
Как сделать красивую анимированную кнопку Поиск с CSS3 и jQuery
В сегодняшнем уроке мы на практике рассмотрим то, как можно создать простую, но очень красивую кнопку для поиска, всего лишь с помощью CSS3 и jQuery.
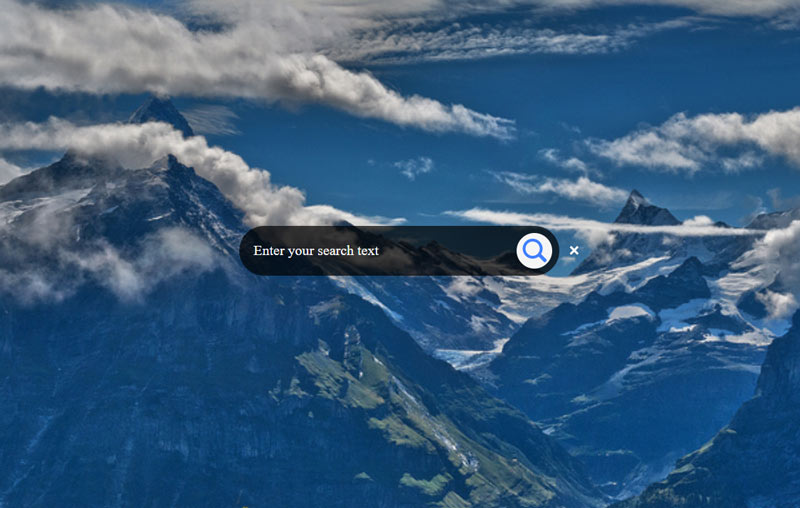
Готовая кнопка будет выглядеть примерно так:
Для создания такой красивой анимированной кнопки для окна поиска мы будем использовать следующие инструменты:
- HTML – для структуры документа
- CSS3 – для стилевого оформления и анимации движения
- jQuery – для реагирования на нажатие кнопок
Некоторое время назад разработчики анимировали HTML элементы, изменяя значения CSS свойств с помощью JavaScript. Этот подход уже устарел. Сегодня же, благодаря CSS3, мы можем анимировать элементы на странице намного быстрее, проще, а результаты будут действительно впечатляющими!
Итак, давайте приступим к практике!
Шаг №1: Создание HTML каркаса
Прежде всего, создадим контейнер div с классом search-form. В нем будет располагаться наша форма поиска.
Внутри создадим два блока: один для поля ввода input и самой кнопки поиска, а второй для кнопки закрытия (или «сворачивания») формы.
Обратите внимание:
- Поле для ввода текста позиционируется абсолютно и растягивается на всю длину своего «родителя»
- Кнопка поиска имеет CSS-свойство
floatсо значениемright, чтобы она позиционировалась справа от контейнера во время анимации. - Второй дочерний элемент контейнера отвечает за иконку для закрытия формы; иконка создается с использованием псевдо-классов CSS
::beforeи::after.
Вот так примерно выглядит наша HTML структура:
<div class="search-form"> <div class="input-holder"> <input type="text" class="search-input" placeholder="Введите текст для поиска" /> <button class="search-icon" onclick="searchToggle(this, event);"><span></span></button> </div> <span class="close" onclick="searchToggle(this, event);"></span> </div>
Шаг №2: Добавление стилевого оформления с помощью CSS3
Прежде всего, чтобы центрировать элемент формы поиска по центру страницы, мы используем position: absolute; и делаем сверху и слева отступ в 50%.
Далее, используя CSS3 свойство transform: translate(x, y), где x и y равны -50%, мы находим центр текущего положения элемента на странице.
<style>
.search-form {
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
}
</style>
Теперь рассмотрим стили для контейнера, в котором располагается поле input для ввода текста:
<style>
.search-form .input-holder {
height: 70px;
width: 70px;
overflow: hidden;
border-radius: 6px;
position: relative;
transition: all 0.3s ease-in-out;
}
.search-form.active .input-holder {
width: 450px;
border-radius: 50px;
background: rgba(0,0,0,0.7);
transition: all .5s cubic-bezier(0.000, 0.105, 0.035, 1.570);
}
</style>
Блок с классом .input-holder имеет 2 различных перехода, один из которых использует предопределенную функцию easy-in-out (которая применяется, когда вы закрываете окно поиска), а второй использует функцию cubic-bezier (которая применяется при открытии окна).
Дальше рассмотрим стили для остальных элементов формы поиска:
<style>
.search-input::placeholder {color: #f5f5f5;}
.search-form .input-holder .search-input {
width: 100%;
height: 50px;
padding: 0 70px 0 20px;
opacity: 0;
position: absolute;
top: 0;
left: 0;
background: transparent;
box-sizing: border-box;
border: none;
outline: none;
font-family: "Open Sans", sans;
font-size: 20px;
line-height: 20px;
color: #fff;
transform: translate(0, 60px);
transition: all .3s cubic-bezier(0.000, 0.105, 0.035, 1.570);
transition-delay: 0.3s;
}
.search-form.active .input-holder .search-input {
opacity: 1;
transform: translate(0, 10px);
}
.search-form .input-holder .search-icon {
width: 70px;
height: 70px;
border: none;
border-radius: 7px;
background: #f5f5f5;
padding: 0;
outline: none;
position: relative;
z-index: 2;
float: right;
cursor: pointer;
transition: all 0.3s ease-in-out;
}
.search-form.active .input-holder .search-icon {
width: 50px;
height: 50px;
margin: 10px;
border-radius: 30px;
}
.search-form .input-holder .search-icon span {
width: 28px;
height: 35px;
display: inline-block;
vertical-align: middle;
position: relative;
transform: rotate(45deg);
transition: all .4s cubic-bezier(0.650, -0.600, 0.240, 1.650);
}
.search-form.active .input-holder .search-icon span {
transform: rotate(-45deg);
}
.search-form .input-holder .search-icon span::before, .search-form .input-holder .search-icon span::after {
position: absolute;
content: '';
}
.search-form .input-holder .search-icon span::before {
width: 5px;
height: 15px;
left: 12px;
top: 25px;
border-radius: 2px;
background: #4080ff;
}
.search-form .input-holder .search-icon span::after {
width: 20px;
height: 20px;
left: 0;
top: 0;
border-radius: 15px;
border: 4px solid #4080ff;
}
.search-form .close {
position: absolute;
z-index: 1;
top: 24px;
right: 20px;
width: 25px;
height: 25px;
cursor: pointer;
transform: rotate(-180deg);
transition: all .3s cubic-bezier(0.285, -0.450, 0.935, 0.110);
transition-delay: 0.2s;
}
.search-form.active .close {
right: -30px;
transform: rotate(45deg);
transition: all .6s cubic-bezier(0.000, 0.105, 0.035, 1.570);
transition-delay: 0.5s;
}
.search-form .close::before, .search-form .close::after {
position: absolute;
content: '';
background: #fff;
border-radius: 2px;
}
.search-form .close::before {
width: 3px;
height: 15px;
left: 12px;
top: 1px;
}
.search-form .close::after {
width: 15px;
height: 3px;
left: 6px;
top: 7px;
}
</style>
Как упоминалось выше, блок .search-input имеет абсолютное позиционирование, растянутое на 100%. Это означает, что он принимает значение своего родительского блока.
Для анимации у нас есть 2 состояния.
Состояние при открытии блока:
Когда открывается блок .input-holder, мы меняем непрозрачность с 0 на 1 и трансформируем из translate(0, 60px); в translate(0, 10px). Что касается свойства перехода (transition), оно наследуется от предыдущего состояния.
Состояние при закрытии блока:
Когда блок .input-holder закрывается, мы применяем несколько свойств CSS3 к блоку .search-input:
transform: translate(0, 60px);– это перемещает поле для ввода по оси Y (вниз) на 60 пикселейopacity: 0;(тут понятно – мы устанавливаем прозрачность на 0, т.е., скрываем блок)transition-delay: 0.3s;— с помощью этого свойства мы «задерживаем» переход на 3 миллисекунды, чтобы получить более интерактивную анимацию- после этого мы применяем переход cubic-bezier, который имеет функцию хронометража
transition: all .3s cubic-bezier(0.000, 0.105, 0.035, 1.570);
Блоки .search-icon и .close используют те же методы для перехода, которые описаны выше, но с некоторыми отличиями. Например, такими как использование свойства перехода в сочетании с transform: rotate(x deg);. Это позволяет нам вращать наш элемент вокруг его собственного центра.
Рекомендуем вам дополнительно почитать информацию, которая касается использования псевдо-классов ::before и ::after для создания мини-иконок. Также обратите особое внимание на документацию и уроки по функции cubic-bezier. В сети Интернет есть масса таких уроков. В будущем мы планируем провести детальный анализ такой документации на нашем сайте.
Шаг №3: Добавление скрипта jQuery, который будет реагировать на изменение состояния кнопок
Для этого шага вам понадобится подключить (если вы еще не подключили) библиотеку jQuery.
Можете использовать CDN версию библиотеки. Для этого добавьте в секцию <head> следующий код:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
Обратите внимание, что у нашей основной оболочки .search-form есть класс .active, который добавляется скриптом, и ему присваиваются отдельные CSS стили. Этот класс мы будем использовать для переключения между состояниями основного дочернего элемента.
Мы используем функцию searchToggle(), которая добавляет (или удаляет класс) .active основному блоку .search-form нашей формы поиска.
Код выглядит следующим образом:
<script>
function searchToggle(obj, evt){
var container = jQuery(obj).closest('.search-form');
if(!container.hasClass('active')){
container.addClass('active');
evt.preventDefault();
}
else if(container.hasClass('active') && jQuery(obj).closest('.input-holder').length == 0){
container.removeClass('active');
container.find('.search-input').val(''); // очистка input
}
}
</script>
Вот и все!
Ниже представлено демо, которое наглядно покажет вам, как работает наша замечательная анимированная кнопка для поиска:
Краткий итог
Создавать анимацию с помощью CSS3 можно весело и просто!
Надеемся, что вам понравился сегодняшний практический урок, и вы нашли его полезным.
Если у вас есть какие-либо вопросы или предложения по данной теме, вы можете оставить их в разделе комментариев ниже.
Спасибо, что читаете нас!