
Как получить API-ключ для использования в Google Картах (2024)
Для корректной работы всех приложений (сервисов) Google требуется аутентификация, которая подразумевает получение уникального API ключа.
До конца 2016 года еще можно было использовать такие сервисы как Google Maps без использования API ключа, но теперь всем новым пользователям обязательно нужно его получить.
Если вы хотите добавить новую Google-карту на свой сайт – вам будет нужен API-ключ. В сегодняшней статье мы детально рассмотрим практические шаги, которые необходимы для получения ключа API Google Карт.
UPDATE: получение API ключа для Google Карты в 2024 году
Чтобы начать использовать JavaScript API для Гугл Карт, вам нужно создать проект, в котором указаны ваши платежные данные учетной записи, а также для которого включен JavaScript API Google Карт. Ниже более подробно об основных шагах запуска проекта.
На сегодняшний день Google перевел все свои сервисы в консоль Google Cloud (ее также называют Cloud Console). Эта консоль предоставляет доступ ко всем сервисам, наборам API и SDK, других полезных функций. Если у вас есть почта Google – значит у вас есть доступ и к консоли Google Cloud. Сейчас главное для полноценного доступа – вы должны указать свои платежные данные (банковскую карточку, адрес). С большинством сервисов вы сможете работать бесплатно, но свои платежные данные вы должны указать.
Сейчас для бесплатного использования сервиса платформы Google Карт вам каждый месяц автоматически будут предоставляться бонусные средства в размере 200$ долларов США. Этого должно хватить даже для среднего размера сайта. Примерная стоимость использования составляет 7$ (долларов США) за 1000 загрузок одной карты.
Кстати, вы можете воспользоваться калькулятором оплаты от Google, чтобы рассчитать стоимость использования для каждого API или SDK карт.
Одним из сервисов в консоли Google Cloud является платформа Google Maps, которая содержит набор API и SDK, которые нужны вам для размещения карт Google на вашем сайте. Чтобы начать работу с платформой Google Карт, вам нужно пройти следующие шаги:
- Создать платежный счет (то есть, указать свои банковские реквизиты в настройках консоли Google)
- Создать проект в консоли Google Cloud
- Включить один или более API (или SDK) (сейчас активация всех связанных служб и API происходит при создании проекта и нажатии лишь одной кнопки Continue)
- Получить ключ API для Гугл Карты.
- Добавить JavaScript код с API ключом на свой сайт.
- Ограничить доступ к использованию вашего ключа API (чтобы не платить лишние деньги).
Теперь давайте более подробно пройдемся по каждому пункту.
Шаг №1: Создание платежного счета
- Перейдите к консоли Google Cloud Platform по этой ссылке.
- Нажмите кнопку меню (три горизонтальные черты) и выберите пункт Платежи (Оплата, Billing).
- Настройте свой платежный счет, следуя инструкциям.
Шаг №2: Создание проекта
В верхнем меню рядом с надписью Google Cloud Platform, выберите пункт Выбрать проект (Select a project). Здесь вы можете выбрать имеющийся проект, или же создать новый, нажав кнопку Новый проект (New Project).
На странице создания Нового проекта заполните необходимую информацию:
- Название проекта: Укажите название проекта (желательно давать описательное название, чтобы потом вам было проще). Название проекта можно изменить в любое время.
- Местоположение: Если у вас есть организация, с которой вы хотите связать свой проект, нажмите кнопку Обзор и выберите ее, иначе выберите «Без организации».
- Нажмите кнопку Создать (Create)
Шаг №3: Получение JavaScript API ключа для Гугл Карты
Чтобы использовать JavaScript API Карт, у вас должен быть ключ API. Ключ API – это уникальный идентификатор, который используется для проверки подлинности запросов, связанных с вашим проектом, для целевого использования и выставления счетов.
В одном проекте может быть несколько ключей API, но должен быть хотя бы один. Чтобы получить ключ API, выполните следующее:
- В консоли Google Cloud Platform нажмите кнопку меню и выберите APIs & Services > Учетные данные. Или же Google Cloud → Cloud overview → Dashboard → APIs & Services → Credentials.
- На странице Учетные данные выберите Создать учетные данные > Ключ API.
- После этого появится диалоговое окно «Ключ API создан», в котором вы увидите вновь созданный API ключ (набор цифр и букв). Скопируйте его в свои заметки.
Теперь желательно добавить ограничения к использованию этого ключа API. В этом же диалоговом окне нажмите кнопку Применить ограничения для ключа. Укажите, например, домен своего сайта, чтобы использовать только на нем созданный API ключ.
Шаг №4: Включение одного или более API (или SDK)
Чтобы использовать платформу Google Maps, нужно включить API или SDK, которые вы планируете использовать в своем проекте. Заметьте, что для некоторых интеграции нужно включить несколько API / SDK. Перейдите по следующей ссылке и выберите нужные сервисы. Щелкните на нужном сервисе и в появившемся окне нажмите Включить (Enable).
В новых версиях Консоли Google включение всех связанных сервисов происходит сразу при создании проекта и выборе необходимого вам функционала.
Шаг №5: Использование ключа API на своем сайте
Теперь вы можете добавить ключ API к вашим запросам, например, запросу Карт Google на своем сайте.
Ключ API нужно включать в каждый JavaScript запрос API Google Карт. Пример использования (по подключению библиотек карт и маркеров на карте):
<script async src="https://maps.googleapis.com/maps/api/js?key=ВАШ_API_КЛЮЧ&callback=initMap&libraries=maps,marker"></script>
Замените ВАШ_API_КЛЮЧ на ранее созданный ключ API, добавьте этот код на свой сайт и теперь вы можете использовать сервис Google Maps на полную мощность!
Эта инструкция была обновлена в 2024 году.
Внимание! Ниже идет устаревшая информация (инструкция действительна до 2018 года).
Получение Google API ключа
Существует множество программных интерфейсов приложения (API), которые поддерживаются сервисом Google Developers. Если вы хотите разместить на своем сайте Карты от Google, значит вам нужен ключ Google Maps JavaScript API.
Заметка: Google Maps JavaScript API разделен на два тарифных плана – Стандарт и Премиум. Для большинства сайтов подойдет стандартный план, который предусматривает бесплатный доступ к 25 000 загрузкам (просмотрам) карт в день. Если просмотров больше 25000 и меньше 100000, тогда вам нужно будет платить приблизительно 0,50 доллара за 1000 дополнительных просмотров. Если ваш сайт генерирует трафик больше чем 100 тыс. просмотров карты в день, тогда вам нужен будет Премиум план.
Давайте начнем и добавим Google карту на свой сайт.
Первым шагом будет получение API ключа Google Карт. Для этого вам нужна будет любая учетная запись Google (она бесплатна; если вы пользуетесь почтой Google GMail – значит она у вас уже есть).
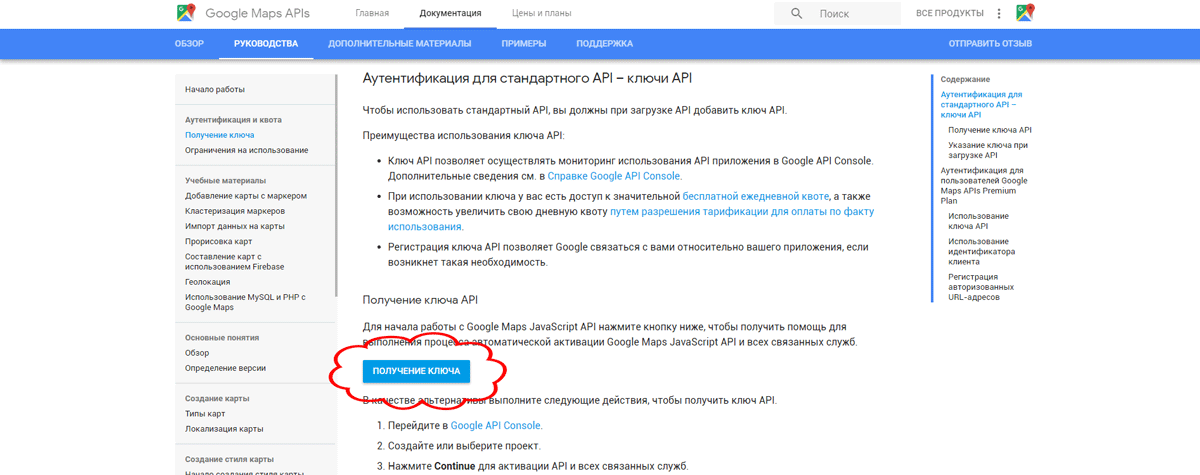
Войдите в учетную запись Google и перейдите на страницу Google Maps JavaScript API.
Прокрутите немного ниже и затем нажмите большую синюю кнопку «Получение ключа» (Get a key).

Это откроет лайтбокс-форму создания ключа. В выпадающем списке вы можете выбрать из существующих проектов, или создать новый. Давайте создадим новый проект, для это нужно в выпадающем списке выбрать + Создать новый проект (+ Create a new project). Введите понятное для вас название проекта и нажмите кнопку Далее (Next). Если это ваш новый проект, чтобы продолжить вам нужно будет согласиться с условиями обслуживания Google.
Через несколько секунд вы увидите сгенерированный ключ API Google Карт (это будет набор цифр и букв состоящий из 40 символов). Скопируйте его и сохраните в доступном месте для последующего использования.
Защита ключа API Карт Google
Следующий шаг – улучшить безопасность вашего нового приложения. Для этого нажмите ссылку API Console под полем с вашим API ключом. Откроется новое окно, в котором вы можете ограничить использование своего API-ключа только на своем веб-сайте. Это означает, что только вы сможете использовать ключ, а это защитит ключ от использования несанкционированным пользователем (тем самым вы сохраните свой бюджет).
Чтобы отображать карты на своем сайте, выберите опцию HTTP источники перехода (веб-сайты).
Ниже откроется поле для добавления разрешенных доменов. Добавьте их в необходимом формате: *.ДОМЕН.com/*. Замените ДОМЕН.com на свой домен.
Звездочки и слешы должны быть указаны именно так (этим вы разрешите все страницы всех поддоменов вашего сайта). Если вам нужно добавить несколько доменов, укажите их в новой строке ниже, по одному домену за раз.
После этого нажмите кнопку «Сохранить». И уже через 5 минут вы можете использовать свой новый API-ключ для Google Карты.
Как использовать ключ
Чтобы добавить Гугл Карту на сайт, вы можете воспользоваться iframe, либо же JavaScript-кодом. В обоих случаях нужен будет ключ. Более подробная информация по добавлению своего сайта на Гугл-карты описана здесь.
Вставка карты Гугл с помощью JavaScript выглядит примерно так:
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" type="text/javascript"></script>
Замените YOUR_API_KEY на ранее полученный ключ и ваша карта должна заработать!
Рекомендую продолжить практику: Как добавить карту от Google Maps на свой сайт (с маркером и текстом)
Я надеюсь, что этот короткий урок поможет вам легко создавать ключ API Google Maps и наслаждаться Гугл Картой на своем сайте. Не стесняйтесь делиться своими мыслями в комментариях ниже.


















Adward
По адресу https://developers.google.com/maps/documentation/javascript/get-api-key сейчас, похоже нет кнопки [Get API key] — вместо нее есть большай синяя кнопка [Get Started]
Если там сказать «Create new project» — то через минуту перекидывает на [Включить оплату для проекта] и [Создать платежный аккаунт]. Похоже, что всё грустно, гугл карты стали платными 🙁
ZAnatoly
Да, увы. Постараюсь поскорее разобраться в новшествах и обновить статью.
Тимур
Все правильно, кроме одного — при регистрации Гугл не дает возможность создать «личный» аккаунт, только «бизнес». Сами понимаете, что это может означать в дальнейшем, при том, что они берут данные вашей карты. В ФБ страницы тоже вначале были бесплатны, а потом их стали убирать из видимости, и теперь видимость толком только через рекламу.
Nataliia
Условно-бесплатный период дается теперь на 12 месяцев с бонусами в 300 долларов.
Более подробно на сайте google https://cloud.google.com/free/docs/frequently-asked-questions?_ga=2.79270612.-1553565139.1540808669
Владимир
Этак скоро и Яндекс скурвится… хотя других карт много…