
Как добавить карту от Google Maps на свой сайт (с маркером и текстом)
В сегодняшнем практическом уроке мы рассмотрим пример добавления на свой сайт карты от сервиса Google Maps. Поскольку API Google Карт позволяет настраивать (кастомизировать) показ карт на своих веб-сайтах, мы воспользуемся этим, и для карт будем использовать свой собственный контент (информационный текст и стилизованный маркер локации на карте). Мы рассмотрим самый простой пример, но вы должны знать, что видоизменять внешний вид карт можно достаточно сильно, используя свои стили, слои, элементы управления, события, не говоря уже о разных библиотеках и службах.
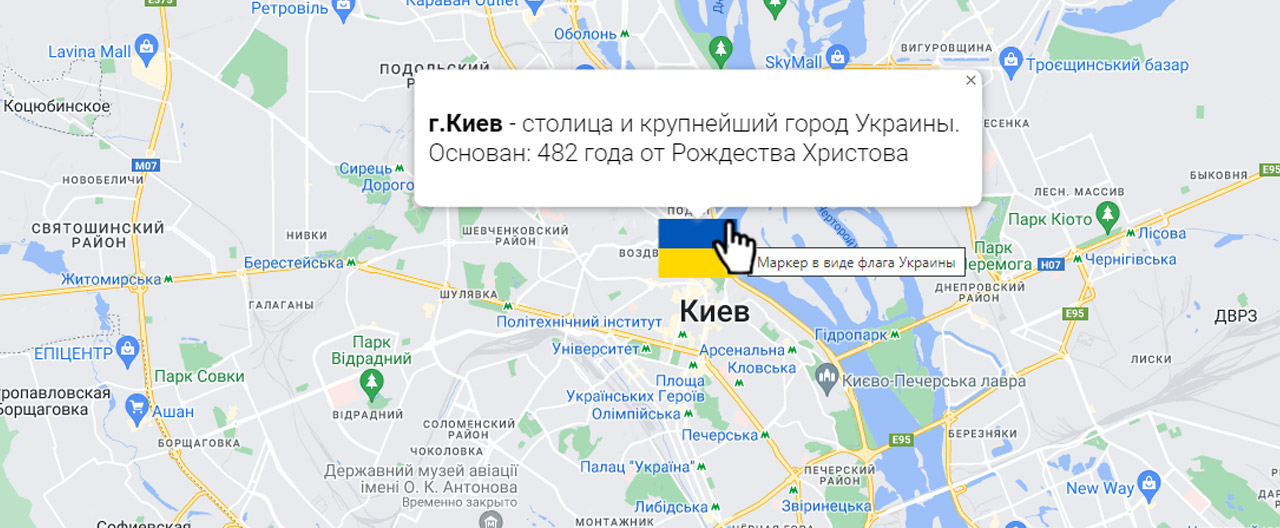
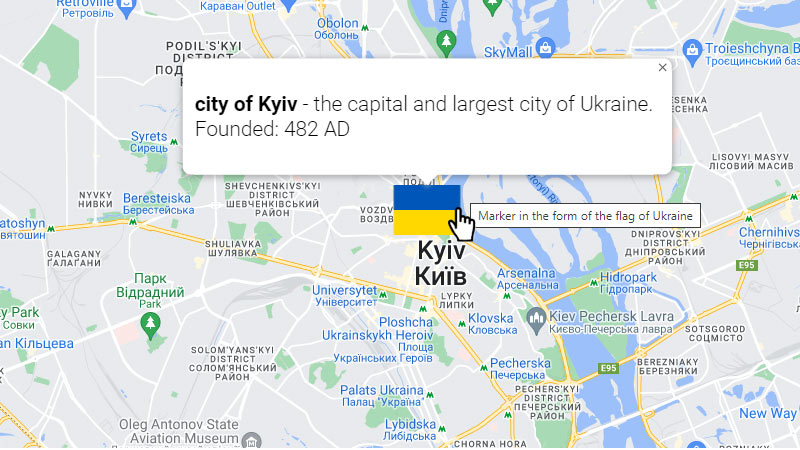
Результатом сегодняшнего практического урока должна быть подобная карта как на скриншоте:
Итак, нам нужно пройти следующие шаги:
- Создать аккаунт в платформе Google Cloud (если у вас его нет). Эта платформа представляет собой огромный набор облачных служб, включая Google Maps. Для доступа к платформе достаточно иметь GMAIL почту
- Создать проект в консоли Google Cloud, включить нужные API (или SDK) и получить ключ API для Google Карты. Ограничить доступ к использованию этого API ключа
- Добавить JavaScript код, активируемый вашим API ключом, на свой сайт (собственный или тот, которым вы управляете)
- Настроить внешний вид карты (настройка маркера точки локации и добавление какого-то описательного текста об этих координатах)
Давайте же перейдем к делу!
Буду считать, что у вас уже есть настроенный аккаунт в консоли Google Cloud и есть на руках API ключ для Google Maps. Если же нет, рекомендую начать с нашей инструкции Как получить ключ API для использования в Google Картах (2024). Затем еще ознакомьтесь со стартовой страницей платформы Карт Google https://mapsplatform.google.com/?hl=ru, откуда вы можете начать настройку.
Несколько слов о финансовой стороне вопроса
Условия использования своих сервисов корпорация Google постоянно меняет (я так понимаю, что в целях максимальной монетизации) и в 2024 году вместо 300$ долларов кредитов, как было несколько лет назад, сейчас вам предоставят 200$ в месяц на пользование картами. Этих 200 долларов США хватит, чтобы 28 500 раз загрузить карту. Кстати, если у вас новый аккаунт в консоли Google Cloud, то вы можете воспользоваться оплаченным пробным периодом (300$ на 90 дней). Если вы хотите использовать платформу для некоммерческих проектов, стартапа, кризисного центра, СМИ или научной организации, тогда Google может предложить вам дополнительные кредиты через публичные (общедоступные) программы поддержки.
Добавляем карту Google на свой сайт
Итак, с финансами и аккаунтами разобрались, теперь перейдем к практике – будем добавлять карту от Google на сайт. Будем использовать следующую HTML разметку (основные моменты прокомментированы в коде):
<html>
<head>
<title>Карта Google на сайте со своим маркером и описательным текстом</title>
</head>
<body>
<div id="mapa-google"></div>
<script>
(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({
key: "AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg", // это демо-ключ – замените на свой
// здесь можно добавлять другие нужные (необязательные) параметры:
// например, параметр 'v' для версии загружаемого Maps JavaScript API (alpha, beta, weekly, quarterly или указать конкретный номер версии)
// libraries – для определения дополнительных библиотек Maps JS API, которые нужно скачать
// language (язык интерфейса), region (код страны или территории)
});
</script>
</body>
</html>
Это простая разметка: добавляем div тег с идентификатором mapa-google, в котором позже будет подгружаться карта, и скрипт загрузки Maps JavaScript API. Как вы видите, скрипт отформатирован и минимизирован. Это сегодня (на момент написания урока) актуальный скрипт загрузки, взятый из официальной документации. Главное для нас в нем – это свойство key, куда нам нужно вставить наш API ключ Google Maps. При необходимости – также добавьте необходимые параметры (версии, библиотек, языка). Все остальное можно не трогать.
Здесь мы используем рекомендованный способ загрузки API – встроенный загрузчик Dynamic Library Import API. Есть еще два других метода: использовать пакет NPM js-api-loader, или использовать устаревший тег script для загрузки. Это просто чтобы вы знали, – сегодня мы не будем их рассматривать.
Идем дальше. Теперь нам нужно сделать инициализацию карты, для этого будем использовать асинхронную функцию (для оптимизации, и чтобы библиотеки загружались во время выполнения). Добавьте следующий JavaScript код к предыдущей HTML разметке:
…
<script>
let map; // объявляем переменную map
async function initMap() { // вызываем функцию инициализации карты асинхронно
const position = { lat: 50.45375, lng: 30.51975 }; // указываем нужные координаты (для примера – центр столицы Украины – города Киев)
const { Map } = await google.maps.importLibrary("maps"); // загружаем основную необходимую библиотеку - maps
map = new Map(document.getElementById("mapa-google"), { // новый класс (конструктор) карты; по id блока div, что мы создали выше
center: position, // центр карты по координатам
zoom: 12, // масштаб карты – на уровне центра города; другие уровни детализации: 1 – вся планета Земля, 20 – масштаб на уровне зданий
mapId: "mapa-google", // идентификатор карты
});
}
initMap(); // инициализируем карту
</script>
…
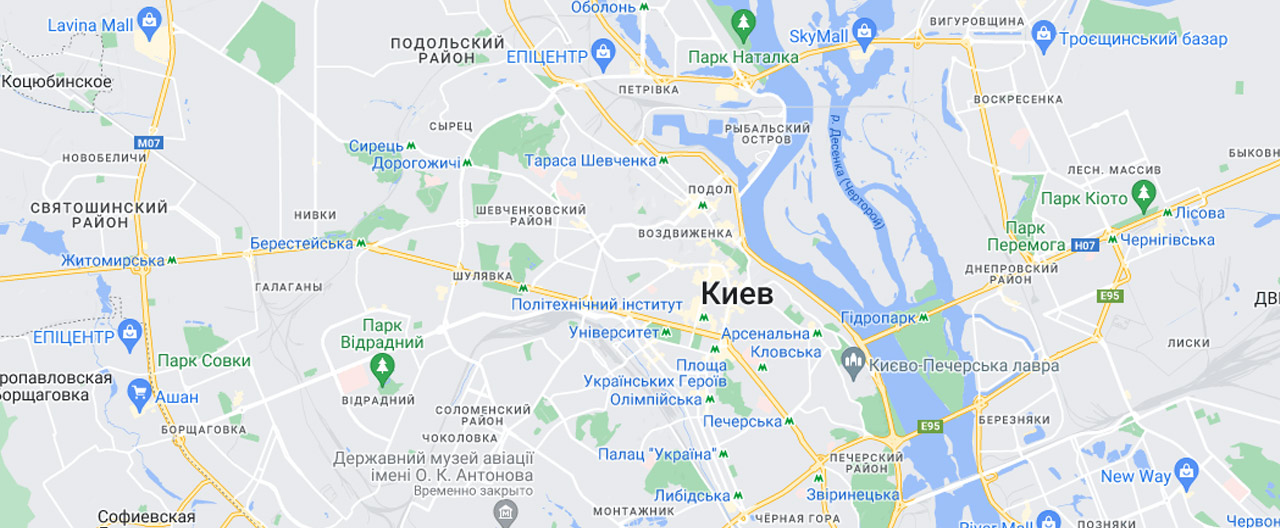
После этого карта должна отображаться и должно получиться нечто подобное как на скриншоте:
Как добавить свой маркер на карту от Google
Хорошо, теперь давайте добавим маркер на карту. Чтобы показывать файл (jpg, png, svg) вместо дефолтного глифа маркера, будем использовать Advanced Markers API и класс AdvancedMarkerElement. Для этого урока я использую маркер в виде флага Украины (в формате SVG). Добавьте JS код следующего вида в функцию initMap() к своей предыдущей HTML разметке:
<script>
...
async function initMap() {
...
// загружаем библиотеку marker и вызываем парсер элементов DOM
const { AdvancedMarkerElement } = await google.maps.importLibrary("marker");
const parser = new DOMParser();
// маркер в виде инлайнового SVG файла (флаг Украины)
const praporUASvgString ='<svg xmlns="http://www.w3.org/2000/svg" width="67" height="50" viewBox="0 0 640 480"><path fill="#ffd800" d="M0 0h640v480H0z"/><path fill="#0056b9" d="M0 0h640v240H0z"/></svg>';
const praporSvgElement = parser.parseFromString(
praporUASvgString,
"image/svg+xml"
).documentElement;
// добавляем маркер на карту (заменяем стандартный глиф)
const pinSvgMarkerView = new google.maps.marker.AdvancedMarkerElement({
map,
position: position, // размещение маркера по координатам
content: praporSvgElement, // элемент SVG выше
title: "Маркер в виде флага Украины", // атрибут title, показываемый при наведении курсора
});
...
}
initMap();
</script>
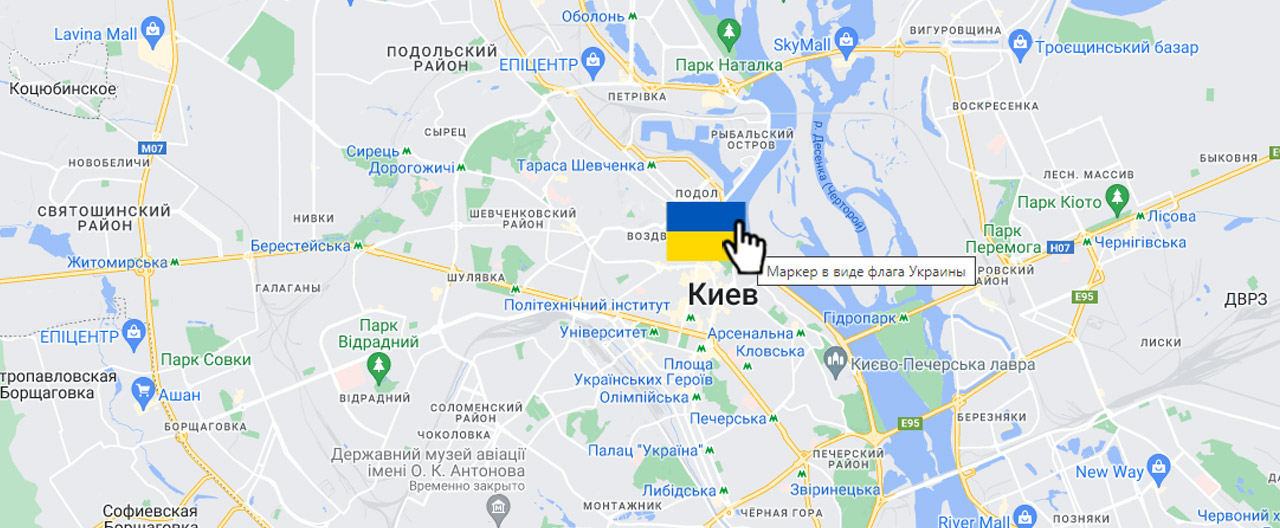
Прекрасно, становится все интереснее! Должно получиться нечто подобное как на скриншоте:
Как добавить свой текст на карту от Google
Теперь усложним задачу и добавим описательный текст к указанным координатам. Для этого я использую текстовый блок во всплывающем окне, которое будет отображаться при нажатии (клике) по иконке маркера на карте. Вот что нужно добавить к своей предыдущей HTML разметке:
<script>
...
async function initMap() {
...
// при клике на маркере показываем информационное окошечко
const contentString ='<div class="map_info-window"><p><b>г.Киев</b> – столица и самый большой город Украины.<br> Основан: 482 года от Рождества Христова</p></div>';
const infoblock = new google.maps.InfoWindow({content: contentString, ariaLabel: "Центр столицы Украины – города Киева",});
pinSvgMarkerView.addListener("click", () => {
infoblock.open({
anchor: pinSvgMarkerView,
map,
});
});
...
}
initMap();
</script>
Вот и все, теперь у вас есть цельная картина. Должно получиться нечто подобное как на скриншоте:
Ниже размещен весь JavaScript код и HTML разметка для сегодняшнего примера. Вы можете скопировать себе в файл .html этот код и начать его изменять под свои нужды:
<!DOCTYPE html>
<html>
<head>
<title>Карта Google на сайте со своим маркером и описательным текстом</title>
<style>#mapa-google {width: 100%; min-height: 450px; margin: 0; padding: 0;} .map_info-window {font-size: 1.3rem;}</style>
</head>
<body>
<div id="mapa-google"></div>
<script>
(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({
key: "AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg", // это демо-ключ – замените на свой
// здесь можно добавлять другие нужные (необязательные) параметры:
// например, параметр 'v' для версии загружаемого Maps JavaScript API (alpha, beta, weekly, quarterly или указать конкретный номер версии)
// libraries – для определения дополнительных библиотек Maps JS API, которые нужно скачать
// language (язык интерфейса), region (код страны или территории)
});
</script>
<script>
let map; // объявляем переменную map
async function initMap() { // вызываем функцию инициализации карты асинхронно
const position = { lat: 50.45375, lng: 30.51975 }; // указываем нужные координаты (для примера – центр столицы Украины – города Киев)
const { Map } = await google.maps.importLibrary("maps"); // загружаем основную необходимую библиотеку – maps
map = new Map(document.getElementById("mapa-google"), { // новый класс (конструктор) карты; по id блока div, что мы создали выше
center: position, // центр карты по координатам
zoom: 12, // масштаб карты – на уровне центра города; другие уровни детализации: 1 – вся планета Земля, 20 – масштаб на уровне зданий
mapId: "mapa-google", // идентификатор карты
});
// загружаем библиотеку marker и вызываем парсер элементов DOM
const { AdvancedMarkerElement } = await google.maps.importLibrary("marker");
const parser = new DOMParser();
// маркер в виде инлайнового SVG файла (флаг Украины)
const praporUASvgString ='<svg xmlns="http://www.w3.org/2000/svg" width="67" height="50" viewBox="0 0 640 480"><path fill="#ffd800" d="M0 0h640v480H0z"/><path fill="#0056b9" d="M0 0h640v240H0z"/></svg>';
const praporSvgElement = parser.parseFromString(
praporUASvgString,
"image/svg+xml"
).documentElement;
// добавляем маркер на карту (заменяем стандартный глиф)
const pinSvgMarkerView = new google.maps.marker.AdvancedMarkerElement({
map,
position: position, // размещение маркера по координатам
content: praporSvgElement, // элемент SVG выше
title: "Маркер в виде флага Украины", // атрибут title, показываемый при наведении курсора
});
// при клике на маркере показываем информационное окошечко
const contentString ='<div class="map_info-window"><p><b>г.Киев</b> – столица и самый большой город Украины.<br> Основан: 482 года от Рождества Христова</p></div>';
const infoblock = new google.maps.InfoWindow({content: contentString, ariaLabel: "Центр столицы Украины – города Киева",});
pinSvgMarkerView.addListener("click", () => {
infoblock.open({
anchor: pinSvgMarkerView,
map,
});
});
}
initMap(); // инициализируем карту
</script>
</body>
</html>
Если вы хотите создать что-то более сложное, тогда рекомендую вам следующие ресурсы для ознакомления:
- Документация по Google Maps JavaScript API (текущая версия v3.52). Где вы найдете список и ссылки на все классы, методы и интерфейсы. Отдельно обратите внимание на рассмотренные сегодня классы
AdvancedMarkerElementиInfoWindow. - Наш бесплатный онлайн сервис – мой IP адрес. Там вы найдете свои текущие координаты, если захотите применить их на своих картах.
На сегодня все, спасибо за внимание! Если у вас есть вопросы/замечания/предложения по теме урока, не стесняйтесь их озвучить в разделе комментариев ниже.