
Манипулирование степенью важности загрузки ресурсов в браузере
Для браузера не все ресурсы обладают одинаковой степенью важности и приоритета. Каждый браузер имеет свою своеобразную эвристику, согласно которой он определяет, какие ресурсы загружать в первую очередь, а какие – позже. Например, CSS стили имеют более важный приоритет, чем скрипты и картинки.
Иногда браузер может неправильно расставлять приоритеты загрузки и подгружать с сервера менее важные ресурсы в самую первую очередь. Например, инструмент для повышения качества веб-страниц Lighthouse от компании Google рекомендует бороться с этим так: «Рассмотрите возможность использования <link rel=preload> для расстановки приоритетов при извлечении ресурсов, которые в данный момент запрашиваются при загрузке страницы».
В сегодняшней статье мы рассмотрим этот совет, а также некоторые другие, которые позволят адекватно влиять на оценку приоритетности контента в современных браузерах.
Что такое предварительная загрузка?
Предварительная загрузка – это способ, с помощью которого мы можем явно увеличивать приоритет одних ресурсов и, соответственно, неявно уменьшать важность других.
Некоторые ресурсы обнаруживаются браузером позже, чем другие, например ресурсы, которые внедряются через скрипт, шрифты или фоновые картинки, которые обнаруживаются браузером только при построении дерева DOM. Предварительная загрузка указывает браузеру загружать ресурс еще до того, как он его обнаружит. Предварительная загрузка также позволяет разделить по времени загрузку файла и его выполнение. Например, ее можно использовать для асинхронной загрузки CSS файлов. Это позволяет загружать на ранних этапах критически важные ресурсы, т.е., ресурсы, которые должны быть загружены до начального рендеринга. Данные ресурсы, такие как CSS, имеют решающее значение для получения первых пикселей на экране пользователя.
Приоритеты по умолчанию в браузере
Браузер назначает разные приоритеты разным типам ресурсов в зависимости от их важности. Так, например, тег <link rel="stylesheet"> в секции <head> страницы будет загружен в Chrome с более высоким приоритетом, чем тег <script>. Также можно понижать приоритет для скриптов, если использовать атрибут async (или defer), что указывает на то, что файл может загружаться и выполняться асинхронно.
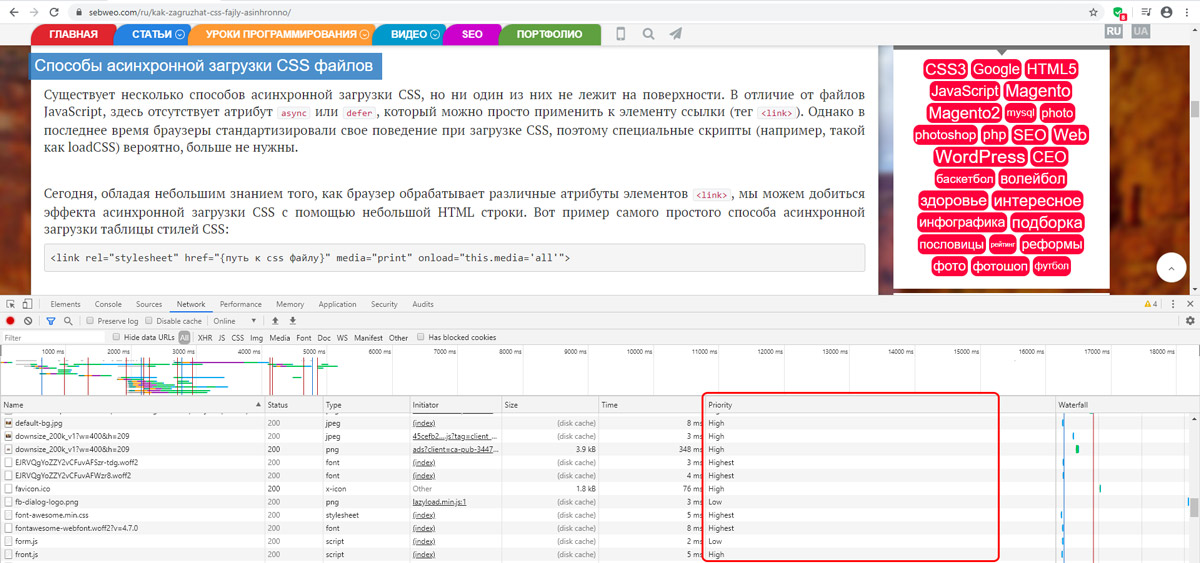
Приоритетность загрузки ресурсов влияет на общую производительность загрузки вашего сайта. Чтобы узнать приоритет, который браузер Chrome, например, назначает каждому ресурсу, вы можете воспользоваться инструментом для разработчиков в браузере. Для этого нажмите на странице любого сайта клавишу F12 (или сочетание клавиш Ctrl+Shift+I). Приоритетность вы можете увидеть на панели Сеть (Network), столбец Приоритет (Priority). Вот как это выглядит на нашем сайте:

Приоритетность загрузки ресурсов в Chrome Developer Tools. Если у вас нет столбца Приоритет, щелкните правой кнопкой мыши на заголовках столбцов и поставьте галочку напротив Priority.
С помощью этого инструмента вы сможете увидеть, какую важность браузер присваивает каждому ресурсу. Наиболее важные ресурсы имеют приоритет Highest, а наименее важные – Lowest.
Способы, которые позволяют управлять приоритетом загрузки ресурсов
Если некоторые ресурсы на вашем сайте имеют очень важное значение для пользователей, но загружаются с слишком низким приоритетом, вы можете попробовать исправить это с помощью одного из двух способов: использовать атрибут preload или preconnect. Также, если вы хотите, чтобы браузер извлекал некоторые ресурсы только тогда, когда они важны для других ресурсов, попробуйте атрибут prefetch.
А теперь давайте более детально рассмотрим каждый из этих трех способов.
Способ №1: Предварительная загрузка (preload)
Использование атрибута <link rel="preload"> информирует браузер о том, что в рамках текущей страницы необходим указанный ресурс, и его следует загружать как можно скорее. Вот примеры использования:
<link rel="preload" as="script" href="some-important-script.js"> <link rel="preload" as="style" href="some-important-styles.css">
Этот синтаксис вы уже, вероятно, встречали раньше. Возможно, кроме атрибута «as». Этот атрибут позволяет вам сообщить браузеру тип загружаемого ресурса, что позволит браузеру правильно его обработать. Без этого браузер не будет использовать предварительно загруженный ресурс. Ресурс загружается с таким же приоритетом, что и без использования атрибута, но теперь браузер знает об ресурсе заранее, что позволяет ему начать загрузку раньше.
Пример использования данного способа для загрузки шрифтов
Шрифты обычно подключаются из файлов CSS стилей. Чтобы сократить время отрисовки текста, а также, чтобы избежать резких изменений вида текста между системными и настраиваемыми шрифтами, вы можете использовать <link rel="preload"> в HTML-коде, чтобы указать браузеру на высокий приоритет загрузки шрифта:
<link rel="preload" as="font" crossorigin="crossorigin" type="font/woff2" href="some-important-font.woff2">
Обратите внимание, что использование атрибута crossorigin важно здесь, — без этого атрибута предварительно загруженный шрифт будет игнорироваться браузером. Это связано с тем, что ожидается, что шрифты будут выбираться браузером анонимно, а запрос предварительной загрузки делается анонимным только с помощью атрибута crossorigin.
Предупреждение. Если вы используете CDN, например, Google Fonts, эффективнее использовать вместо этого <link rel="preconnect">.
Способ №2: Предварительное подключение (preconnect)
Атрибут <link rel="preconnect"> информирует браузер о том, что ваша страница намерена установить соединение с другим источником, и что вы хотите, чтобы данный процесс начался как можно скорее.
Установка соединений часто требует значительного времени, особенно когда речь идет о безопасных соединениях или в медленных сетях, поскольку сюда может включаться поиск DNS, перенаправления и обратные вызовы к конечному серверу. Позаботившись об эффективной установке соединений, вы сможете улучшить скорость загрузки приложения для пользователя, и без негативного влияния на использование пропускной полосы. Большая часть времени при установке соединения тратится на ожидание, а не на обмен данными.
Информировать браузер о предварительном подключении довольно просто:
<link rel="preconnect" href="https://example.com">
В данном примере мы сообщаем браузеру, что намереваемся подключиться к example.com и получить оттуда контент.
Пример использования данного способа для загрузки потокового мультимедиа
С помощью данного способа вы можете сэкономить время на этапе подключения, и не обязательно сразу начинать извлекать контент. Ярким примером использования может служить потоковая передача мультимедиа из другого источника.
В зависимости от того, как ваша страница обрабатывает потоковый контент, вы можете подождать, пока ваши скрипты загрузятся и будут готовы к обработке потока. Атрибут preconnect помогает сократить время ожидания и начать работу с контентом, как только вы будете готовы.
Способ №3: Предварительная выборка (prefetch)
Атрибут <link rel="prefetch"> немного отличается от атрибутов <link rel="preload"> и <link rel="preconnect"> тем, что не пытается заставить что-то важное загружаться быстрее, — вместо этого он пытается что-то не очень важное обрабатывать раньше, если для этого есть возможность.
Он делает это, информируя браузер о ресурсе, который, как ожидается, потребуется в будущем, например, если пользователь выполнит ожидаемое нами действие. Эти ресурсы обрабатываются с самым низким приоритетом в браузере Chrome, когда текущая страница загружена и имеется доступная пропускная способность.
Это означает, что предварительная выборка наиболее подходит для того, чтобы выгрузить то, что пользователь может сделать дальше, и подготовиться к этому. Например, получить следующую страницу в пагинации (разбивке по страницам):
<link rel="prefetch" href="page-2.html">
Вот и все на сегодня. Спасибо, что читаете нас!