
Google Search Console – Проблема з CLS та як її вирішити
Ми раніше писали про нововведення в інструменті для вебмайстрів Google Search Console – Основних веб-показниках. Оскільки пошукова система Google сьогодні активно використовує дані зі звіту Основні веб-показники (Core Web Vitals) в якості важливого сигналу для оцінки сторінок сайту при ранжуванні, нерозумним буде не звертати на них уваги. Для успішного просування свого сайту важливо не тільки відслідковувати дані показники, але й оперативно вирішувати проблеми при їх наявності.
Сьогодні ми поговоримо про показник CLS (Cumulative Layout Shift – сукупне зміщення макета) в звіті Основних веб-показників інструменту Google Search Console. Детально і докладно розглянемо цей показник: що це таке, як вимірюється і як порахувати CLS, приклади сукупного зміщення макета, як поліпшити свою оцінку CLS, а також практичні шляхи вирішення проблеми з сукупним зміщенням макету (СЗМ).
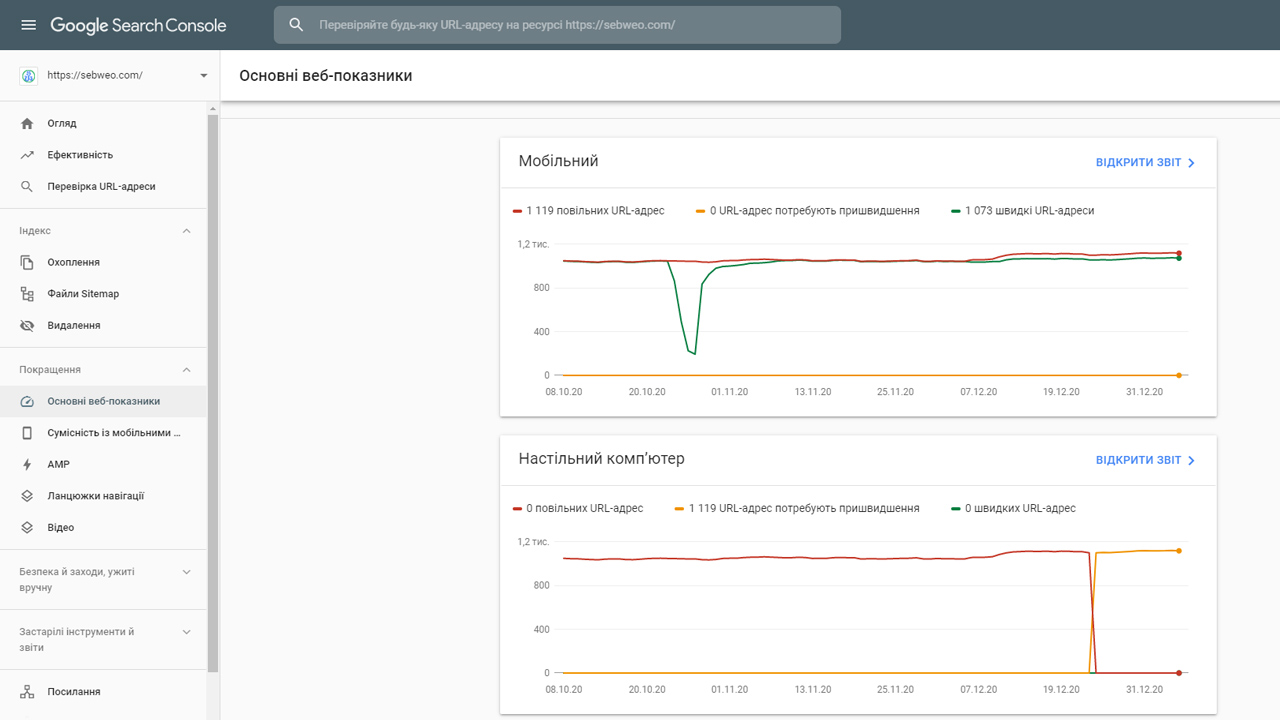
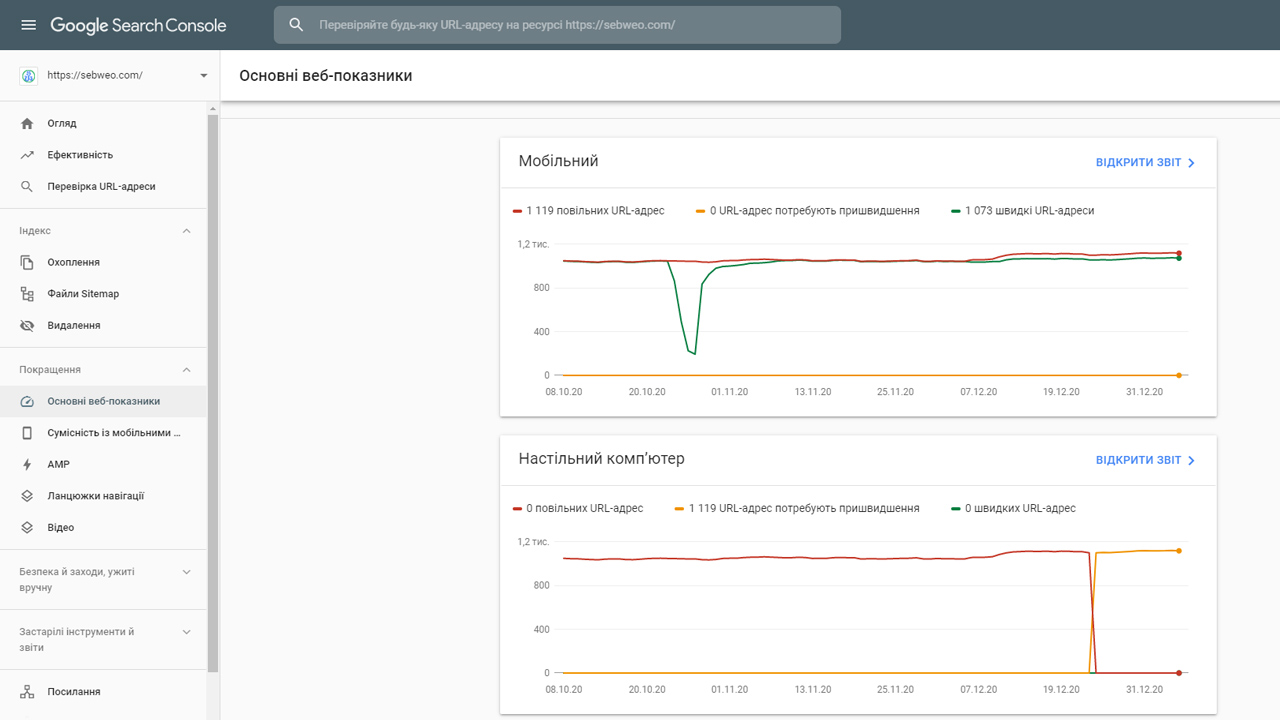
Звернути увагу на даний показник нас змусила поточна ситуація з сайтом: велика кількість неефективних URL, а також URL, яким потрібно збільшити швидкість. Нижче показаний скріншот звіту Основних веб-показників в Search Console.

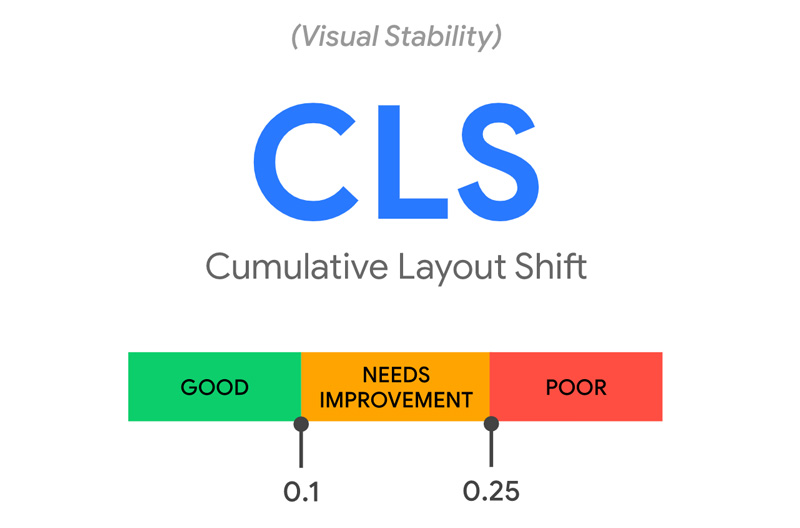
Що таке CLS (Cumulative Layout Shift – сукупне зміщення макета)?
Цим показником вимірюються візуальна стабільність контенту і непередбачувані зміщення макету сторінки. Зрушення (зміщення) макету відбувається всякий раз, коли видимий елемент на сторінці несподівано змінює своє положення.
Ймовірні причини зміщення макету: як правило, несподіване переміщення контенту сторінки відбувається через асинхронне завантаження ресурсів або при динамічному додаванні елементів DOM до існуючого вмісту на сторінці. Це може бути картинка або відео, у яких не вказані розміри, динамічно змінюваний шрифт, рекламне оголошення або віджет, які завантажуються асинхронно і можуть впливати на макет сторінки при первісному її завантаженні. Досить часто причиною зміщення макета може служити такий корисний функціонал, як Lazy load підвантаження картинок.
Слід також зазначити, що зрушення макету враховуються тільки тоді, коли існуючі елементи змінюють своє початкове положення. Якщо новий елемент додається в DOM дерево або існуючий елемент змінює розмір, це не вважається зміщенням макету, але тільки якщо така зміна не змушує інші видимі елементи змінювати своє початкове місце розташування.
Показник CLS покликаний вимірювати подібні випадки при відвідуванні вашого сайту реальними користувачами.
Приклади сукупного зміщення макету
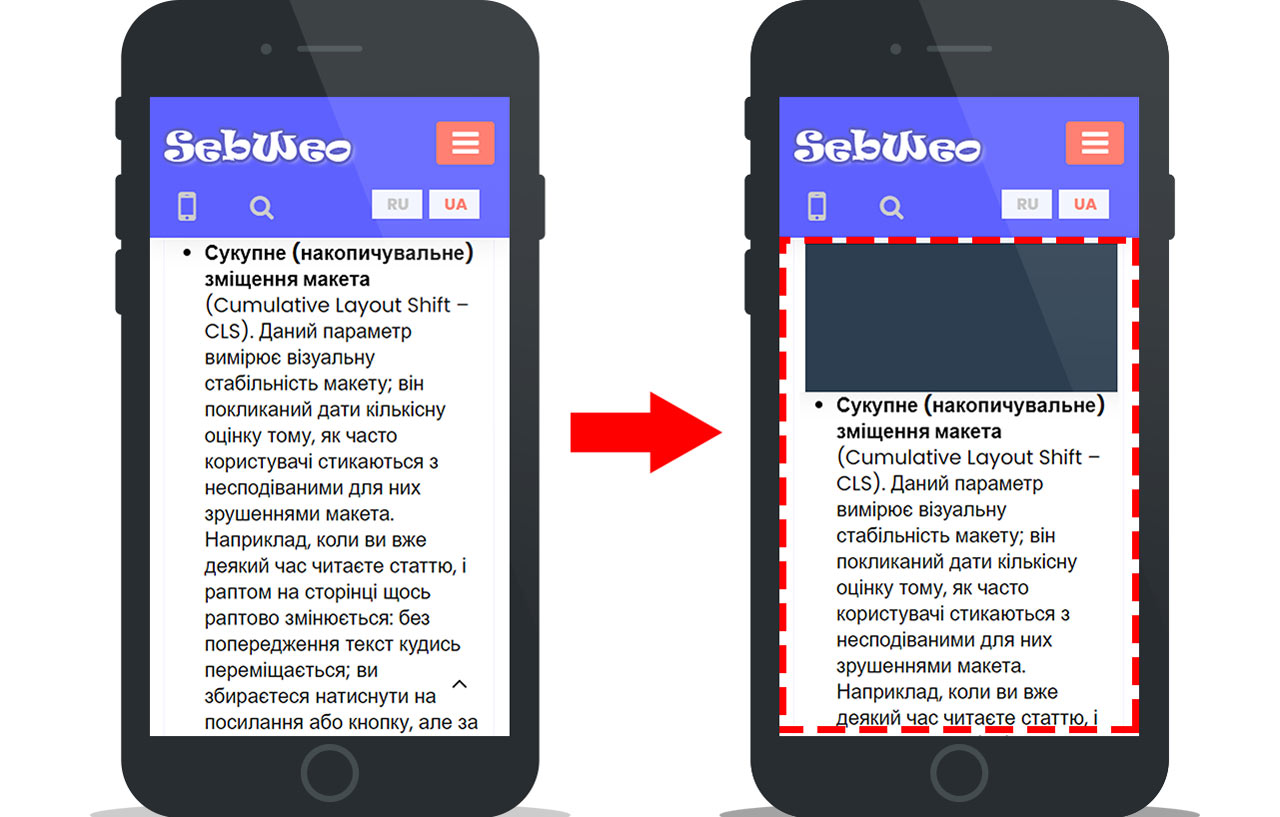
Приклад №1: динамічне зміщення контенту

При завантаженні сторінки контент спочатку знаходився вгорі, потім, при динамічному підвантаженні блоку з рекламою (або віджету), опускається нижче.
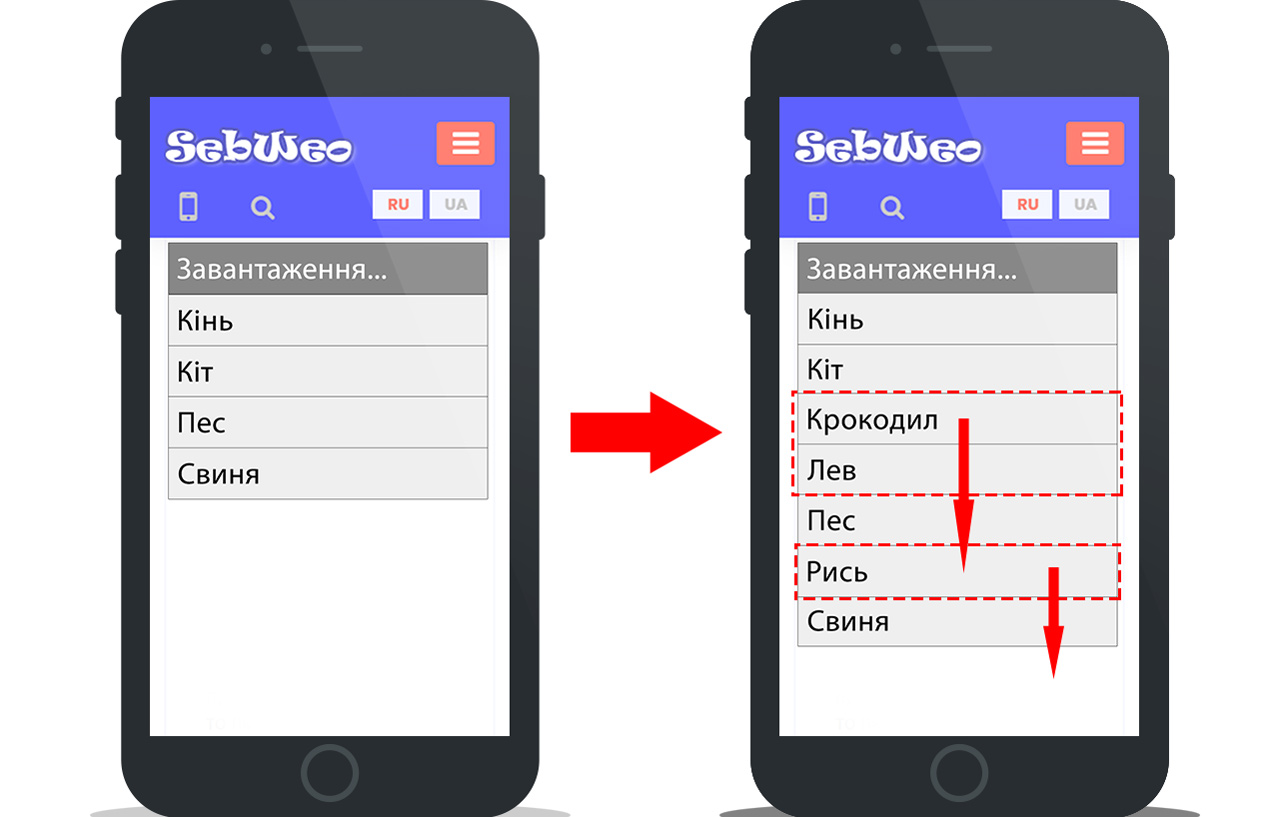
Приклад №2: кілька нестабільних елементів, що зміщують макет сторінки

В даному прикладі показана наступна ситуація: при динамічній зміні контенту сторінки (завантаження результатів форми) є кілька нестабільних елементів, які зрушують макет сторінки по мірі її завантаження. Перший та другий елемент в списку (Кінь і Кіт) не змінюють свою первісну позицію, тому вони вважаються стабільними. Так само, як і нові елементи, яких не було в списку і в дереві DOM, тому їх початкові позиції також не змінюються – вони теж стабільні. Наприклад, якби вони йшли в кінці списку. В нашому прикладі таких елементів немає. Але інші елементи макету (Крокодил, Лев і Рись) змінюють своє початкове положення і положення інших елементів, роблячи їх нестабільними елементами.
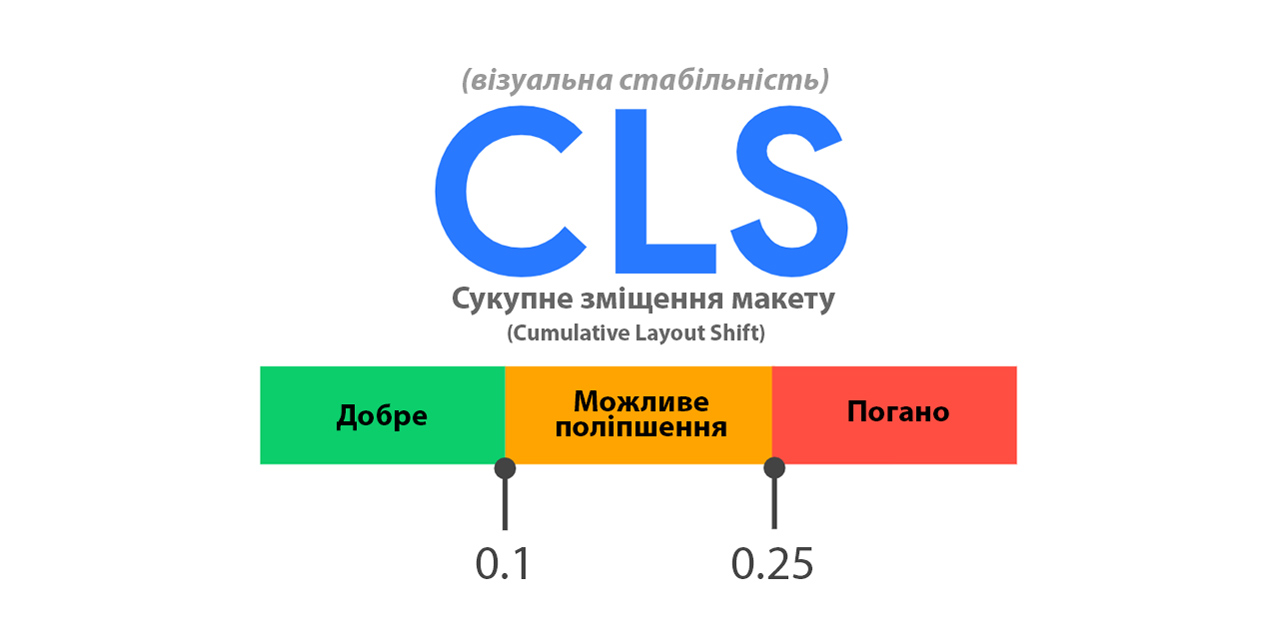
Як порахувати сукупне зрушення макета (CLS)?
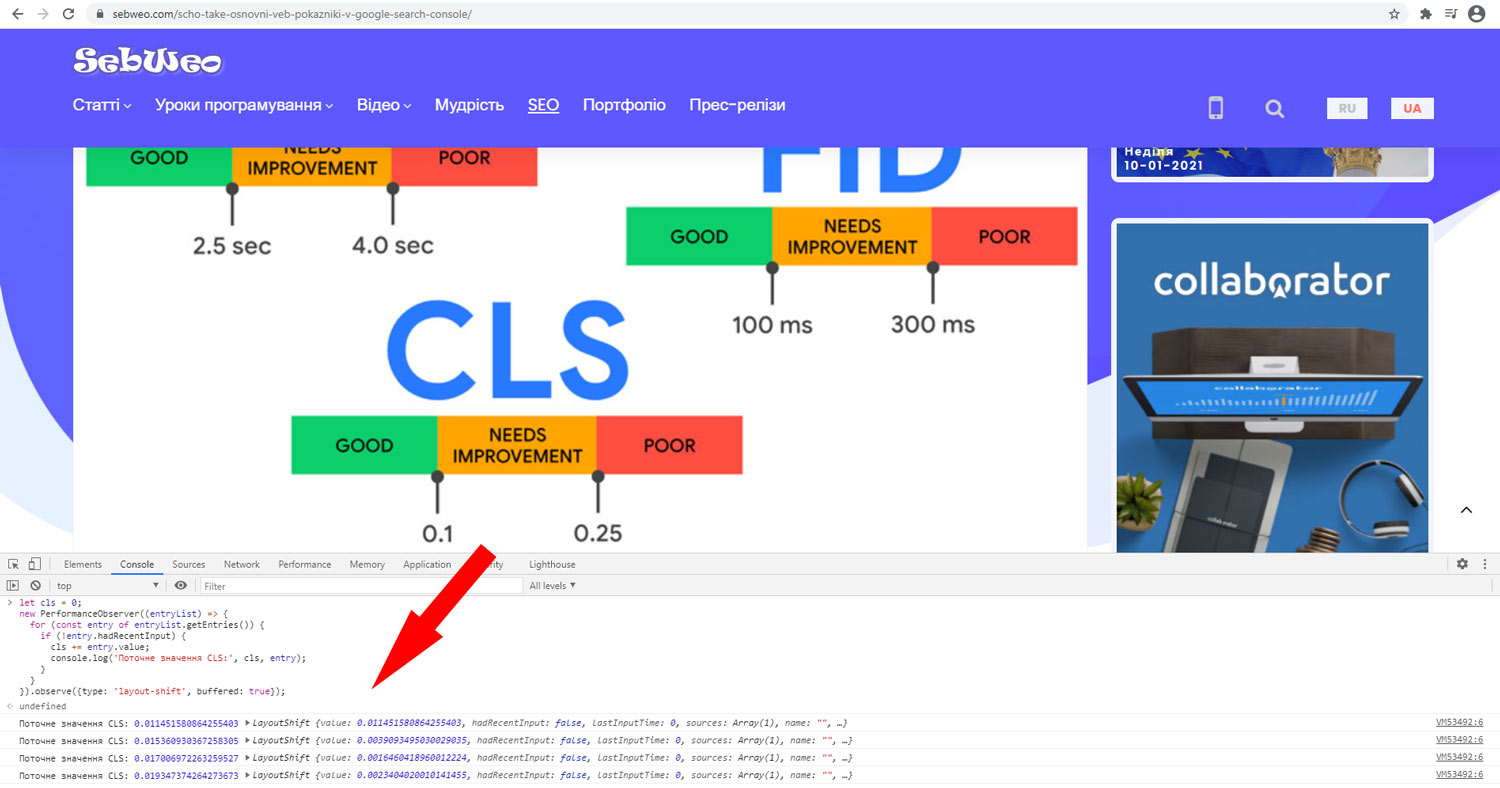
До гарних показників відносяться значення CLS нижче 0,1, від 0,1 до 0,25 – можливе поліпшення, понад 0,25 – погано. Щоб користувачам було зручно працювати з вашим сайтом, ви повинні прагнути до показника CLS нижче або рівному 0,1.

Щоб обчислити оцінку зсуву макета, браузер запам’ятовує розмір області перегляду і переміщення нестабільних елементів в цій області в двох тимчасових рамках (поки відбувається рендеринг сторінки). Оцінка сукупного зміщення макета розраховується за двома показниками цього переміщення: Відсоток впливу і Величина відстані.
Оцінка сукупного зміщення макета = Відсоток впливу X Величина відстані
Відсоток впливу
Цей показник вимірює, як нестабільні елементи впливають на область вікна перегляду в двох тимчасових рамках (між двома кадрами). Наприклад, в Прикладі №1 вище, текстовий блок займає майже всю область перегляду в одному кадрі (75% – відсоток впливу становить 0,75). Потім в наступному кадрі цей елемент зсувається вниз на 25% від висоти області перегляду. Червоним пунктиром позначено об’єднання видимої області елементу в обох кадрах. Відсоток зсуву підсумовується з відсотковим значенням обсягу елемента в області перегляду.
Величина відстані
Друга складова – це відстань, на яку нестабільні елементи перемістилися щодо області перегляду (по горизонталі або вертикалі), поділена на найбільший розмір області перегляду (ширина або висота, в залежності від того, що більше).
У наведеному вище Прикладі №1 найбільшим розміром області перегляду є висота, а нестабільний елемент перемістився на 25% висоти області перегляду, що становить величину відстані 0,25.
Порахуємо для Прикладу №1 оцінку сукупного зміщення макета.
0,75 х 0,25 = 0,1875.
Така оцінка призведе до наступного результату для CLS: Можливе поліпшення.
Тепер давайте порахуємо оцінку для Прикладу №2, для декількох нестабільних елементів.
В першому кадрі представлені чотири результату запиту, який вибирає з бази даних тварин і сортує їх у алфавітному порядку. На другому кадрі (по мірі завантаження і рендеринга сторінки) в відсортований список додаються інші результати.
Червоним пунктиром показані нові додані елементи. Ці елементи роблять нестабільними старі елементи (Пес і Свиня), які займають близько 25% від всієї області перегляду (відсоток впливу 0,25).
Стрілки показують приблизну відстань, на яку перемістилися зі своїх вихідних положень нестабільні елементи. Елемент «Свиня» перемістився найбільше, приблизно на 25% висоти області перегляду. Таким чином, величина відстані в цьому прикладі дорівнює 0,25.
Оцінка сукупного зміщення макета для Прикладу №2 становить 0,25 x 0,25 = 0,0625.
Така оцінка призведе до наступного результату для CLS: Добре.
Як відстежувати оцінку CLS для свого сайту?
Всі популярні інструменти Google для веб-розробників здатні вимірювати CLS: Lighthouse, PageSpeed Insights, Chrome DevTools, Google Search Console та інші. Одним з самих простих способів діагностувати проблеми з CLS є Google Search Console.
Увійдіть в Google Search Console і відкрийте розділ Основні веб-показники. Тут дані розділені на дві групи: Мобільні та ПК.
Ось який результат був у нас для Мобільних до початку процесу оптимізації сайту.

Тепер натисніть посилання Відкрити звіт.
Ви побачите більш детальні відомості по існуючим проблемам.

У нас спостерігається наступне:
- Статус: Повільні
- Тип проблеми: Проблема із сукупним зміщенням макета: понад 0,25 (мобільні пристрої).
- URL адреси: 1119
Цікавий факт: всі AMP сторінки нашого сайту мають відмінну оцінку.
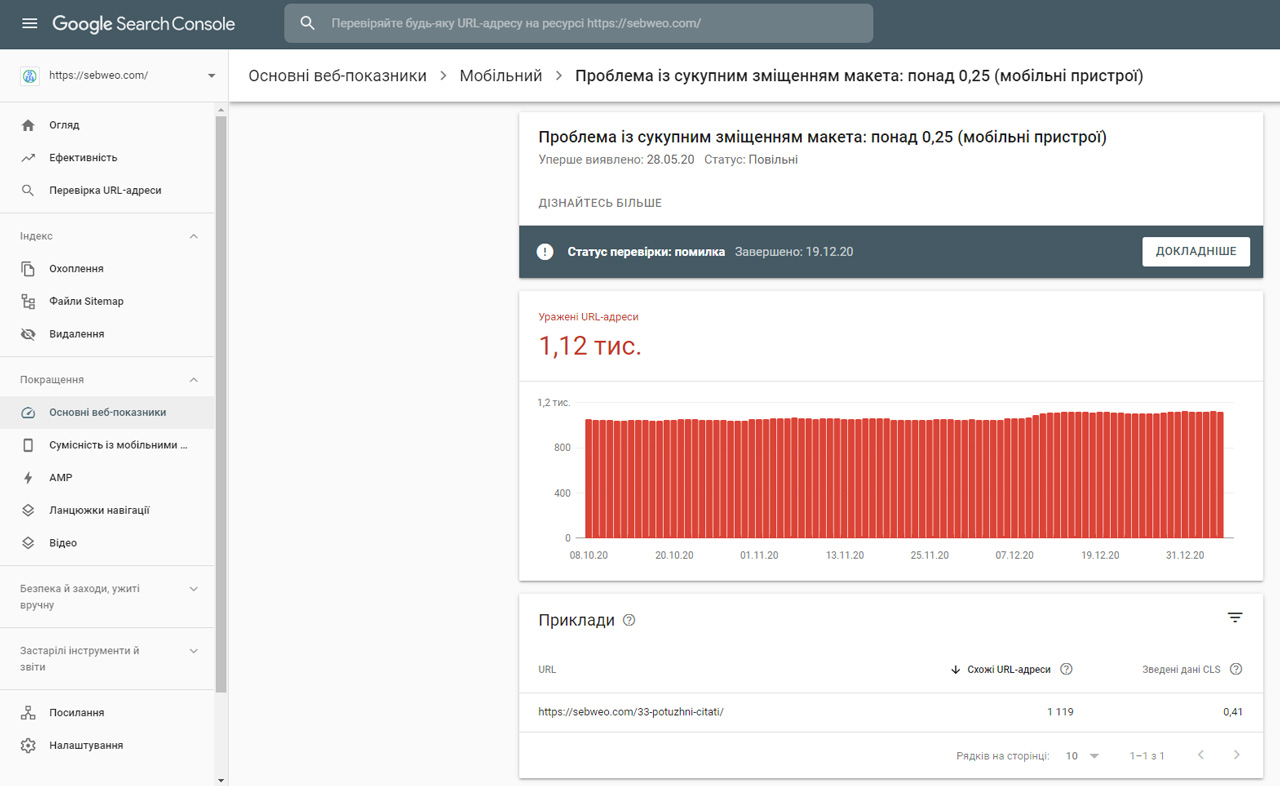
Тепер клацніть по блоку із деталями по проблемі, і ви побачите ще більш детальні дані по проблемі. Так це виглядає у нас:

Якщо клікнути по посиланню(ях) в блоці Приклади, ви побачите зведений CLS для групи схожих URL, зможете почитати більше про проблему, експортувати звіт в таблицю Exsel або в форматі CSV, а також зможете запустити сервіс PageSpeed Insights для певних посилань свого сайту.
Очікувані та неочікувані зміщення в макеті
Не всі зміщення макету відносяться до поганих, адже багато динамічних веб-додатків часто змінюють початкову позицію елементів на сторінці. Також допустимі зміщення макета, які відбуваються у відповідь на взаємодію з користувачем (клік по посиланню, натискання кнопки, введення в поле пошуку і т.п.). Таке зміщення приймається користувачем. Зсув макета вважається поганим тоді, коли користувач цього не очікує.
Як самостійно виміряти значення CLS на ПК
CLS можна виміряти, наприклад, за допомогою інструменту PageSpeed Insights.
Також ви можете виміряти значення CLS самостійно за допомогою невеликого JavaScript коду в браузері Chrome. Відкрийте в браузері інструмент Chrome DevTools (інструменти розробника). Для цього натисніть клавіші Ctrl+Shift+J (для Windows і Linux), або Command+Option+J (для Mac). Відкриється консоль.
Тепер для вимірювання зміщення макета (тип layout-shift), вам потрібно явно включити відповідний API – LayoutInstabilityAPI. Для цього потрібно встановити прапор API. Запустіть командний рядок у браузері Chrome (натисніть клавіші Ctrl+Shift+P) і введіть наступне значення:
--enable-blink-features=LayoutInstabilityAPI
Тепер ви можете використовувати API нестабільності макету (LayoutInstabilityAPI) з консолі браузера. Відкрийте консоль (натисніть клавіші Ctrl+Shift+J) і введіть наступний JavaScript код, який прослуховує записи несподіваних зрушень макета, накопичує їх та записує в лог консолі:
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Поточне значення CLS:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Тепер прокручуйте потрібну сторінку сайту і в консолі ви будете бачити записи про зміну в макеті (несподівані зрушення).

Як поліпшити значення CLS для свого сайту
Розглянемо деякі основні рекомендації, які дозволять більшості сайтів уникнути всіх несподіваних зрушень в макеті:
- Завжди додавайте атрибути розміру ширини (
width) та висоти (height) для картинок, відео, тегів<iframe>. Якщо зробити так не виходить, спробуйте зарезервувати необхідний простір за допомогою CSS стилів. Це дозволить браузеру виділяти правильний обсяг місця на сторінці під час завантаження картинки. - Ніколи не вставляйте новий контент над існуючим контентом, крім як у відповідь на взаємодію з користувачем. Це гарантує, що зміни макету будуть передбачувані.
- Якщо у вас є реклама на сайті, спробуйте зменшити шкоду від зрушень в макеті. Зарезервуйте статичне місце для розміщення рекламних блоків, тобто, задайте стиль для елемента до завантаження рекламного оголошення. Виберіть найбільш ймовірний розмір рекламного місця на основі історичних даних.
- Завантажуйте зовнішні шрифти за допомогою атрибута
rel="preload"для тега<link>. Також встановіть властивістьfont-display: swap;в CSS стилях для інструкції@font-face. Для Google Fonts додайте параметр&display=swapв кінець URL-адреси шрифта. - Надавайте перевагу анімації перетворень, а не анімації властивостей, що викликають зміну макета. Замість зміни властивостей висоти і ширини використовуйте
transform: scale(). Властивість CSStransformдозволяє анімувати елементи, не викликаючи зрушень макета і не дивуючи користувача. Щоб переміщати елементи, уникайте зміни властивостейtop,right,bottomабоleft, а використовуйте замість нихtransform: translate().
Заключна інформація
Ось і все на сьогодні! В даному уроці ми детально розглянули показник CLS (Cumulative Layout Shift – сукупне зміщення макета) в звіті Основних веб-показників інструменту Google Search Console. Розглянули, що таке CLS, як вимірюється і як його порахувати, побачили приклади сукупного зміщення макета, варіанти поліпшення оцінки CLS для свого сайту, а також дізналися, які є практичні шляхи вирішення проблеми з сукупним зміщенням макета (СЗМ).
P.S. Ми реалізували всі основні рекомендації щодо поліпшення показника CLS на своєму сайті. Через деякий час ми подивимося на результати даних поліпшень, і обов’язково поділимося з вами ефектом від них.