Первые шаги при использовании сетки (Grid Layout) в CSS
Сегодня львиная доля современных и популярных сайтов построена с использованием адаптивного макета, flexbox или grid систем. Если вы возьмете любой популярный движок (CMS) и/или фреймворк — практически все они имеют встроенную поддержку адаптивности, чтобы вам проще было работать над разработкой дизайна. Флексбокс более популярен, но и Grid Layout имеет свое право на существование. Как заявляют авторы данной идеи, целью создания сеточного подхода в CSS является возможность размещения контента с механизмом предсказуемого разделения доступного пространства на столбцы и строки. Для любых размеров экрана и любых устройств.
Сетчатый макет Grid CSS включен в официальную спецификацию консорциума W3C (The World Wide Web Consortium), который разрабатывает стандарты и рекомендации для Всемирной паутины. Поэтому все моменты данного макета очень хорошо детализированы и стандартизированы. Также grid сетки имеют высокий процент поддержки современными браузерами. Давайте же перейдем к рассмотрению основных теоретических моментов использования гибкой сетки и попробуем на практике создать примитивный макет страницы.
Основные преимущества использования grid макета в CSS
- Модель макета CSS Grid может создавать и обновлять макет по двум осям: горизонтальной и вертикальной, изменяя как ширину, так и высоту элементов
- Используя Grid-систему построения макета, нам больше нет нужды в использовании свойства
floatили подобных свойств, чтобы создавать сложные структуры - Расположение сетки не зависит от положения элементов в разметке, поэтому вы можете перемешивать расположение элементов в разметке, не меняя макет
- В данной модели грид-контейнер разделен на столбцы (columns) и строки (rows) линиями сетки. Это позволяет «наслаивать» друг на друга различные элементы
- Благодаря тому, что сетка Grid Макета способна явно позиционировать элементы, это позволяет кардинально преобразовывать визуальную структуру, без необходимости изменять разметку
Основные компоненты в сеточном макете
Расположение элементов в гибкой сетке имеет некоторое сходство с расположением в таблицах. Но, в отличие от таблиц, грид-макет CSS обладает большей гибкостью и значительно расширенный функционал.
Обратите внимание на важные компоненты и составляющие grid-системы CSS:
- Новое понятие — единица измерения длины и высоты. Гибкая единица
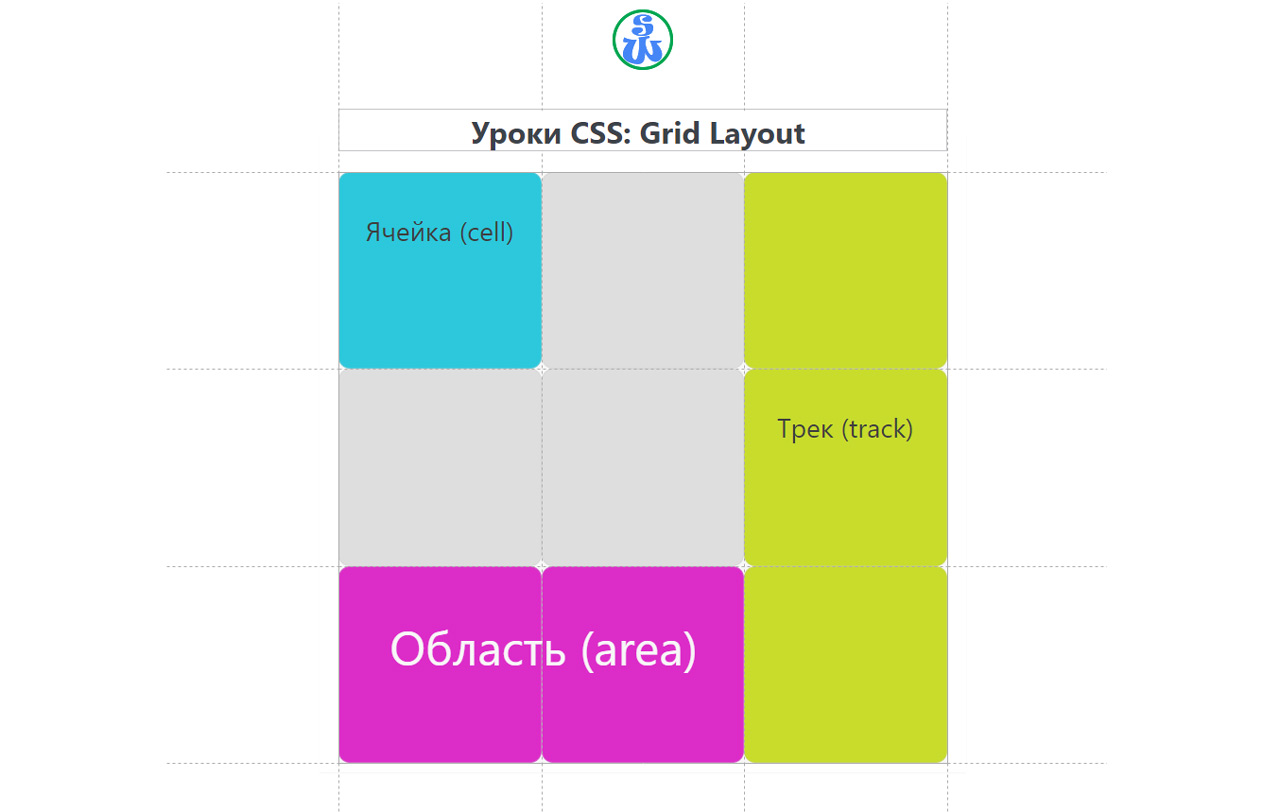
fr: с помощью данной единицы измеряется (высчитывается) доля пространства, которое остается доступным в сетке. Используется для основных свойств grid-макетаgrid-template-rows(высота) иgrid-template-columns(ширина). Значение1fr— это 1 часть доступного пространства,0.5fr– это половина от доступной области, и так далее. - Ячейка (cell): это наименьшие строительные блоки, из которых строится вся сетка. На рисунке ниже показано девять таких ячеек.
- Линия (line): используется для отделения элементов друг от друга. Это своего рода отступы (интервалы) между элементами. Могут быть как горизонтальными, так и как вертикальными. Устанавливается свойством
grid-gap: row-gap column-gap;— первое значение для отступа между строками, во втором значении указываются отступы между столбцами. На скриншоте ниже линии обозначены пунктирными линиями. - Трек (track): Это пространство между двумя равноудаленными линиями сетки. На рисунке ниже трек состоит из трех ячеек.
- Область (area): это прямоугольная часть сетки, которая может состоять из любого количества ячеек. И трек, и ячейку можно отнести по своему смыслу к области.
Как использовать макет сетки (Grid Layout)?
Чтобы превратить HTML-элемент в контейнер сетки, достаточно выбрать одно из трех display свойств:
display: grid;— элемент преобразуется в грид-контейнерdisplay: inline-grid;— элемент преобразуется в линейный (строчный) контейнер сеткиdisplay: subgrid;— если элемент является частью сетки, он преобразуется в подсетку, которая игнорирует свойства сеткиgrid-template-*и*-gap.
Простейший пример использования грид-макета на практике
Чтобы использовать макет Grid системы в CSS, вам нужен какой-то родительский элемент и один или несколько дочерних элементов. Для примера возьмем следующую разметку: у нас будет сетка, которая будет состоять из пяти областей (Хедер, Футер, Сайдбар, Основное меню и Основной Контент). Код HTML будет таким:
<div class="main-site-area"> <header class="header">Шапка</header> <nav class="main-menu">Меню</nav> <nav class="sidebar">Боковая панель</nav> <main class="main-content">Основной контент</main> <footer class="footer">Подвал</footer> </div>
Теперь добавим данной разметке стилевого оформления:
<style>
/* Оформляем нашу HTML страницу в качестве сеточного макета — Grid Layout */
.main-site-area {
display: grid;
width: 100%;
height: 500px;
grid-template-areas:
"head head head"
"side menu menu"
"side main main"
"foot foot foot";
grid-template-rows: 75px 40px 1fr 75px; /* 4 строки */
grid-template-columns: 0.3fr 1fr; /* 2 столбца */
}
.header {
grid-area: head;
background-color: #5e58ff;
}
nav.main-menu {
grid-area: menu;
background-color: #f9ff58;
}
nav.sidebar {
grid-area: side;
background-color: #ff58a5;
}
.main-content {
grid-area: main;
background-color: #ccc;
}
.footer {
grid-area: foot;
background-color: #58ffb2;
}
</style>
А сейчас давайте немного разберемся в данном коде (фоновый цвет мы добавили только с целью визуального разделения различных областей).
- Определение grid-макета делаем в родительском элементе
.main-site-areaс помощью свойстваdisplay: grid;. - Далее используем свойство
grid-template-areas, чтобы указать какие дочерние области будут в сетке родителя. В нашем примере 5 дочерних областей. Каждой из них мы присвоили идентификатор (можно любое буквенное обозначение). В кавычках указываем, какие области будут в каждой строке (row). - Потом с помощью свойства
grid-template-rowsуказываем размеры (по высоте) для каждой строки. В нашем примереgrid-template-rows: 75px 40px 1fr 75px;— это значит, что для первой строки (область с идентификаторомhead) мы установили высоту в 75px, для второй (menu) — 40px, для третьей (main) — 1fr (т.е., всю доступную высоту), и для четвертой строки (foot) — также 75px. - Далее, также для родительского элемента, указываем значение размеров столбцов (по ширине) в свойстве
grid-template-columns. В нашем примереgrid-template-columns: 0.3fr 1fr;— т.е., есть 2 колонки, у первой (side) ширина 3fr (третья часть от доступной ширины родителя), а для второй (main) мы выставили 1fr (вся доступная оставшаяся ширина). - После этого, в CSS стилях мы присваиваем каждому из 5 элементов идентификаторы через свойство
grid-area. Например, элементу<main>с классомmain-contentмы присвоили идентификатор main —.main-content {grid-area: main;}и по схожему принципу — остальным элементам.
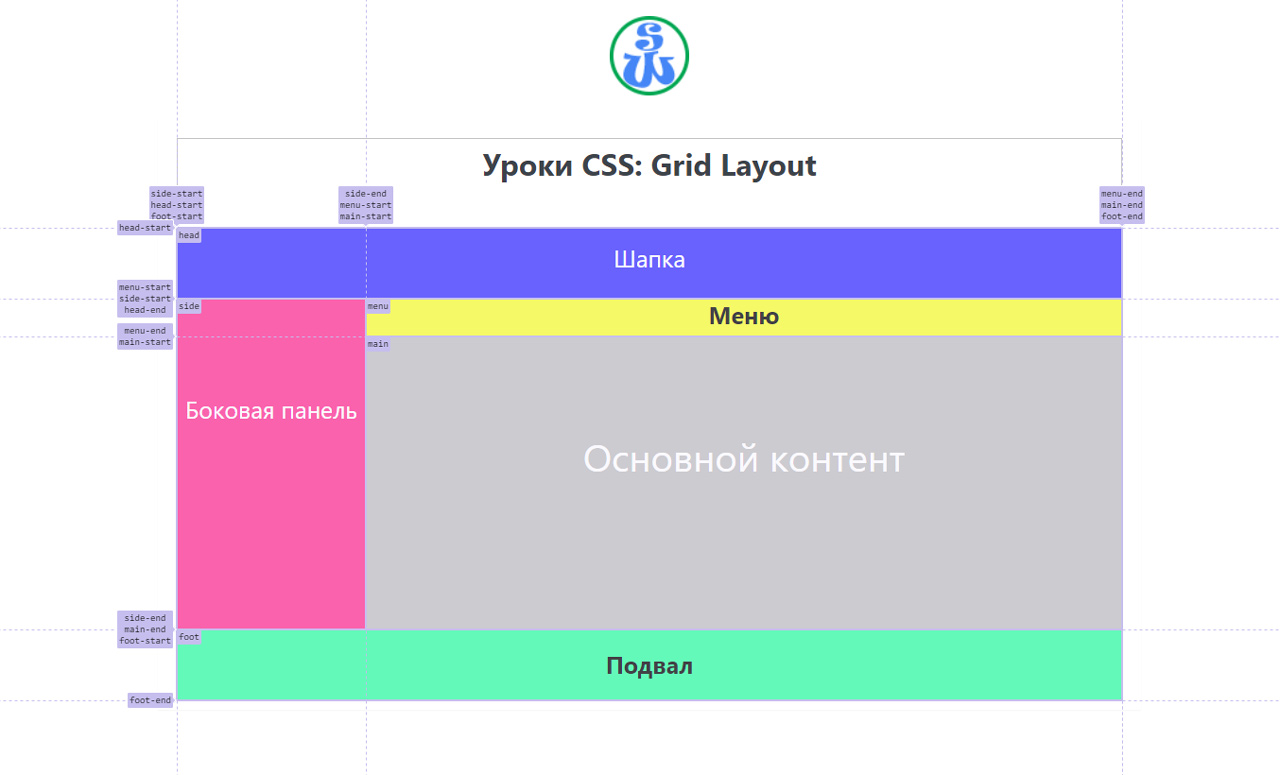
Чтобы визуально лучше представить себе структуру Grid макета в нашем примере, детально изучите следующий скриншот:
- Пунктиром показаны границы ячеек, линии и области.
- В легенде указаны идентификаторы элементов. А в боковых легендах указаны начало (start) и конец (end) каждого элемента (области, area).
Чтобы добавить пустое пространство (отступы) между элементами сетки, используйте свойство grid-gap.
Это простейший пример использования сетки Grid при верстке макета веб-страницы. Мы рассмотрели только небольшую поверхность данной мощной системы. Рекомендуем вам протестировать Grid Layout самому и поиграться с различными свойствами, чтобы более полно ее понимать.
Поддержка Grid Layout браузерами
В настоящее время систему Грид макета поддерживают все основные современные браузеры. И нет необходимости использовать префиксы или делать дополнительные шаги в виде включения флагов в браузере.
Данную технологию полностью не поддерживает браузер Opera Mini, а Internet Explorer ≥ 10 частично поддерживает с использованием префиксов -ms-.
Вместо эпилога
Развитие CSS никогда не останавливалось, и всегда стремилось облегчить верстальщикам работу по кодингу макетов. Когда-то давно веб-дизайнеры использовали только таблицы для создания макетов. Потом перешли на использование float и inline элементов. Позже появились гибкие флексбоксы, а сегодня и гибкий сеточный Grid Layout. Современные сайты строятся в своем преимуществе на flex структуре, несправедливо обходя вниманием грид-систему. Эти две технологии построения адаптивного дизайна являются наиболее популярными решениями, хотя и обладают своими как плюсами, так и минусами.
Целью сегодняшней статьи было познакомить вас с мощной и функциональной системой Grid макетов в CSS. Надеемся, что вам понравилась данная статья и вас заинтересовала немного обделенная вниманием верстальщиков технология сеток. Попробуйте ее, и вы увидите, что она позволяет без лишних сложностей создавать адаптивные макеты, — функциональные и легкие в обслуживании.
Спасибо за внимание!