
Как переместить файлы JavaScript в футер сайта на WordPress
Ранее мы писали о том, как правильно подключать JavaScript и стили CSS в WordPress. А в этой статье мы покажем вам, как правильно переместить файлы JavaScript в нижний колонтитул (футер) сайта на CMS WordPress. Это позволит улучшить время загрузки вашего сайта и скорость отображения страницы, ведь файлы скриптов в секции HEAD блокируют загрузку страницы, пока те полностью не загрузятся.
Преимущества от переноса файлов JavaScript в футер
JavaScript – это язык программирования на стороне клиента. Он запускается и выполняется веб-браузером пользователя, а не на стороне сервера. Когда файлы JavaScript размещаются в шапке сайта, браузеры будут обрабатывать JavaScript перед загрузкой остальной части страницы сайта, что скажется на скорости этой загрузки. А когда скрипты размещены в подвале сайта, сервер быстрее будет обрабатывать и показывать страницу, а после этого уже браузер пользователя будет выполнять файлы JavaScript. Поскольку весь рендеринг на стороне сервера уже будет выполнен, файлы JavaScript будут загружаться в фоновом режиме, что ускорит общую загрузку страницы.
Другим важным преимуществом от этого будет улучшение показателя скорости загрузки в метриках основных поисковых систем. Как вы уже знаете, скорость загрузки сайта является одним из важных показателей при ранжировании в результатах поиска. Более быстрые сайты с большей вероятностью будут занимать более высокие позиции, чем сайты с медленной скоростью загрузки.
Правильный способ подключения скриптов в WordPress
WordPress имеет мощную систему очередности загрузки, которая позволяет разработчикам добавлять скрипты в очередь и загружать их по мере необходимости. Правильное выполнение скриптов (а также CSS-стилей) может значительно повысить скорость загрузки страницы.
Мы уже рассматривали правильный способ подключения скриптов ВордПресс, приведем лишь часть кода из файла functions.php активной темы:
function podklyucheniye_scriptov(){
// Регистрируем скрипт в системе (для темы):
wp_register_script( 'nekiy-script', get_template_directory_uri() . '/js/nekiy-script.js', array( 'jquery' ), '25052018', true );
// После регистрации мы можем ставить в очередь вызов скрипта для любого плагина или темы:
wp_enqueue_script( 'nekiy-script' );
}
add_action( 'wp_enqueue_scripts', 'podklyucheniye_scriptov' );
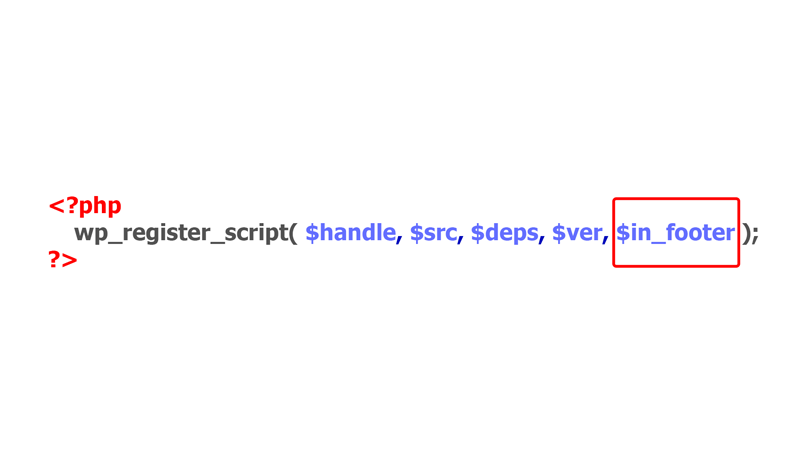
В этом коде мы использовали функцию wp_register_script(). Эта функция имеет следующие параметры:
<?php wp_register_script( $handle, $src, $deps, $ver, $in_footer ); ?>
Чтобы переместить подключение скрипта в футер страницы сайта на WordPress, все, что вам нужно сделать, — установить для 5-го параметра $in_footer значение true.
Возможные проблемы при перемещении скриптов в футер:
Практически все плагины WordPress добавляют свои собственные файлы JavaScript на страницы внутри <head> или даже внутри тела страницы. Чтобы переместить эти скрипты в нижнюю часть сайта, вам нужно будет отредактировать файлы плагинов, в которых происходит подключение скриптов, и правильно переместить скрипты в футер.
Как найти файлы плагинов, в которых происходит подключение скриптов? Вы можете использовать функцию поиска по тексту в файловых менеджерах типа Total Commander. Достаточно искать словосочетание «wp_register_script» в папке /wp-content/plugins/. Если вы нашли файл плагина, в котором используется подключение JavaScript, то все, что вам нужно сделать, это изменить функцию wp_register_script и добавить true (или изменить с false) для 5-го параметра $in_footer.
Если плагин или тема добавляют JavaScript в тело контента, вам нужно скопировать и перенести исходный код скрипта в отдельный .js файл. После этого используйте функцию wp_register_script(), как показано выше, чтобы подключить этот файл в футере.
Важно понимать, что когда вы будете обновлять плагины, ваши изменения будут утеряны. Лучший способ решить эту проблему – отменить регистрацию скрипта (с помощью функции wp_deregister_script) и затем повторно зарегистрировать его из файла functions.php вашей активной темы.
Мы надеемся, что эта статья помогла вам переместить файлы JavaScript в футер и, тем самым, улучшить скорость загрузки страниц вашего сайта на WordPress.