
Использование Flexbox в CSS3 для адаптивного дизайна
В этой статье хотим более детально остановиться на использовании flexbox в CSS3, в качестве одного из продвинутых способов достижения адаптивности на сайте.
При создании CSS сложность макетов была не такой, какой она бывает в наши дни. Раньше макеты были с фиксированной шириной и небольшими вариациями расположения блоков, а сегодня макеты сайтов могут приобретать практически любые очертания. Все это заставляет разработчиков придумывать хаки для CSS, чтобы контент отображался более-менее правильно.
Flexbox (гибкие коробки) – это относительно новый режим разметки в CSS3, предназначенный для улучшения выравнивания, направления и порядка элементов в контейнере, даже если он является динамическим или с неизвестными размерами. Это самая важная особенность – возможность изменять ширину или высоту дочерних элементов в блоке, чтобы наилучшим образом заполнить доступное пространство при разных размерах экрана.
Что такое Flexbox?
Flexbox – это режим разметки, созданный для упорядочения элементов на странице таким образом, чтобы они вели себя предсказуемо для случаев адаптивности страницы под различные размеры экрана и для различных устройств.
Используя flexbox, контейнер и его дочерние элементы могут быть расположены в любом направлении: влево, вправо и даже вверх или вниз. Вы можете выбрать нужный порядок элементов на странице и упорядочить их, выровнять содержимое по ширине справа налево с помощью одного свойства, и даже добавить любое количество столбцов в разметку страницы своего сайта. Размер блоков также является гибким, поскольку элементы могут увеличиваться, чтобы занять неиспользуемое пространство или сжиматься, чтобы не допустить переполнения.
На данный момент flexbox поддерживается практически всеми современными браузерами, включая Android и iOS.
Когда использовать Flexbox при верстке макета
В одной из предыдущих статей мы писали об использовании сеток в качестве метода для респонсивного дизайна. Хотя с помощью Flexbox технически можно сверстать полный макет для сайта, он не предназначен исключительно для этой цели. Скорее, он лучше подходит для стилизации отдельных контейнеров, таких как контейнер основного контента, боковая панель (сайдбар), хедер и другие подобные разделы. Все же сетки лучше подходят для создания всего макета.
Разница заключается в том, как flexbox взаимодействует с браузерами, в которых загрузка страницы происходит постепенно. Сначала контент растягивается горизонтально, чтобы заполнить весь экран. По мере загрузки всех остальных контейнеров горизонтальное отображение динамически настраивается и сжимается для заполнения всей ширины экрана, чтобы включить окружающие элементы.
Другими словами пользователь на доли секунды увидит совсем не тот макет, который планировался. Но после полной загрузки страницы все, конечно же, выравнивается.
Контейнеры, дочерние элементы и Flex
Прежде чем мы начнем писать код CSS с использованием flexbox, есть некоторые важные концепции, с которыми в первую очередь нужно ознакомиться:
- flexbox – контейнер становится flexbox после того, как подключается свойство
displayсо значениемflexилиinline-flex - flex item – дочерний элемент в flexbox
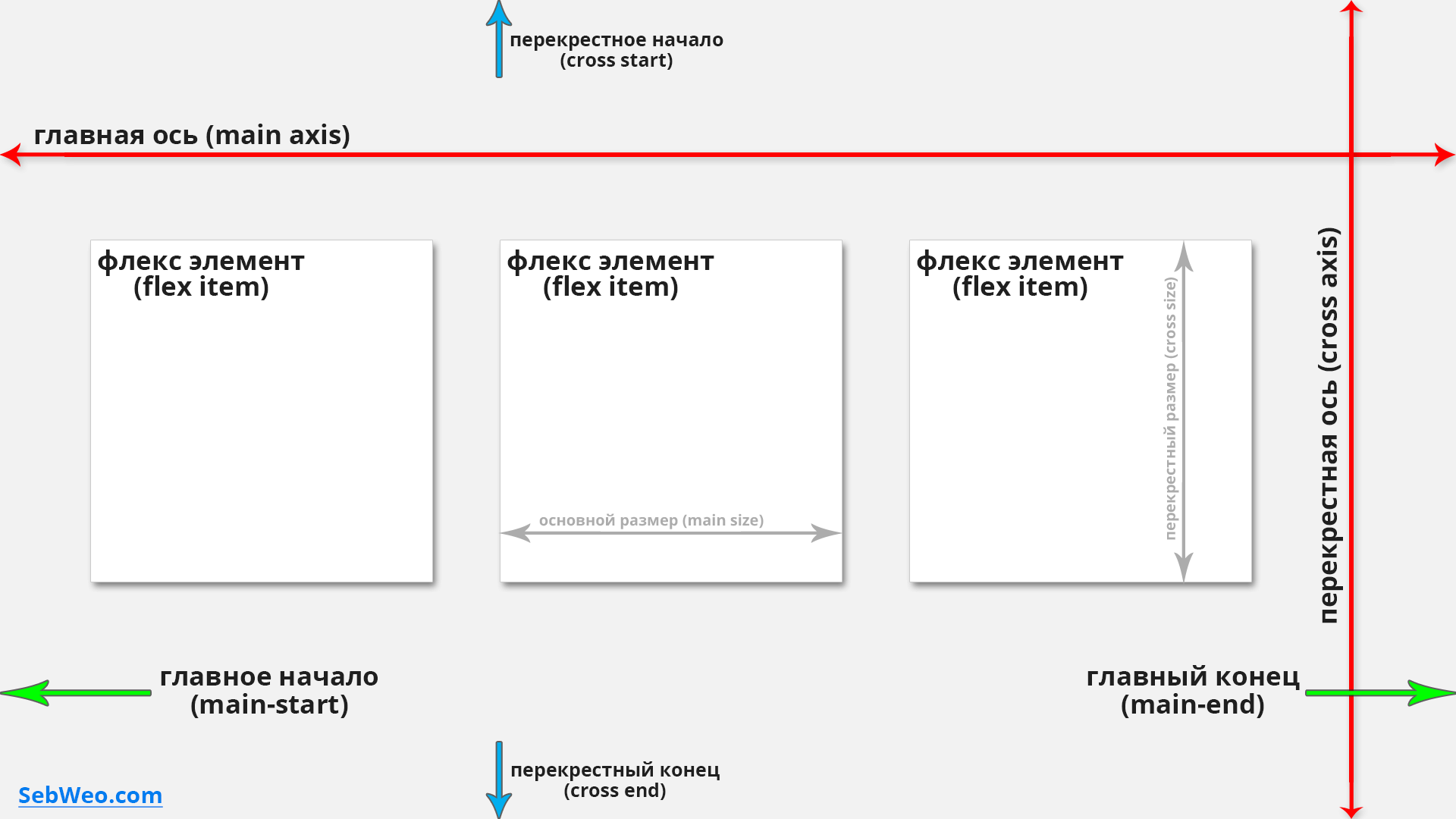
- главная ось (main axis) – это основная ось, вдоль которой выравниваются элементы
- перекрестная ось (cross axis) – ось, перпендикулярная главной оси. Также называется поперечной осью
- главное начало/главный конец (main-start/main-end) – флекс элементы помещаются в контейнер, который начинается со стороны главного начала, и заканчивается к главному концу
- перекрестное начало и конец (cross start/end) – флекс линии заполняются items (элементами) и помещаются в контейнер, который начинается со стороны перекрестного начала флекс контейнера и идет к перекрестному концу
- свойство основного размера (main size) – ширина или высота флекс элемента, в зависимости от того, что находится в основном измерении главной оси, является основным размером элемента. Свойство основного размера элемента flex – это свойство ширины или высоты, в зависимости от того, что находится в основном измерении
- свойство перекрестного размера (cross size) – ширина или высота флекс элемента, в зависимости от того, что находится в поперечной оси измерении, является перекрестным размером элемента. Свойство перекрестного размера зависит от ширины или высоты, которое находится в поперечном измерении
Графическое описание важных концепций для flexbox в CSS3
В CSS есть определенные свойства, на которые не влияет свойство flexbox, поскольку они фактически не делают контейнеры блоками:
column-* float clear vertical-align ::first-line и ::first-letter
Создание HTML5 контейнера
Теперь мы можем начать строить макет, используя flexbox. Для этого создайте костяк html-страницы (или же в php, если вы используете CMS).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
</body>
</html>
Создайте родительский контейнер div внутри body:
<div class="content"> </div>
Внутри этого контейнера вы можете добавить любой контент.
В качестве теста я создам три блока с небольшой информацией, и блок с основным контентом под ними.
<div class="content"> <div class="blok">Блок информации №1</div> <div class="blok">Блок информации №2</div> <div class="blok">Блок информации №3</div> <article>Здесь основной контент.</article> </div>
Теперь, чтобы придать этому костяку некоторых красок, добавим несколько основных стилей CSS (вы можете это сделать с помощью отдельного подключаемого файла css стилей, или же включить эти стили в тег <style></style> в разделе head).
Создание и стилизация Flexbox
Чтобы создать flexbox, нам нужно определить свойство display для нужного контейнера. В нашем примере это свойство для родительского элемента:
.content {
display: flex;
}
Этот шаг создаст flexbox на уровне блока. В качестве альтернативы (если вы хотите применить inline стили) вы можете использовать inline-flex вместо flex.
Теперь добавим немного CSS стилей, чтобы протестировать работу нашего созданного flexbox.
Стили для респонсивности
Есть много свойств, которые мы можем включить для flexbox, чтобы создать отзывчивый макет.
Чтобы разместить флекс элементы в нужном порядке, достаточно добавить свойство order и короткую запись свойства flex.
.blok {
order: 1;
flex: 1 1 30%;
}
article {
order: 2;
flex: 1 1 auto;
}
Вначале все это может показаться немного трудным, но практика расставит все на свои места.
Свойству order передается номер, чтобы сообщить браузеру, какой флекс элемент отображать перед другими. Для order с номером 1 – флекс элемент будет показываться первым. Для 2 – вторым, для 3 – третьим, и так далее.
Вы также можете использовать отрицательные числа. Если вы вдруг поймете при верстке, что вам нужно добавить флекс элемент перед первым, который уже размещен, вы можете установить новому флекс элементу свойство order -1;.
Короткая запись flex состоит из трех свойств:
flex-grow– определяет, какую часть свободного пространства может занять контейнер, в соотношении с другими контейнерами. Это может быть только положительное числоflex-shrink– свойство, которое определяет фактор сжатия flex элемента. Flex элементы будут заполнять контейнер по значениюflex-shrink, когда стандартная ширина flex элементов шире, чем flex контейнер. Отрицательные числа не имеют влиянияflex-basis– начальный размер флекс элемента до применения любых флекс размеров и перед тем, как будет занято свободное пространство, или при нехватке места. Может быть задано в пикселях или процентах
Некоторые пояснения по короткой записи свойства:
flex: initialилиflex: 0 1 auto– этот параметр делает размер флекс элемента относительным содержимому, которое находится внутри него. Он увеличивается, если много контента и сжимается, если контента немного.flex: autoилиflex: 1 1 auto– любой из этих параметров позволяет флекс элементу сжиматься и увеличиваться по мере необходимости, чтобы подстраиваться под любой размер экрана.flex: noneилиflex: 0 0 auto– это отключает гибкость размера и устанавливает размер флекс элемента фиксированным и не регулируемым для пользователя при любом размере экрана.- Относительный гибкий размер с
flex: 1 % px. Положительное число сначала устанавливает часть свободного места, которое флекс элемент занимает относительно других флекс элементов. Второй номер позволяет уменьшить размер элемента на меньших экранах. Третье значение в пикселях (или процентах) устанавливает начальный размер элемента flex, но имейте в виду, что это значение также отключает свойствоflex-basis, что означает, что этот начальный размер не гарантируется. Если для отображения этого начального размера есть достаточно места, то он показывается, но если места недостаточно, то он не отображается. Это особенно верно, если порядок показа элемента находится ниже в списке, а другие предыдущие элементы выше в порядке занимают большую часть пространства. Примером этого параметра будетflex: 2 1 0%.
Чтобы любой из этих параметров сработал, вам нужно сначала установить размер flexbox`а с указанием высоты и ширины.
Основываясь на примере CSS-стилей выше, вот как могут выглядеть стили CSS для flexbox с добавлением размера:
.content {
display: flex;
width: 75%;
height: 450px;
}
С помощью этих стилей все флекс элементы в примере отображаются в одной строке. Поскольку я хочу отобразить флекс элементы в один ряд, а основной контент под ними, мне нужно добавить свойство flex-flow и установить его значение для переноса содержимого в строках.
Чтобы выполнить эту настройку, мне нужно добавить это свойство для flexbox контейнера:
.content {
display: flex;
flex-flow: row wrap; /* флекс элементы заполняют собой строку (row) */
width: 75%;
height: 450px;
}
Когда один или несколько флекс элементов занимают собой всю длину flexbox, остальные флекс элементы, идущие после них, перемещаются на новую строку.
Теперь, чтобы более-менее понимать, где какой блок, и какие он имеет размеры, добавим несколько дополнительных стилей. Также, весь текстовый контент мы заключили в тег p и добавили этому тегу несколько стилей:
<div class="content"> <div class="blok"><p>Блок информации №1</p></div> <div class="blok"><p>Блок информации №2</p></div> <div class="blok"><p>Блок информации №3</p></div> <article><p>Здесь основной контент.</p></article> </div>
Стили CSS:
.content {
display: flex;
flex-flow: row wrap; /* флекс элементы заполняют собой строку (row) */
width: 75%;
height: 450px;
margin: auto;
background-color: #333;
}
.blok {
order: 1;
flex: 1 1 30%;
background-color: #ccc;
margin: 5px;
}
article {
order: 2;
flex: 1 1 auto;
background-color: #bbb;
border: 5px solid #333;
padding: 7px;
}
p {
color: #fff;
padding: 15px;
font-size: 22px;
}
И не забывайте, что если вы решите добавить свойство min-width flexbox`у или флекс элементам, это может привести к тому, что flexbox не будет работать должным образом. Также, для адаптивности дизайна, лучше использовать ширину основного контейнера с использованием процентов. Если задать жесткие значения в пикселях, для маленьких экранов адаптивность не сработает.
Ниже представлено демо финального результата:
Попробуйте поиграться с разными стилями, чтобы лучше понять на практике работу flexbox.
Другим вариантом достижения адаптивности на сайте является использование макета сеток Grid Layout в CSS стилях. Рекомендуем ознакомиться!