
Что такое тег canvas в HTML5 и зачем он нужен?
Элемент <canvas> появился только в HTML5 и используется для динамического рисования графики на веб-странице с помощью JavaScript. Сам тег фактически представляет собой контейнер (хранилище) для графики, которая прорисовывается непосредственно в JavaScript.
Самое простое, что может canvas — это «нарисовать» контуры, прямоугольники, круги, текст, градиенты или добавить какое-нибудь изображение. Но простыми объектами дело не ограничивается, в canvas можно создать и довольно сложные элементы. И со временем вы в этом убедитесь. Вы даже сможете поиграть в простую, винтажную аркадную игру, которая создана с помощью канвес.
Чтобы начать работать с элементом <canvas> вам будет достаточно иметь базовые знания HTML и JavaScript. Тег имеет обязательный для указания атрибут id (на который мы затем ссылаемся в JS скриптах), а также желаемые атрибуты width (ширина) и height (высота), с помощью которых вы можете изменить стандартный размер полотна <canvas> (300px × 150px). Также, с помощью CSS стилей, элемент <canvas> можно стилизовать, как, например, любое обычное изображение: border, margin, background и т.д.
Зачем нужен тег canvas?
Простыми словами, если тег div является контейнером для других тегов, то тег canvas — представляет собой контейнер для графики (пикселей). В этом есть сходство с тегом <img>, помимо того, что вместо загрузки картинки в контейнер, в «канвес» вы можете нарисовать ее с помощью JavaScript кода.
Тег предоставляет холст для рисования, на котором вы можете создавать динамический и визуально привлекательный контент. Его можно использовать, например, для рисования графиков, рендеринга 2D-графики, манипуляций с картинками, создания простых анимаций и даже для разработки веб-игр.
Примеры применения canvas
1) Цифровые часы. В этом примере скрипт получает значение часа, минуты и секунды и прорисовывает их на холсте. Изменение происходит каждую секунду, в итоге мы получаем самые обычные цифровые часы.
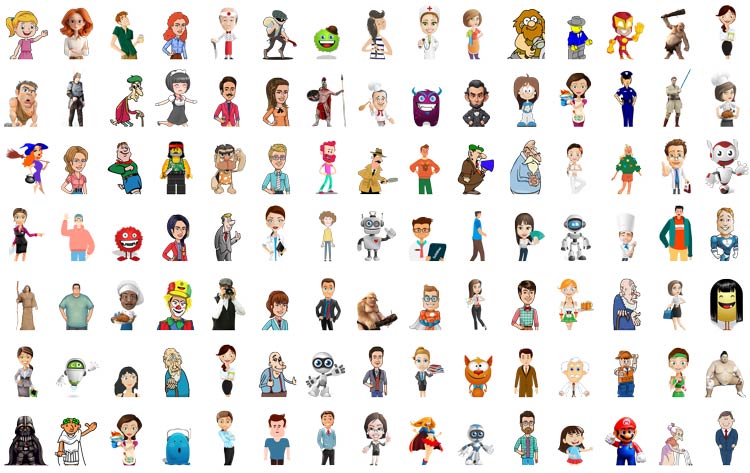
2) Анимация статических картинок. Для этого примера я взял за основу отличную работу Szenia Zadvornykh — с помощью canvas происходит анимация статических картинок и тем самым достигается эффект толпы (условный час пик в большом городе).
Вот посмотрите, какое статическое изображение используется (105 разных персонажей):

А вот что происходит, когда в действие вступают <canvas> и JS скрипты:
3) Онлайн игра Break Bricks Game — классическая аркадная игра, в которой нужно уничтожить блоки (кирпичи) подвижным шариком:
Совместимость тега канвес с браузерами
Тег canvas — это современный тэг, и поэтому он поддерживается всеми основными браузерами и их современными версиями. Но желательно, чтобы при использовании тега, вы делали простую проверку поддержки и совместимости.
Обязательно добавляйте резервный текст для альтернативы. Например, так:
<canvas id="canvas" width="750" height="150"> Я дико извиняюсь, но ваш браузер не поддерживает тег <canvas> ( </canvas>
Этот резервный контент внутри тега будет отображаться в тех браузерах, которые не поддерживают <canvas> тег.
Благодарю за внимание!
















