
Как создать собственный шаблон страницы WordPress
Шаблоны страниц в WordPress являются отличным способом изменить структуру страниц или добавить им функциональности. Создание собственного шаблона страниц может быть не простым делом, особенно для новичков, поэтому мы постараемся детально осветить этот процесс. Наличие базовых знаний HTML, CSS и PHP поможет вам быстрее усвоить урок, хотя это и не требуется, если вы будете делать все по образцу. Вы сможете создавать и развертывать столько различных шаблонов, сколько потребуется, что открывает поистине множество возможностей для тонкой настройки вашего сайта на WordPress.
Зачем это может понадобиться?
Собственный шаблон будет полезен, если вы хотите получить на выходе страницу, которая выглядит совершенно иначе, чем остальной ваш сайт, но которая по-прежнему будет работать под управлением WordPress CMS. Это может быть домашняя страница, landing page (целевая/посадочная/рекламная страница), страница контактов, страница тарифных планов и т.д. Создание уникальной шаблонной страницы позволит расширить имеющийся функционал WordPress и изменить отображение содержимого на сайте по своему усмотрению. Например, вы хотите страницу с другими шрифтами, шапкой и футером, нежели на других страницах – все это возможно с собственным шаблоном ВордПресс страницы.
Как это работает?
Пользовательские шаблоны страниц в WordPress имеют специальный заголовок, который размещается в начале файла, указывающий движку свое системное имя.
Например,
/* Template Name: Custom Page Template */
, где Custom Page Template – системное название шаблона (и поэтому оно заккоментировано – т.е. не видно обычным посетителям сайта).
Теперь, если движок увидит, что странице присвоен этот шаблон – он выведет на экран именно его. По значению переменной Template Name, wordpress узнает о том, что этот файл нужно воспринимать как шаблон для страницы.
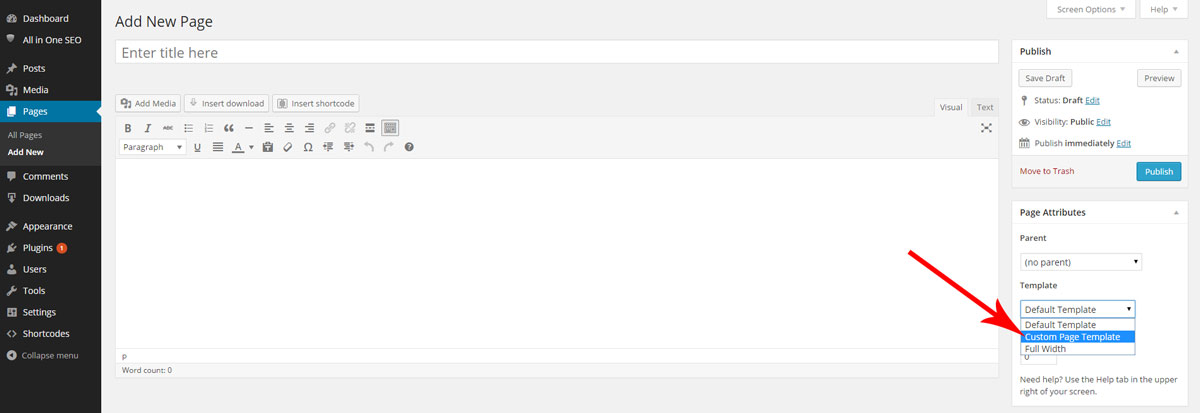
Как присвоить шаблон? В консоли сайта, когда вы создаете новую страницу (Страница – Добавить новую), в правой боковой панели «Атрибуты страницы» (Page Attributes) вы увидите вкладку «Шаблон» (Template), содержащую все доступные шаблоны. Выбирая шаблон – вы присваиваете его.
Указав шаблон «Custom Page Template» вы «прикажете» ВордПресс выводить контент страницы именно так, как спроектировали в шаблонном файле. Как спроектировать шаблон? Об этом далее.
Практика: создаем новый шаблон страницы
Есть несколько способов:
- создать совершенно новый шаблон
- взять за основу имеющиеся шаблоны в теме
Мы пойдем по второму пути – возьмем за основу шаблонный файл page.php из темы Twenty Fifteen, которая идет в комплекте с последней версией WordPress (4.1 – на момент написания урока), и немного его подкорректируем.
Давайте посмотрим на уже готовый шаблон, а потом подробно его разберем. Вот, что у меня получилось:
<?php
/*
Template Name: Custom Page Template
*/
get_header(); ?><!-- подключаем хедер - файл-шаблон header.php -->
<div id="primary" class="content-area"> <!-- основной контент -->
<div class="content">
<!-- проверяем наличие контента, если есть - выводим на экран -->
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif; ?>
</div>
</div><!-- конец основного контента -->
<?php get_sidebar(); ?> <!-- подключаем боковую колонку - сайдбар - файл-шаблон sidebar.php -->
<?php get_footer(); ?><!-- подключаем футер - файл-шаблон footer.php -->
А теперь пройдемся по пунктам.
1. Создаем пустой файл в текстовом редакторе Notepad++ и вставляем имя шаблона в самый верх:
<?php /* Template Name: Custom Page Template */ get_header(); ?>
Имя шаблона здесь включено в php-код, вызывающий шаблон хедера (header.php)
Выбираем кодировку: в Notepad++ идем Кодировки – Кодировать в UTF-8 (без BOM)
Сохраняем страницу в формате .php (в нашем примере template-custom.php) в папку с темой по адресу /wp-content/themes/ВАША-ТЕМА/. Вы можете использовать свое название, главное чтобы оно отличалось от уже имеющихся.
2. Добавляем html-разметку для контента и задаем условие для вывода контента:
<div id="primary" class="content-area"> <div class="content"> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <?php the_content(); ?> <?php endwhile; ?> <?php endif; ?> </div> </div>
3. Подключаем шаблон сайдбара (sidebar.php) — если нам нужна боковая колонка на сайте.
<?php get_sidebar(); ?>
4. Закрываем шаблон, подключив футер
<?php get_footer(); ?>
5. Сохраняем файл и создаем страницу в админке сайта, на основе только что созданного шаблона: идем в Консоль – Страницы – Создать новую.
Присваиваем название странице и заполняем область содержимого нужным контентом. В правой боковой колонке, в окне «Атрибуты страницы» (Page Attributes) из вкладки «Шаблон» (Template) выбираем созданный шаблон – Custom Page Template.
Публикуем страницу и… любуемся!
Некоторые моменты
- Как видите, шаблон страницы – это набор php-кода и html-разметки, другими словами – скелет страницы. С помощью подключаемых файлов стилей CSS мы, затем, добавляем визуальное оформление странице. А с помощью javascript расширяем функциональность.
CSS и Javascript, как правило, подключаются в файлеheader.phpи/или через очередь стилей/скриптов с функциямиwp_enqueue_style()иwp_enqueue_script(). - Один шаблон может вмещать в себя и другой/другие шаблоны.
- На основе этого урока теперь вы можете не только создавать новые шаблоны, но и редактировать уже имеющиеся в вашей теме (главное перед этим создать резервную копию темы).















Чарли
Спасибо за мануал, действительно легко!
Duratek
Для того чтобы создать страницу войдите в WordPress с достаточными привилегиями для создания статей. Выберите Administration Pages Add New для того чтобы начать работу с новой страницей.
Иван
Стоит задача подключить гугл конверсии к сайту. Требуется включить только на одну отслеживаемую страницу созданный под нее тег аналитики и разместить его между . В стандартном варианте можно это сделать добавив тег или в футер или в хедер, но тогда он будет на всех страницах, а нужно на одной, например на корзине или странице удачной оплаты.
Можно ли, например создав новый шаблон как то в него сразу включить это тег, что бы он был внутри body?
Или может существует вариант попроще вообще, подскажите пожалуйста.
SebWeo
Можно сделать это с помощью нового шаблона. А можно сделать и с помощью тега в футере (или хедере), обрамив код условием
IF. Например, показывать код только для страницы с нужным ID:if( is_page( ID страницы ) ){ //нужный код }. Оба метода рабочие — выбирайте под свои нужды.StreetManj10
Здравствуйте, подскажите пожалуйста на какой платформе лучше всего будет создать свой сообственый блог?
SebWeo
Могу порекомендовать WordPress.