Google Search Console – Проблема з LCP та як її вирішити
Нещодавно ми писали про нововведення в інструменті для вебмайстрів Google Search Console – Основних веб-показниках. Оскільки пошукова система Google сьогодні активно використовує дані зі звіту Основні веб-показники (Core Web Vitals) в якості важливого сигналу для оцінки сторінок сайту при ранжуванні, нерозумним буде не звертати на них уваги. Для успішного просування свого сайту важливо не тільки відслідковувати дані показники, а й оперативно вирішувати проблеми (при їх наявності).
Сьогодні ми поговоримо про показник LCP (Largest Contentful Paint – Відображення найбільшого контенту) в звіті Основних веб-показників інструменту Google Search Console. Детально і докладно розглянемо цей показник: що це таке, як вимірюється і як порахувати LCP, приклад LCP, як поліпшити свою оцінку LCP, а також практичні шляхи вирішення проблеми відображення найбільшого контенту (ВНК).
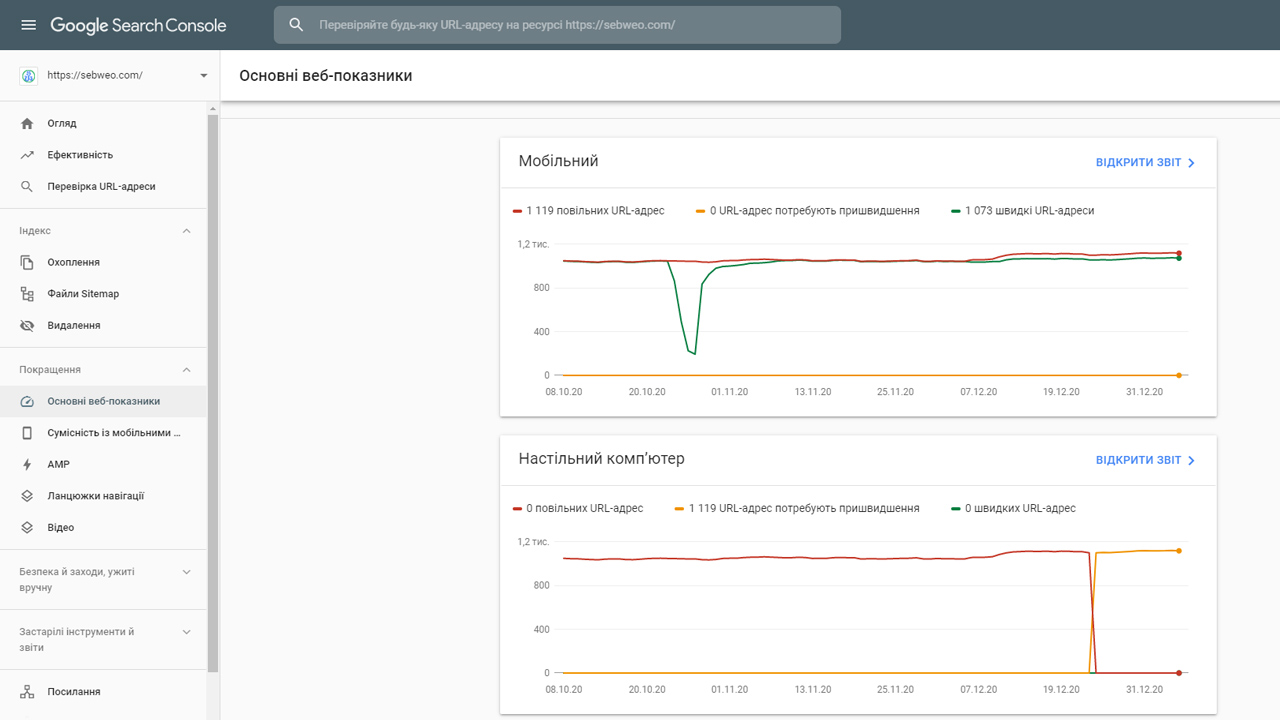
Звернути увагу на даний показник нас змусила поточна ситуація з сайтом: зведений LCP більш 2,7с, велика кількість неефективних URL, а також URL, яким потрібно збільшити швидкість. Нижче показаний скріншот звіту Основних веб-показників в Search Console.
Що таке LCP (Largest Contentful Paint – Відображення найбільшого контенту)?
Цим показником вимірюється швидкість завантаження сайту, яка сприймається користувачем. Якщо основний контент сторінки завантажився швидко – це буде сигналом користувачеві, що дана сторінка корисна та ефективна. Оцінка відображення найбільшого елементу на сторінці з великою точністю сигналізує про швидкість завантаження основного контенту сторінки, а значить і про загальну швидкість завантаження сайту. Показник LCP показує, наскільки швидко ваші клієнти бачать зміст вашого сайту, що їх цікавить.
Метрика Largest Contentful Paint (LCP) фіксує час рендерингу найбільшого зображення, відео або текстового блоку, який є видимим в області перегляду. Все, що виходить за межі екрану, не враховується при оцінці.
Що відноситься до найбільшого контенту?
До найбільшого контенту належать такі типи елементів:
- Великі текстові блоки. Це можуть бути елементи
<main>і<section>, а також тегиh1,divі HTML форми. - Зображення – елементи
<img> - Постер (картинка) відео – атрибут
posterв тезі<video>. Сам тег<video>поки не враховується. - Фонові картинки, які завантажуються через CSS стилі за допомогою функції
url() - Елементи
<image>всередині тега<svg>. Сам тег<svg>поки не враховується. - Для всіх елементів будь-які властивості CSS для полів (
margin), відступів (padding) або рамки (border) не враховуються.
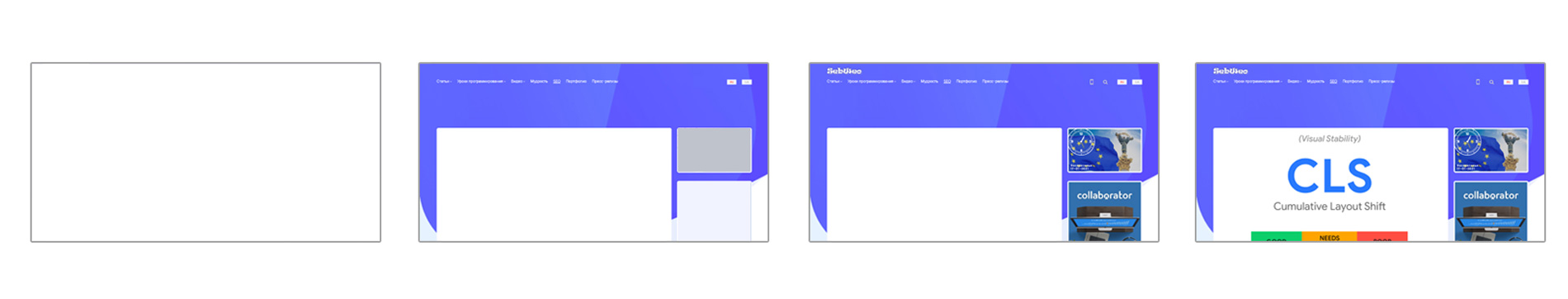
Приклад відображення найбільшого контенту
Ось як виглядає процес відображення найбільшого контенту на прикладі скріншотів рендеринга нашого сайту:

Як оцінюється відображення найбільшого контенту (LCP)?
До гарних показників відносяться значення LCP нижче 2,5с, від 2,5с до 4с – можна покращити, понад 4 секунд – погано. Щоб користувачам було зручно працювати з вашим сайтом, ви повинні прагнути до показника LCP нижче або рівним 2,5 секунд.

Для оцінки LCP розглядається тільки контент у верхній частині сторінки, коли браузер виконує рендеринг і елементи DOM візуалізуються.
Як відстежувати оцінку LCP для свого сайту?
Всі популярні інструменти Google для веб-розробників здатні вимірювати LCP: Lighthouse, PageSpeed Insights, Chrome DevTools, Google Search Console та інші. Одним з самих простих способів діагностувати проблеми з LCP є Google Search Console.
Увійдіть в Google Search Console та відкрийте розділ Основні веб-показники. Тут дані розділені на дві групи: Мобільні та Настільний комп’ютер. Для потрібної групи натисніть посилання Відкрити звіт.
Ось який результат був у нас для Настільного комп’ютера до початку процесу оптимізації сайту.

У нас спостерігається наступне:
- Статус: Потребують пришвидшення
- Тип проблеми: Проблема LCP: перевищує 2,5 с (настільні комп’ютери)
- URL адреси: 1117
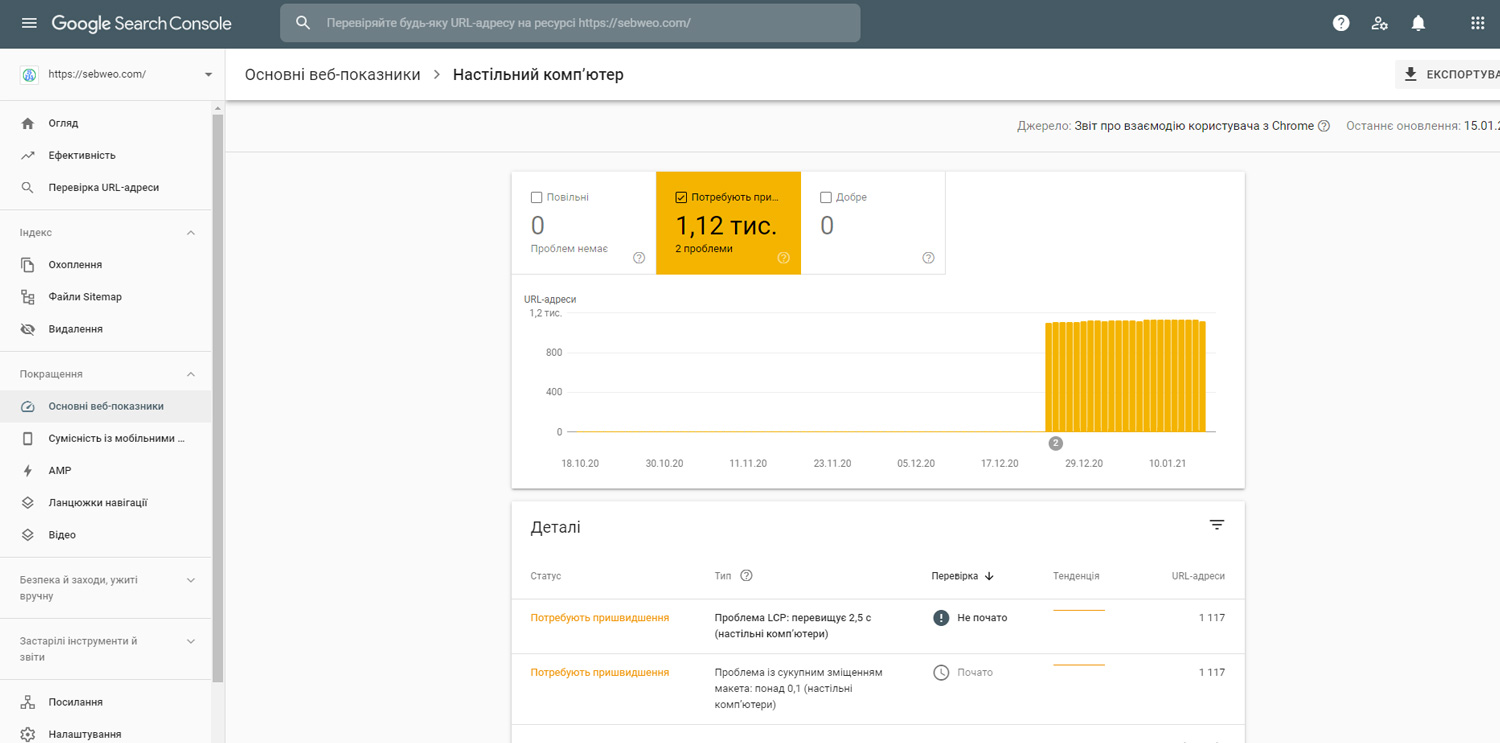
Тепер клацніть по блоку із деталями про проблему, і ви побачите ще більш зведених даних по проблемі. Так це виглядає у нас:

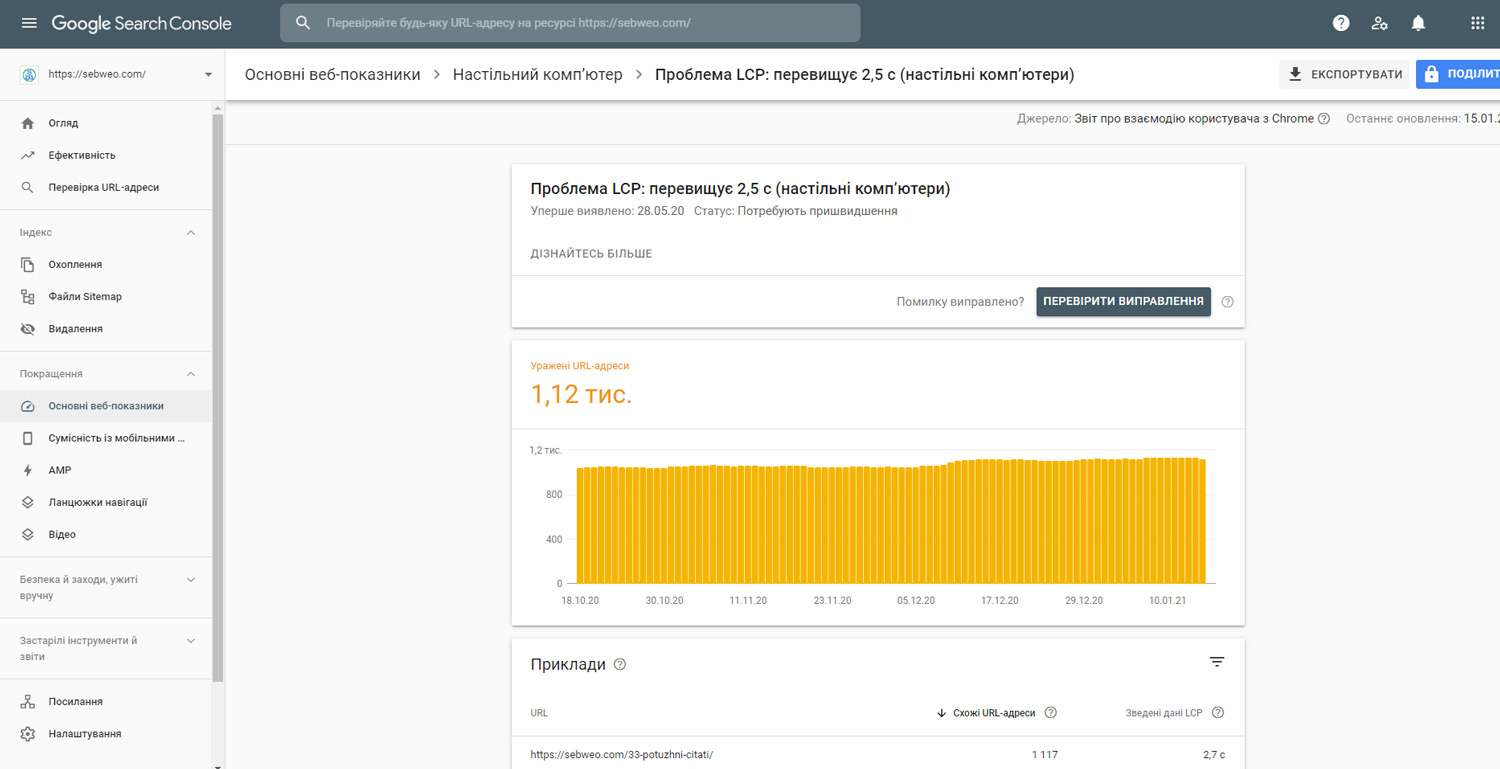
При кліці по посиланню(ях) в блоці Приклади, ви побачите зведені дані LCP для групи схожих URL, зможете почитати більше про проблему, експортувати звіт в таблицю Exsel або в форматі CSV, а також зможете запустити сервіс PageSpeed Insights для певних посилань свого сайту.
Як виміряти відображення найбільшого контенту (LCP) з допомогою JavaScript
LCP можна виміряти, наприклад, за допомогою інструменту PageSpeed Insights.
Також ви можете виміряти значення LCP самостійно за допомогою невеликого JavaScript коду в браузері Chrome. Відкрийте в браузері інструмент Chrome DevTools (інструменти розробника). Для цього натисніть клавіші Ctrl+Shift+J (для Windows і Linux), або Command+Option+J (для Mac).
Відкриється консоль.
Введіть наступний JavaScript код, який прослуховує записи відображення найбільшого контенту і записує в лог консолі:
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('LCP елемент:', entry.startTime, entry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
Даний код реєструє елемент з найбільшим вмістом (елемент LCP). Детальна інформація про цей елемент буде доступна в консолі браузера.
Як поліпшити значення LCP для свого сайту
Розглянемо основні рекомендації, які дозволять більшості сайтів поліпшити значення для параметра Відображення найбільшого контенту:
- Оптимізуйте свій сервер. Чим довше браузер отримує контент з сервера, тим більше часу потрібно для відображення чогось на екрані. Більш швидкий час відповіді сервера безпосередньо покращує всі показники завантаження сторінки, включаючи LCP.
- По можливості використовуйте доставку контента (картинок, відео) через CDN.
- Кешуйте частину або весь вміст HTML-сторінки, і оновлюйте кеш тільки при зміні контенту вашого сайту.
- Використовуйте
rel="preconnect"(та/абоrel="dns-prefetch") для запитів до сторонніх ресурсів, якщо вони необхідні для відображення важливого вмісту на сторінці. Цей атрибут вказує браузеру, що ваша сторінка має намір встановити дане з’єднання якомога швидше. Детальніше про ці атрибути читайте за посиланням. - Відкладіть завантаження всіх некритичних файлів JavaScript і CSS, щоб прискорити завантаження основного вмісту веб-сторінки. Перш ніж браузер зможе відобразити деякий контент, йому необхідно перетворити розмітку HTML в дерево DOM. Рендеринг HTML припиняється, коли виявляються таблиці стилів (
<link rel="stylesheet">) або синхронні теги JavaScript (<script src="script.js">). Почитайте приклад реалізації відкладеного завантаження для CSS. Для некритичного JavaScript використовуйте асинхронне підключення, за допомогою атрибутів ‘defer‘ або ‘async‘. - Зменшіть обсяг CSS файлів, наприклад, видаливши такі символи, як інтервали, відступи або коментарі. Всі ці символи не потрібні браузеру, а тільки збільшують час для завантаження CSS і повної візуалізації основного вмісту сторінки (LCP). Більше рекомендацій по оптимізації CSS тут.
- Оптимізувати і стискайте картинки на своєму сайті. По можливості перетворіть картинки в нові формати (JPEG 2000, JPEG XR або WebP). Використовуйте адаптивні картинки.
Заключна інформація
Ось і все на сьогодні! В даному уроці ми детально розглянули показник LCP (Largest Contentful Paint – Відображення найбільшого контенту) в звіті Основних веб-показників інструменту Google Search Console. Розглянули, що таке LCP, як вимірюється і як його порахувати, варіанти поліпшення оцінки LCP для свого сайту, а також дізналися, які є практичні шляхи вирішення проблеми з великим значенням для показника Відображення найбільшого контенту (ВНК).
P.S. Ми реалізували всі основні рекомендації щодо поліпшення показника LCP на своєму сайті. Через деякий час ми подивимося на результати даних поліпшень, і обов’язково поділимося з вами ефектом від них.