7 шагов по оптимизации картинок для своего сайта и Интернета
Оптимизация изображений является важной составляющей, если вы хотите создать успешный сайт, поскольку основная часть данных сайта обычно состоит именно из картинок. По статистике изображения составляют в среднем более 20% от общего веса веб-страницы. Результатом оптимизации картинок на сайте будет более быстрая загрузка страниц, уменьшение нагрузки на сервер, а также потенциальное повышение SEO рейтинга при ранжировании сайтов в поисковых результатах. Ведь не зря Google выделил под картинки особую секцию в разделе «Возможности» инструмента оптимизации сайтов Lighthouse.
В сегодняшней статье мы рассмотрим самые основные способы оптимизации картинок, которые вы сможете проделать достаточно быстро, просто и самостоятельно.
Что означает термин «оптимизация изображений»?
Оптимизация изображений – это комплекс действий вебмастера, которые направлены на уменьшение размера файлов изображений в максимально возможной степени без ущерба для качества, а также которые будут способствовать эффективному SEO-продвижению. Грамотный процесс оптимизации картинок должен иметь потенциальный положительный эффект на результаты ранжирования вашего сайта в Google и других поисковых системах.
Большие файлы картинок замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты. Вот почему стоит уделить особое внимание процессу оптимизации изображений.
Сегодняшний обзор посвящен больше технической оптимизации картинок, а об SEO оптимизации картинок читайте в нашем предыдущем обзоре.
Основные способы оптимизации картинок для Интернета
Ниже представлен список из 7 основных шагов, которые вы можете предпринять, чтобы максимально оптимизировать свои картинки на сайте. Каждый шаг будет расписан более детально ниже в сегодняшней инструкции.
- Выбор правильного типа файла для картинок
- Правильно подобранные размеры изображения
- Уменьшение размера файла изображения
- По возможности используйте CSS стили вместо небольших декоративных изображений
- Именуйте изображения описательным и простым языком
- Оптимизируйте атрибуты alt для всех картинок на сайте
- Используйте карту сайта для изображений (файл sitemap)
Шаг №1: Выбор правильного типа файла для картинок
Существует три наиболее распространенных типа файлов, которые используются для публикации изображений в Интернете: JPEG, PNG и GIF. Давайте рассмотрим их более детально.
- Тип файла JPEG. Изображения в формате JPEG (
.jpg) относятся к устаревшему типу файлов, хотя до сих пор сохраняют статус наиболее популярного типа файла для картинок в Интернете. Данный формат позволяет эффективно сжимать изображения, без сильной потери качества в сочетании с небольшими размерами файлов. - Тип файла PNG. Изображения в формате PNG (
.png) также довольно популярны, но имеют одно существенное ограничение – качественная картинка в формате PNG будет иметь значительно больший размер файла, нежели идентичный JPG. Правда, файлы PNG лучше переносят повторные сжатия и сохранения, чем JPEG. Файлы PNG имеют 2 типа: PNG-8 (поддерживает 256 цветов) и PNG-24 (поддерживает 16 миллионов цветов). Изображение в формате PNG-24 будет более чем в три раза больше по размеру файла, чем PNG-8, поскольку поддерживает значительно больше цветов. Картинки PNG поддерживают прозрачность, поэтому лучше всего их использовать для небольших иконок и миниатюр. - Тип файла GIF. Изображения в формате GIF (
.gif) имеют более низкое качество, чем изображения в формате JPEG, и, в основном, используются для небольших и простых изображений (таких как иконки, миниатюры и маленькие декоративные картинки). GIF-файлы так же, как и PNG, поддерживают прозрачность. Известность данному формату принесла поддержка анимации, и даже на сегодняшний день «гифки» остаются достаточно популярными. Правда, для сложных изображений и фотографий GIF-файлы не подходят.
Существует несколько других, более современных форматов картинок, например JPEG XR, JPEG 2000 и WebP, которые настоятельно рекомендует использовать Google. Правда, они поддерживаются не всеми браузерами. Новые форматы изображений обладают превосходными характеристиками сжатия и качества, что обеспечивает более быструю их загрузку, и меньшее потребление данных.

Шаг №2: Правильно подобранные размеры изображения
Вполне естественно, что вы хотите показывать своим посетителям картинки наилучшего качества и в максимально большом разрешении. Это может понравиться вашим пользователям, но есть риск впустую потратить интернет-трафик посетителей и снизить производительность страницы.
Например, вы сфотографировали красивые пейзажи на свой новый телефон (или фотоаппарат) и спешите поделиться этими картинками со своими читателями. В основном, вебмастера-любители сразу загружают картинки на сервер и не заморачиваются даже элементарной обработкой фоток. В итоге на сайтах появляются фотки вида DSC_*****.JPG, каждая из которых имеет вес минимум 3Мб, и разрешением от 2048×1080 (2К) или 4096×2160 (4К) пикселей. Кстати, вы знаете, что обозначает это DSC_*****.JPG? Префикс DSC обозначает digital still camera (цифровой фотоаппарат), а цифры после нижнего подчеркивания – это порядковый номер фото для данного девайса.
Да, эти картинки будут очень большими, красивыми и детализированными, но в эпоху мобильных телефонов и смартфонов большинству пользователей сложно будет насладиться всеми этими преимуществами. К тому же, при стандартном интернет-подключении, такие фотки будут очень долго загружаться.
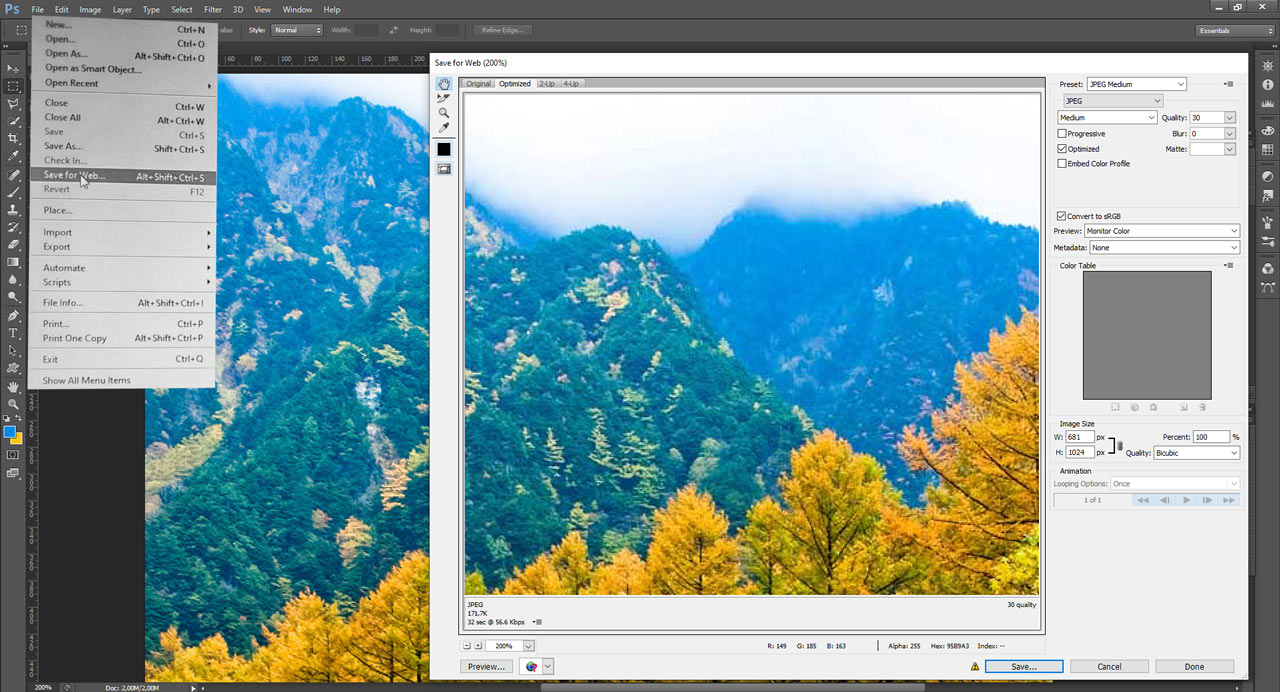
Уделите немного времени хотя бы базовой обработке фотографий. Например, если сохранить фотку с цифрового фотоаппарата (или телефона) в программе Photoshop (Save for Web) со средним значением сжатия (Medium) и сохранением исходного разрешения, вес фотографии уже будет значительно меньшим – приблизительно в 3-7 раза от оригинала. При этом качество картинки не сильно пострадает. Также подумайте о необходимости уменьшения разрешения картинки, — оптимальным размером картинки для веб-сайта является значение 1280×720 пикселей (720p, HD). Кроме этого, предоставьте пользователям возможность просматривать увеличенное (оригинальное) изображение во всплывающем окне или на отдельной веб-странице.
Шаг №3: Уменьшение размера файла изображения
Amazon провел исследование, в результате которого обнаружилось, что если страницы сайта будут загружаться всего на одну секунду дольше, они потеряют 1,6 миллиарда долларов за 1 год. Кроме этого известно, что практически 50% потребителей не будут ждать более 3 секунд, пока загрузится сайт.
Как это относится к размеру файла изображения? Чем больше размер файла, тем больше времени требуется браузеру для загрузки всей веб-страницы. Если вы не уменьшите размер файлов картинок на своем сайте, скорость загрузки страницы уменьшится, и потенциально меньше людей заинтересуется вашим сайтом.
Как уменьшить размер файла изображения?
Один из эффективных и простых способов уменьшить размер файла изображения – использовать команду Сохранить для Интернета (Save for Web) в программе Adobe Photoshop. Как уже упоминалось выше, данный подход позволит вам уменьшить «вес» картинки приблизительно в 3-7 раз. Используя данную команду, постарайтесь найти оптимальный баланс между минимально возможным размером файла и качеством изображения.

В примере на скриншоте, оригинальная картинка имела «вес» в 611Кб, при сохранении для Веб ее размер уменьшился до 171Кб, и с минимальными потерями исходного качества. Экономия составила более 72%.
Если у вас нет программы Adobe Photoshop, в Интернете существует множество онлайн-инструментов, которые вы можете использовать для бесплатного редактирования изображений.
Какой максимальный «вес» должны иметь файлы изображений? Старайтесь не размещать на странице картинку, размер файла которой превышает 120-150Кб. Это правило очень сложно соблюдать, особенно если картинка большая и имеет высокое разрешение. В таких случаях отдавайте предпочтение сохранению качества, а не максимальному сжатию картинки.
Шаг №4: По возможности используйте CSS стили вместо декоративных изображений
На многих сайтах до сих пор используют набор изображений, которые выполняют декоративную функцию: фоновые изображения, кнопки и границы. Хотя декоративные изображения могут привнести эстетическую привлекательность веб-странице, их нагромождение может привести к увеличению веса страницы, а также уменьшению скорости ее загрузки.
Особенности использования декоративных изображений:
- Для изображений, которые призваны служить рамками (или границами), а также для простых узоров, используйте формат PNG-8 или GIF. Такие небольшие файлы могут весить всего несколько сотен байт. Правда, несложные рисунки лучше всего оформлять с помощью CSS стилей, а не картинками.
- Для градиентов также лучше использовать простой CSS, а не картинки.
- Давно прошли те времена, когда для оформления кнопок на сайте использовались только картинки. Сегодня с помощью лишь одних CSS стилей можно сделать не только красивые кнопки, но и добавить для них Вау! анимацию.
- Рассмотрите возможность использования SVG файлов для небольших декоративных картинок
- Возможно, есть смысл вместо картинок для оформления дизайна использовать специальные иконочные шрифты (например, Font Awesome).
По возможности используйте CSS стили вместо любых декоративных изображений.
Шаг №5: Именуйте изображения описательным и простым языком
Для лучшего SEO в отношении изображений, важно использовать в их названии релевантные ключевые слова. Описательное, понятное название файла изображения, с использованием релевантных ключевых слов – это половина успеха в процессе оптимизации изображений для SEO. Учтите, что поисковые системы сканируют не только текст на вашем сайте, они также сканируют названия файлов изображений, и даже EXIF данные (метаданные) картинок.
Для примера, возьмем эту картинку с кошкой.

Вы можете использовать общее имя, которое было присвоено автоматически вашей камерой (например, DSC_1245.JPG). Или же просто image_01.jpg. Однако было бы гораздо лучше назвать данный файл в виде ginger-cat-with-a-big-white-mustache.jpg. Если использовать латиницу, тогда файл может называться ryzhiy-kot-s-bolshimi-belymi-usami.jpg. Вы также можете использовать в названии файла изображения кириллицу, но учтите, что не все серверы могут нормально работать с такой кодировкой. Также возможны случаи, когда вместо нормального названия файла вы получите одни «кракозябры». И еще, старайтесь избегать пробелов в названии файлов.
Постарайтесь в процессе именования файла описательными и несколькими словами передавать всю суть, которая изображена на данной картинке.
Шаг №6: Оптимизируйте атрибуты alt для всех картинок на сайте
Атрибут alt – это альтернативное, текстовое отображение картинки, когда браузер не может ее показать (например, из-за 404-й ошибки). Также данный атрибут используется для лучшей веб-доступности (Web-Accessibility) – для обеспечения доступности Интернета людям с ограниченными возможностями.
Оптимизированные атрибуты alt картинок способны увеличивать SEO-ценность вашего сайта. Используя релевантные ключевые слова в изображениях, вы сможете позитивно повлиять на рейтинг вашего сайта в поисковых системах. Атрибуты alt, наряду с атрибутом title для картинок, — это один лучших способов попасть вашим картинкам в изображения Google, а также на первые страницы результатов поиска.
2 основных правила использования атрибутов alt:
- Опишите свои изображения простым и понятным языком, точно так же, как вы это делали для именования файлов изображений.
- Не пытайтесь впихнуть все ключевые слова в атрибут
alt, лучше используйте как можно более описательный текст, передающий всю суть картинки.
Почитайте больше о способах оптимизаций картинок для SEO в нашем практическом обзоре.
Шаг №7: Используйте карту сайта для изображений (файл sitemap)
После выполнения всех шагов, которые описаны выше, пришла пора сообщить поисковым системам обо всех картинках, которые есть на вашем сайте. Лучшим способом для этого до сих пор является использование карты сайта специально для картинок (файл sitemap.xml). Поисковые боты отлично сканируют изображения, которые указаны в исходном коде веб-страницы, а также в CSS стилях. Немного сложнее дела обстоят с картинками, которые вызываются скриптами JavaScript. Чтобы поисковые системы узнали обо всех картинках вашего сайта, вы должны указать их местоположение в сайтмапе для изображений. К тому же в сайтмап картинок можно добавлять caption (подпись) и title (заголовок) к изображениям.
Для генерации карты сайта картинок вы можете использовать любой из онлайн-генераторов сайтмапов, которых в сети Интернет достаточно.
После размещения sitemap для картинок на сервере, укажите путь к этому файлу в файле robots.txt в специальной строке (директиве Sitemap). Например, на нашем сайте используется следующая директива:
Sitemap: https://sebweo.com/sitemap-image.xml
После этого вы можете отправить карту сайта для картинок в Google с помощью инструмента Search Console.
Использование файлов Sitemap не гарантирует, что все ваши изображения будут проиндексированы Google, но данный шаг обязательно стоит выполнить в рамках процесса оптимизации изображений.
Заключительная мысль
Весь смысл оптимизации ваших изображений сводится к тому, чтобы уменьшить их размер, увеличить скорость загрузки страницы, а также оказать позитивное влияние на рейтинг своего сайта в результатах поисковых систем.
В сегодняшнем обзоре вы познакомились с 7-ю основными и простыми шагами, которые вы можете предпринять, чтобы максимально оптимизировать картинки на своем сайте. Мы коснулись только поверхности данной обширной темы, поскольку оптимизация изображений является довольно сложной задачей. Если у вас возникают вопросы (или замечания) по поводу сегодняшнего урока, не стесняйтесь писать их в разделе комментариев ниже.
Спасибо, что читаете нас!