
Обзор свойства line-height в CSS-стилях
С помощью свойства line-height в CSS устанавливается величина пространства между строками. В блочных элементах свойство влияет на минимальную высоту строк внутри элемента. Для встроенных элементов это свойство влияет на высоту, которая используется для вычисления высоты коробки (блока) строки.
Но, прежде чем мы начнем рассматривать свойство line-height более детально, мы должны дать пояснение двум важным моментам: область содержимого элемента (content-area) и коробка строки (line-box).
Область содержимого элемента (content-area) – это вычисленная высота области содержимого элемента. На размер области содержимого влияют такие свойства, как box-sizing, width, min-width, max-width, height, min-height и max-height. Вы можете представить себе область содержимого как область, которая содержит текст или графические элементы, для которых суммируются все вышеуказанные свойства.
Коробка строки (line-box). Каждая строка состоит из одного или нескольких встроенных элементов (HTML-тегов). Высота коробки строки зависит от высоты своих потомков. Браузер вычисляет высоту для каждого встроенного элемента и, следовательно, высоту строки (от самой высокой точки ее потомка до самой нижней точки ее потомка). Поэтому, коробка строки всегда имеет достаточную высоту, чтобы вместить все ее дочерние элементы (по умолчанию). Каждый элемент HTML представляет из себя набор таких «коробок». Если вы знаете высоту каждой коробки строки, тогда вы будете знать высоту этого элемента.
И одним из свойств, которые влияют на высоту коробки строки, является line-height (т.е., высота строки). Поскольку высота строки может быть выше высоты области содержимого, представьте себе свойство line-height как свойство, которое определяет виртуальную высоту элемента. Виртуальную, поскольку пространство, которое выше области содержимого, является невидимым.
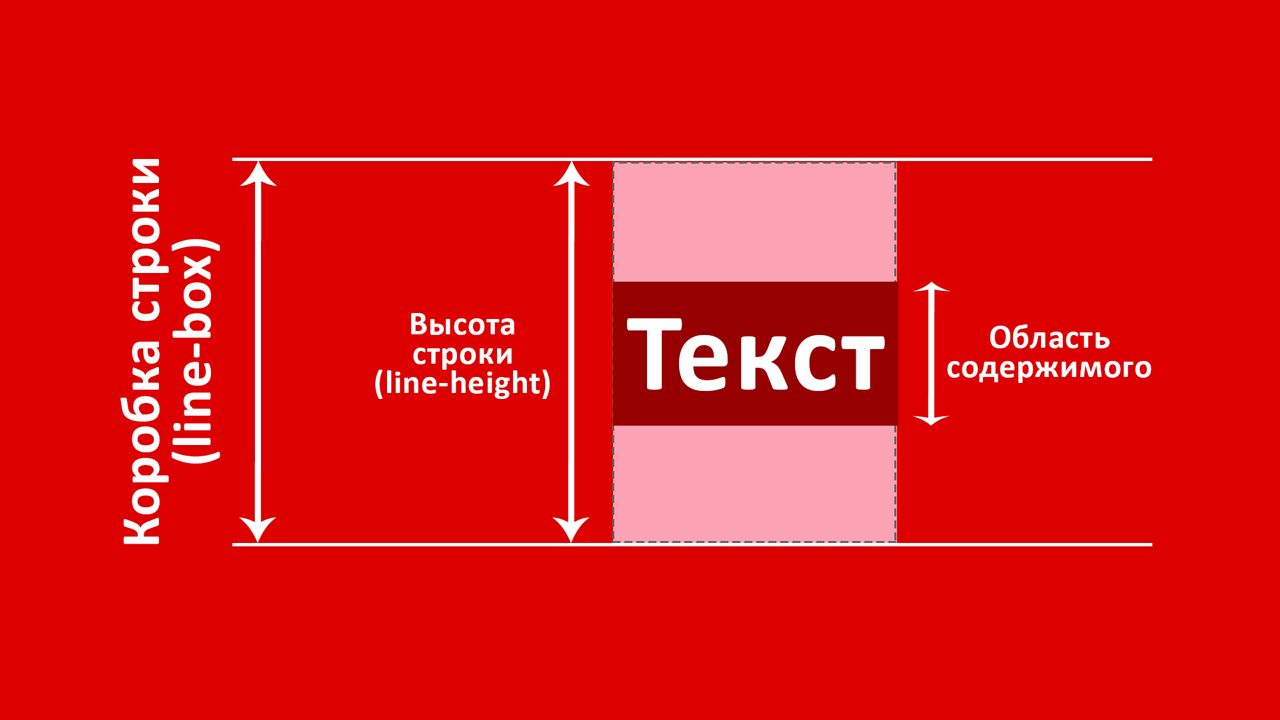
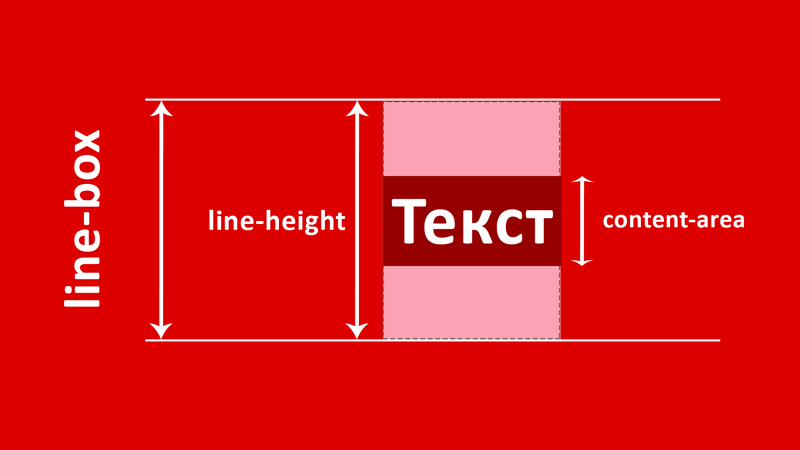
Графически это можно представить так:
Высота области содержимого, кроме прочего, определяется размером шрифта.
Высота, определенная в line-height, используется для вычисления высоты строки и коробки строки.
Встроенные элементы имеют две разные высоты. Вычисленная разница высот между высотой строки и области содержимого называется направляющей. Половина этой направляющей добавляется поверх области содержимого, а другая половина добавляется снизу. Поэтому область содержимого всегда находится в середине этой виртуальной области.
Исходя из общего вычисленного значения, высота строки (виртуальная область) может быть равной, большей или меньшей, чем область содержимого. Если значение высоты строки меньше, тогда направляющая имеет отрицательное значение, а коробка строки становится визуально меньше своих дочерних элементов.
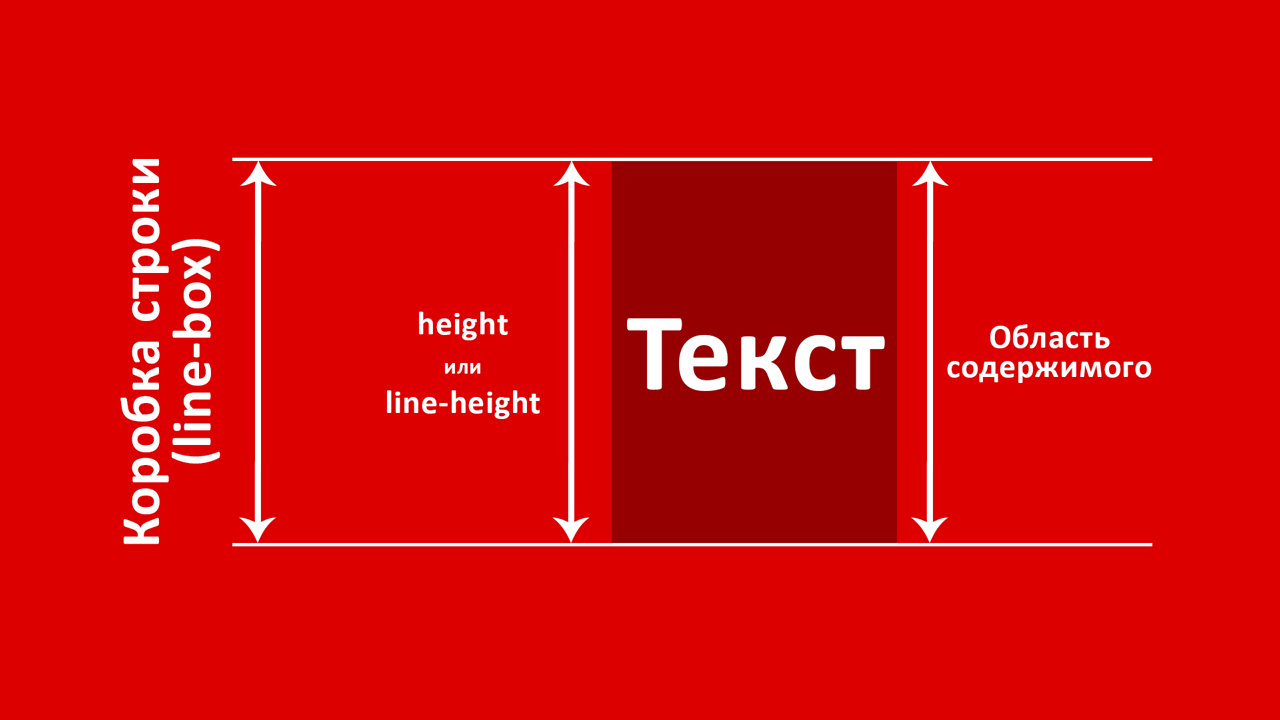
Встроенные элементы, на которые влияют эти правила:
- замененные встроенные элементы (
<img>,<input>,<svg>и т. д.) - блоки со свойством
inline-block - встроенные элементы, которые участвуют в конкретном контексте форматирования (например, в элементе
flexboxвсеflexэлементы блокируются)
Для этих конкретных встроенных элементов высота вычисляется на основе их значений height, margin и border. Если значение для height установлено в auto, тогда используется line-height, а область содержимого становится строго равной высоте строки.
Теперь осталось разобраться с проблемой, каково должно быть нормальное значение line-height? Не рекомендуется использовать line-height: 1; поскольку единичные значения (безразмерные) являются относительными по размеру шрифта, а не относительными по отношению к области содержимого. И очень часто это приводит к тому, что высота строки (виртуальная область) будет меньшей за область содержимого.
Если проанализировать шрифты из Google Web Fonts, то мы увидим, что более 90% из них имеют высоту строки (line-height) больше, чем 1. Поэтому, желательно использовать немного большие значения за 1.
Дополнительные сведения о вычислении коробки строки:
- для встроенных элементов,
paddingиborderувеличивают область фона, но не высоту области содержимого (и не высоту коробки строки). Поэтому область содержимого не всегда такова, какой она выглядит на экране. Свойстваmargin-topиmargin-bottomне имеют влияния. - для замененных встроенных элементов (
<img>,<input>,<svg>и т. д.), блоков сinline-block:padding,marginиborderувеличиваютheight, а значит и высоту области содержимого и высоту коробки строки.