
Як створити прості кнопки за допомогою CSS3
У сьогоднішньому уроці ми на практиці зробимо кілька класних, але простих, кнопок за допомогою CSS3 стилів. Ви можете їх використовувати для красивого оформлення користувацького інтерфейсу своїх проектів. Отже, приступимо…
Крок №1 – HTML код (каркас)
Каркасний HTML-код дуже простий, ми створимо 3 тега для посилання (<a>) з класом button, і, оскільки ми будемо використовувати три різних колірних стилів, дамо кожному посиланню свій клас для кольору.
<html> <body> <div id="buttons"> <a href="#" class="button green">кнопка 1</a> <a href="#" class="button blue">кнопка 2</a> <a href="#" class="button gray">кнопка 3</a> </div> </body> </html>
Крок №2 – Основні CSS стилі
Тепер ми почнемо надавати основні форми і стилі кнопкам. Ми будемо використовувати властивість display: inline-block, щоб інші кнопки могли розташовуватися поруч, а не з нового рядка. Решта властивостей є базовими стилями CSS, вам не складе труднощів їх зрозуміти.
.button {
display: inline-block;
position: relative;
margin: 10px;
padding: 0 20px;
text-align: center;
text-decoration: none;
font: bold 12px/25px Arial, sans-serif;
color: #fff;
}
Перш ніж перейти до більш просунутих CSS3 стилів, давайте просто додамо кілька колірних рішень для фонового кольору кнопок.
.green {background: #94d800;}
.blue {background: #70c9e3;}
.gray {background: #d3d3d3;}
Крок №3 – Просунуті CSS3 стилі
Тепер перейдемо до найцікавішого! Ми додамо закруглені кути, тіні і базову анімацію. Тут ми використовуємо різні префікси для різних браузерів. Це необхідно, тому що ці властивості поводяться по-різному в деяких браузерах.
.button {
display: inline-block;
position: relative;
margin: 10px;
padding: 0 20px;
text-align: center;
text-decoration: none;
font: bold 12px/25px Arial, sans-serif;
color: #fff;
text-shadow: 1px 1px 1px rgba(255,255,255, .22);
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
border-radius: 30px;
-webkit-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
-moz-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
-webkit-transition: all 0.15s ease;
-moz-transition: all 0.15s ease;
-o-transition: all 0.15s ease;
-ms-transition: all 0.15s ease;
transition: all 0.15s ease;
}
Крок №4 – Фонові кольори кнопок
На цьому кроці ми додамо CSS3-градієнти фону для кожного колірного стилю. Якщо ви хочете створити інші градієнти фону, просто змініть кольори.
.green {
background: #94d800; /* старі браузери */
background: -moz-linear-gradient(top, #94d800 0%, #7bb300 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#94d800), color-stop(100%, #7bb300)); /* Chrome, Safari4+ */
background: -webkit-linear-gradient(top, #94d800 0%, #7bb300 100%); /* Chrome10+, Safari5.1+ */
background: -o-linear-gradient(top, #94d800 0%, #7bb300 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #94d800 0%, #7bb300 100%); /* IE10+ */
background: linear-gradient(top, #94d800 0%, #7bb300 100%); /* W3C */
}
.blue {
background: #00c5ff; /* старі браузери */
background: -moz-linear-gradient(top, #00c5ff 0%, #12a3ce 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#00c5ff), color-stop(100%, #12a3ce)); /* Chrome, Safari4+ */
background: -webkit-linear-gradient(top, #00c5ff 0%, #12a3ce 100%); /* Chrome10+, Safari5.1+ */
background: -o-linear-gradient(top, #00c5ff 0%, #12a3ce 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #00c5ff 0%, #12a3ce 100%); /* IE10+ */
background: linear-gradient(top, #00c5ff 0%, #12a3ce 100%); /* W3C */
}
.gray {
background: #cccccc; /* старі браузери */
background: -moz-linear-gradient(top, #cccccc 0%, #afafaf 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cccccc), color-stop(100%, #afafaf)); /* Chrome, Safari4+ */
background: -webkit-linear-gradient(top, #cccccc 0%, #afafaf 100%); /* Chrome10+, Safari5.1+ */
background: -o-linear-gradient(top, #cccccc 0%, #afafaf 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #cccccc 0%, #afafaf 100%); /* IE10+ */
background: linear-gradient(top, #cccccc 0%, #afafaf 100%); /* W3C */
}
Крок №5 – Стилі кнопок при наведенні і натисканні
Для стану наведення на кнопку та її натискання ми просто змінимо параметри властивості box-shadows.
Наведення (стилі при наведенні кнопки миші)
.button:hover {
-webkit-box-shadow: 1px 1px 1px rgba(0,0,0,.29), inset 0px 0px 2px rgba(0,0,0, .5);
-moz-box-shadow: 1px 1px 1px rgba(0,0,0,.29), inset 0px 0px 2px rgba(0,0,0, .5);
box-shadow: 1px 1px 1px rgba(0,0,0,.29), inset 0px 0px 2px rgba(0,0,0, .5);
}
Стилі, які спрацьовують при натисканні кнопки
.button:active {
-webkit-box-shadow: inset 0 0 3px rgba(0,0,0, .8);
-moz-box-shadow: inset 0 0 3px rgba(0,0,0, .8);
box-shadow: inset 0 0 3px rgba(0,0,0, .8);
}
І на закінчення…
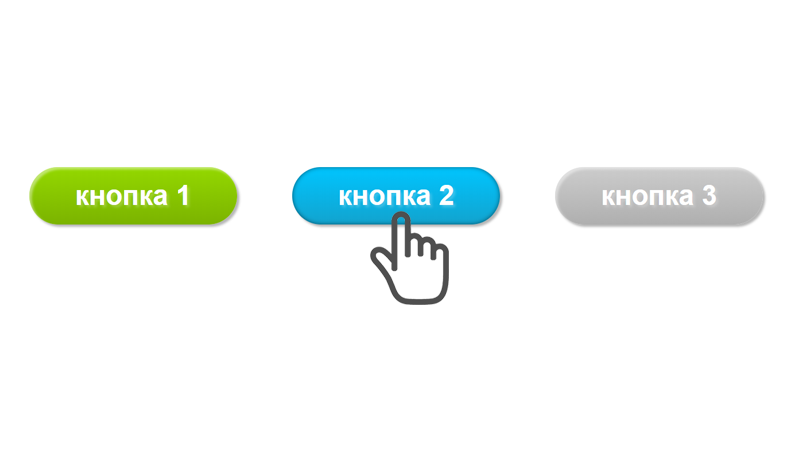
От і все! Ми створили прості, але красиві і симпатичні кнопки, з допомогою лише CSS3 стилів. Сподіваємося, що вам сподобався сьогоднішній урок. Дякуємо, що читаєте нас!