
Как создать простые кнопки с помощью CSS3
В сегодняшнем уроке мы на практике сделаем несколько классных, но простых, кнопок с помощью CSS3 стилей. Вы можете их использовать для красивого оформления пользовательского интерфейса своих проектов. Итак, приступим…
Шаг №1 – HTML код (каркас)
Каркасный HTML-код очень простой, мы создадим 3 тега ссылки (<a>) с классом button, и, поскольку мы будем использовать три разных цветовых стиля, присвоим каждой ссылке свой класс для цвета.
<html> <body> <div id="buttons"> <a href="#" class="button green">кнопка 1</a> <a href="#" class="button blue">кнопка 2</a> <a href="#" class="button gray">кнопка 3</a> </div> </body> </html>
Шаг №2 – Основные CSS стили
Теперь мы начнем придавать основные формы и стили кнопкам. Мы будем использовать свойство display: inline-block, чтобы другие кнопки могли располагаться рядом, а не с новой строки. Остальные свойства являются базовыми стилями CSS, вам не составит труда их понять.
.button {
display: inline-block;
position: relative;
margin: 10px;
padding: 0 20px;
text-align: center;
text-decoration: none;
font: bold 12px/25px Arial, sans-serif;
color: #fff;
}
Прежде чем перейти к более продвинутым CSS3 стилям, давайте просто добавим несколько цветовых решений для фонового цвета кнопок.
.green {background: #94d800;}
.blue {background: #70c9e3;}
.gray {background: #d3d3d3;}
Шаг №3 – Продвинутые CSS3 стили
Теперь перейдем к самому интересному! Мы добавим закругленные углы, тени и базовую анимацию. Здесь мы используем различные префиксы для различных браузеров. Это необходимо, потому что эти свойства ведут себя по-разному в некоторых браузерах.
.button {
display: inline-block;
position: relative;
margin: 10px;
padding: 0 20px;
text-align: center;
text-decoration: none;
font: bold 12px/25px Arial, sans-serif;
color: #fff;
text-shadow: 1px 1px 1px rgba(255,255,255, .22);
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
border-radius: 30px;
-webkit-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
-moz-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
-webkit-transition: all 0.15s ease;
-moz-transition: all 0.15s ease;
-o-transition: all 0.15s ease;
-ms-transition: all 0.15s ease;
transition: all 0.15s ease;
}
Шаг №4 – Фоновые цвета кнопок
На этом шаге мы добавим CSS3-градиенты фона для каждого цветового стиля. Если вы хотите создать другие градиенты фона, просто измените цвета.
.green {
background: #94d800; /* старые браузеры */
background: -moz-linear-gradient(top, #94d800 0%, #7bb300 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#94d800), color-stop(100%, #7bb300)); /* Chrome, Safari4+ */
background: -webkit-linear-gradient(top, #94d800 0%, #7bb300 100%); /* Chrome10+, Safari5.1+ */
background: -o-linear-gradient(top, #94d800 0%, #7bb300 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #94d800 0%, #7bb300 100%); /* IE10+ */
background: linear-gradient(top, #94d800 0%, #7bb300 100%); /* W3C */
}
.blue {
background: #00c5ff; /* старые браузеры */
background: -moz-linear-gradient(top, #00c5ff 0%, #12a3ce 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#00c5ff), color-stop(100%, #12a3ce)); /* Chrome, Safari4+ */
background: -webkit-linear-gradient(top, #00c5ff 0%, #12a3ce 100%); /* Chrome10+, Safari5.1+ */
background: -o-linear-gradient(top, #00c5ff 0%, #12a3ce 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #00c5ff 0%, #12a3ce 100%); /* IE10+ */
background: linear-gradient(top, #00c5ff 0%, #12a3ce 100%); /* W3C */
}
.gray {
background: #cccccc; /* старые браузеры */
background: -moz-linear-gradient(top, #cccccc 0%, #afafaf 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cccccc), color-stop(100%, #afafaf)); /* Chrome, Safari4+ */
background: -webkit-linear-gradient(top, #cccccc 0%, #afafaf 100%); /* Chrome10+, Safari5.1+ */
background: -o-linear-gradient(top, #cccccc 0%, #afafaf 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #cccccc 0%, #afafaf 100%); /* IE10+ */
background: linear-gradient(top, #cccccc 0%, #afafaf 100%); /* W3C */
}
Шаг №5 – Стили кнопок при наведении и нажатии
Для состояния наведения на кнопку и ее нажатия мы просто изменим параметры свойства box-shadows.
Наведение (стили при наведении кнопки мыши)
.button:hover {
-webkit-box-shadow: 1px 1px 1px rgba(0,0,0,.29), inset 0px 0px 2px rgba(0,0,0, .5);
-moz-box-shadow: 1px 1px 1px rgba(0,0,0,.29), inset 0px 0px 2px rgba(0,0,0, .5);
box-shadow: 1px 1px 1px rgba(0,0,0,.29), inset 0px 0px 2px rgba(0,0,0, .5);
}
Стили, которые срабатывают при нажатии кнопки
.button:active {
-webkit-box-shadow: inset 0 0 3px rgba(0,0,0, .8);
-moz-box-shadow: inset 0 0 3px rgba(0,0,0, .8);
box-shadow: inset 0 0 3px rgba(0,0,0, .8);
}
И в заключение…
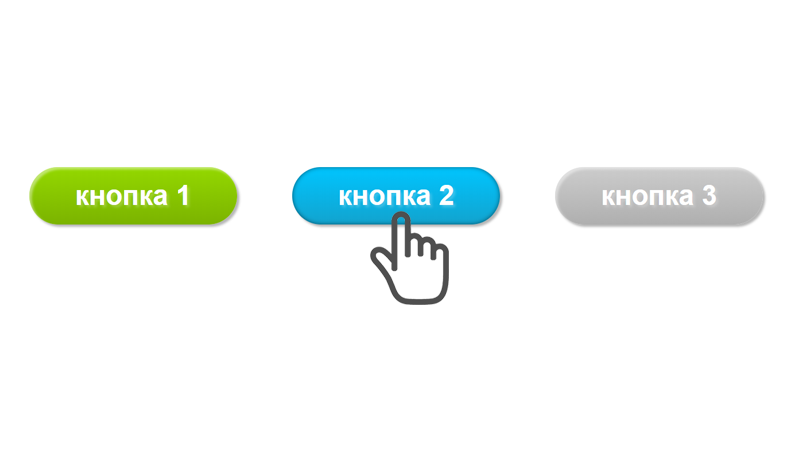
Вот и все! Мы создали простые, но красивые и симпатичные кнопки, с помощью лишь CSS3 стилей. Надеемся, что вам понравился сегодняшний урок. Спасибо, что читаете нас!
















