
9 онлайн платформ, на которых можно быстро поделиться кодом
Программисты, в основном, используют IDE (интегрированную среду разработки) для своей работы и написания кода. Это довольно мощные инструменты, в которых есть интуитивно понятный и удобный интерфейс, включены предустановленные библиотеки, есть поддержка множества языков, генераторы кода, инструменты для совместной работы и другие.
Но, иногда, есть потребность в том, чтобы можно было быстро поделиться с другими сниппетами кода, который рабочий и доступен онлайн. Например, вам нужно разместить на своем сайте кусок рабочего кода и показать демо его работы. Оказывается, что для этого есть специальные платформы. Они доступны бесплатно, и на этих площадках творческие люди могут проводить интересные эксперименты, пробовать новые методы, коллективно обсуждать проблемы и просто демонстрировать свои навыки. Здесь вы также можете вносить изменения в код и видеть результат в режиме онлайн.
В сегодняшней статье мы рассмотрим список из 9 самых полезных и интересных площадок, на которых вы можете быстро поделиться фрагментами кода.
Codepad (https://codepad.co/)
Codepad – это довольно таки новая платформа, которая хорошо подходит разработчикам разных направлений. Независимо от того, специализируется ли вы на Java или Python, сервис предоставит вам удобную среду для написания, тестирования, сохранения и обмена фрагментами кода в Интернете.
В зависимости от поставленной задачи вы можете создавать публичные, частные и частично частные фрагменты, у которых будет различный уровень доступа. Здесь вы также можете собирать все свои проекты в коллекции.
Вы также можете следить за работами других разработчиков, находить новые решения и вдохновляться интересными примерами кода.
Codepen (https://codepen.io/)
Codepen – это платформа, которая очень популярна у разработчиков. Инструмент доступен бесплатно, но чтобы воспользоваться его преимуществами, вам необходимо зарегистрироваться. Чтобы быстро разместить фрагмент кода, нажмите кнопку Новое перо (New Pen) и приступайте к работе.
Это отличный инструмент для создания прототипов рабочих компонентов или элементов пользовательского интерфейса с помощью HTML, CSS, JavaScript. Движок готов к работе с такими препроцессорами, как SASS, LESS, Stylus, SCSS, CoffeeScript и LiveScript.
Codeply (https://www.codeply.com/)
Благодаря сильной поддержке таких известных шаблонов, как Bootstrap, Foundation, Materialize, SemanticUI, Skeleton и некоторых других, Codeply является отличным местом для создания адаптивных проектов, виджетов и компонентов для этих платформ. Вы можете использовать предопределенные макеты, фрагменты и элементы прямо из редактора, чтобы улучшить свои проекты.
CSSDeck (http://cssdeck.com/)
CSSDeck – это одна из лидирующих платформ для написания и обмена исходным кодом, с более чем 85 000 зарегистрированных пользователей. Хотя по названию платформы можно судить, что она сконцентрирована на CSS, но здесь вы можете создавать проекты, основанные на HTML и JavaScript.
Вам не нужно иметь учетную запись, чтобы начать работу. Тем не менее, если вы хотите насладиться всеми преимуществами, вам лучше создать учетку, и это совершенно бесплатно.
Dabblet (http://dabblet.com/)
Dabblet – отличный и простой инструмент для написания кода онлайн. Здесь список функций не так впечатляет, как в Codepen. Площадка проста, понятна и не собьет вас с толку многочисленными инструментами.
Однако, если вам нужно расширить инструментарий, вы можете вручную вставить все необходимые библиотеки.
GitHub Gist (https://gist.github.com/)
Эта площадка также пользуется популярностью среди разработчиков, которым нужно поделиться проектами с открытым исходным кодом. Здесь вы можете создавать публичные или секретные Git файлы, сопровождать каждый фрагмент кода документацией или полезными инструкциями и обновлять их в любое время. Более того, каждый может прокомментировать или одобрить это.
jsFiddle (https://jsfiddle.net/)
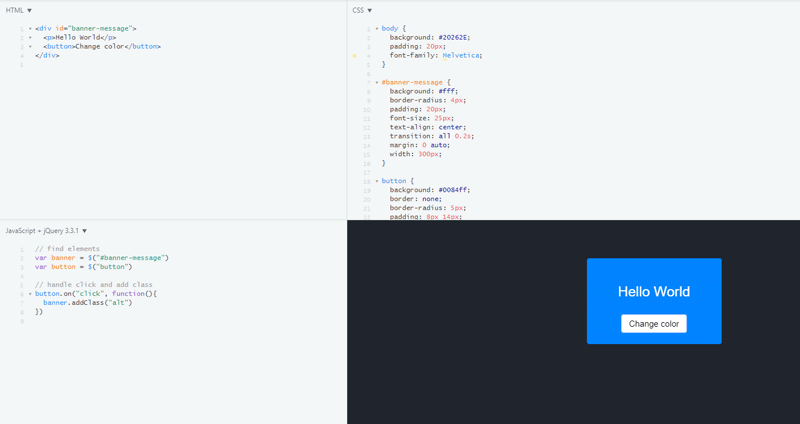
JSFiddle давно завоевал свою нишу. Здесь нет приветственной стартовой страницы, на которой описаны особенности площадки или показаны работы других. Однако, платформа делает то, что должна делать – предоставляет программистам возможность сразу писать код и видеть результат, чтобы достичь желаемого результата.
Рабочая страница разбита на четыре раздела (окна), в которых вы можете писать HTML, CSS и JavaScript код и видеть эффект в режиме реального времени. Кроме этого платформа имеет несколько определенных качеств, таких как:
- Поддержка машинописи
- Автосохранение локальных черновиков
- Библиотеки JavaScript
- Инструменты совместной работы для команд
- Интуитивно понятный и эффективный способ создания кода для встраивания и многое другое
LiveWeave (https://liveweave.com/)
Особенности площадки для онлайн кодирования LiveWeave:
- большое количество библиотек, которые регулярно обновляются
- генератор текста-рыбы (Lorem ipsum)
- генератор CSS кода
- инструмент подбора цвета
- инструмент по работе с векторной графикой онлайн
- инструмент экспорта
- инструменты для совместной работы
Четыре аккуратно скомпонованных поля (окна) позволяют независимо писать HTML, CSS и JS-код и просматривать результат в окне предварительного просмотра.
Snipplr (https://snipplr.com/)
Snipplr – это одна из лучших библиотек фрагментов (сниппетов) с открытым исходным кодом. Если вы хотите поделиться онлайн своим кодом с другими людьми, Snipplr – отличное место. Это платформа, на которой собрано более чем 30000 фрагментов полезного кода разных языков программирования (JavaScript, PHP, Ruby, Objective C, ASP и других).
Краткий итог
Редакторы в режиме реального времени, работающие с языками программирования, такими как HTML, CSS и JavaScript, очень полезны как для новичков, так и для профессиональных программистов. Если вам нужно протестировать новую технику, применить некоторые новые приемы или просто поделиться своими сниппетами кода с друзьями, чтобы узнать их мнение или получить помощь в решении задачи, то нет более подходящих инструментов, чем онлайн-площадки для программного кода.