
Как создать анимированное лого с помощью SVG и CSS3
Уже практически не вызывает сомнений, что использование новейших технологий на сайте способно улучшить UX (User experience) – взаимодействие с пользователем. Масштабируемую векторную графику (другими словами SVG) можно отнести к этим технологиям. А творческое использование ее вместе с CSS (каскадными таблицами стилей) способно творить на вашем сайте чудеса.
В сегодняшнем практическом уроке мы рассмотрим примеры использования SVG в сочетании с CSS для создания анимированных логотипов или просто картинок.
Преимущества использования SVG и почему она так крута
Несмотря на свое название, масштабируемая векторная графика не является отдельным типом формата файла для изображений (например, JPEG, PNG и т.д.). SVG относится к стандарту построения языка разметки (XML). SVG-графика была разработана в 1999 году для использования при создании векторных двумерных изображений, которые можно легко масштабировать абсолютно без потери разрешения. Поскольку этот формат определяется в структуре XML, SVG легко индексируется, масштабируется и редактируется. Файл МВГ (масштабированной векторной графики) можно создать и редактировать с помощью текстового редактора и/или графических программ.
Преимущества и недостатки использования SVG-графики
К преимуществам SVG графики можно отнести:
- SVG отлично подходит для создания небольших графических веб-элементов, например логотипов, диаграмм, таблиц, иллюстраций и инфографики
- В отличие от пиксельной растровой графики, векторная графика SVG позволяет сохранить разрешение и качество независимо от масштаба увеличения или уменьшения
- Размер SVG-файла в основном будет гораздо меньше аналогичной растровой картинки
- В графике SVG текст легко читается и индексируется поисковыми системами, поскольку он представлен именно текстом, а не композицией или рисунком
К недостаткам SVG графики можно отнести следующее:
- Для начинающих чтение кода SVG-файлов может быть сложной задачей
- SVG не подходит для создания цифровой высококачественной фотографии. Для этого лучше всего подходит формат JPEG
- Графика SVG будет нормально обрабатываться только в современных браузерах
- Наконец, следует отметить, что анимация SVG с помощью CSS имеет некоторые ограничения. Для более сложной анимации нужно использовать, например JavaScript
Прежде чем перейти к рассмотрению основного вопроса данного урока, давайте посмотрим на пример такого простого SVG кода. Здесь с помощью нескольких строк кода мы «нарисовали» не только прямоугольник и круг, но и добавили текст в логотип:
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 300 195"> <rect width="100%" height="100%" fill="#5e5cff" /> <circle cx="150" cy="100" r="80" fill="#ff7364" /> <text x="150" y="120" font-size="50" text-anchor="middle" fill="white">SVG</text> </svg>
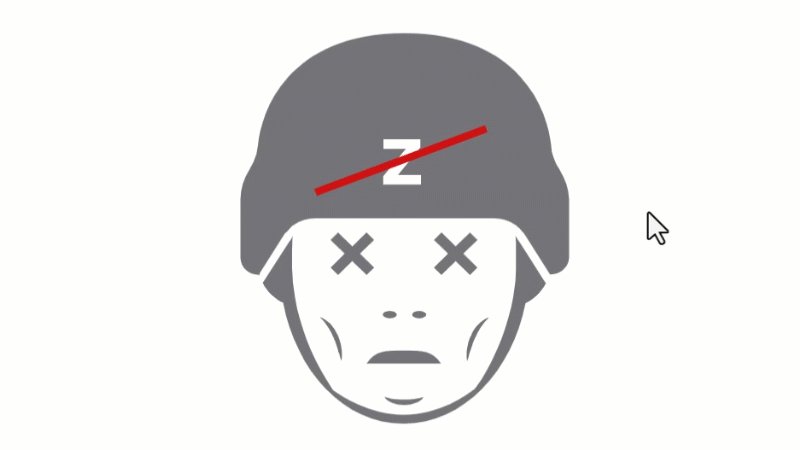
В следующем примере использована более сложная структура, в которую мы включили координаты пути (<path>) и линию (<line>). Вышла схематическая мини картинка Z-зомби.
Как вы можете видеть, использование SVG может пригодиться, когда вам нужно будет создать адаптивный веб-сайт. Она будет уместна, когда речь идет о логотипах, простых графиках или инфографике. А используя ее доступный DOM API, вы можете без труда манипулировать файлами SVG, не прибегая к помощи специальных инструментов (необходим простой текстовый редактор типа Notepad++). Наконец, SVG можно легко анимировать, используя CSS стили (вот мы и дошли до темы сегодняшнего урока).
Преобразуем SVG логотип в анимированный с помощью только лишь CSS
Хотя SVG имеет встроенную поддержку анимации, которая называется SMIL (Synchronized Multimedia Integration Language) – язык разметки для создания интерактивных мультимедийных презентаций, однако не все браузеры его поддерживают. В качестве альтернативы можно использовать JavaScript, но это тема для следующего урока. Сегодня мы будем использовать простой CSS код для анимации SVG. Это гораздо проще. Мы можем анимировать разметку SVG, которая находится непосредственно в нашем HTML-коде.
В качестве примера рассмотрим предыдущий логотип (Z-зомби). Мы добавим простую анимацию изменения цвета лого при наведении на него курсора мышки. Для доступа к графике добавим CSS-класс элемента svg-css-animation, а затем добавим эффекты к этому классу в коде CSS стилей. Вот образец HTML кода для этого примера:
<svg viewBox="0 0 38 38" xmlns="http://www.w3.org/2000/svg" version="1.1" class="svg-css-animation">
<g fill="#747478">
<path d="…"/>
<path d="…"/>
<path d="…"/>
</g>
<line fill="none" stroke="#d21010" stroke-width="0.7" x1="11" x2="27" y1="15" y2="9"/>
</svg>
Теперь добавим немного стилевого оформления:
<style>
/* Добавляем анимации к SVG логотипа при наведении мышки */
.svg-css-animation {transition: .7s ease-out;}
.svg-css-animation:hover path {fill: #c31219;}
.svg-css-animation:hover line {stroke: #333;}
</style>
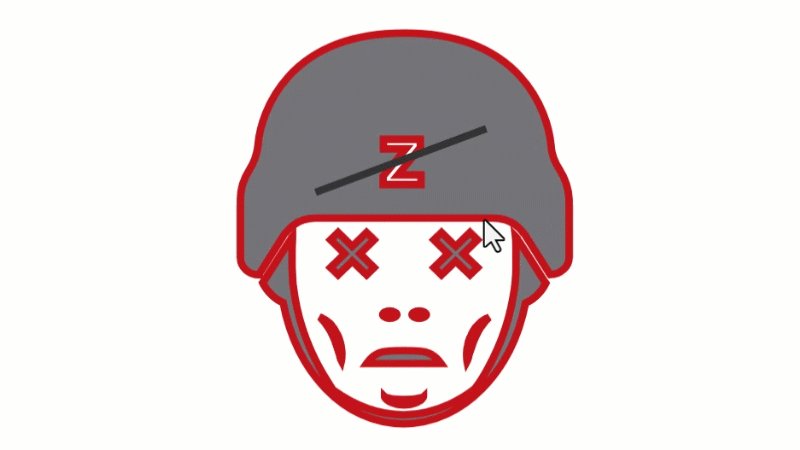
В результате должна быть такая анимация при наведении курсора:
Подобным образом можно изменять цвет заливки (fill) и обводку (stroke):
<style>
…
.svg-css-animation:hover path {stroke: #333; stroke-width: 3;}
…
</style>
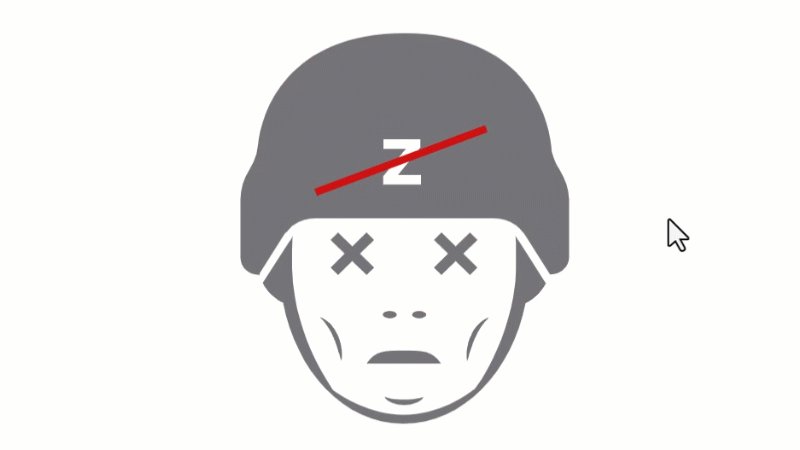
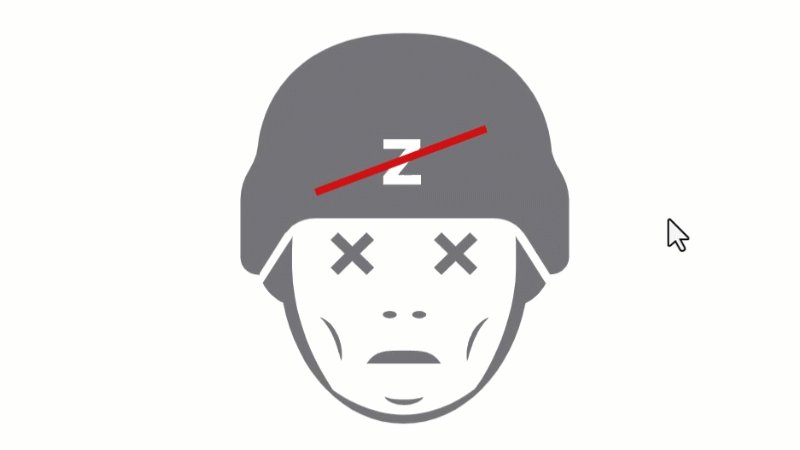
В результате будет следующий эффект:
Вместо вывода
Это лишь несколько простых примеров того, чего можно добиться с помощью CSS для анимации графики SVG. По желанию, вы можете использовать более сложные методы, такие как прозрачность (opacity), трансформация (transform), вращение (rotate), масштабирование (scale) а также использовать ключевые кадры CSS (keyframes).
При правильном использовании анимация SVG графики может улучшить ожидания пользователей и общий дизайн вашего сайта. Использование SVG может помочь вам в этом. Также, рекомендуем рассмотреть другой вариант создания анимации — используя спрайты.
Был ли вам полезен сегодняшний урок? Дайте нам знать об этом в разделе комментариев ниже.














Сергей
ай супер !