
Маніпулювання ступенем важливості завантаження ресурсів в браузері
Для браузера не всі ресурси володіють однаковим ступенем важливості та пріоритету. Кожен браузер має свою своєрідну евристику, згідно з якою він визначає, які ресурси завантажувати в першу чергу, а які – пізніше. Наприклад, CSS стилі мають більш важливий пріоритет, ніж скрипти і картинки.
Іноді браузер може неправильно розставляти пріоритети завантаження і довантажувати з сервера менш важливі ресурси в найпершу чергу. Наприклад, інструмент для підвищення якості веб-сторінок Lighthouse від компанії Google рекомендує боротися з цим так: «Розгляньте можливість використання <link rel=preload> для розстановки пріоритетів при отриманні ресурсів, які в даний момент запитуються при завантаженні сторінки».
В сьогоднішній статті ми розглянемо цю раду, а також деякі інші, які дозволять адекватно впливати на оцінку пріоритетності контенту в сучасних браузерах.
Що таке попереднє завантаження?
Попереднє завантаження – це спосіб, з допомогою якого ми можемо явно збільшувати пріоритет одних ресурсів і, відповідно, неявно зменшувати важливість інших.
Деякі ресурси браузер знаходить пізніше, ніж інші, наприклад ресурси, які впроваджуються через скрипт, шрифти або фонові картинки, які виявляються браузером тільки при побудові дерева DOM. Попереднє завантаження вказує браузеру завантажувати ресурс ще до того, як він його знайде. Попереднє завантаження також дозволяє розділити за часом завантаження файлу та його виконання. Наприклад, його можна використовувати для асинхронного завантаження CSS файлів. Це дозволяє завантажувати на ранніх етапах критично важливі ресурси, тобто, ресурси, які повинні бути завантажені до початкового рендеринга. Дані ресурси, такі як CSS, мають вирішальне значення для отримання перших пікселів на екрані користувача.
Пріоритети за замовчуванням у браузері
Браузер призначає різні пріоритети різним типам ресурсів в залежності від їх важливості. Так, наприклад, тег <link rel="stylesheet"> в секції <head> сторінки буде завантажений в Chrome з більш високим пріоритетом, ніж тег <script>. Також можна знижувати пріоритет для скриптів, якщо використовувати атрибут async (або defer), що вказує на те, що файл може завантажуватися і виконуватися асинхронно.
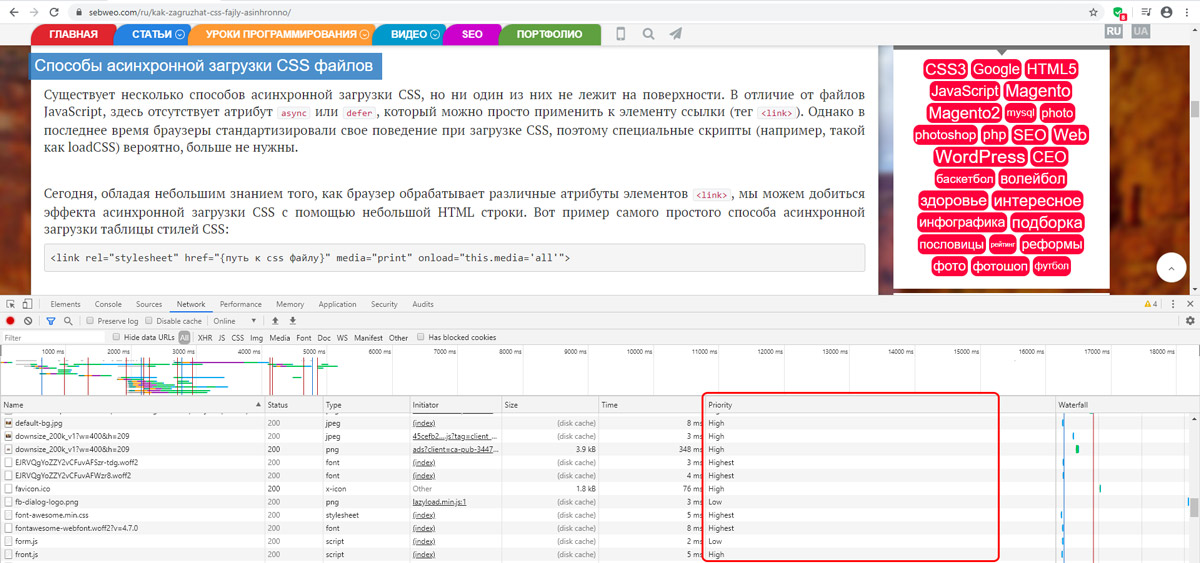
Пріоритетність завантаження ресурсів впливає на загальну продуктивність завантаження вашого сайту. Щоб дізнатися пріоритет, який браузер Chrome, наприклад, призначає кожному ресурсу, ви можете скористатися інструментом для розробників в браузері. Для цього натисніть на сторінці будь-якого сайту клавішу F12 (або поєднання клавіш Ctrl+Shift+I). Пріоритетність ви можете побачити на панелі Мережа (Network), стовпець Пріоритет (Priority). Ось як це виглядає на нашому сайті:

З допомогою цього інструменту ви зможете побачити, яку важливість браузер присвоює кожному ресурсу. Найбільш важливі ресурси мають пріоритет Highest, а найменш важливі – Lowest.
Способи, які дозволяють керувати пріоритетом завантаження ресурсів
Якщо деякі ресурси на вашому сайті мають дуже важливе значення для користувачів, але завантажуються з дуже низьким пріоритетом, ви можете спробувати виправити це за допомогою одного з двох способів: використовувати атрибут preload або preconnect. Також, якщо ви хочете, щоб браузер витягував деякі ресурси тільки тоді, коли вони важливі для інших ресурсів, спробуйте атрибут prefetch.
А тепер давайте більш детально розглянемо кожен з цих трьох способів.
Спосіб №1: Попереднє завантаження (preload)
Використання атрибуту <link rel="preload"> інформує браузер про те, що в рамках поточної сторінки необхідний зазначений ресурс, і його слід завантажувати якомога швидше. Ось приклади використання:
<link rel="preload" as="script" href="some-important-script.js"> <link rel="preload" as="style" href="some-important-styles.css">
Цей синтаксис ви вже, ймовірно, зустрічали раніше. Можливо, крім атрибуту «as». Цей атрибут дозволяє вам повідомити браузеру тип завантажуваного ресурсу, що дозволить браузеру правильно його обробити. Без цього браузер не буде використовувати попередньо завантажений ресурс. Ресурс завантажується з таким же пріоритетом, що і без використання атрибуту, але тепер браузер знає про ресурс заздалегідь, що дозволяє йому почати завантаження раніше.
Приклад використання даного способу для завантаження шрифтів
Шрифти зазвичай підключаються з файлів CSS стилів. Щоб скоротити час відтворення тексту, а також, щоб уникнути різких змін виду тексту між системними і налаштованим шрифтами, ви можете використовувати <link rel="preload"> в HTML-коді, щоб вказати браузеру на високий пріоритет завантаження шрифту:
<link rel="preload" as="font" crossorigin="crossorigin" type="font/woff2" href="some-important-font.woff2">
Зверніть увагу, що використання атрибуту crossorigin важливо тут, — без цього атрибута попередньо завантажений шрифт буде ігноруватися браузером. Це пов’язано з тим, що очікується, що шрифти будуть вибиратися браузером анонімно, а запит попереднього завантаження робиться анонімним тільки за допомогою атрибута crossorigin.
Попередження. Якщо ви використовуєте CDN, наприклад, Google Fonts, ефективніше використовувати замість цього <link rel="preconnect">.
Спосіб №2: Попереднє підключення (preconnect)
Атрибут <link rel="preconnect"> інформує браузер про те, що ваша сторінка має намір встановити з’єднання з іншим джерелом, і що ви хочете, щоб цей процес почався якомога швидше.
Встановлення з’єднань часто вимагає значного часу, особливо коли мова йде про безпечні з’єднання або у повільних мережах, оскільки сюди може включатися пошук DNS, перенаправлення і зворотні виклики до кінцевого сервера. Подбавши про ефективне встановлення з’єднань, ви зможете поліпшити швидкість завантаження застосунку для користувача, і без негативного впливу на використання пропускної смуги. Велика частина часу під час активного з’єднання витрачається на очікування, а не на обмін даними.
Інформувати браузер про попереднє підключення досить просто:
<link rel="preconnect" href="https://example.com">
В даному прикладі ми повідомляємо браузеру, що маємо намір підключитися до example.com і отримати звідти контент.
Приклад використання даного способу для завантаження потокового мультимедіа
З допомогою даного способу ви можете заощадити час на етапі підключення, і не обов’язково відразу починати витягувати контент. Яскравим прикладом використання може служити потокова передача мультимедіа з іншого джерела.
Залежно від того, як ваша сторінка обробляє потоковий контент, ви можете почекати, поки ваші скрипти завантажаться і будуть готові до обробки потоку. Атрибут preconnect допомагає скоротити час очікування і почати роботу з контентом, як тільки ви будете готові.
Спосіб №3: Попередня вибірка (prefetch)
Атрибут <link rel="prefetch"> трохи відрізняється від атрибутів <link rel="preload"> і <link rel="preconnect"> тим, що не намагається змусити щось важливе завантажуватися швидше, — замість цього він намагається щось не надто важливе обробляти раніше, якщо для цього є можливість.
Він робить це, інформуючи браузер про ресурс, який, як очікується, буде потрібен в майбутньому, наприклад, якщо користувач виконає очікувану нами дію. Ці ресурси обробляються з найнижчим пріоритетом в браузері Chrome, коли поточна сторінка завантажена і є доступна пропускна здатність.
Це означає, що попередня вибірка найбільш підходить для того, щоб вивантажити те, що користувач може зробити далі, і підготуватися до цього. Наприклад, отримати наступну сторінку в пагінації (розбивці по сторінках):
<link rel="prefetch" href="page-2.html">
Ось і все на сьогодні. Дякуємо, що читаєте нас!