
Работаем с загружаемыми изображениями в WordPress
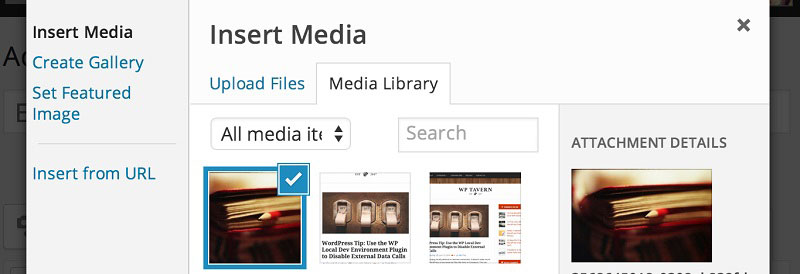
Если вы загружаете изображение с помощью Add Media (кнопка «Добавить Медиафайл») в редакторе публикаций, или непосредственно в библиотеке мультимедиа через Медиафайлы > Добавить (Media > Add New), WordPress автоматически создает несколько копий изображения во время процесса загрузки, и помещает эти копии на вашем сервере в папку wp-content/uploads/ (если в настройках указана сортировка медиа, то тогда система помещает их в папки по годам и/или месяцам). Эти копии отличаются друг от друга, и от исходного изображения названием и разрешением. Например, вы загружаете изображение, которое называется fotka01.jpg, тогда на выходе вы получите дополнительные, новые файлы: fotka01-100х100.jpg, fotka01-300х300.jpg, fotka01-250х250.jpg, fotka01-1024х1024.jpg и т.д.
Откуда они берутся и для чего нужны?
Они берутся из настроек, о которых ниже, а нужны для визуального сопровождения поста. Эти копии картинок называются Featured Images (Популярные или Избранные изображения).
Вот некоторые примеры использования Featured Images:
- Популярные изображения могут появляться в виде миниатюрок со ссылкой на пост на главной странице блога;
- Популярные изображения могут появляться над/под заголовком записи на странице конкретного поста;
- Популярные изображения могут отображаются в виде миниатюрок со ссылкой на пост в различного рода слайдерах и виджетах.
Виды Featured Images
Это могут быть изображения следующих настроек:
- Размер Миниатюры (Thumbnail)
- Средний размер
- Большой размер
- Исходное изображение, если оно больше, чем Большой размер
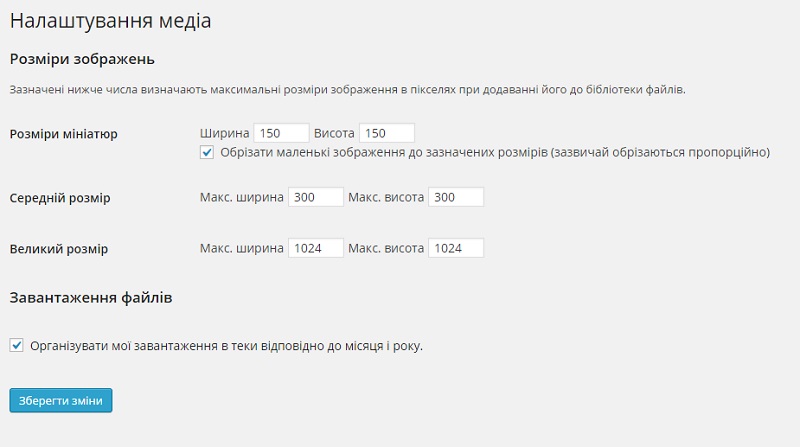
Настройки этих размеров изображения устанавливаются в Консоли: Настройки > Медиафайлы и, по умолчанию, имеют следующие размеры:
- Размер Миниатюры составляет: 150х150px (с функцией обрезки, которую рассмотрим ниже)
- Средний Размер: Максимальная ширина 300px, Максимальная высота 300px
- Большой размер: Максимальная ширина 1024px, Максимальная высота 1024px

Понимание опции размера медиафайлов
WordPress использует два способа изменения размера изображений — метод «грубая обрезка«, и метод «мягкая обрезка» (или метод «изменение размера блока»). Для получения Среднего и Большого размера изображений используется метод «мягкой обрезки», который подразумевает, что изображение «растягивается» до наибольшей стороны (горизонтальной или вертикальной), а затем помещается внутрь «коробки», определенной настойками «Максимальная ширина» и «Максимальная высота».
Мягкая обрезка. Допустим, что вы загружаете изображение размерами 600х600px, и будет создано изображение Среднего размера (300х300px). В данном случае изображение не потеряет своих характеристик из-за соблюдения соотношения сторон 1:1. Однако, если исходное изображение будет 300px в ширину и высотой в 600px, а наибольшим размером в данном случае является высота, изображение сначала «растянется» по ширине до 600px, а затем обрежется до размеров 300х300px. Другими словами, исходное изображение искажается, пока не впишется в «коробку» 300х300px.
Метод «грубой обрезки» (или «жесткой обрезки») заключается в том, что WordPress обрезает изображение до жестко заданных размеров, и без дополнительных манипуляций.
Техническая сторона вопроса
Популярные изображения – это встроенная возможность в ВордПрессе. Для кастомной настройки такой возможности, эта функция должна быть подключена в вашей теме, через добавление кода в файле functions.php:
add_theme_support ('post-thumbnails');
После подключения этой функции мы сможем задействовать пользовательские (т.е. – свои) настройки размеров изображений, с помощью функции:
add_image_size ($name, $width, $height, $crop);
После того, как вы добавили эту функцию, новые размеры изображения будут создаваться дополнительно с изображениями по умолчанию в процессе загрузки медиа.
Настройки функции
- $name: уникальное имя для размера изображения, например, «small-thumb», или «single-post-thumb» или что-то подобное
- $width: ширина изображения в пикселях
- $height: высота изображения в пикселях
- $crop: метод обработки — true, чтобы задействовать «жесткую обрезку», или false – для «мягкой обрезки».
Например, чтобы задать новый размер изображения под названием «small-thumb», размером в 160х160px, и для обработки применить “грубую обрезку”, используйте следующий код в файле functions.php вашей темы:
add_image_size ('small-thumb', 160, 160, true);
И, конечно, ничто не мешает вам добавлять несколько размеров изображения, каждый из которых будет использоваться в различных частях сайта, например:
add_image_size ('slider-thumb', 180, 180, true);
add_image_size ('single-post-thumb', 275, 75, false);
add_image_size ('archive-thumb', 300, 150, true);
add_image_size ('special-thumb', 279, 133, true);
Как видно из приведенных выше примеров, есть дополнительная возможность более тонко настраивать картинки на вашем блоге (или другом типе сайта на ВордПрессе), чтобы добиться желаемого результата.
Как приказать WordPress не создавать копии Featured Images по умолчанию?
Если вы хотите использовать в теме свои настройки размеров изображений, а настройки по умолчанию вас не устраивают, — вы можете их отключить. Чтобы изображения с размерами по умолчанию не создавались в процессе загрузки, добавьте следующий код в файл functions.php вашей темы:
function sgr_filter_image_sizes( $sizes) {
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['large']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'sgr_filter_image_sizes');
Также можно добиться того, чтобы количество изображений не росло как грибы, зайдя в Консоль через: Настройки – Медиафайлы и установить значения размеров изображений как 0х0.