
Основы Magento – файлы шаблона
В этой статье мы осмотрим основы файлов шаблона Мадженто. В качестве практического примера мы реализуем показ рекомендуемых товаров на главной странице сайта.
Исходя из нашей предыдущей статьи мы увидели, что файлы макета контролируют каждый блок в теме и решают, что должно, и что не должно отображаться. Но то, что рендерится внутри этого блока, — это именно то, когда файлы шаблонов вступают в действие.
В этой статье мы будем концентрироваться на следующей папке, которая содержит все необходимые файлы шаблонов темы:
app/design/frontend/<название_пакета>/<название_темы>/template/
А теперь давайте начнем работу.
Шаблон Magento
Файлы шаблона Magento – это файлы с расширением PHTML, состоящие из комбинации HTML и PHP (кстати, шаблон может быть и на чистом HTML). Некоторые из них генерируют целые страницы, такие как 1column.phtml, в то время как другие генерируют конкретные блоки в пределах страницы, такие как header.phtml и footer.phtml. Вы можете создавать столько шаблонов, сколько вам нужно. Хотя в дефолтной теме Мадженто есть достаточное количество шаблонов, которые покрывают практически все задачи для интернет-магазина.
Практически в каждой теме Magento есть десятки файлов шаблона и знать, какие из них нужно редактировать, а также как найти нужный файл в иерархии, — в начале это может быть очень сложной задачей.
Чтобы помочь в этом и спасти нас от многих часов головной боли, в админпанели есть очень полезный функционал – Подсказки пути шаблона. Они быстро определяют, какие файлы загружаются для определенной страницы, и показывают нам путь к этим файлам.
Этот параметр видно только тогда, когда задействована область действия конфигурации «Сайт» или «Вид Магазина». При текущей области действия конфигурации «По умолчанию», нужные нам параметры будут недоступны, поэтому обратите на это внимание после входа в систему.
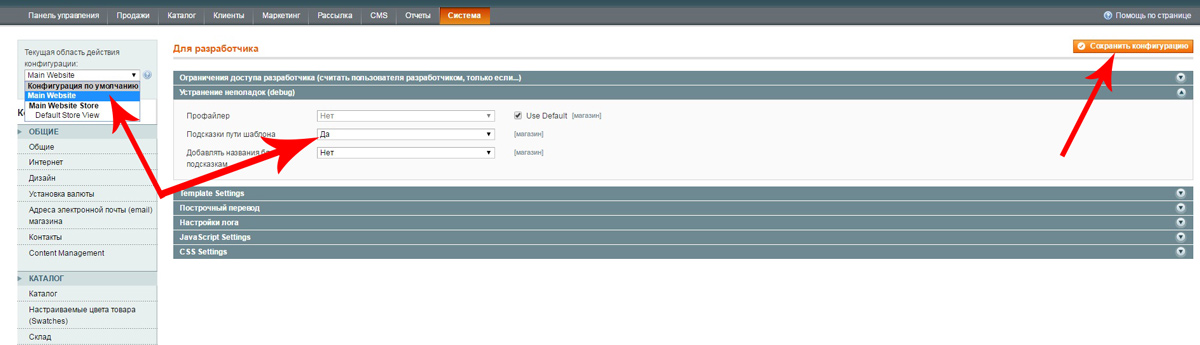
Чтобы включить этот функционал, перейдите к Система > Конфигурация и пролистайте страницу до конца и в меню слева нажмите кнопку «Для разработчика» в секции «Расширенные» (Advanced). После того, как мы изменили область действия конфигурации на «Главный сайт», в настройках секции «Устранение неполадок (debug)» станут доступны дополнительные функции.
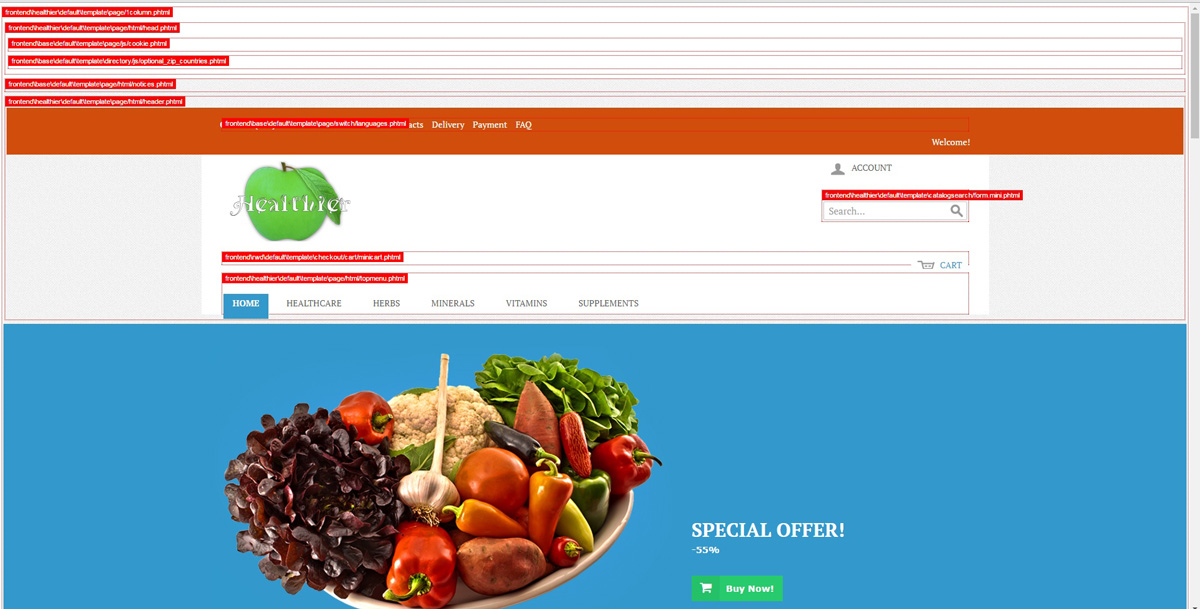
Выставьте напротив Подсказки пути шаблонов «Да» и сохраните настройки. Обновите главную страницу сайта и вы увидите, что к каждому блоку добавлены подсказки пути в красной рамочке, а границы блоков обозначены красными пунктирными линиями. Границы блоков также могут дать нам представление о том, какие блоки являются родительскими, а какие дочерними. Например, из скриншота ниже можно увидеть, что для этой страницы родительским (то есть, основным, который уже внутри содержит подключения дочерних блоков) является шаблон 1column.phtml.
Примерный вид сайта при включенных подсказках шаблона на скриншоте:
Обратите внимание, что путь к файлу шаблона указано не полностью, в нем пропущено в начале app/design/.
Теперь, например, если мы хотим изменить шаблон меню сайта, то благодаря подсказкам мы знаем, что его надо искать в следующем месте:
app/design/frontend/healthier/default/template/page/html/topmenu.phtml
В данном примере мы используем пакет тем healthier, в вашем же случае это будет другой путь.
С помощью подсказок гораздо легче найти нужные файлы. И если нам нужно внести любые изменения в корневые файлы, мы можем их скопировать из корневой темы (base) в свою тему, с соблюдением полного пути, и уже в своей теме внести необходимые изменения. Это даст нам возможность не бояться обновлений движка Мадженто и наши изменения будут сохранены.
Теперь, перейдем к практическому примеру.
Показ Рекомендованных товаров на главной странице
Этот функционал востребован почти на всех интернет-магазинах, сделанных на Мадженто, поэтому его мы и рассмотрим.
Реализация этого функционала на самом деле гораздо проще, чем вы можете себе представить, с сочетанием XML и PHP мы можем достичь этого в кратчайшие сроки. Существует, как и практически во всем функционале в Magento, более чем один способ сделать это. Я покажу вам способ, который по моему мнению, является наиболее простым.
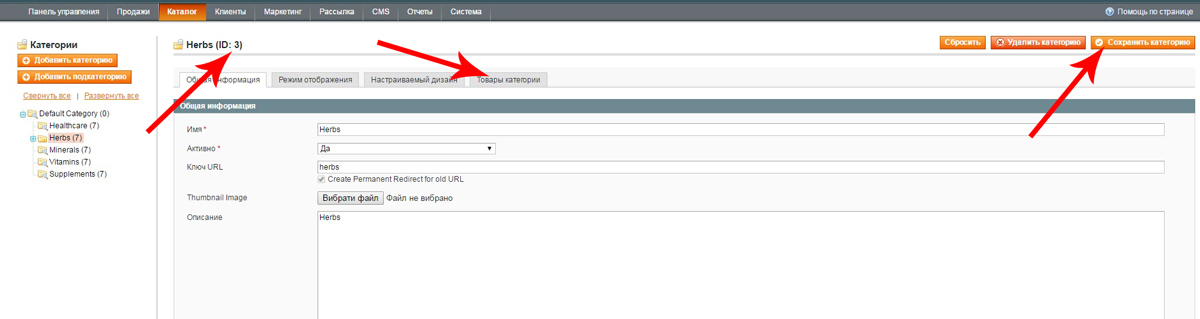
Во-первых, нам нужно создать тестовую категорию в админке, которая будет содержать наши товары. Войдите в систему Каталог > Управление категориями. Для этого примера мы создадим подкатегорию к корневой категории, поэтому мы должны нажать на «корневом каталоге» (Default Category), а затем щелкнуть на кнопку «Добавить подкатегорию». Введите название категории, убедитесь, что выбрано «Да» для пункта «Активно» и нажмите кнопку «Сохранить категорию».
Обратите внимание на ID номер категории в верхней строке, ведь это понадобится нам позже:
Затем добавьте нужные товары в категории, которую мы только что создали. Для этого откройте вкладку «Товары Категории» и отметьте те товары, которые нужно показывать на главной, и не забудьте после этого нажать кнопку «Сохранить категорию».
Далее нам нужно создать шаблон, в котором будет выполняться оператор перебора массивов foreach для перебора всех товаров нужной категории.
Для этого мы будем использовать шаблон из темы ядра base со списком товаров, в котором есть почти весь необходимый нам код, и нам останется сделать лишь несколько корректировок.
Мы скопируем шаблон из темы ядра
app/design/frontend/base/default/template/catalog/product/list.phtml
в свою тему и переименуем его в
app/design/frontend/<название_пакета>/<название_темы>/template/catalog/product/list-home-rekomandovanniye.phtml
и сделаем некоторые изменения в этом файле.
- Мы будем загружать коллекцию товаров только с определенной категории (по ее ID)
- Будем показывать один вид товаров (сеткой – grid)
- Удалим тулбар (сортировщик товаров и нумерацию страниц), поскольку он нам не нужен
- Добавим имя нашей категории в заголовок <h2>
- Удалим дефолтный функционал добавления в список пожеланий и список сравнения.
Готовый файл будет выглядеть следующим образом (некоторые пояснения закомментированы):
<?php
/**
* Шаблон списка товаров
*
* @see Mage_Catalog_Block_Product_List
*/
?>
<?php
$_category = Mage::getModel('catalog/category')->load(3);
/* загрузка категории с ID 3 */
$_productCollection = $_category->getProductCollection();
$_productCollection->addAttributeToSelect('*');
/* загрузка коллекции товаров с этой категории */
?>
<h2><?php echo $_category->getName(); ?></h2>
<!-- название категории -->
<?php if(!$_productCollection->count()): ?>
<p class="note-msg"><?php echo $this->__('There are no products matching the selection.') ?></p>
<?php else: ?>
<div class="category-products">
<ul class="products-grid">
<?php foreach ($_productCollection as $_product): ?>
<!-- перебираем товары коллекции -->
<li class="item">
<!-- картинка товара обрамлена ссылкой к товару -->
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image">
<img src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(135); ?>" width="135" height="135" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" />
</a>
<!-- название товара, тоже обрамлено ссылкой к самому товару -->
<h3 class="product-name">
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($_product->getName(), null, true) ?>">
<?php echo $_product->getName(); ?>
</a>
</h3>
<?php echo $this->getPriceHtml($_product, true) ?>
<!-- цены товара -->
<div class="actions">
<?php if($_product->isSaleable()): ?>
<!-- если товар есть на складе, показывать кнопку Купить -->
<button type="button" title="<?php echo $this->__('Add to Cart') ?>" class="button btn-cart" onclick="setLocation('<?php echo $this->getAddToCartUrl($_product) ?>')"><span><span><?php echo $this->__('Add to Cart') ?></span></span></button>
<?php else: ?>
<p class="availability out-of-stock"><span><?php echo $this->__('Out of stock') ?></span></p>
<?php endif; ?>
</div>
</li>
<?php endforeach ?>
</ul>
</div>
<?php endif; ?>
Не забудьте изменить значение категории в переменной $_category на свой ID категории (в нашем примере используется ID 3).
И, наконец, мы должны создать XML-блок, который будет загружать шаблон, созданный нами выше. Мы сделаем это в нашем файле local.xml например так:
<?xml version="1.0"?>
<layout version="0.1.0">
<!-- Используется референс, который влияет только на Главную страницу сайта -->
<cms_index_index>
<reference name="content">
<!-- Рекомендуемые товары на Главной странице в референсе основного контента -->
<block type="catalog/product_list" name="home.rekomandovanniye.tovari" template="catalog/product/list-home-rekomandovanniye.phtml" />
</reference>
</cms_index_index>
</layout>
Теперь обновите главную страницу и убедитесь, что товары с нужной вам категории показываются на сайте!
Данная статья лишь немного осматривает верхушку айсберга, которым является очень мощная платформа Magento, что умеет гораздо больше. Я надеюсь, что в сегодняшнем уроке вы узнали что-то новое и что-то полезное для себя. Пишите свои вопросы и замечания к этому уроку в комментариях ниже.





















Саша
Полезная статья, понравилась, особенно способ поиска файлов.
У меня вопрос, мои познания в разработке не глубоки а точнее их нет)). У меня есть исходный файл phtml он выводи страницу, страница деревянная ( не адаптивная для моб). Как с помощью разметки html и иootstrap сделать её адаптивной. Всю сеть перелопатил но там тишина
ZAnatoly
Рекомендую немного почитать официальную документация бутстрапа. А если вкратце, то с помощью дополнительных классов в html-разметке (напр. col-lg-12) вы затем в стилях CSS определяете динамичную (в процентах) ширину блоков.