
Як швидко та просто створити CSS-анімацію, використовуючи спрайти
CSS-анімація давно та міцно завоювала визнання користувачів завдяки не тільки своїй простоті, але й можливостям. Використовуючи CSS-анімацію, веб-майстри додають гарну візуальну складову на свій сайт, а також привертають увагу до певних функцій веб-сайту або програми.
Прикладом такої реалізації може бути наш сайт, наприклад, коли ви натискаєте кнопку «Мені подобається», серце анімується та вибухає конфетті – це, на нашу думку, забезпечує додатковий ефект взаємодії з користувачем. Натхненням для нашого сайту стала оригінальна реалізація соціальної мережі Twitter, де використовується анімація SVG кнопки серця, коли вам подобається твіт.
Незалежно від того, для чого ви використовуєте анімацію, основним способом її реалізації є зміна різних станів об’єкта в певній послідовності. Подумайте про це, як про кінофільм: одна сцена містить безліч кадрів, де кожен кадр є окремим станом об’єкта. Зазвичай, щоб побачити безперервний рух, в одній секунді сцени має бути 24 кадри. При зміні цих кадрів, перед нашими очима постає картинка, що рухається. За цим принципом і працює анімація в CSS. Подібна форма анімації також активно використовується в ігровій індустрії (геймери називають її класичною анімацією або анімацією спрайтів).
Тепер від теорії давайте перейдемо до практики.
В сьогоднішньому уроці я розповім, як використовувати набір кадрів (спрайти) та анімувати їх за допомогою CSS стилів.
В результаті має вийти ось така анімація:
Основна ідея анімації спрайтів у CSS
Для практичної реалізації анімації спрайтів нам потрібні три важливі речі:
- Спрайт (набір кадрів), у якому містяться різні стани об’єкта
- Вікно перегляду анімації, в якому відображатиметься зміна кадрів
- Технологія зміни кадрів спрайту – CSS анімація з використанням
@keyframes
Етап №1: створення спрайту
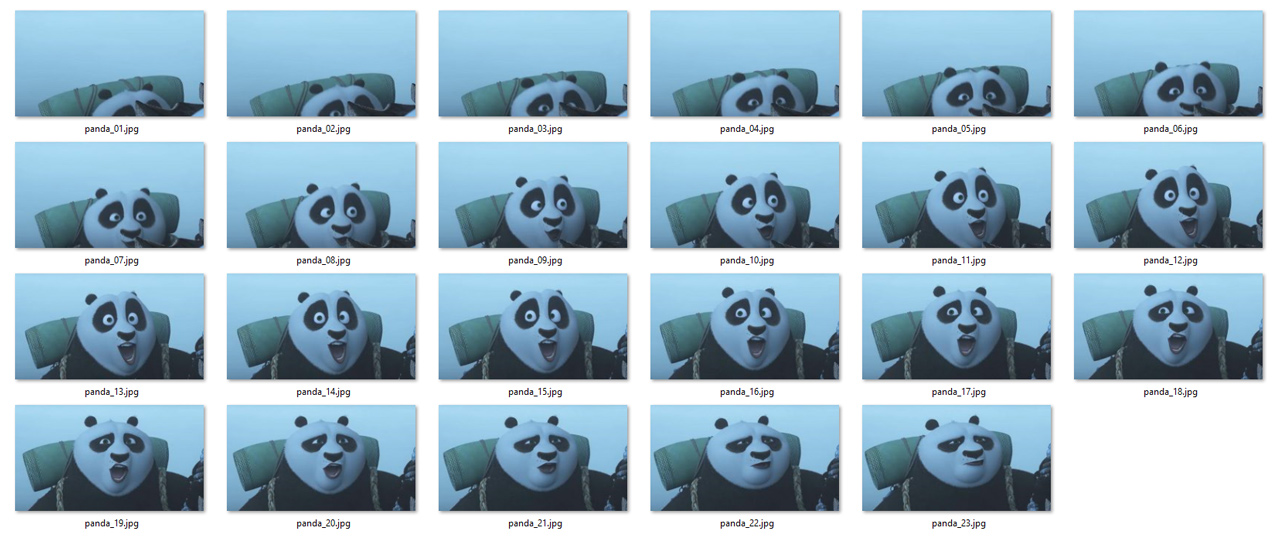
В якості спрайту я використовую розкадрування сцени з мультфільму «Панда Кунг-Фу», в якій панда По дуже приголомшений. Я взяв сцену мультфільму у форматі .mp4 та розклав на окремі кадри у форматі .jpg за допомогою програми Adobe After Effects. У результаті у мене вийшло 23 картинки (кадри).

Тепер, коли у вас є кожен кадр, потрібно об’єднати всі отримані кадри в один файл зображення (спрайт). У мережі Інтернет є достатньо онлайн-генераторів спрайтів, якими ви можете скористатися для цієї мети. Я використовував безкоштовний інструмент CSS Sprites Generator від компанії Toptal. Створити спрайт з безлічі картинок можна також і в програмі Adobe Photoshop CC або інших подібних графічних редакторах.
Спрайт у моєму прикладі виглядає так:

Зверніть увагу, що всі картинки йдуть горизонтально одна за одною, зліва праворуч, і без пробілів (відступів) між ними. Розташування картинок на спрайті не важливе, але від цього залежать правила, які нам потрібно писати в стилях CSS. В моєму прикладі розташування кадрів саме таке, оскільки це дозволяє значно скоротити кількість цих правил і спростити анімацію.
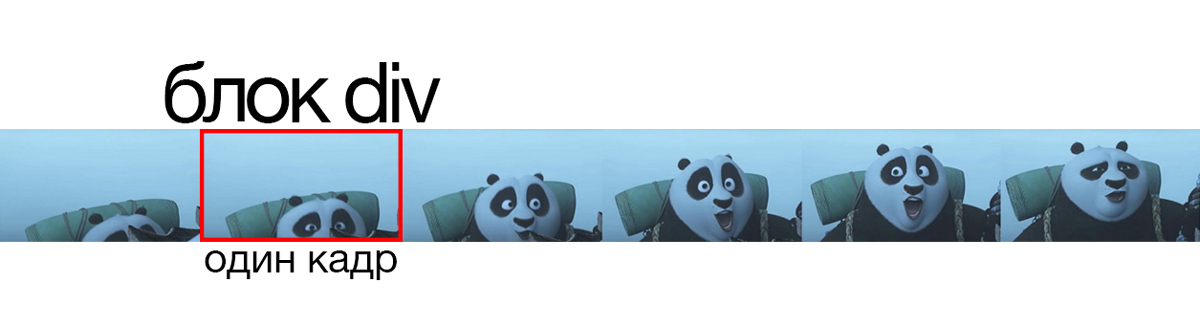
Етап №2: створення блоку, в якому відображатиметься зміна кадрів
На даному етапі я створив порожній блок <div> і надав йому ім’я класу block-dlya-animaciyi-spraita.
<div class="block-dlya-animaciyi-spraita"></div>
Цей елемент <div> діятиме як «вікно перегляду», в якому відображатиметься кожен кадр спрайту за допомогою анімації.

Для цього блоку нам потрібно додати такі основні стилі CSS: ширина, висота, фонове зображення (спрайт).
- Ширина (
width) блоку – повинна дорівнювати ширині одного кадру спрайту. - Висота (
height) блоку – аналогічно має дорівнювати висоті одного кадру спрайту. - Фонове зображення – це спрайт з розширенням
.jpg,.pngабо.svg. У прикладі використовується.jpg.
Ось які на першому етапі CSS стилі цього блоку:
.block-dlya-animaciyi-spraita {
width: 354px;
height: 200px;
background-image: url("sprites-css-animation_example01.jpg");
}
Етап №3: Магія – анімація спрайту
Ось ми і підійшли до найголовнішого питання – як змусити статичну картинку рухатись?
Для вирішення цього завдання я використовуватиму ключові кадри (@keyframes) CSS. З їхньою допомогою справді можна творити дива!
А тепер трохи теорії та математики.
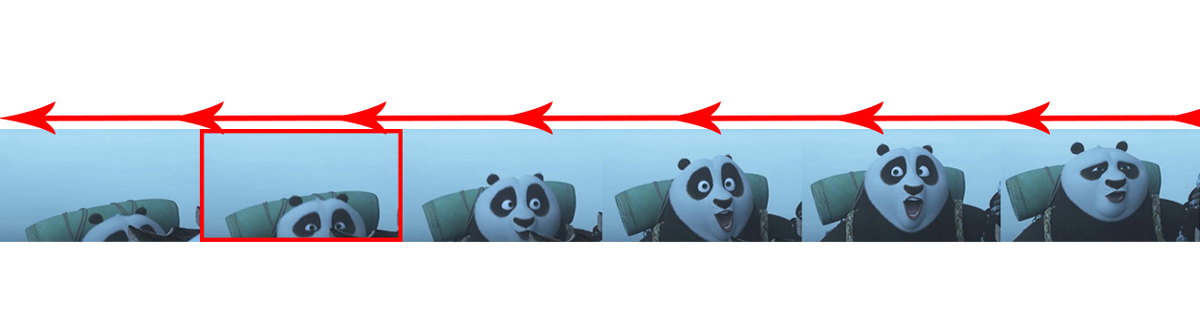
Щоб «оживити» наш спрайт, вікно перегляду має переміщатися справа ліворуч, показуючи спочатку перший кадр, потім другий і так далі. Спочатку блок перегляду закривається першим кадром. Через деякий час нам потрібно змістити фонове зображення (спрайт) вліво, щоб з’явився наступний кадр.

З цим завданням ефективно впораються ключові кадри (@keyframes), які анімуватимуть положення спрайту в блоці перегляду.
Нам потрібно перейти від початкового положення фонового зображення (0px) і, зрештою, змістити спрайт вліво на всю ширину файлу зображення. У прикладі ширина одного кадру дорівнює 354px, всього кадрів 23, відповідно загальна ширина файлу спрайту дорівнює 8148 пікселів (354*23).
Я визначаю блок @keyframes, який показує, які стилі слід використовувати в анімації. Ось що виходить:
@keyframes panda-kung-fu-sprite-animation {
from {background-position: 0px;}
to {background-position: -8148px;} // якщо вказати позитивне значення – рух кадрів спрайту буде у зворотному порядку
}
Тепер нам потрібно застосувати ці ключові кадри до анімації блоку вікна перегляду.
Властивість animation CSS описує наступні правила:
{назва ключових кадрів} {тривалість анімації в секундах} steps( {кількість кадрів} ) {загальна тривалість анімації}
Відповідно, у моєму прикладі блок вікна перегляду матиме такі значення для анімації:
.block-dlya-animaciyi-spraita {
……
animation: panda-kung-fu-sprite-animation 2.3s steps(23) infinite;
}
От і все! Проста анімація спрайту готова. Нижче представлений весь HTML та CSS код, а також демо сьогоднішнього прикладу:
<div class="block-dlya-animaciyi-spraita"></div>
<style>
.block-dlya-animaciyi-spraita {
width: 354px;
height: 200px;
background-image: url("sprites-css-animation_example01.jpg");
animation: panda-kung-fu-sprite-animation 2.3s steps(23) infinite;
}
@keyframes panda-kung-fu-sprite-animation {
from {background-position: 0px;}
to {background-position: -8148px;}
}
</style>
Демо:
Додаткові важливі нюанси по спрайтам та анімації
Переваги використання спрайтів:
- зменшується кількість HTTP-запитів: завантажується лише одне зображення, а не кілька
- не потрібно використовувати JavaScript код
- максимальна сумісність у браузерах
- анімація працює плавно, роблячи при цьому помірне навантаження на систему
- файл
.jpgспрайту мінімум у 10 разів легший, ніж при використанні, наприклад,.gifанімації
Як досягти адаптивності для області перегляду анімації
Оскільки в стилях ми прописуємо фіксовану висоту і ширину для області перегляду анімації <div>, на маленьких екранах (наприклад, мобільних) спрайт може виходити за рамки екрану.
Одним із способів домогтися адаптивності тут є використання властивості transform: scale(0.5), щоб змінити розмір елемента наполовину для мобільних, а для великих екранів встановити масштаб рівним 1. А також використовувати функцію translate(), щоб елемент знаходився в тому ж положенні у верхньому лівому кутку. Ось такий виходить CSS код:
<style>
.block-dlya-animaciyi-spraita {
……..
transform: translate(-25%, -25%) scale(0.5);
}
@media only screen and (min-width: 1024px) {
.block-dlya-animaciyi-spraita {
transform: scale(1);
}
}
</style>
Кросбраузерна підтримка
Для забезпечення максимальної підтримки різними браузерами, ви можете додати префікси браузерів до властивостей CSS стилів @keyframes та animation:
@-webkit-keyframes {…}
@-moz-keyframes {…}
@-o-keyframes {…}
@keyframes {…}
та
-webkit-animation: ...; -moz-animation: ...; -o-animation: ...; animation: ...;
Короткий висновок
У сьогоднішньому уроці ми розглянули і теорію, і практику створення анімації спрайтів за допомогою лише CSS стилів. Сподіваюся, що цей урок приніс вам практичну користь, а також надихне на створення більш складного та цікавого анімованого спрайту.
У цьому уроці я використав просту графіку із мінімальною кількістю кадрів. Замість формату .jpg спрайту ви можете використовувати .png (або .svg), щоб досягти прозорості об’єктів, їх багатогранності та більш складної поведінки. Візьміть сьогоднішній приклад за основу та створіть щось своє, унікальне!
Дякую, що читаєте наш блог!
В якості бонусу, нижче представлено ще 2 анімованих спрайти: мем із розгубленим Траволтою, а також танцюючий Міккі Маус.















AnthonyGal
I congratulate, it is simply excellent idea
Олександр
Дуже корисна інформація. Дякую.