
Google Search Console – Проблема с LCP и как ее решить
Недавно мы писали о нововведении в инструменте для вебмастеров Google Search Console – Основных интернет-показателях. Поскольку поисковая система Google сегодня активно использует данные из отчета Основные интернет-показатели (Core Web Vitals) в качестве важного сигнала для оценки страниц сайта при ранжировании, неразумным будет не обращать на них внимания. Для успешного продвижения своего сайта важно не только отслеживать данные показатели, но и оперативно решать проблемы (при их наличии).
Сегодня мы поговорим о показателе LCP (Largest Contentful Paint – Отрисовка самого крупного контента) в отчете Основных интернет-показателей инструмента Google Search Console. Детально и подробно рассмотрим данный показатель: что это такое, как измеряется и как посчитать LCP, пример LCP, как улучшить свою оценку LCP, а также практические пути решения проблемы отрисовки самого крупного контента (ОСКК).
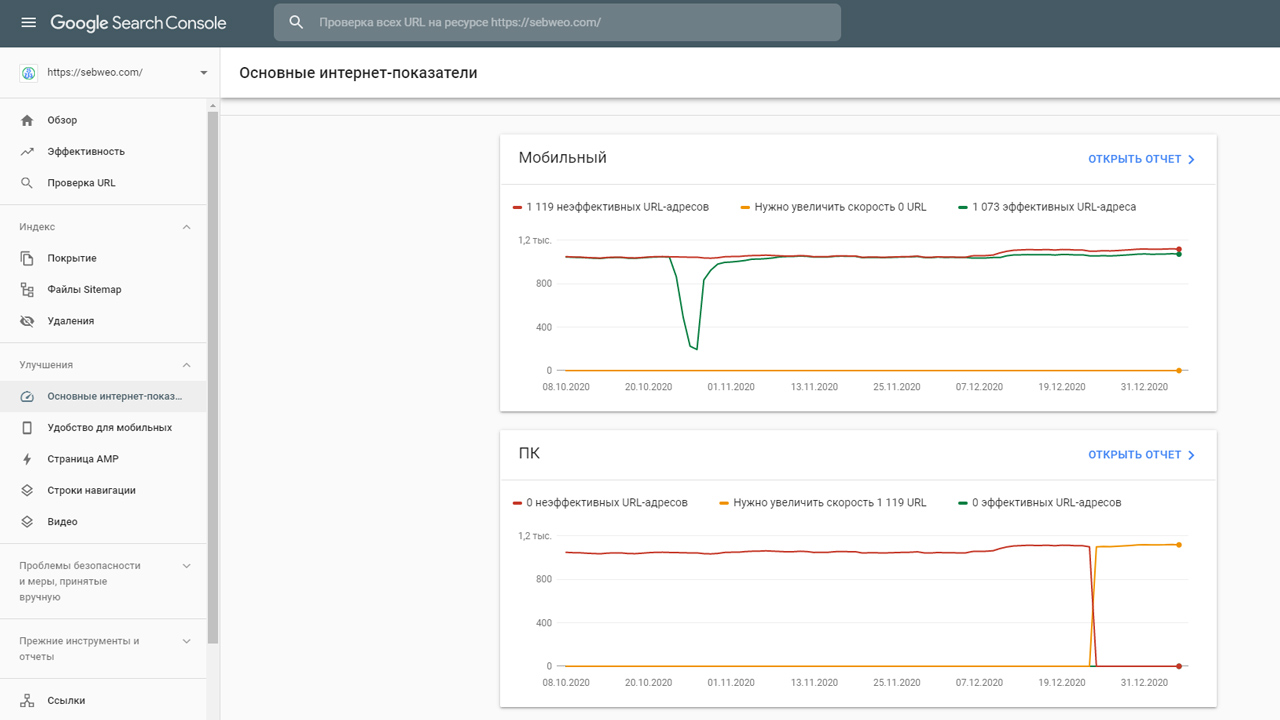
Обратить внимание на данный показатель нас заставила текущая ситуация с сайтом: сводный LCP более 2,7с, большое количество неэффективных URL, а также URL, которым нужно увеличить скорость. Ниже показан скриншот отчета Основных интернет-показателей в Search Console.

Что такое LCP (Largest Contentful Paint – Отрисовка самого крупного контента)?
Этим показателем измеряется воспринимаемая пользователем скорость загрузки сайта. Если основной контент страницы загрузился быстро – это будет сигналом пользователю, что данная страница полезна и эффективна. Оценка отрисовки самого большого элемента на странице с большой точностью сигнализирует о скорости загрузки основного контента страницы, а значит и об общей скорости загрузки сайта. Показатель LCP показывает, насколько быстро ваши клиенты видят интересующее их содержание вашего сайта.
Метрика Largest Contentful Paint (LCP) фиксирует время рендеринга самого большого изображения, видео или текстового блока, который является видимым в области просмотра. Все, что выходит за пределы экрана, не учитывается при оценке.
Что относится к самому крупному контенту?
К самому большому контенту относятся следующие типы элементов:
- Большие текстовые блоки. Это могут быть элементы
<main>и<section>, а также тегиh1,divи HTML формы. - Изображения – элементы
<img> - Постер (картинка) видео – атрибут
posterв теге<video>. Сам тег<video>пока не учитывается. - Фоновые картинки, которые загружаются через CSS стили с помощью функции
url() - Элементы
<image>внутри тега<svg>. Сам тег<svg>пока не учитывается. - Для всех элементов любые свойства CSS для полей (
margin), отступов (padding) или границ (border) не учитываются.
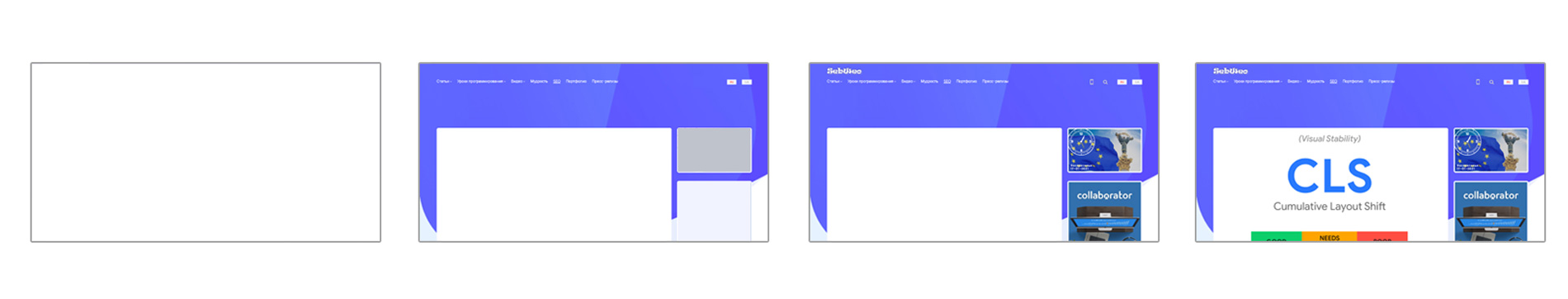
Примеры отрисовки самого крупного контента
Вот как выглядит процесс отрисовки самого крупного контента на примере скриншотов рендеринга нашего сайта:

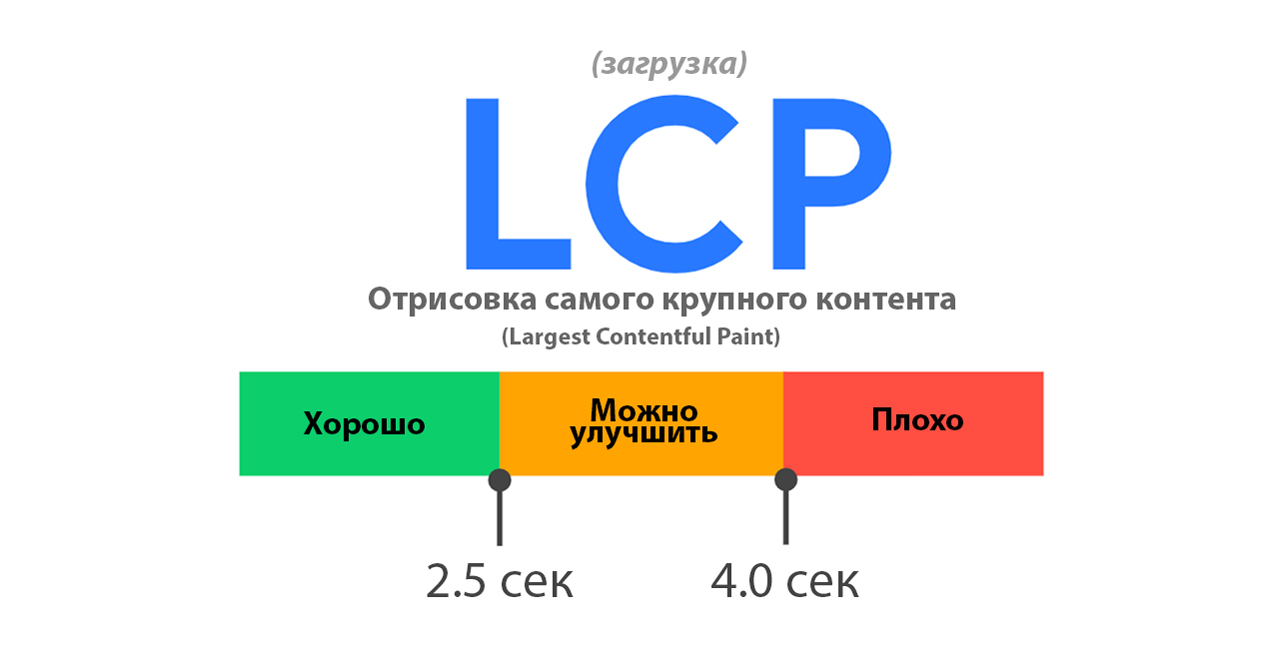
Как оценивается отрисовка самого крупного контента (LCP)?
К хорошим показателям относятся значения LCP ниже 2,5с, от 2,5с до 4с – можно улучить, свыше 4 секунд – плохо. Чтобы пользователям было удобно работать с вашим сайтом, вы должны стремиться к показателю LCP ниже или равным 2,5 секунд.

Для оценки LCP рассматривается только контент в верхней части страницы, когда браузер выполняет рендеринг и элементы DOM визуализируются.
Как отслеживать оценку LCP для своего сайта?
Все популярные инструменты Google для веб-разработчиков способны измерять LCP: Lighthouse, PageSpeed Insights, Chrome DevTools, Google Search Console и другие. Одним из самих простых способов диагностировать проблемы с LCP является Google Search Console.
Войдите в Google Search Console и откройте раздел Основные интернет-показатели. Здесь данные разделены на две группы: Мобильные и ПК. Для нужной группы нажмите ссылку Открыть отчет.
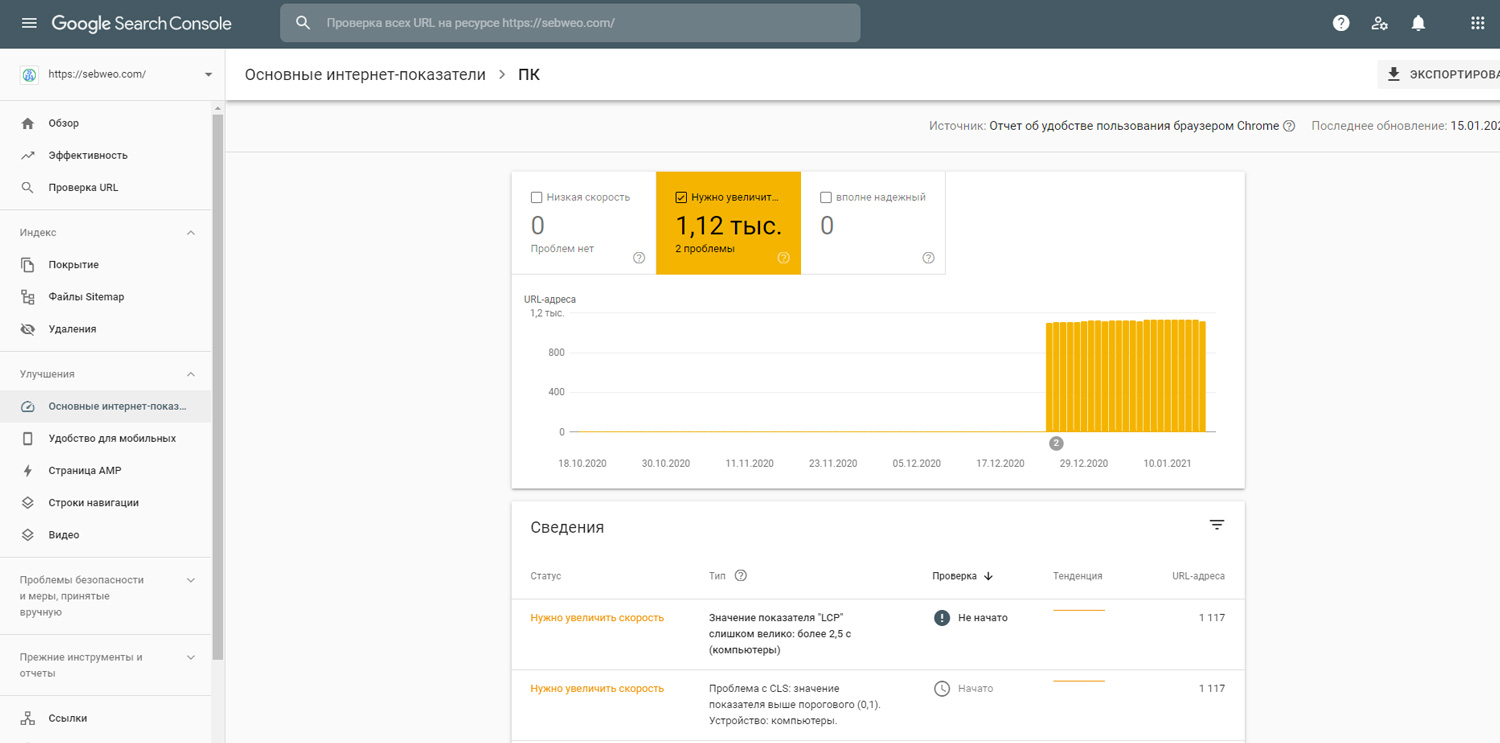
Вот какой результат был у нас для ПК до начала процесса оптимизации сайта.

У нас наблюдается следующее:
- Статус: Нужно увеличить скорость
- Тип проблемы: Значение показателя «LCP» слишком велико: более 2,5 с (компьютеры)
- URL адреса: 1110
Теперь кликните по блоку со сведением о проблеме, и вы увидите еще более детальные данные по проблеме. Так это выглядит у нас:

При клике по ссылке(ах) в блоке Примеры, вы увидите сводный LCP для группы похожих URL, сможете почитать больше о проблеме, экспортировать отчет в таблицу Exsel или в формате CSV, а также сможете запустить сервис PageSpeed Insights для определенных ссылок своего сайта.
Как измерить отрисовку самого крупного контента (LCP) с помощью JavaScript
LCP можно измерить, например, с помощью инструмента PageSpeed Insights.
Также вы можете измерить значение LCP самостоятельно с помощью небольшого JavaScript кода в браузере Chrome. Откройте в браузере инструмент Chrome DevTools (инструменты разработчика). Для этого нажмите сочетание клавиш Ctrl+Shift+J (для Windows и Linux), или Command+Option+J (для Mac).
Откроется консоль.
Введите следующий JavaScript код, который прослушивает записи отрисовки самого крупного контента и записывает в лог консоли:
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('LCP элемент:', entry.startTime, entry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
Данный код регистрирует элемент с самым большим содержимым (элемент LCP). Детальная информация об этом элементе будет доступна в консоли браузера.
Как улучшить значение LCP для своего сайта
Рассмотрим основные рекомендации, которые позволят большинству сайтов улучшить значение для параметра Отрисовка самого крупного контента:
- Оптимизируйте свой сервер. Чем дольше браузер получает контент с сервера, тем больше времени требуется для отображения чего-либо на экране. Более быстрое время ответа сервера напрямую улучшает все показатели загрузки страницы, включая LCP.
- По возможности используйте доставку контента (картинок, видео) через CDN.
- Кэшируйте часть или все содержимое HTML-страницы, и обновляйте кеш только при изменении контента вашего сайта.
- Используйте
rel="preconnect"(и/илиrel="dns-prefetch") для запросов к сторонним ресурсам, если они необходимы для отображения важного содержимого на странице. Этот атрибут указывает браузеру, что ваша страница намеревается установить данное соединение как можно быстрее. Детальнее про эти атрибуты читайте по ссылке. - Отложите загрузку всех некритических файлов JavaScript и CSS, чтобы ускорить загрузку основного содержимого веб-страницы. Прежде чем браузер сможет отобразить какой-либо контент, ему необходимо преобразовать разметку HTML в дерево DOM. Рендеринг HTML прекращается, когда обнаруживаются таблицы стилей (
<link rel="stylesheet">) или синхронные теги JavaScript (<script src="script.js">). Почитайте пример реализации отложенной загрузки для CSS. Для некритического JavaScript используйте асинхронное подключение, с помощью атрибутов ‘defer‘ или ‘async‘. - Уменьшите объем CSS файлов, например, удалив такие символы, как интервалы, отступы или комментарии. Все эти символы не нужны браузеру, а только увеличивают время для загрузки CSS и полной визуализации основного содержимого страницы (LCP). Больше рекомендаций по оптимизации CSS здесь.
- Оптимизируйте и сжимайте картинки на своем сайте. По возможности преобразуйте картинки в новые форматы (JPEG 2000, JPEG XR или WebP). Используйте адаптивные картинки.
Заключительная мысль
P.S. Мы реализовали все основные рекомендации по улучшению показателя LCP на своем сайте. Спустя некоторое время мы посмотрим на результаты данных улучшений, и обязательно поделимся с вами эффектом от них.


















Владислав
Благодарю за статью