
Как добавить кликабельные телефонные номера на сайт
Количество пользователей, просматривающих сайты со своих телефонов, растет стремительно и с каждым днем. И достаточно часто нужно добиться того, чтобы телефонные номера можно было нажимать. Например, зайти на сайт доставки еды с мобильного и, нажав на номер телефона, сделать заказ. Хотя не все пользуются этой возможностью и на многих корпоративных сайтах размещаются номера, представляющие собой просто текст, который нельзя нажимать. Поэтому в этой статье мы расскажем, как можно добавить на сайт телефонные номера, которые можно нажимать и звонить на них.
Если номер телефона написан в правильном формате, то большинство мобильных и смартфонов автоматически распознают его и конвертируют в кликабельную ссылку. Однако, если вы хотите кроме номера написать еще и дополнительный текст, или отображать номер телефона в виде картинки, тогда вам нужно вручную сделать такую ссылку.
Чтобы телефонный номер автоматически распознавался, используйте для этого правильный формат записи:
{Код страны} {Код зоны} {Местный номер}
Пример: +38 (044) 01-23-456
(этот номер является вымышленным и приведен лишь в качестве примера)
Однако большинство смартфонов распознают и следующие форматы:
+380440123456 +38.044.012.3456 044-01-23-456 044 012 3456
Написание телефонных номеров в надлежащем формате автоматически превращает их в ссылки для пользователей мобильных телефонов. Например, может быть достаточным написать номер в теге span:
<span>(044) 01-23-456</span>
Однако для пользователей со старыми версиями мобильных такие ссылки могут не отображаться и не будут кликабельны.
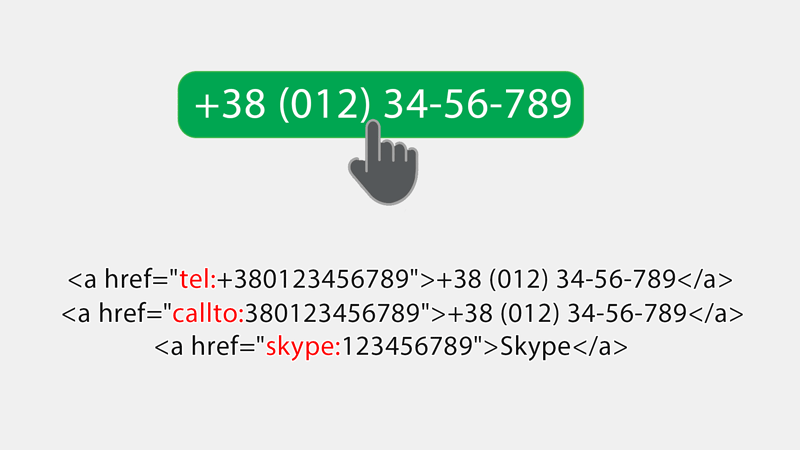
<!-- Эта ссылка будет работать для Android и iPhone. Она будет отображаться и на ПК, но при нажатии кнопки будет показываться ошибка --> <a href="tel:+380440123456">+38 (044) 01-23-456</a> <a href="tel:+380440123456">Позвоните нам!</a>
Проблема с приведенными выше ссылками заключается в том, что они будут показываться пользователям на всех устройствах. Но если нажать такую ссылку на компьютере, она не сработает в Google Chrome, а в Firefox будет показываться ошибка.
<!-- Эта ссылка откроет программу Skype на настольных компьютерах и ноутбуках, а на мобильных устройствах спросит пользователей, хотели бы они открыть Скайп или набрать этот номер с помощью телефона --> <a href="callto:380440123456">+38 (044) 01-23-456</a>
В приведенном выше примере мы использовали протокол callto:. Этот протокол используется программой Skype вместе с протоколом skype:. Использование этого протокола имеет большее преимущество по сравнению с протоколом tel:, поскольку пользователи с мобильных телефонов смогут позвонить по этому номеру, а пользователи на ПК и других устройствах смогут позвонить с помощью программы Skype.
<!-- Кликабельный номер в виде картинки --> <a href="callto:380440123456" title="Позвоните нам"><img src="/img/call-our-number.jpg" alt="Позвоните нам"/></a>
Приведенный выше пример отображает номер телефона с помощью картинки и используя протокол callto: Skype. Проблема с этим синтаксисом заключается в том, что смартфон может распознать протокол Skype, но он не может распознать номер телефона. Кроме того, он не может предложить пользователю возможность звонить с помощью своего телефона.
Вы также можете создавать ссылки на имена пользователей Skype для оказания поддержки. Для этого используйте следующий синтаксис:
<a href="skype:123456789">Поддержка по Skype</a>
Замените 123456789 на свое имя пользователя в программе Skype.
Вот и все! Надеемся, что эта статья была для вас полезной!