
Как добавить свой текстовый блок перед формой комментариев в WordPress
Блок комментирования в сайтах CMS WordPress можно отнести к одной из важнейших составляющих ресурса. Комментарии (или отзывы) помогают создать обратную связь с вашими читателями и достичь большего вовлечения. Поэтому иногда бывает необходимо расширить этот дефолтный функционал и, например, добавить какой-то свой текст, короткое сообщение, замечания и т.д. И в сегодняшнем практическом уроке мы рассмотрим, как это можно легко сделать.
Как добавить блок текста перед разделом комментирования используя PHP
Даже если вы не знакомы с PHP или еще не редактировали ранее файлы шаблона WordPress, — это не проблема и не должно вызывать трудностей. Вам только нужен доступ к файлам сайта на сервере (например, через FTP-клиент, или с помощью SSH доступа, или даже через панель управления хостингом, типа cPanel, DirectAdmin, ISPConfig и т.д.). А редактировать вам нужно файлы по активной теме в папке /wp-content/.
Важно, чтобы вы перед редактированием файлов сначала сохранили их оригинальные копии!
За отображение и функционал раздела комментирования в сайтах на движке ВордПресс отвечает файл темы comments.php. Соответственно, будем вносить изменения именно в этот файл (по возможности редактируйте файлы в дочерней теме).
Код внутри этого файла будет примерно следующим (различия могут быть и зависят от используемой темы):
<?php
/**
* The template for displaying comments
*/
// ...
?>
<div id="comments" class="comments-area">
<?php
// проверка на наличие комментариев
if (have_comments()) { ?>
<h3 class="comments-title">Блок комментариев</h3>
<?php
// ...
}
?>
<?php // подключение шаблона для формы комментирования ?>
<?php comment_form(); ?>
</div>
Итак, мы можем добавлять свой код напрямую в этот файл, или воспользоваться хуками (или фильтрами).
В первом случае это может быть что-то типа этого (добавляем простой текстовый абзац):
<?php // ... ?> <div id="comments" class="comments-area"> <?php // ... ?> <p class="custom-comments-text">Кастомный текстовый блок</p> <?php // ... ?> </div>
Но так мы не сможем отредактировать/добавить текст непосредственно в форме, которая подключается отдельным шаблоном. В таком случае мы можем использовать фильтр (или хуки). Например, так:
<?php
// ...
?>
<div id="comments" class="comments-area">
<?php
// …
// добавляем/изменяем примечание перед формой комментирования
add_filter('comment_form_defaults', 'sebweo_custom_text_before_commentform');
function sebweo_custom_text_before_commentform( $defaults )
{
$defaults['comment_notes_before'] = '<p class="custom-comments-text">Кастомный текстовый блок</p>';
return $defaults;
}
// ...
</div>
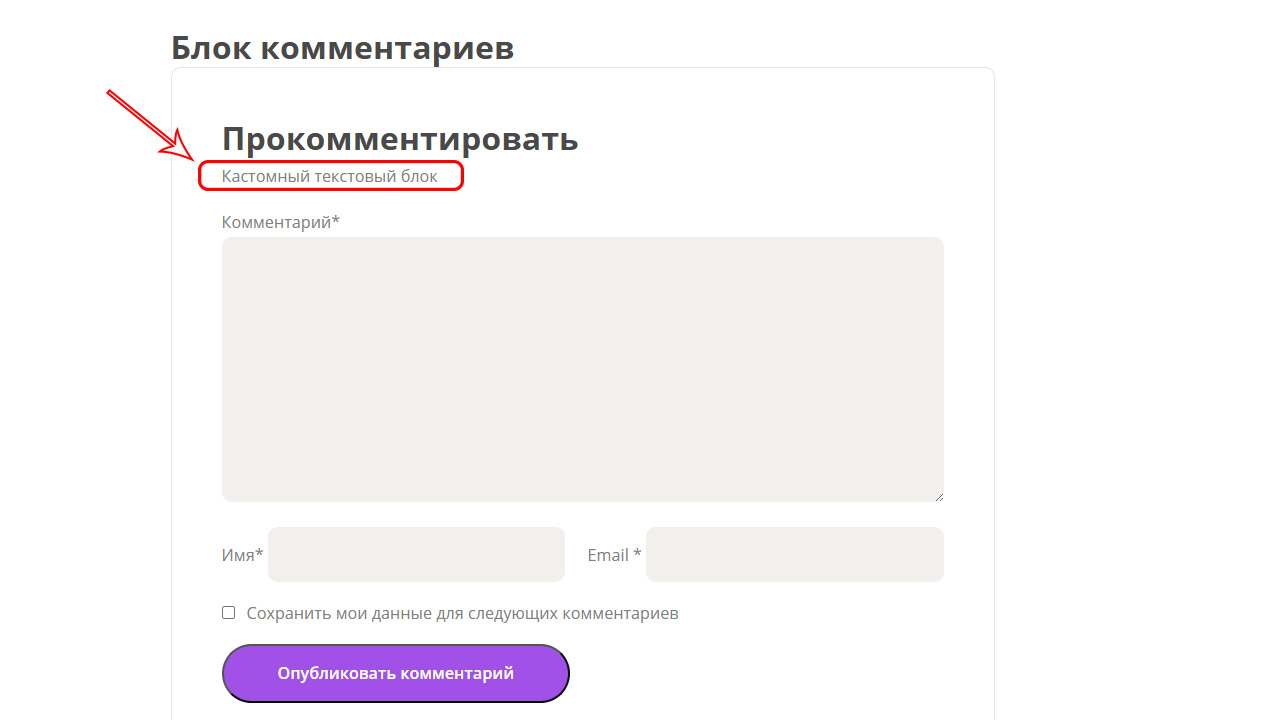
Этим мы изменим дефолтное значение примечания (в котором, в основном, говорится об отметках для обязательных полей). После этого форма комментариев будет выглядеть примерно так:
И на этом все, — так просто мы модифицировали под свои нужды форму комментирования! В примере мы используем шаблон комментариев, но фильтр-функцию мы также можем разместить в файле functions.php текущей темы.
В данном примере мы с помощью фильтра поменяли дефолтный текст примечания. Для этого мы внесли изменения в переменную массива полей формы 'comment_notes_before'. Подобным образом можно модифицировать другие значения массива, например:
- Поля формы:
'author','email','cookies','comment_field' - Текст-примечание после формы:
'comment_notes_after' - ID формы:
'id_form' - Текст заголовка перед формой:
'title_reply' - Текст на кнопке отправки формы с комментарием:
'label_submit'
Вот видите, — это действительно было легко! Лишь несколько строк кода и ваши читатели, несомненно, увидят вашу важную заметку. Это может быть кастомное сообщение об обязательных полях формы, какое-то важное объявление, указание на политику конфиденциальности и т.д.