Как добиться многоцветного фона только лишь с помощью CSS
Уже более 5 лет в веб-дизайне лидирующие позиции занимает плоский дизайн (flat design). После того, как в 2010 году корпорация Microsoft выпустила ОС Windows 8, в которой пользовательский интерфейс выдержан в стиле плоского дизайна, этот дизайн начал стремительно набирать популярность. Flat design представлен в виде противоположности реализму и, по задумке, должен подчеркивать эффект «очаровательной простоты» и утонченности. Помимо этого плоский дизайн привнес красочность в традиционный дизайн.
Сегодня яркие цвета играют основную роль во всех современных проектах, поэтому давайте рассмотрим одну популярную реализацию такого подхода. В сегодняшней статье мы рассмотрим на практике, как можно добиться разноцветного фона на примере плоского дизайна с помощью лишь CSS.
Мы будем использовать свойство linear-gradient() с упором на параметр color-stop в этом свойстве. Этот параметр устанавливает точки, в которых происходят изменения цвета. Ниже представлен синтаксис такой реализации:
background: linear-gradient(<угол>, цвет1 цвет1-заканчивается, цвет2 цвет2-начинается);
Простая логика заключается в том, что мы останавливаем первый цвет на x% и начинаем второй цвет на x% или <x%. Это разграничивает линейный градиент и определяет четкую грань между обоими цветами, придавая фону эффект разноцветного материала.
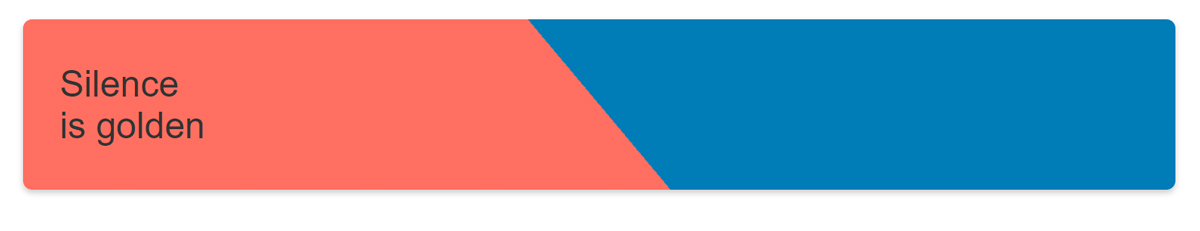
Вот пример такого разноцветного фона:
Выглядит красиво, не правда ли? Добавьте текст, и он будет выглядеть как хорошо выделенный элемент.
По сути, свойство background может содержать два содержимого одно над другим: 2 градиента, 2 изображения или вы можете смешивать и сочетать любые из них.
Пример №1: Используем 2 цвета для фона и текстовый блок
Для примера будем использовать следующий HTML-каркас:
<div class="cards"> <div class="card-block"> <div class="card card-one"> <p>Silence<br> is golden</p> </div> </div> </div>
Стили CSS используем следующие:
.card-block {width: 80%; margin: 2em auto;}
.card {
color: #333;
font-family: sans-serif;
font-size: 3em;
padding: 0.2em 1em;
border-radius: 0.25em;
display: block;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
}
.card-one {
background: -webkit-linear-gradient(50deg, #ff6f61 50%, #007cb7 40%);
background: -o-linear-gradient(50deg, #ff6f61 50%, #007cb7 40%);
background: -moz-linear-gradient(50deg, #ff6f61 50%, #007cb7 40%);
background: linear-gradient(50deg, #ff6f61 50%, #007cb7 40%);
}
В результате мы должны получить такую «карточку» в стиле плоского дизайна:
Чтобы использовать более 2 цветов (почему бы и нет), используйте мощности rgba() и используйте 2 параметра градиента.
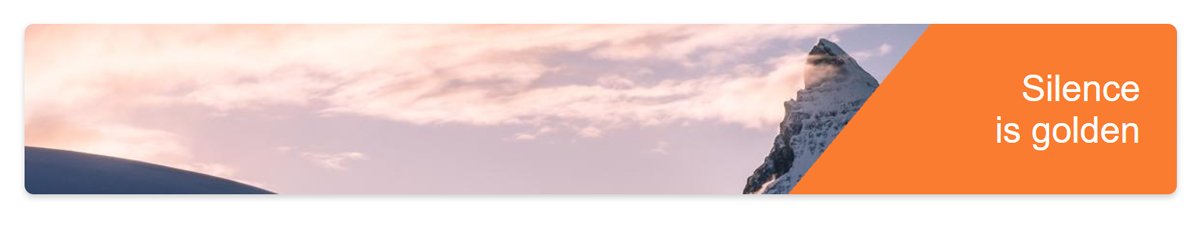
Пример №2: Используем изображение и цвет для фона
Вот пример со свойством background, в котором содержится изображение и маскирующий некоторую часть изображения оранжевый градиент:
Здесь мы используем следующие CSS стили:
.card-two {
color: #fff;
background: -webkit-linear-gradient(-50deg, #fa7c30 30%, rgba(0, 0, 0, 0) 30%), url('https://picsum.photos/id/866/1200/700.jpg');
background: -o-linear-gradient(-50deg, #fa7c30 30%, rgba(0, 0, 0, 0) 30%), url('https://picsum.photos/id/866/1200/700.jpg');
background: -moz-linear-gradient(-50deg, #fa7c30 30%, rgba(0, 0, 0, 0) 30%), url('https://picsum.photos/id/866/1200/700.jpg');
background: linear-gradient(-50deg, #fa7c30 30%, rgba(0, 0, 0, 0) 30%), url('https://picsum.photos/id/866/1200/700.jpg');
background-size: cover;
background-position: 50% 60%;
text-align: right;
}
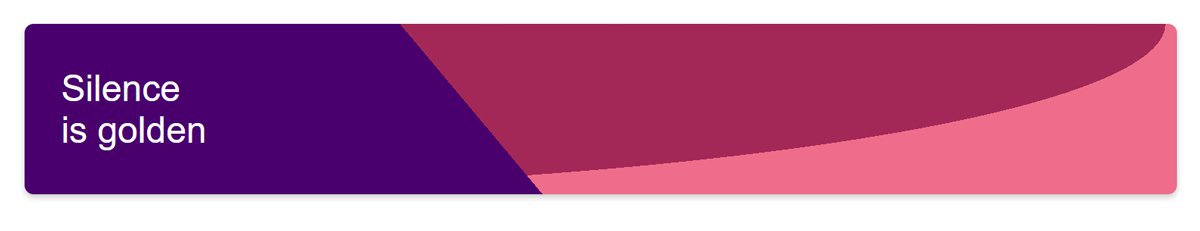
Пример №3: Используем 3 различных цвета для фона
В этом примере мы будем использовать 3 различных фоновых цвета, а также радиальный градиент.
Здесь мы используем следующие CSS стили:
.card-three {
color: #fff;
background: -o-linear-gradient(50deg, #49006d 40%, rgba(0, 0, 0, 0) 30%), -o-radial-gradient(farthest-corner at 0% 0%, #a32857 70%, #ee6d8a 70%);
background: -moz-linear-gradient(50deg, #49006d 40%, rgba(0, 0, 0, 0) 30%), -moz-radial-gradient(farthest-corner at 0% 0%, #a32857 70%, #ee6d8a 70%);
background: linear-gradient(50deg, #49006d 40%, rgba(0, 0, 0, 0) 30%), radial-gradient(farthest-corner at 0% 0%, #a32857 70%, #ee6d8a 70%);
}
Пример №4: Используем 3 различных фоновых цвета
В этом примере мы будем использовать просто 3 различных фоновых цвета.
Здесь мы используем следующие CSS стили:
.card-four {
color: #fff;
background: -webkit-linear-gradient(50deg, #184a45 30%, rgba(0,0,0,0) 30%), -webkit-linear-gradient(30deg, #ff6f61 60%, #b5bab6 60%);
background: -o-linear-gradient(50deg, #184a45 30%, rgba(0,0,0,0) 30%), -o-linear-gradient(30deg, #ff6f61 60%, #b5bab6 60%);
background: -moz-linear-gradient(50deg, #184a45 30%, rgba(0,0,0,0) 30%), -moz-linear-gradient(30deg, #ff6f61 60%, #b5bab6 60%);
background: linear-gradient(50deg, #184a45 30%, rgba(0,0,0,0) 30%), linear-gradient(30deg, #ff6f61 60%, #b5bab6 60%);
}
Вот и все на сегодня, спасибо за внимание!