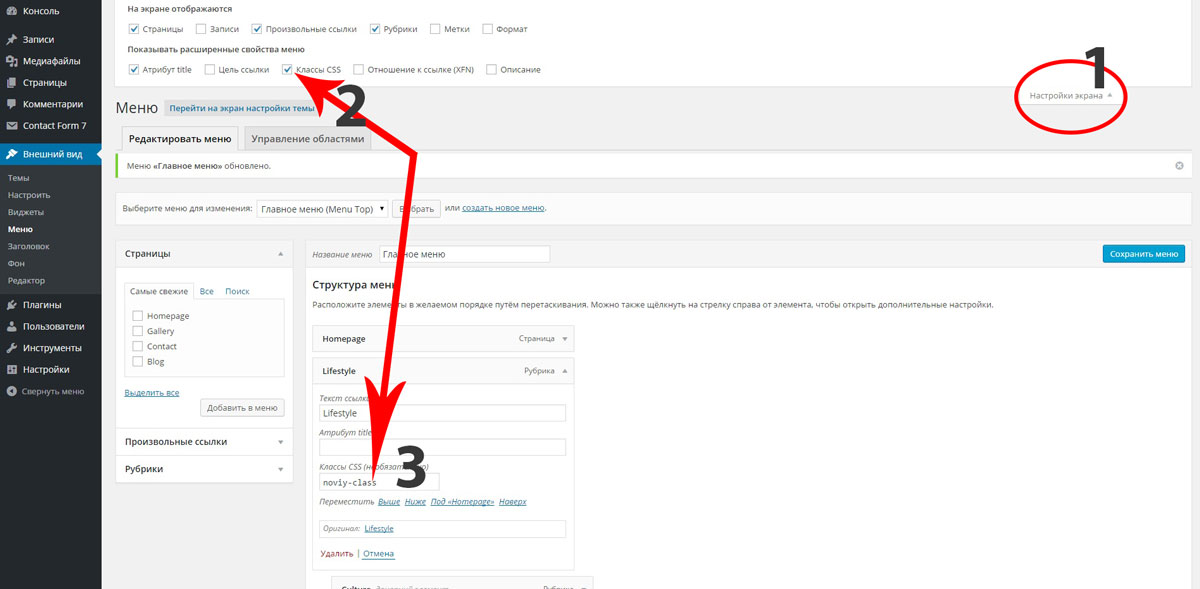
Ничего сложного! Для начала включаем отображение дополнительных настроек в Консоли: в верхнем правом углу нажимаем на кнопку «Настройки экрана» и отмечаем галочкой в разделе «Показывать расширенные свойства меню» пункт «Классы CSS». Теперь мы можем дописывать нужные нам классы к нужным пунктам (т.е. этот класс будет добавлен к тегу li, обрамляющего ссылку меню).
Также, мы можем активировать отображение пункта «Цель ссылки» – чтобы добавлять ссылкам тег target, т.е. указывать, как открывать ссылку (в текущем окне – по умолчанию, либо же в новом окне браузера).
- Что делать, если нужно добавлять в меню ссылки на посты и теги?
Как и в предыдущем пункте, необходимо отметить галочками в разделе «На экране отображаются» пункты Записи (для отображения постов) и Метки (для отображения тегов).
- Как мне вывести меню на сайте, если я не умею добавлять код в файл-шаблон?
В таком случае попробуйте новинку – вывод меню через виджет! Заходите в Консоль – Внешний вид – Виджеты. И простым перетаскиванием виджета «Произвольное меню» в нужную область темы, вы его (меню) активируете на сайте (если еще укажете его название в выпадающем списке «Выберите меню», ну и нажав кнопочку «Сохранить»).



















Евгений
Адаптировал хидер сайта в вордпрессе под мобильные гаджеты. В ре
Евгений
Главное меню в мобильной версии сайта оказалось посреди хидера на картинке. Нужна помощь