
Що таке тег canvas в HTML5 і для чого він потрібен?
Елемент <canvas> з’явився лише в HTML5 і використовується для динамічного малювання графіки на веб-сторінці з допомогою JavaScript. Сам тег фактично являє собою контейнер (сховище) для графіки, яка безпосередньо промальовується скриптами JavaScript.
Найпростіше, що може canvas — це «намалювати» контури, прямокутники, кола, текст, градієнти або додати якесь зображення. Але простими об’єктами справа не обмежується, — в canvas можна створити і досить складні елементи. І згодом ви в цьому переконаєтесь. Ви навіть зможете пограти в просту, вінтажну аркадну гру, яка створена з допомогою канвес.
Щоб почати працювати з елементом <canvas> вам буде достатньо мати базові знання HTML та JavaScript. Тег має обов’язковий для вказування атрибут id (на який ми потім посилаємося у JS скриптах), та бажані атрибути width (ширина) та height (висота), з допомогою яких ви можете змінити стандартний розмір полотна <canvas> (300px × 150px). Також, з допомогою CSS стилів, елемент <canvas> так само можна стилізувати, як наприклад будь-яке звичайне зображення: border, margin, background тощо.
Для чого потрібен тег canvas?
Простими словами, якщо тег div є контейнером для інших тегів, то тег canvas — являє собою контейнер для графіки (пікселів). В цьому є схожість із тегом <img>, окрім того, що замість завантаження картинки в контейнер, в «канвес» ви можете намалювати її з допомогою JavaScript коду.
Тег надає полотно для малювання, на якому ви можете створювати динамічний та візуально привабливий контент. Його можна використовувати, наприклад, для малювання графіків, рендерингу 2D-графіки, маніпуляцій з картинками, створення простих анімацій і навіть для розробки веб ігор.
Приклади застосування canvas
1) Цифровий годинник. В цьому прикладі скрипт отримує значення години, хвилини та секунди і промальовує їх на полотні. Зміна відбувається кожної секунди, тож ми отримуємо звичайнісінький цифровий годинник.
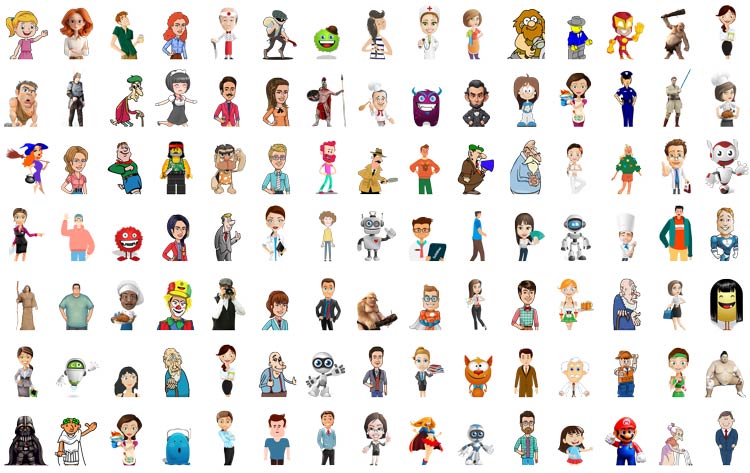
2) Анімація статичних картинок. Для цього прикладу я взяв за основу чудову роботу Szenia Zadvornykh — з допомогою canvas відбувається анімація статичних картинок і цим самим досягається ефект натовпу (умовна година пік у великому місті).
Ось подивіться, яке статичне зображення використовується (105 різних персонажів):

А ось, що відбувається, коли в дію вступають <canvas> і JS скрипти:
3) Онлайн гра Break Bricks Game — класична аркадна гра, в якій потрібно знищити блоки (цеглини) рухомою кулькою:
Сумісність тегу канвес із браузерами
Тег canvas — це сучасний тег, і тому він підтримується всіма основними браузерами та їх сучасними версіями. Але бажано, щоб при використанні тегу, ви робили просту перевірку підтримки та сумісності.
Обов’язково додавайте резервний текст для альтернативи. Наприклад, так:
<canvas id="canvas" width="750" height="150"> Перепрошую, але ваш браузер не підтримує тег <canvas> ( </canvas>
Цей резервний контент всередині тегу буде відображатися в тих браузерах, які не підтримують <canvas> тег.
Дякую за увагу!