
Понимание и использование виджетов в WordPress
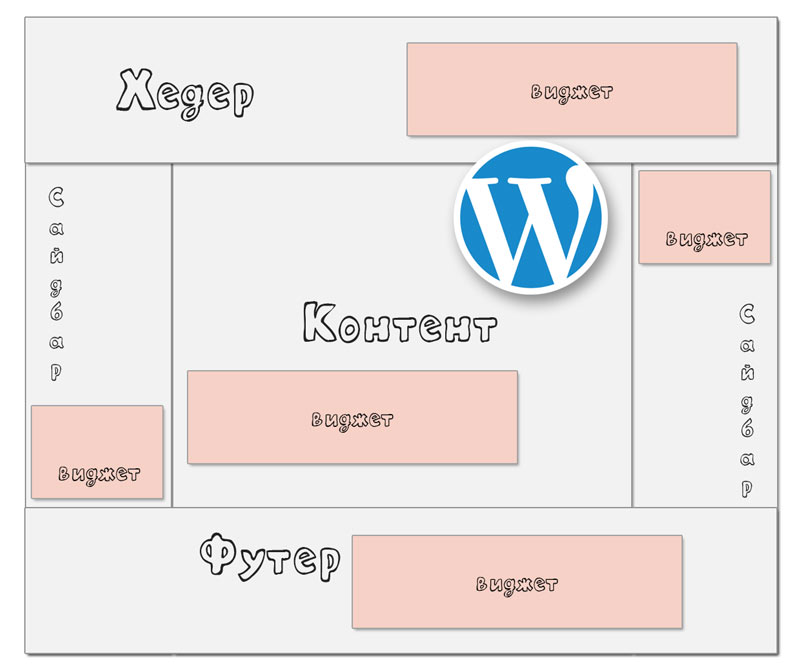
Виджеты позволяют добавлять и расширять функциональность сайта на движке WordPress. Их можно использовать для добавления различных меню, списков, простого текста, программного кода и многого другого в нужные области сайта. И эти области не ограничиваются только боковыми панелями (т.е. сайдбарами). Многие современные темы для ВордПресс спроектированы так, что области виджетов доступны практически во всех структурных местах сайта: хедере, футере, сайдбарах, до, после и внутри контента.
Эта статья призвана помочь начинающим пользователям ВордПресс разобраться с виджетами и научиться создавать столько виджетов, сколько будет необходимо. Если вам мало встроенных в дефолтные темы ВордПресс виджетов (таких как Календарь, Теги, Категории и т.д.) и вы хотите иметь большее влияние на отображение вашего сайта – вероятно и вам эта статья пригодится.
Отображение виджета: а) регистрация области виджета
Есть два основных шага для начала отображения нового виджета в WordPress. Во-первых, нужно зарегистрировать новую область виджета в файле functions.php шаблона, во-вторых, нужно вызвать эту новую область нового виджета где-то в нужном файле вашей темы.
Сначала нужно решить, где вы хотите видеть новый виджет и какую задачу он должен решать. Вариантов масса: это может быть виджет показа последних 5 статей в футере, виджет рекламного баннера в шапке сайта, виджет погоды, виджет последних комментариев, поиск и т.д. и т.п.
В качестве примера, мы создадим новую область виджета, включим ее отображение в шаблоне, а затем создадим новый экземпляр виджета под названием «Виджет для рекламы» и будем показывать его в новой области в сайдбаре.
Чтобы зарегистрировать область виджета создайте в файле functions.php вашей темы новую функцию с уникальным именем. Эта функция будет вызывать системную функцию ВордПресс register_sidebar.
Пример кода:
function registraciya_oblasti_widgeta() {
register_sidebar( array(
'name' => 'Новая область виджетов',
'id' => 'mesto-dlya-reklami',
'description' => 'Описание: Это новая область для виджетов, в которой мы будем потом показывать виджет с рекламой.',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'registraciya_oblasti_widgeta' );
P.S. Ваша тема уже может содержать функцию, которая вызывает регистрацию области, поэтому сначала проверьте наличие такой функции вызывающей register_sidebar. Если она существует, тогда регистрацию новой области виджета можно сделать простым копированием/вставкой участка кода register_sidebar (....); и изменив потом имя, описание и ID новой области. Образец можете подсмотреть в дефолтной теме для WordPress Twenty Fifteen в файле functions.php в функции twentyfifteen_widgets_init().
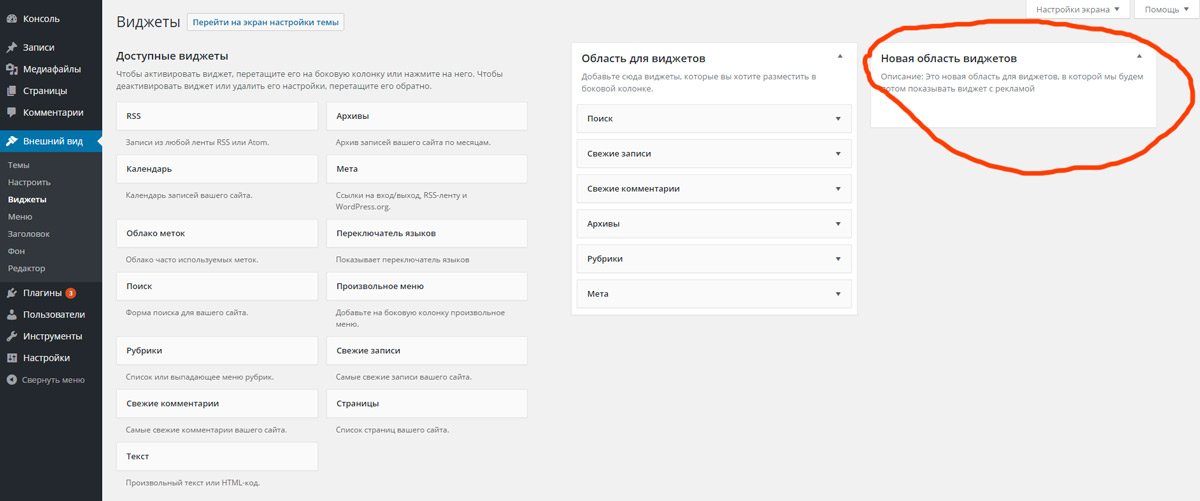
После того как вы добавили новую область, можете проверить ее появление в админке сайта: перейдите в Консоль — Внешний вид – Виджеты и там должен появиться новый блок «Новая область виджетов».

Отображение виджета: б) вывод области виджета в шаблоне сайта
Теперь мы должны подключить вновь созданную область виджетов в шаблоне. Без этого мы не сможем ее увидеть на сайте (во фронтенде), даже если и в админке она видна.
Анализируем поставленную задачу и решаем, что наиболее подходящим местом для будущего виджета с рекламой будет боковая колонка сайта – сайдбар. В нашей «подопытной» теме Twenty Fifteen, сайдбар выводится отдельным файлом-шаблоном, а именно sidebar.php. Открываем этот файл и добавляем область виджета в нужное место, т.е. после подключения уже существующей области виджетов с идентификатором «sidebar-1».
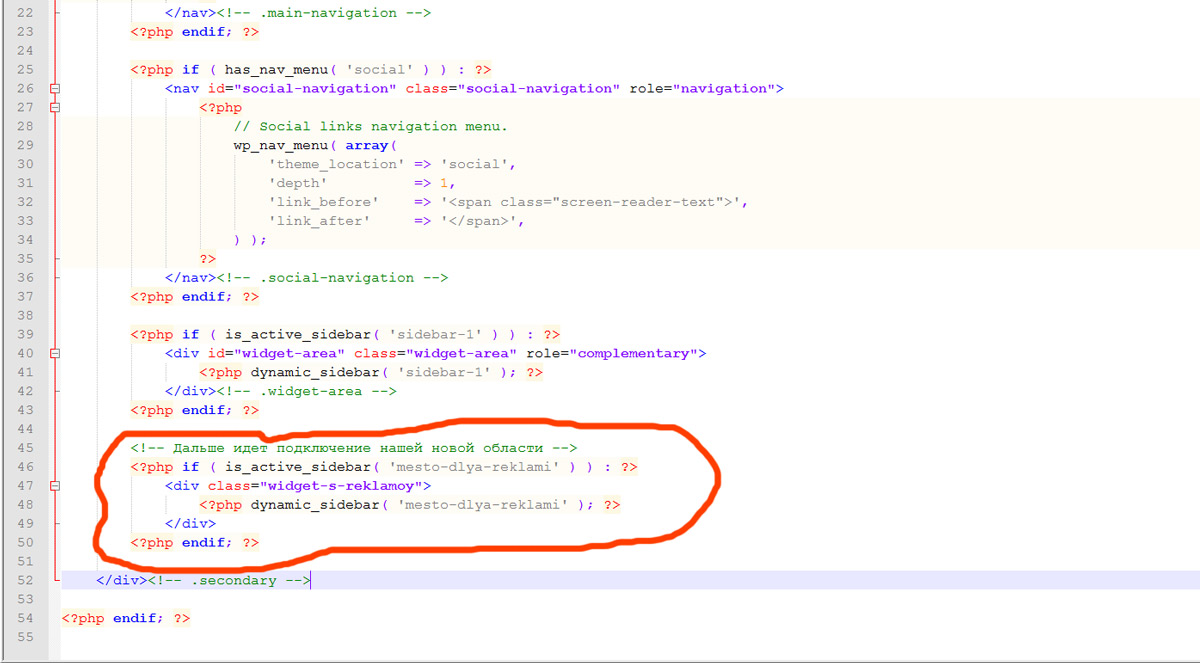
Пример кода:
... <?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <div id="widget-area" class="widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </div><!-- .widget-area --> <?php endif; ?> <!-- Дальше идет подключение нашей новой области --> <?php if ( is_active_sidebar( 'mesto-dlya-reklami' ) ) : ?> <div class="widget-s-reklamoy"> <?php dynamic_sidebar( 'mesto-dlya-reklami' ); ?> </div> <?php endif; ?> ....
В этом примере кода мы используем две встроенные функции WordPress: is_active_sidebar (которая проверяет активна ли область виджетов и есть ли в ней добавленные виджеты) и dynamic_sidebar (которая выводит все добавленные в область виджеты). Условием if проверяем активность области виджетов с идентификатором “mesto-dlya-reklami” и если условие возвращает true, т.е. область есть и в ней есть виджеты, выводим область в блоке div с классом widget-s-reklamoy.
Ничего сложного!
Теперь можем проверить отображение виджетов в этой области виджетов, путем добавления в нее тестовых виджетов (пока мы не создали новый целевой виджет для рекламы). Для этого в админке перейдите в Консоль — Внешний вид — Виджеты и простым перетаскиванием с левой колонки «Доступные виджеты» переместите виджет Текст в блок «Новая область виджетов» в правой колонке. Впишите любой текст и нажмите Сохранить. Обновите фронтенд сайта и в боковой колонке должен появиться добавленный текст.
Подобным образом мы можем теперь создавать новые области виджетов в нужных нам местах сайта и добавлять туда целевые виджеты. Регистрируете область виджета и подключаете ее в нужном месте и в нужном шаблоне (например, чтобы отображать область в футере сайта – нужно редактировать файл темы footer.php и так далее). Затем через Консоль «вкладываете» в эту область необходимые виджеты, чтобы они появились на самом сайте.
Создание нового виджета
В этом разделе мы создадим новый экземпляр виджета, который будем использовать для показа рекламного баннера в сайдбаре сайта. После создания виджета он станет активным в левой колонке «Доступные виджеты» и его можно будет «вкладывать» в любые имеющиеся области виджетов на сайте.
Для создания нового экземпляра виджета нужно проделать несколько шагов:
- Зарегистрировать виджет
- Создать Класс для хранения функций виджета
- Написать функцию
constructдля конструирования виджета - Написать функцию
widgetдля вывода виджета во Front-end - Написать функцию
formдля отображения формы в меню Внешний вид – Виджеты - Написать функцию
update, чтобы виджет можно было обновлять из формы
Базовая структура экземпляра виджета в WordPress выглядит так:
class Reklamniy_Widget extends WP_Widget {
function __construct() { }
function widget($args, $instance) { }
function form($instance) { }
function update($new_instance, $old_instance) { }
}
function registraciya_widgeta_function() {
register_widget('Reklamniy_Widget');
}
add_action( 'widgets_init', 'registraciya_widgeta_function' );
Давайте более детально рассмотрим этот код на практическом примере (показ рекламного блока 300х600 Google AdSense с помощью виджета). Ниже представлен рабочий код подобного виджета с комментариями.
<?php
/*
Plugin Name: Рекламный виджет
Description: Виджет для показа рекламного блока 300x600 Google AdSense в боковой колонке сайта
Version: 1.0
Author: SebWeo
Author URI: https://sebweo.com
*/
/* Класс виджета. Этот класс обрабатывает все то, что должно быть обработано для виджета: настройки, форму, отображение в Front-end и обновление настроек */
class Reklamniy_Widget extends WP_Widget {
function __construct() {
parent::__construct(
/* уникальный ID виджета */
'sebweo_reklamniy_widget',
/* заголовок виджета - отображается в настройках в меню Виджеты */
__('Reklamniy Blok', 'sebweo-loc-domen' ),
/* опции виджета, здесь мы передаем класс CSS, и описание для данного виджета */
array (
'classname' => 'reklamniy-widget',
'description' => __( 'This widget displays the ads in the site sidebar', 'sebweo-loc-domen' )
)
);
}
/* функция для отображения виджета во фронтенде сайта */
function widget($args, $instance) {
extract($args);
/* заголовок */
$title = apply_filters ('widget_title', $instance ['title']);
/* уникальный код рекламодателя, в формате ca-pub-xxxxxxxxxxxxxxxx */
$data_ad_client = $instance['data_ad_client'];
/* выбранный слот для рекламного кода */
$data_ad_slot = $instance['data_ad_slot'];
echo $before_widget;
if ( $title ){
echo '<aside class="widget reklamniy-widget">'."\n";
echo '<h4 class="widget-title">'.$title.'</h4>';
} else {
echo '<aside class="widget reklamniy-widget">';
}
/* ниже выводим код рекламного объявления */
?>
<div class="google-ad-300x600">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Ads300x600 -->
<ins class="adsbygoogle" style="display:inline-block;width:300px;height:600px"
data-ad-client="<?php echo $data_ad_client; ?>"
data-ad-slot="<?php echo $data_ad_slot; ?>">
</ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
</div>
<?php
echo $after_widget;
}
/* функция отображает форму для указания настроек виджета в меню Виджеты */
function form($instance) {
/* настройки по умолчанию */
$defaults = array(
'title' => __( 'Zagolovok', 'sebweo-loc-domen' ),
'data_ad_client' => 'ca-pub-xxxxxxxxxxxxxxxx',
'data_ad_slot' => '1234567890'
);
$instance = wp_parse_args((array) $instance, $defaults);
/* ниже идет html-разметка формы */
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e( 'Title:' , 'sebweo-loc-domen' ); ?></label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" value="<?php echo $instance['title']; ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id('data_ad_client'); ?>"><?php _e('Google ad-client number:', 'sebweo-loc-domen'); ?></label>
<input type="text" id="<?php echo $this->get_field_id( 'data_ad_client' ); ?>" name="<?php echo $this->get_field_name( 'data_ad_client' ); ?>" value="<?php echo esc_attr( $instance['data_ad_client'] ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id('data_ad_slot'); ?>"><?php _e('Google ad-slot number:', 'sebweo-loc-domen'); ?></label>
<input type="text" id="<?php echo $this->get_field_id( 'data_ad_slot' ); ?>" name="<?php echo $this->get_field_name( 'data_ad_slot' ); ?>" value="<?php echo esc_attr( $instance['data_ad_slot'] ); ?>" />
</p>
<?php
}
/* функция для сохранения изменений в настройках виджета */
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags( $new_instance['title'] );
$instance['data_ad_client'] = strip_tags($new_instance['data_ad_client']);
$instance['data_ad_slot'] = strip_tags($new_instance['data_ad_slot']);
return $instance;
}
}
/* функция регистрации нового экземпляра виджета */
function registraciya_widgeta_function() {
register_widget('Reklamniy_Widget');
}
/* с помощью хука widgets_init вызываем функцию регистрации виджета */
add_action( 'widgets_init', 'registraciya_widgeta_function' );
?>
Просто скопируйте выше указанный код и вставьте его в текстовый файл ReklamniyWidget.php и потом загрузите его в папку плагинов сайта по адресу /wp-content/plugins/. Затем активируйте плагин в Консоли и начните экспериментировать с виджетом.
В настройках виджета сейчас доступно 3 опции: Заголовок виджета, Уникальный номер рекламного клиента Google AdSense, Уникальный номер слота для размещения рекламного блока. Две последние опции вы можете узнать при создании рекламного объявления в сервисе Google AdSense.
Используя данный код в качестве примера, а также все рекомендации из данного поста, вы можете создать столько экземпляров виджетов, сколько нужно, и использовать виджеты не только для рекламы, но и для отображения другого полезного контента.