Как быстро и просто создать CSS-анимацию, используя спрайты
CSS-анимация давно и прочно заслужила признание пользователей, благодаря не только своей простоте, но и возможностям. Используя CSS-анимацию, веб-мастера добавляют красивую визуальную составляющую на свой сайт, а также привлекают внимание к определенным функциям веб-сайта или приложения.
Примером такой реализации может служить наш сайт, например, когда вы нажимаете кнопку «Мне нравится», сердечко анимируется и взрывается конфетти – это, по нашему мнению, обеспечивает дополнительный эффект взаимодействию с пользователем. Вдохновением для нашего сайта послужила оригинальная реализация в социальной сети Twitter, где используется анимация SVG кнопки сердца, когда вам нравится твит.
Независимо от того, для чего вы используете анимацию, основным способом ее реализации является смена различных состояний объекта в определенной последовательности. Подумайте об этом, как о кинофильме: одна сцена содержит множество кадров, где каждый кадр представляет собой отдельное состояние объекта. Обычно, чтобы увидеть непрерывное движение, в одной секунде сцены должно быть 24 кадра. При смене этих кадров, нашим глазам представляется движущаяся картинка. По этому же принципу и работает анимация в CSS. Подобная форма анимации также активно используется и в игровой индустрии (геймеры называют ее классической анимацией или анимацией спрайтов).
Теперь от теории давайте перейдем к практике.
В сегодняшнем уроке я расскажу, как использовать набор кадров (спрайты) и анимировать их с помощью CSS стилей.
В результате должна получиться такая анимация:
Основная идея анимации спрайтов в CSS
Для практической реализации анимации спрайтов нам потребуются три важные вещи:
- Спрайт (набор кадров), в котором содержатся различные состояния объекта
- Окно просмотра анимации, в котором будет отображаться смена кадров
- Технология смены кадров спрайта – CSS анимация с использованием
@keyframes
Этап №1: создание спрайта
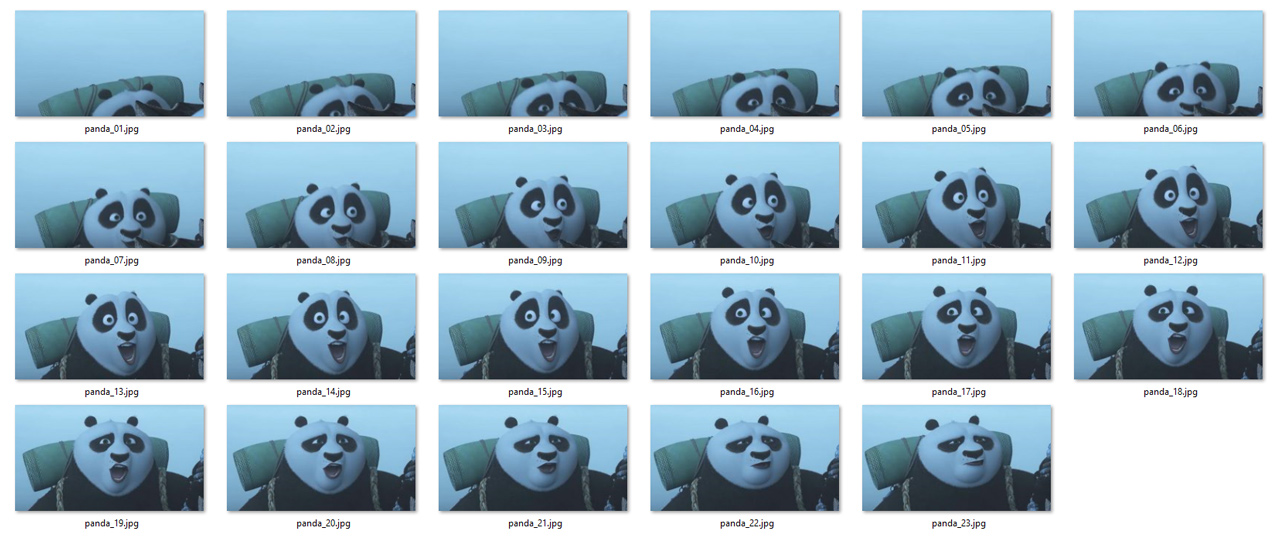
В качестве спрайта я использую раскадровку сцены из мультфильма «Кунг-фу панда», в которой панда По сильно ошеломлен. Я взял сцену мультфильма в формате .mp4 и разложил на отдельные кадры в формате .jpg с помощью программы Adobe After Effects. В итоге у меня получилось 23 картинки (кадра).

Теперь, когда у вас есть каждый кадр, вам нужно объединить все полученные кадры в один файл изображения (спрайт). В сети Интернет есть достаточное количество онлайн-генераторов спрайтов, которыми вы можете воспользоваться для этой цели. Я использовал бесплатный инструмент CSS Sprites Generator от компании Toptal. Создать спрайт из множества картинок также можно и в программе Adobe Photoshop CC или других подобных графических редакторах.
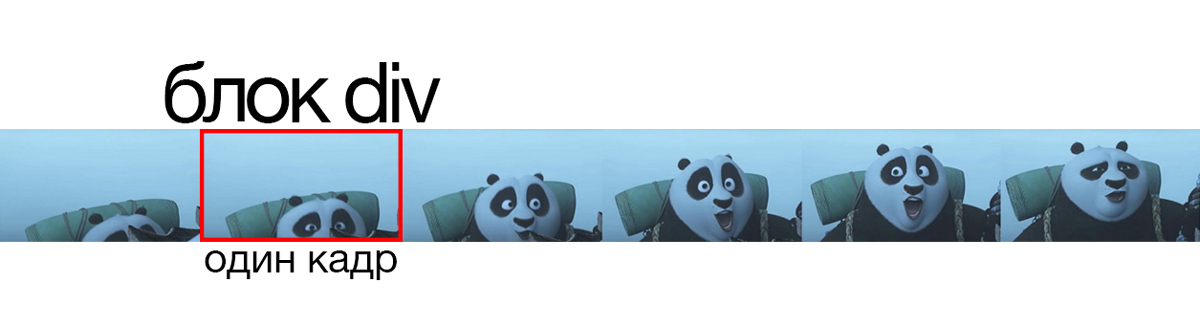
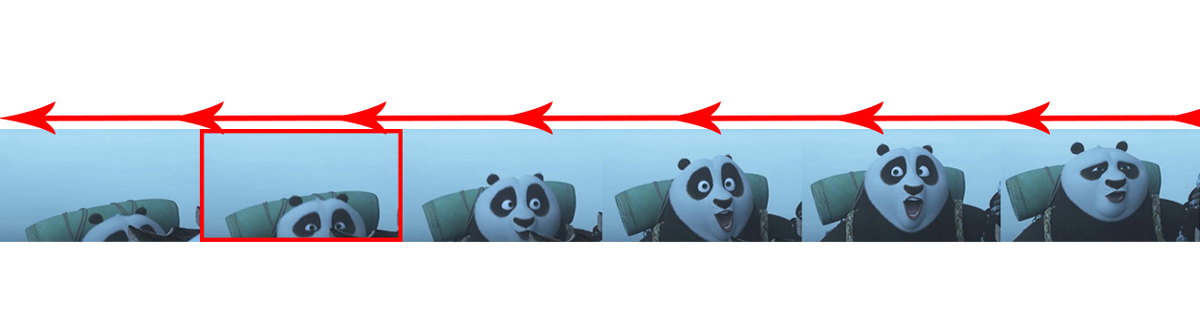
Спрайт в моем примере выглядит так:

Обратите внимание, что все картинки идут горизонтально одна за другой, слева направо, и без пробелов (отступов) между ними. Расположение картинок на спрайте не важно, но от этого зависят правила, которые нам нужно писать в CSS стилях. В моем примере расположение кадров именно такое, поскольку это позволяет значительно сократить количество этих самых правил и упростить анимацию.
Этап №2: создание блока, в котором будет отображаться смена кадров
На данном этапе я создал пустой блок <div> и присвоил ему имя класса block-dlya-animaciyi-spraita.
<div class="block-dlya-animaciyi-spraita"></div>
Этот элемент <div> будет действовать как «окно просмотра», в котором будет отображаться каждый кадр спрайта с помощью анимации.

Для этого блока нам нужно добавить такие основные CSS стили: ширина, высота, фоновое изображение (спрайт).
- Ширина (
width) блока – должна равняться ширине одного кадра спрайта. - Высота (
height) блока – аналогично должна равняться высоте одного кадра спрайта. - Фоновое изображение – это файл спрайта с расширением
.jpg,.pngлибо.svg. В моем примере используется.jpg.
Вот какие на первом этапе CSS стили у этого блока:
.block-dlya-animaciyi-spraita {
width: 354px;
height: 200px;
background-image: url("sprites-css-animation_example01.jpg");
}
Этап №3: Магия – анимация спрайта
Вот мы и подошли к самому главному вопросу – как заставить статическую картинку двигаться?
Для решения данной задачи я буду использовать ключевые кадры (@keyframes) CSS. С их помощью действительно можно творить чудеса!
А теперь немного теории и математики.
Чтобы «оживить» наш спрайт, окно просмотра должно перемещаться справа налево, показывая сначала первый кадр, потом второй и так далее. В начале блок просмотра закрывается первым кадром. Через некоторое время нам нужно сместить фоновое изображение (спрайт) влево, чтобы показался следующий кадр.

С этой задачей эффективно справятся ключевые кадры (@keyframes), которые будут анимировать положение спрайта в блоке просмотра.
Нам нужно перейти от начального положения фонового изображения (0px) и, в итоге, сместить спрайт влево на всю ширину файла изображения. В моем примере ширина одного кадра равна 354px, всего кадров 23, соответственно общая ширина файла спрайта равна 8148 пикселей (354*23).
Я определяю блок @keyframes, который указывает, какие стили следует применять в анимации. Вот, что получается:
@keyframes panda-kung-fu-sprite-animation {
from {background-position: 0px;}
to {background-position: -8148px;} // если указать положительное значение – движение кадров спрайта будет в обратном порядке
}
Теперь нам нужно применить эти ключевые кадры в анимации блока окна просмотра.
Свойство animation CSS описывает следующие правила:
{название ключевых кадров} {продолжительность анимации в секундах} steps( {количество кадров} ) {общая длительность анимации}
Соответственно, в моем примере блок окна просмотра будет иметь следующие значения для анимации:
.block-dlya-animaciyi-spraita {
……
animation: panda-kung-fu-sprite-animation 2.3s steps(23) infinite;
}
Вот и все! Простая анимация спрайта готова. Ниже представлен весь HTML и CSS код, а также демо сегодняшнего примера:
<div class="block-dlya-animaciyi-spraita"></div>
<style>
.block-dlya-animaciyi-spraita {
width: 354px;
height: 200px;
background-image: url("sprites-css-animation_example01.jpg");
animation: panda-kung-fu-sprite-animation 2.3s steps(23) infinite;
}
@keyframes panda-kung-fu-sprite-animation {
from {background-position: 0px;}
to {background-position: -8148px;}
}
</style>
Демо:
Дополнительные важные нюансы по спрайтам и анимации
Преимущества использования спрайтов:
- уменьшается количество HTTP-запросов: загружается только одно изображение, а не несколько
- не нужно использовать JavaScript код
- максимальная совместимость в браузерах
- анимация работает плавно, делая при этом умеренную нагрузку на систему
- файл
.jpgспрайта минимум в 10 раз легче, чем при использовании, например,.gifанимации
Как добиться адаптивности для области просмотра анимации
Поскольку в стилях мы прописываем фиксированную высоту и ширину для области просмотра анимации <div>, на маленьких экранах (например, мобильных) спрайт может выходить за рамки экрана.
Одним из способов добиться адаптивности здесь — использовать свойство transform: scale(0.5), чтобы изменить размер элемента наполовину для мобильных, а для больших экранов установить масштаб равным 1. А также использовать функцию translate(), чтобы элемент находился в том же положении в верхнем левом углу. Вот такой получается CSS код:
<style>
.block-dlya-animaciyi-spraita {
……..
transform: translate(-25%, -25%) scale(0.5);
}
@media only screen and (min-width: 1024px) {
.block-dlya-animaciyi-spraita {
transform: scale(1);
}
}
</style>
Кроссбраузерная поддержка
Для обеспечения максимальной поддержки разными браузерами, вы можете добавить префиксы браузеров к свойствам CSS стилей @keyframes и animation:
@-webkit-keyframes {…}
@-moz-keyframes {…}
@-o-keyframes {…}
@keyframes {…}
и
-webkit-animation: ...; -moz-animation: ...; -o-animation: ...; animation: ...;
Краткий вывод
В сегодняшнем уроке мы рассмотрели и теорию, и практику создания анимации спрайтов с помощью одних лишь CSS стилей. Надеюсь, что данный урок принес вам практическую пользу, а также вдохновит на создание более сложного и интересного анимированного спрайта.
В этом уроке я использовал простую графику с минимальным количеством кадров. Вместо формата .jpg спрайта вы можете использовать .png (либо .svg), чтобы добиться прозрачности объектов, их многогранности и более сложного поведения. Возьмите сегодняшний пример за основу и создайте что-то свое, уникальное!
Спасибо, что читаете наш блог!
В качестве бонуса, ниже еще 2 анимированных спрайта: мем с растерянным Траволтой, а также танцующий Микки Маус.