
Улучшаем показатели Core Web Vitals – основной тренд SEO в 2021 году
Ранее мы писали о том, что такое Основные интернет-показатели (по-английски Core Web Vitals) в инструменте Search Console от Google. Основные интернет-показатели – это набор показателей, которые основаны на реальном взаимодействии настоящих юзеров с вашим сайтом. К данному набору относятся такие сигналы, как Отрисовка самого крупного контента (LCP – Largest Contentful Paint), Задержка после первого ввода (FID – First Input Delay), а также Совокупное смещение макета (CLS – Cumulative Layout Shift).
Google декларирует, что в этом году показатели Core Web Vitals станут одними из важных факторов ранжирования поисковых результатов. Ориентировочно, влияние данных показателей будет активно учитываться, начиная с конца мая 2021 года. Учитывая это, можно смело утверждать, что улучшение показателей Core Web Vitals своего сайта – это тренды seo 2021 года. И уже сейчас важно приступить к оптимизации показателей качества сайта, не дожидаясь мая 2021 года.
Что такое показатель Core Web Vitals?
Это основные показатели сайта по методологии Google. Крупнейшая поисковая система считает, что сайты, которые быстро загружаются, с быстрым доступом к основному контенту, и которые не имеют неожиданных смещений в макете – это качественные сайты, заслуживающие внимания пользователей. А для вебмастеров Google даже выделил под данные показатели отдельный раздел – Основные интернет-показатели – в инструменте Search Console.
3 основных показателя в отчете Core Web Vitals:
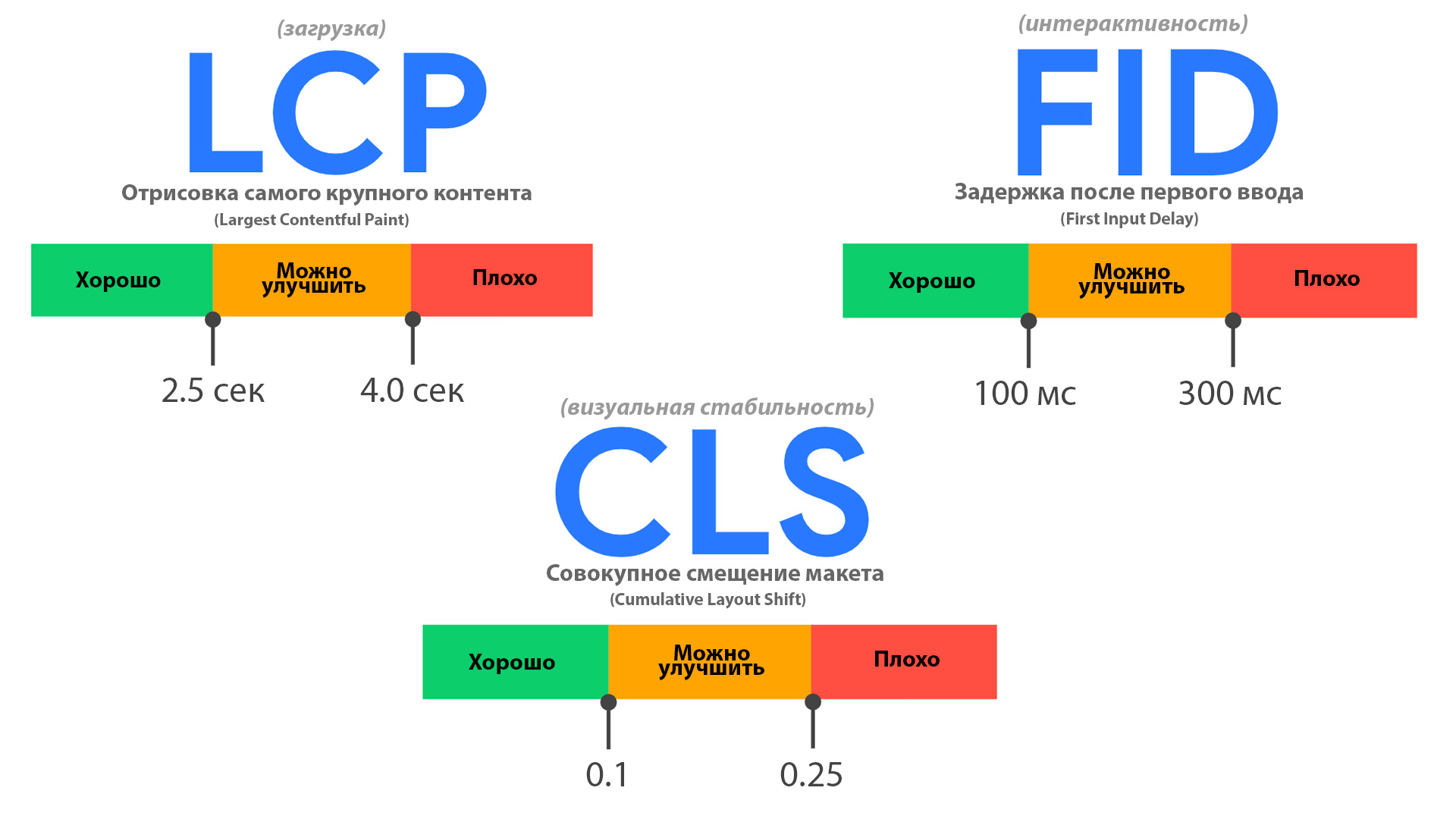
- Первый показатель – Отрисовка самого крупного контента (ОСКК). Если значение ОСКК ниже 2,5 с – вы получите оценку «Хорошо». Если значение выше 4 секунд – по мнению Google пользователям это не понравится, и ваш сайт получит оценку «Плохо».
- Второй показатель – Задержка после первого ввода (ЗППВ). Значение ЗППВ должно быть ниже 100 мс, чтобы пользователям было удобно работать с вашим сайтом.
- Третий показатель – Совокупное смещение макета (ССМ). Хорошим значением ССМ считается показатель ниже 0,1. Измерение показателя осуществляется по шкале от 0 (без смещения или сдвига макета) до 1 (максимальное смещение макета).
Графически оценку качества страницы по данным 3-м показателям можно изобразить так:

Как посмотреть свои результаты Core Web Vitals?
Все популярные инструменты Google для веб-разработчиков способны измерять LCP, FID и CLS: PageSpeed Insights, Chrome Developer Tools, Google Search Console, встроенный в браузер Chrome инструмент Lighthouse. А одним из самих простых способов узнать свои результаты Core Web Vitals — это воспользоваться инструментом Search Console от Google.
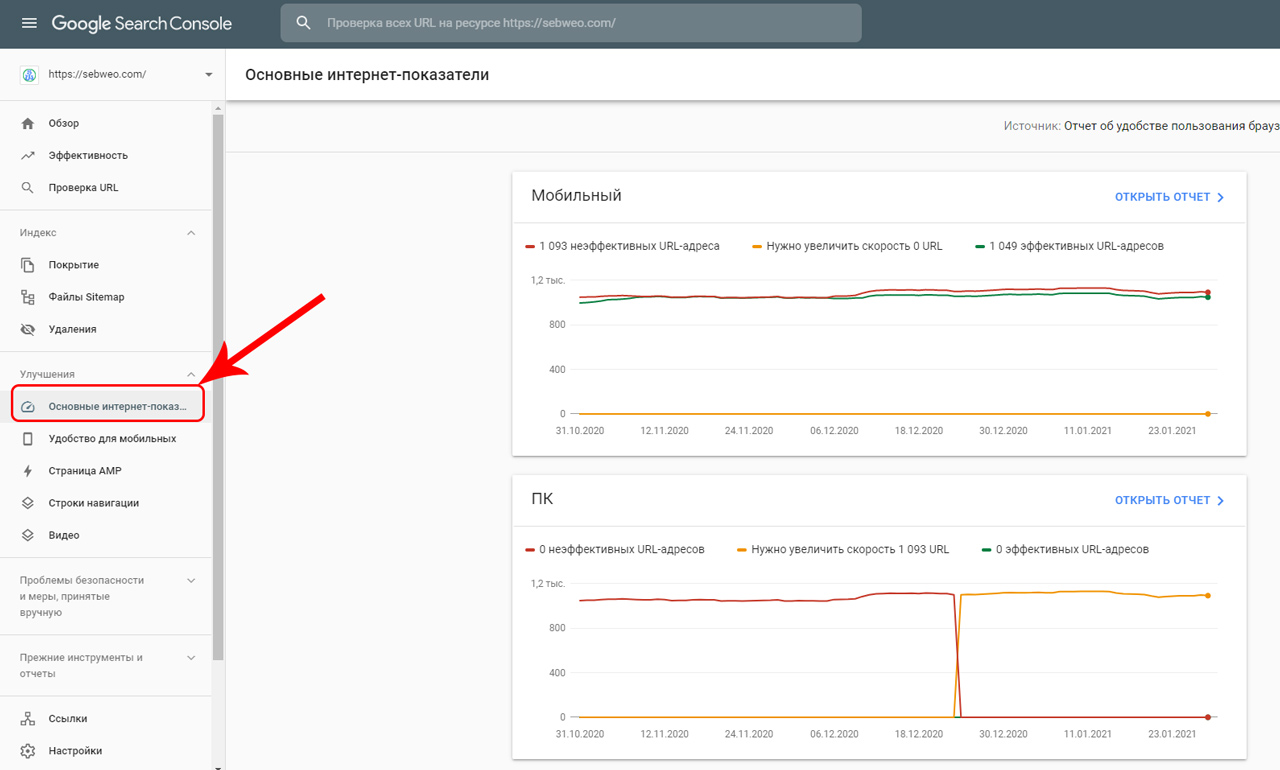
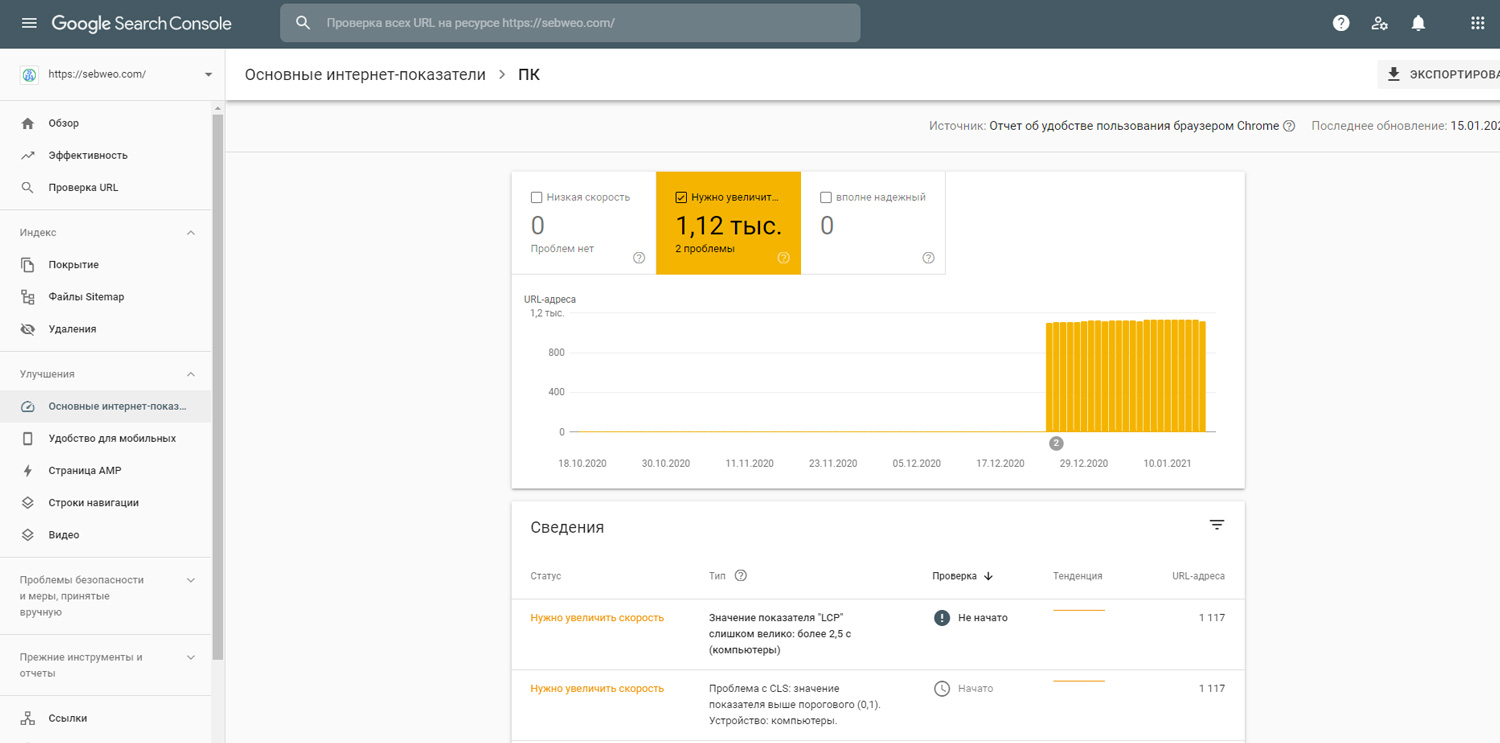
Войдите в Google Search Console и откройте раздел Основные интернет-показатели. Здесь данные разделены на две группы: ПК и Мобильные.

Нажмите кнопку Открыть отчет и вы увидите детальную информацию по данным показателям. Например, вот такой у нас был результат до начала процесса оптимизации сайта.

Как Google учитывает показатели Core Web Vitals?
Показатели Core Web Vitals в скором времени будут активно учитываться Google, в связке с действующими сигналами при ранжировании в поиске. Это значит, что не нужно забывать и об удобстве для мобильных, безопасном HTTPS просмотре, а также отсутствии назойливых межстраничных объявлений. Учтите, что Google и дальше будет отдавать предпочтение страницам с более качественной информацией в целом, если даже отдельные новые показатели не вполне соответствуют хорошим значениям. Внешние ссылки на сайт, как и раньше, играют важную роль в продвижении сайтов. Достичь этого вам поможет, например, известная биржа прямой рекламы Collaborator – уникальная платформа качественных статей.
Учитывая тот факт, что в текущем году улучшение показателей Core Web Vitals будет основным трендом SEO, важно будет поработать и в этом направлении. Ведь не зря Google «заварил эту кашу», и кому хочется попасть под фильтр, или того хуже – под бан крупнейшей поисковой системы?!
Успешного вам SEO-продвижения!
Статья размещена на правах рекламы