
Как создать дочернюю тему в WordPress
По средним статистическим данным, около 80% сайтов используют основные темы WordPress, и только около 20% – используют дочернюю тему. Это можно объяснить тем, что большинство клиентов не понимают, что такое дочерняя тема ВордПресс, или думают, что ее трудно настроить. В сегодняшнем уроке мы рассмотрим практические моменты создания и использования дочерней темы, а также ее важность.
Зачем использовать дочернюю тему
Создание дочерней темы во время редактирования кода своей темы может сэкономить вам большое количество нервов. Дочерние темы позволяют вносить изменения, не влияя на код родительской (основной) темы, облегчает обновление родительской темы и позволяет сохранить ваши изменения. Вы всегда можете отключить дочернюю тему и вернуться к оригинальной.
Практика
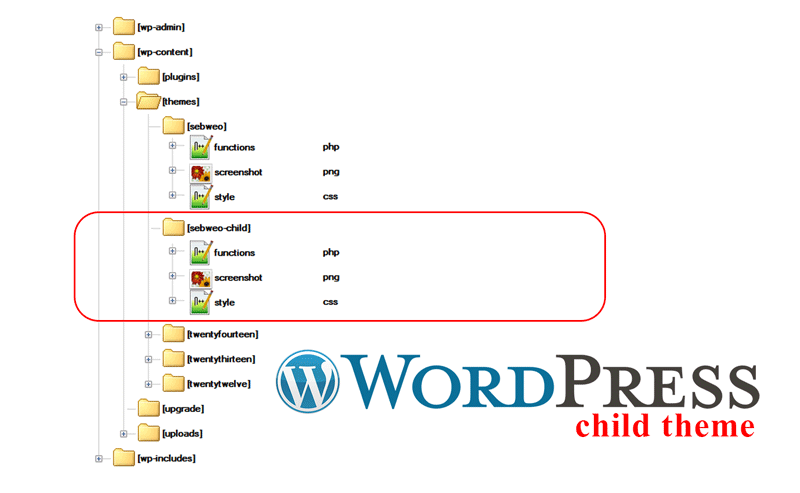
В нашем примере мы создадим дочернюю тему для основной темы sebweo. Прежде всего, нам нужно создать новую папку для дочерней темы (назовем ее, например, sebweo-child). Полный путь от корня сайта будет /wp-content/themes/sebweo-child/. В папке новой темы создайте файл style.css (единственный обязательный файл) и заполните информацию выделенную комментариями (между /* и */), как в примере ниже. Название темы, URI, Описание и Автора можно полностью заменить под свои нужды.
/*
Theme Name: Sebweo Child Theme
Theme URI: https://sebweo.com
Description: Дочерняя тема для SebWeo
Author: SebWeo
Author URI: https://sebweo.com
Template: sebweo
Version: 1.0.0
*/
@import url("../sebweo/style.css");
Важнейшими частями этого файла есть разделы «Template:» (идентифицирует родительскую тему) и инструкция CSS @import (импортирует стили CSS из оригинальной темы). Убедитесь в том, что путь к основному CSS файлу родительской темы правильный, и в параметре «Template:» правильно указано название родительской темы. Откорректируйте это под свои названия и пути. Все эти данные чувствительны к регистру! В нашем примере название темы (и, соответственно, название папки с родительской темой) пишется в нижнем регистре, если у вас используется название с верхним регистром – вы должны так и писать (например, Sebweo).
Активация дочерней темы
После того, как вы создали папку с дочерней темой и файл style.css, вы можете активировать свою новую дочернюю тему. Активация дочерней темы не отличается от активации обычной темы: просто зайдите в Консоль WordPress по адресу Внешний вид > Темы (Appearances > Themes), найдите только что созданную тему и активируйте ее (нажмите кнопку Активировать на блоке с темой).
Редактирования CSS стилей основной темы
Итак, мы создали дочернюю тему. Сейчас стили на сайте выглядят так же, как при оригинальной теме. Это потому, что мы импортировали все CSS стили с оригинальной темы (помните инструкцию @import ?). Чтобы отредактировать стили, добавьте любые изменения в CSS-файл дочерней темы под инструкцией @import. Стили в дочерней теме имеют больший приоритет, поскольку они загружаются после стилей основной темы и тем самым переопределяют их.
Например, нам нужно изменить фоновый цвет сайта с #fff на #f5f5f5. Для этого мы можем добавить соответствующий CSS-код в файл sebweo-child/style.css:
/*
Theme Name: Sebweo Child Theme
Theme URI: https://sebweo.com
Description: Дочерняя тема для SebWeo
Author: SebWeo
Author URI: https://sebweo.com
Template: sebweo
Version: 1.0.0
*/
@import url("../sebweo/style.css");
/* переписываем стили основной темы */
body { background-color: #f5f5f5; }
Сохраните файл и обновите сайт: вы увидите, что фоновый цвет изменился (при условии, конечно, что в основной теме использовался белый фоновый цвет для тега body).
Редактирования файла functions.php
Файл functions.php используется, как правило, для размещения основных функций темы. При использовании дочерней темы без этого файла, он автоматически будет подгружаться с родительской темы. Но если вам нужно добавить другие специальные функции к своей теме, вы можете сделать это, создав новый файл functions.php в папке с дочерней темой. Обратите внимание, что новые функции будут загружены непосредственно перед функциями родительской темы. Файл functions.php вашей дочерней темы должен начинаться с тега <?php и заканчиваться тегом ?>. Между этими тегами можно добавлять свой желаемый php-код.
<?php //ваш код ?>
Редактирование других файлов шаблонов
Кроме изменений CSS и функций, вы можете внести структурные изменения в вашу тему, откорректировав php файлы-шаблоны. Это следует делать с осторожностью, но за счет этого вы можете настроить любую часть темы. В отличие от редактирования файла functions.php, где функции оригинальной темы импортируются автоматически, при редактировании файлов-шаблонов дочерней темы они полностью заменяют шаблоны в родительской теме. Файл родительской темы игнорируется, а вместо него используется новый (с дочерней темы). Первое, что нам нужно сделать – это воссоздать старый файл, прежде чем мы начнем его менять. Для этого просто скопируйте файл-шаблон с родительской темы и вставьте его в папку с дочерней темой. Например, если мы хотим изменить файл-шаблон для шапки сайта (header.php), мы просто скопируем его из /wp-content/themes/sebweo/ и вставим в /wp-content/themes/sebweo-child/ (замените на свои пути!).
WordPress теперь будет использовать этот файл вместо старого, поскольку его название и местонахождение одинаковы. Итак, теперь мы можем открыть нужный файл в дочерней теме и внести необходимые изменения.
Преимущества и недостатки дочерней темы
Преимущества использования дочерней темы WordPress
- Безопасное обновление:
Дочерняя тема автоматически наследует функции, стили и шаблоны родительской темы. Это позволяет нам вносить изменения на сайт с помощью дочерних тем, не изменяя при этом родительскую тему. Когда появляется новая версия родительской темы, вы можете безопасно ее обновлять, поскольку все ваши модификации хранятся в дочерней теме.
- Легко расширяется:
Дочерняя тема дает большую гибкость без написания большого количества кода. Вы можете выборочно изменять только нужные файлы шаблонов и функции, не редактируя полностью другие файлы шаблонов. Вы можете добавить новые функции и многое другое.
- Резервное копирование:
Когда вы создаете новую тему, нужно продумать все возможные сценарии и ее код. Однако, когда вы работаете над дочерней темой и забыли написать определенный код, тогда функциональность родительской темы всегда будет доступна вам в качестве резервной копии.
Недостатки использования дочерней темы WordPress
- Одним из самых больших недостатков использования дочерних тем есть то время, которое нужно потратить, чтобы изучить код родительской темы.
- Другим недостатком часто является то, что разработчики родительской темы могут полностью переписать функцию, которую вы использовали в вашей дочерней теме, или могут внести изменения, которые полностью разрушат вашу дочернюю тему. Поскольку обновление темы является ключевым моментом для безопасности сайта, совместимости с другими функциями и плагинами, вам придется отслеживать существенные изменения, которые могут прийти с обновлением.