
Google Search Console – Проблема с CLS и как ее решить
Мы ранее писали о нововведении в инструменте для вебмастеров Google Search Console – Основных интернет-показателях. Поскольку поисковая система Google сегодня активно использует данные из отчета Основные интернет-показатели (Core Web Vitals) в качестве важного сигнала для оценки страниц сайта при ранжировании, неразумным будет не обращать на них внимания. Для успешного продвижения своего сайта важно не только отслеживать данные показатели, но и оперативно решать проблемы при их наличии.
Сегодня мы поговорим о показателе CLS (Cumulative Layout Shift – совокупное смещение макета) в отчете Основных интернет-показателей инструмента Google Search Console. Детально и подробно рассмотрим данный показатель: что это такое, как измеряется и как посчитать CLS, примеры совокупного смещения макета, как улучшить свою оценку CLS, а также практические пути решения проблемы с совокупным смещением макета (ССМ).
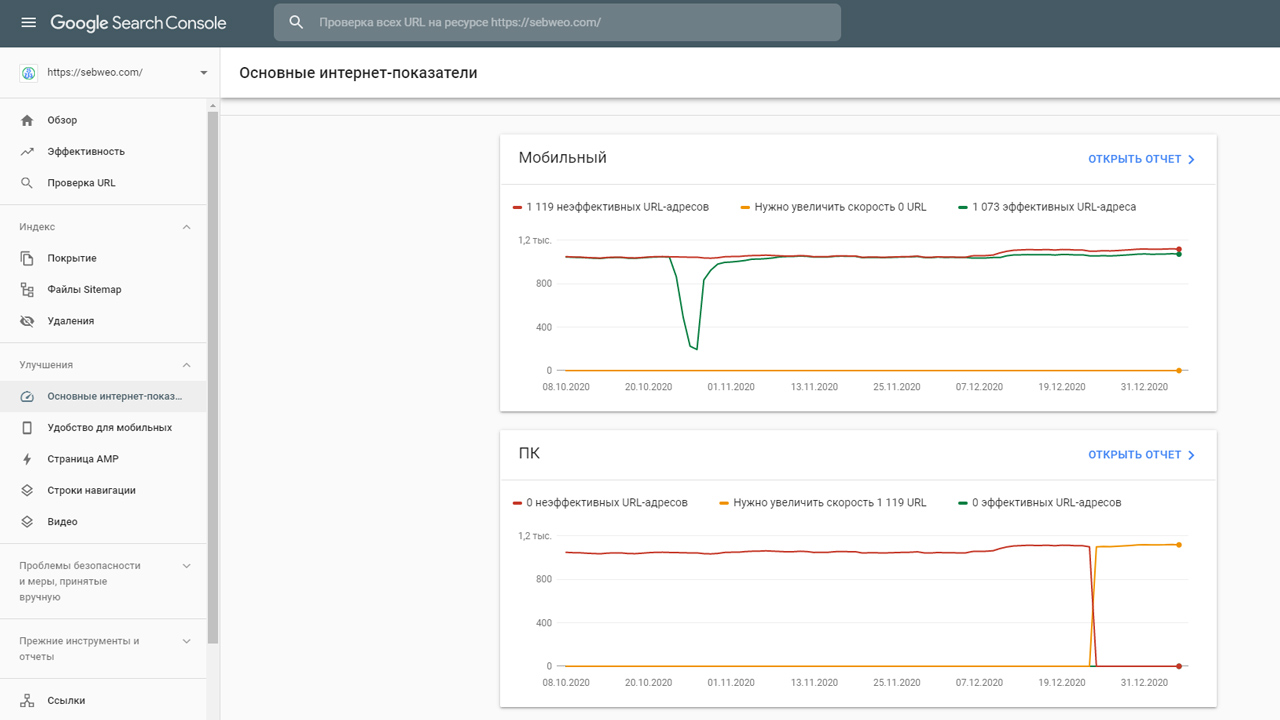
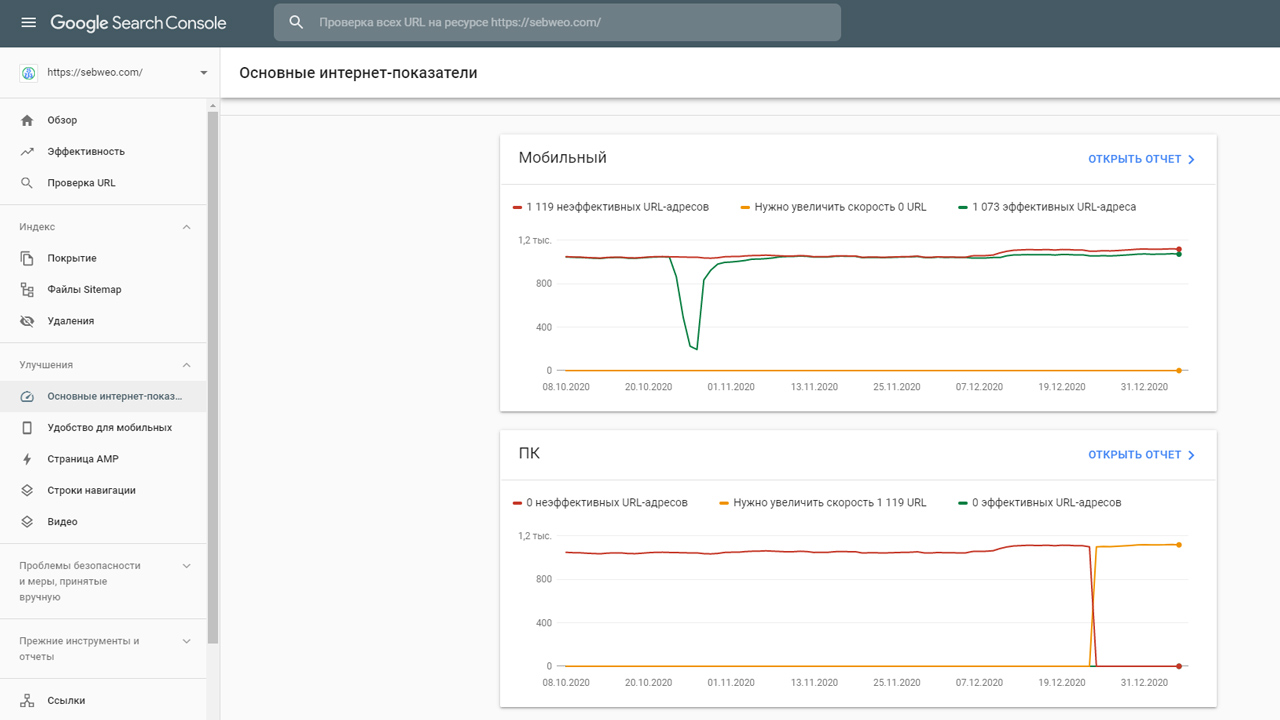
Обратить внимание на данный показатель нас заставила текущая ситуация с сайтом: большое количество неэффективных URL, а также URL, которым нужно увеличить скорость. Ниже показан скриншот отчета Основных интернет-показателей в Search Console.

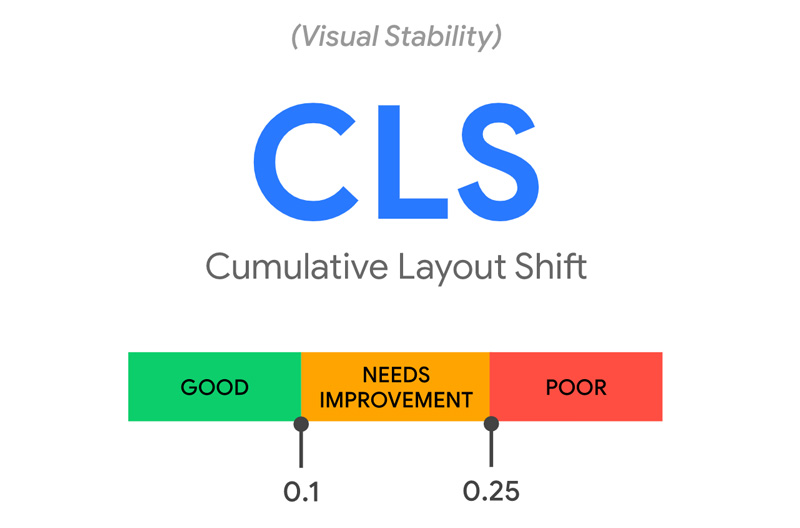
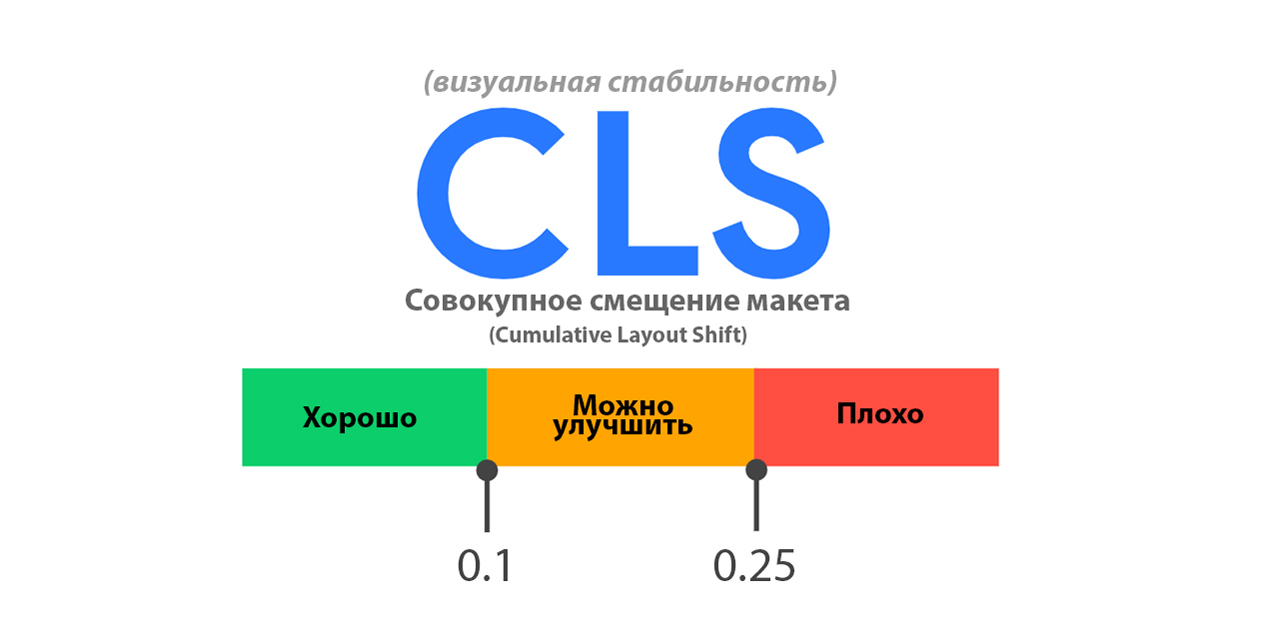
Что такое CLS (Cumulative Layout Shift – совокупное смещение макета)?
Этим показателем измеряются визуальная стабильность контента и непредвиденные смещения макета страницы. Сдвиг (смещение) макета происходит всякий раз, когда видимый элемент на странице неожиданно изменяет свое положение.
Вероятные причины смещения макета: как правило, неожиданное перемещение контента страницы происходит из-за асинхронной загрузки ресурсов или при динамическом добавлении элементов DOM к существующему содержимому на странице. Это может быть картинка или видео, у которых не указаны размеры, динамически изменяемый шрифт, рекламное объявление или виджет, которые подгружаются асинхронно и могут влиять на макет страницы при первоначальной ее загрузке. Довольно часто причиной смещения макета может служить такой полезный функционал, как Lazy load подгрузка картинок.
Следует также отметить, что сдвиги макета учитываются только тогда, когда существующие элементы меняют свое первоначальное положение. Если новый элемент добавляется в DOM дерево или существующий элемент меняет размер, это не считается сдвигом макета, но только если такое изменение не заставляет другие видимые элементы изменять свое начальное местоположение.
Показатель CLS призван измерять подобные случаи при посещении вашего сайта реальными пользователями.
Примеры совокупного смещения макета
Пример №1: динамическое смещение контента

При загрузке страницы контент сначала находился вверху, затем, при динамической подгрузке блока с рекламой (или виджета), опускается ниже.
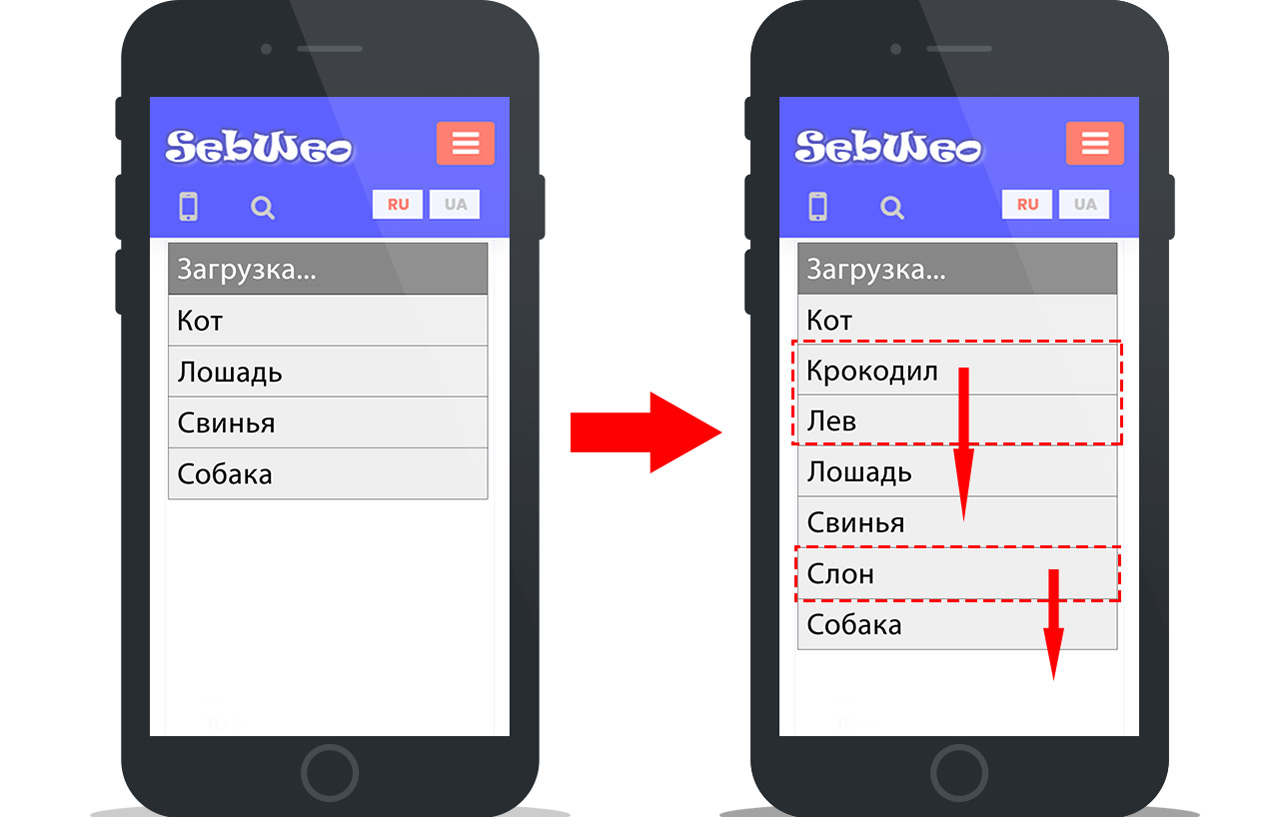
Пример №2: несколько нестабильных элементов сдвигающих макет страницы

В данном примере показана следующая ситуация: при динамическом изменении контента страницы (загрузка результатов формы) имеется несколько нестабильных элементов, которые сдвигают макет страницы по мере ее загрузки. Первый элемент в списке (Кот) не меняет свою первоначальную позицию, поэтому он считается стабильным. Так же, как и новые элементы, которых не было в списке и в дереве DOM, поэтому их начальные позиции также не меняются – они тоже стабильны. Например, если бы они шли в конце списка. В нашем примере таких элементов нет. Но другие элементы макета (Крокодил, Лев и Слон) сдвигают свое начальное положение и положение других элементов, делая их нестабильными элементами.
Как посчитать совокупный сдвиг макета (CLS)?
К хорошим показателям относятся значения CLS ниже 0,1, от 0,1 до 0,25 – можно улучить, свыше 0,25 – плохо. Чтобы пользователям было удобно работать с вашим сайтом, вы должны стремиться к показателю CLS ниже или равным 0,1.

Чтобы вычислить оценку сдвига макета, браузер запоминает размер области просмотра и перемещение нестабильных элементов в этой области в двух временных рамках (пока происходит рендеринг страницы). Оценка совокупного смещения макета рассчитывается по двум показателям этого перемещения: Процент воздействия и Величина расстояния.
Оценка совокупного смещения макета = Процент воздействия X Величина расстояния
Процент воздействия
Этот показатель измеряет, как нестабильные элементы влияют на область окна просмотра в двух временных рамках (между двумя кадрами). Например, в Примере №1 выше, текстовый блок занимает почти всю область просмотра в одном кадре (75% – процент воздействия составляет 0,75). Затем в следующем кадре этот элемент сдвигается вниз на 25% от высоты области просмотра. Красным пунктиром обозначено объединение видимой области элемента в обоих кадрах. Процент сдвига суммируется с процентным значением объема элемента в области просмотра.
Величина расстояния
Вторая составляющая – это расстояние, на которое нестабильные элементы переместились относительно области просмотра (по горизонтали или вертикали), деленное на наибольший размер области просмотра (ширина или высота, в зависимости от того, что больше).
В приведенном выше Примере №1 наибольшим размером области просмотра является высота, а нестабильный элемент переместился на 25% высоты области просмотра, что составляет величину расстояния 0,25.
Посчитаем для Примера №1 оценку совокупного смещения макета.
0,75 х 0,25 = 0,1875.
Такая оценка приведет к следующему результату для CLS: Можно улучшить.
Теперь давайте посчитаем оценку для Примера №2, для нескольких нестабильных элементов.
В первом кадре представлены четыре результата запроса, который выбирает из базы данных животных и сортирует их в алфавитном порядке. На втором кадре (по мере загрузки и рендеринга страницы) в отсортированный список добавляются другие результаты.
Красным пунктиром показаны новые добавленные элементы. Эти элементы делают нестабильными старые элементы (Лошадь, Свинья и Собака), которые занимают порядка 35% от всей области просмотра (процент воздействия 0,35).
Стрелки показывают примерное расстояние, на которое переместились из своих исходных положений нестабильные элементы. Элемент «Собака» переместился больше всего, примерно на 25% высоты области просмотра. Таким образом, величина расстояния в этом примере равна 0,25.
Оценка совокупного смещения макета для Примера №2 составляет 0,35 x 0,25 = 0,0875.
Такая оценка приведет к следующему результату для CLS: Хорошо.
Как отслеживать оценку CLS для своего сайта?
Все популярные инструменты Google для веб-разработчиков способны измерять CLS: Lighthouse, PageSpeed Insights, Chrome DevTools, Google Search Console и другие. Одним из самих простых способов диагностировать проблемы с CLS является Google Search Console.
Войдите в Google Search Console и откройте раздел Основные интернет-показатели. Здесь данные разделены на две группы: Мобильные и ПК.
Вот какой результат был у нас для Мобильных до начала процесса оптимизации сайта.

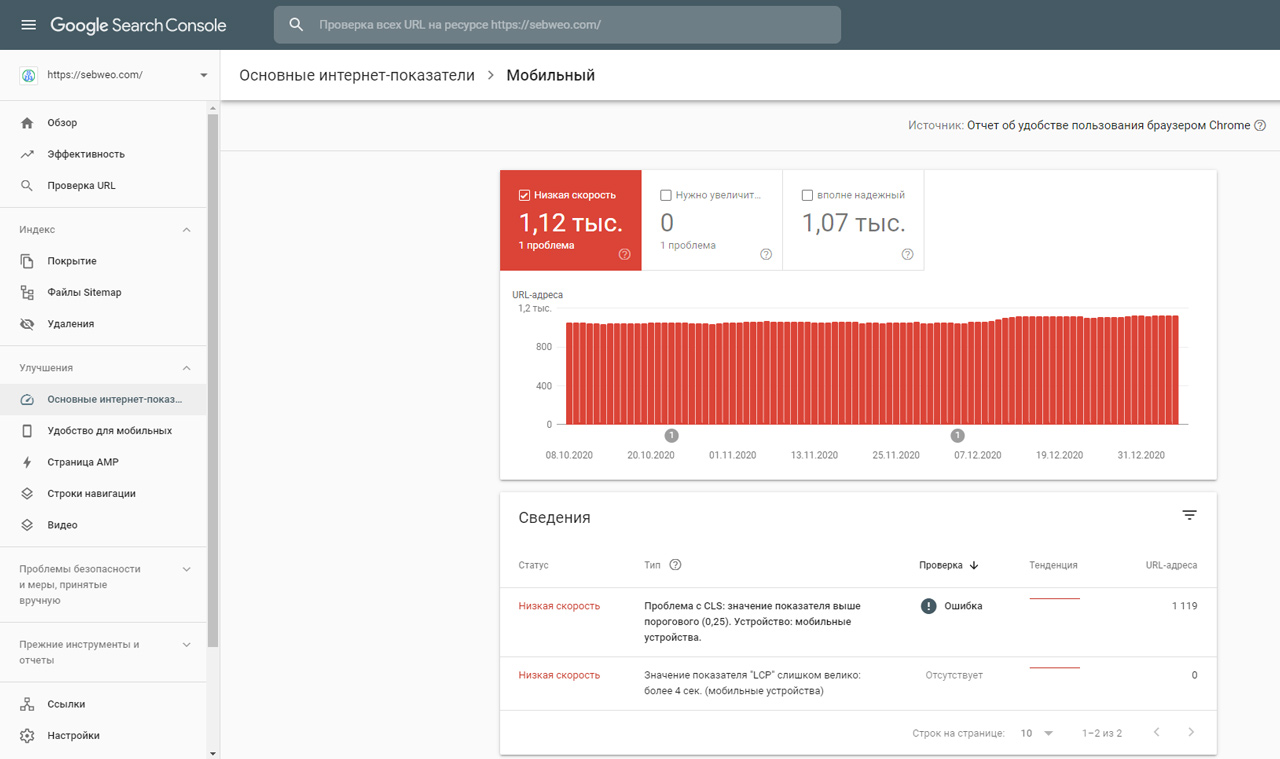
Теперь нажмите ссылку Открыть отчет.
Вы увидите более детальные сведения по существующим проблемам.

У нас наблюдается следующее:
- Статус: Низкая скорость
- Тип проблемы: Проблема с CLS: значение показателя выше порогового (0,25). Устройство: мобильные устройства.
- URL адреса: 1130
Любопытный факт: все AMP страницы нашего сайта имеют отличную оценку.
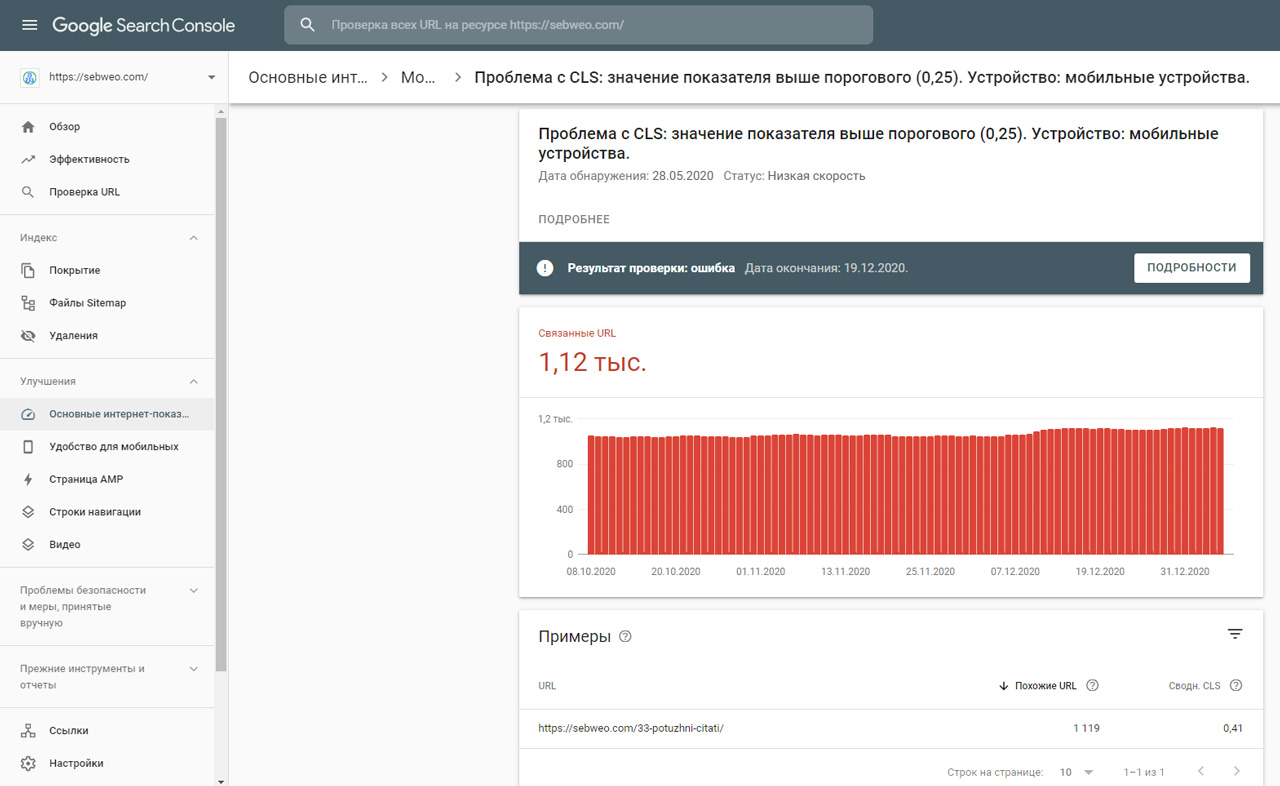
Теперь кликните по блоку со сведением о проблеме, и вы увидите еще более детальные данные по проблеме. Так это выглядит у нас:

Если кликнуть по ссылке(ах) в блоке Примеры, вы увидите сводный CLS для группы похожих URL, сможете почитать больше о проблеме, экспортировать отчет в таблицу Exsel или в формате CSV, а также сможете запустить сервис PageSpeed Insights для определенных ссылок своего сайта.
Ожидаемые и неожиданные смещения в макете
Не все смещения макета относятся к плохим, ведь многие динамические веб-приложения часто меняют начальную позицию элементов на странице. Также допустимы смещения макета, которые происходят в ответ на взаимодействие с пользователем (клик по ссылке, нажатие кнопки, ввод в поле поиска и т.п.). Такое смещение принимается пользователем. Смещение макета считается плохим тогда, когда пользователь этого не ожидает.
Как самостоятельно измерить значение CLS на ПК
CLS можно измерить, например, с помощью инструмента PageSpeed Insights.
Также вы можете измерить значение CLS самостоятельно с помощью небольшого JavaScript кода в браузере Chrome. Откройте в браузере инструмент Chrome DevTools (инструменты разработчика). Для этого нажмите сочетание клавиш Ctrl+Shift+J (для Windows и Linux), или Command+Option+J (для Mac).
Откроется консоль.
Теперь для измерения смещения макета (тип layout-shift), вам нужно явно включить соответствующий API – LayoutInstabilityAPI. Для этого нужно установить флаг API. Запустите командную строку в браузере Chrome (нажмите сочетание клавиш Ctrl+Shift+P) и введите следующее значение:
--enable-blink-features=LayoutInstabilityAPI
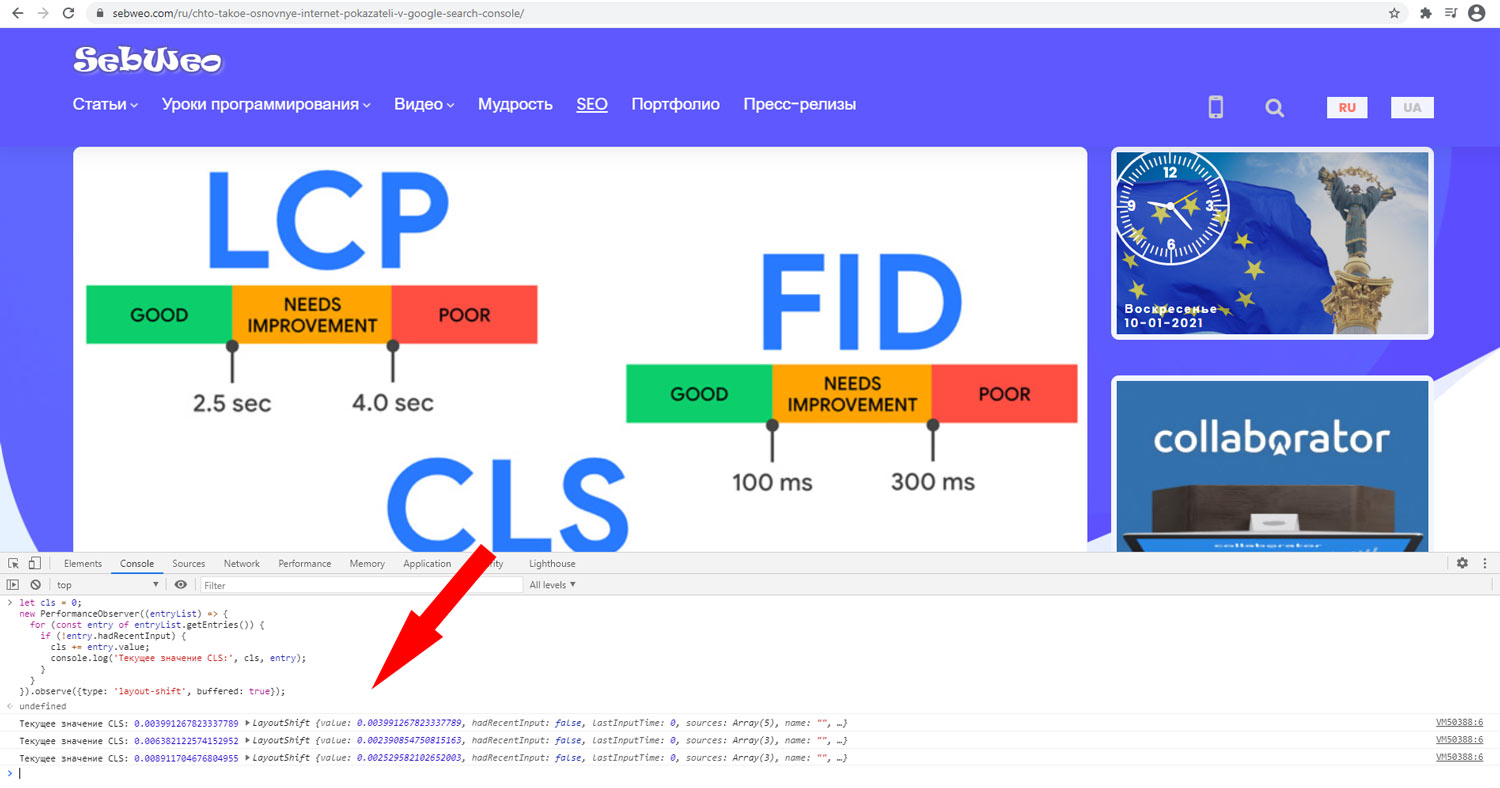
Теперь вы можете использовать API нестабильности макета (LayoutInstabilityAPI) из консоли браузера. Откройте консоль (нажмите сочетание клавиш Ctrl+Shift+J) и введите следующий JavaScript код, который прослушивает записи неожиданных сдвигов макета, накапливает их и записывает в лог консоли:
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Текущее значение CLS:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Теперь прокручивайте нужную страницу сайта и в консоли вы будете видеть записи об изменении в макете (неожиданные сдвиги).

Как улучшить значение CLS для своего сайта
Рассмотрим некоторые основные рекомендации, которые позволят большинству сайтов избежать всех неожиданных смещений в макете:
- Всегда добавляйте атрибуты размера ширины (
width) и высоты (height) для картинок, видео, тегов<iframe>. Если сделать так не получается, попробуйте зарезервировать необходимое пространство с помощью CSS стилей. Это позволит браузеру выделять правильный объем места на странице во время загрузки картинки. - Никогда не вставляйте новый контент поверх существующего контента, кроме как в ответ на взаимодействие с пользователем. Это гарантирует, что изменения макета будут предсказуемы.
- Если у вас есть реклама на сайте, попробуйте уменьшить вред от сдвигов в макете. Зарезервируйте статическое место под рекламный блок, т.е., задайте стиль для элемента до загрузки рекламного объявления. Выберите наиболее вероятный размер рекламного места на основе исторических данных.
- Подгружайте внешние шрифты с помощью атрибута
rel="preload"для тега<link>. Также установите свойствоfont-display: swap;в CSS стилях для инструкции@font-face. Для Google Fonts добавьте параметр&display=swapв конец URL-адреса шрифта. - Отдавайте предпочтение анимации преобразований, а не анимации свойств, вызывающих изменение макета. Вместо изменения свойств высоты и ширины используйте
transform: scale(). Свойство CSStransformпозволяет анимировать элементы, не вызывая сдвигов макета и не удивляя пользователя. Чтобы перемещать элементы, избегайте изменения свойствtop,right,bottomилиleft, а используйте вместо нихtransform: translate().
Заключительная информация
Вот и все на сегодня! В данном уроке мы подробно рассмотрели показатель CLS (Cumulative Layout Shift – совокупное смещение макета) в отчете Основных интернет-показателей инструмента Google Search Console. Рассмотрели, что такое CLS, как измеряется и как его посчитать, увидели примеры совокупного смещения макета, варианты улучшения оценки CLS для своего сайта, а также узнали, какие есть практические пути решения проблемы с совокупным смещением макета (ССМ).
P.S. Мы реализовали все основные рекомендации по улучшению показателя CLS на своем сайте. Спустя некоторое время мы посмотрим на результаты данных улучшений, и обязательно поделимся с вами эффектом от них.


















Aleksey
И как результаты вашего сайта после исправления?