
Перенос длинных слов с помощью CSS
Интернет состоит из контента, контент состоит из слов, а слова могут быть очень и очень длинными. И рано или поздно вебмастер сталкивается с проблемой переноса длинных слов. Эта проблема особенно актуальна для адаптивного дизайна, и для небольших блоков контента. Итак, как же справиться с этой проблемой?
Дефис
Первое решение для переноса длинных слов – с помощью дефиса.

Код CSS
.defisi {
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
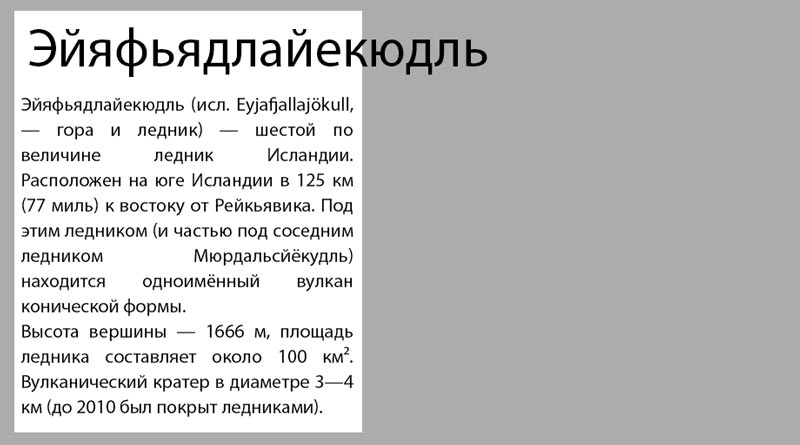
Поддержка браузерами: CSS-дефисы поддерживаются почти всеми современными браузерами, за исключением Chrome, Opera, Android. Также, очень часто дефис вставляется в местах, ошибочных с грамматической точки зрения.
Обрыв слова
Обрыв слова – это свойство CSS, указывающее на то, следует ли разрывать строки внутри слов.

Код CSS
.obriv-slova {
-ms-word-break: break-all;
word-break: break-all;
word-break: break-word;
}
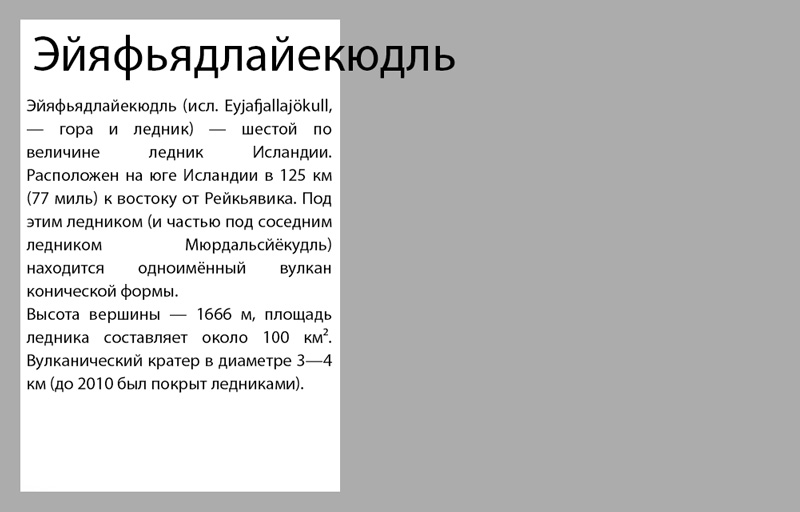
Поддержка браузерами: Обрыв слов поддерживается во всех браузерах, за исключением Opera Mini и старых версий Opera.
Обертка переполнения
Следующее решение – это использование Обертки переполнения (overflow-wrap).

Код CSS
.obertka-perepolneniya {
word-wrap: break-word;
overflow-wrap: break-word;
}
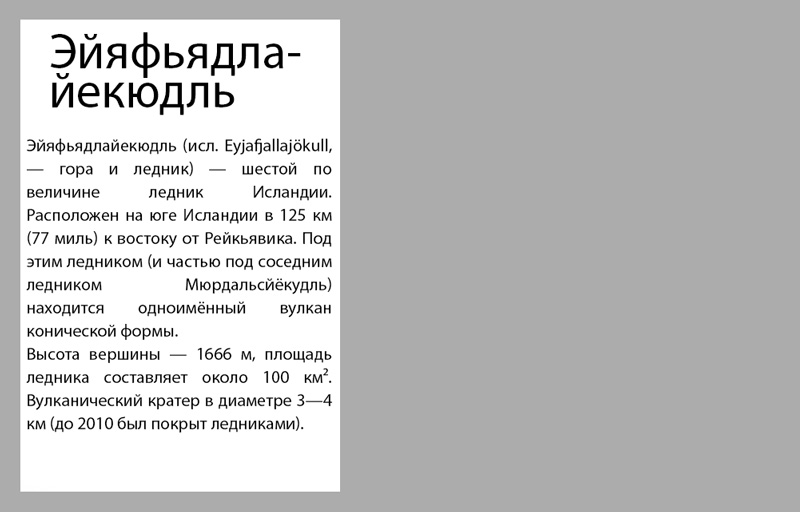
Поддержка браузерами: поддерживается практически во всех браузерах. Примечание: Некоторые браузеры требуют использования «word-wrap» вместо «overflow-wrap».
Многоточие
Еще один вариант – использование многоточий.

Код CSS
.mnogotochiye {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
Поддержка браузерами: поддерживается всеми современными браузерами.
Это работающий метод, но далеко не идеальный.
Финальное решение: Использование Обертки переполнения и дефиса.
Код CSS
.finalnoye-resheniye {
overflow-wrap: break-word;
word-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
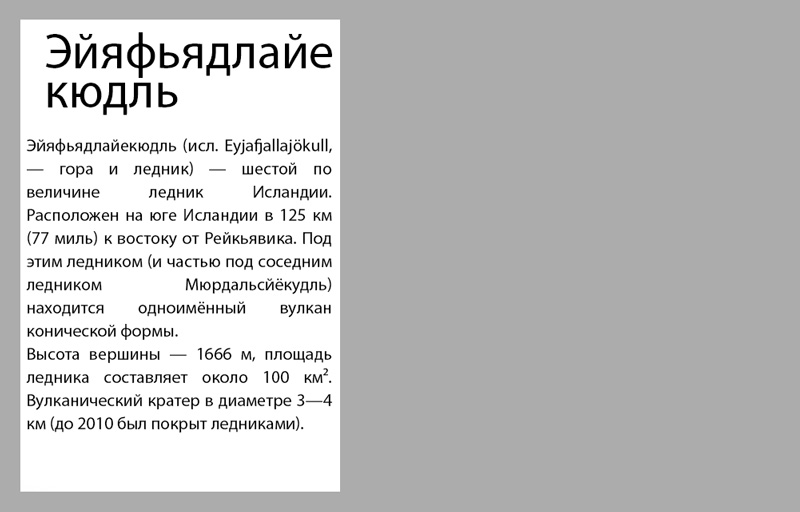
Это решение позволит браузеру, который поддерживает его, вставлять дефис, а для не поддерживающих его браузеров вставлять разрыв строки.

















Дмитрий
Для ссылок не работает 🙁
Не обрезает, не разбивает…