
Обзор возможностей свойства границ (border) в CSS
Многие из вас, без сомнения, уже используют CSS границы при дизайне вебсайтов. Ведь с приходом CSS3 многие, ранее довольно сложные вещи, стали значительно проще. Например, для отображения кругов или стрелочек, ранее мы прибегали к абсолютно позиционированным фоновым картинкам, или спрайтам. Теперь же это делается буквально несколькими строками кода в файле CSS-стилей.
В сегодняшней статье мы рассмотрим основные моменты при работе с границами в CSS. Надеемся, что даже самые продвинутые пользователи найдут здесь что-то новое для себя.
Основы
Наиболее часто используемая запись для свойства примерно следующая:
border: 1px solid #000;
Эта запись придаст элементу рамку толщиной в 1px, сплошную, и залитую черным цветом (#000).
Также эту строку можно записать и в более расширенном варианте, когда мы укажем каждое значение свойства border отдельно:
div {
border-width: 1px;
border-style: solid;
border-color: #000;
}
Поскольку блочный элемент веб-страницы можно представить в виде прямоугольника, естественным будет предположение, что разработчики CSS позаботились о всех его четырех сторонах. Верно! С этой задачей и справляются отдельные значения для каждой из стороны блока-прямоугольника.
Например, если мы возьмем значение border-width, то его можно «разложить» на несколько записей: border-top-width, border-left-width, border-bottom-width, border-right-width.
Или же, немного расширить его короткую запись (border-width: 1px;):
border-width: 1px 1px 1px 1px;
То есть мы получаем полный контроль над каждой стороной элемента!
P.S. Значение в стилях читаются по часовой стрелке: верх, право, низ, лево.
Закругление рамки-границы (border-radius)
С появлением CSS3, это новое свойство сразу обрело популярность, и его поддерживают практически все современные браузеры. С помощью этого свойства можно творить чудеса на холсте веб-страницы!
Также, как и предыдущие свойства, свойство border-radius можно записать в сокращенном варианте, например:
border-radius: 7px;
а можно и более подробно:
border-radius: 7px 7px 7px 7px;
или еще более подробно:
border-top-left-radius: 7px; border-top-right-radius: 7px; border-bottom-right-radius: 7px; border-bottom-left-radius: 7px;
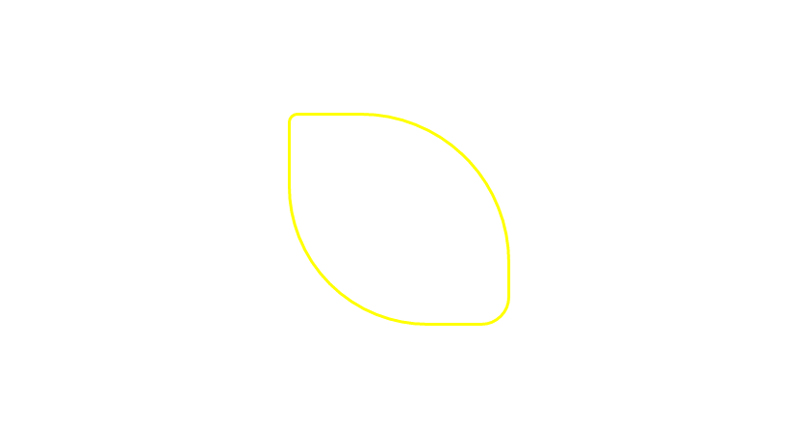
В качестве примера возможностей свойства, нарисуем лимон только при помощи CSS:
.limon {
width: 225px;
height: 215px;
border: 3px solid #ff0;
border-radius: 10px 155px 30px 145px;
}

Свойство изображения (стиль) для рамки
Существует несколько общих правил для придания границе стиля. Это: dotted (пунктир), dashed (штриховка), solid (сплошная линия), double (двойная линия), groove (линия с выемкой), ridge (линия с коньком), inset (внутренний скос), и outset (внешний скос).
Но мы также можем вместо этих стилей рамки использовать, например, какую-то картинку.
Для этих целей служит свойство border-image-source.
В качестве значения свойства может выступать ссылка на нужную картинку:
div {
border-image-source: url('kartinka.png');
}
Или же градиент:
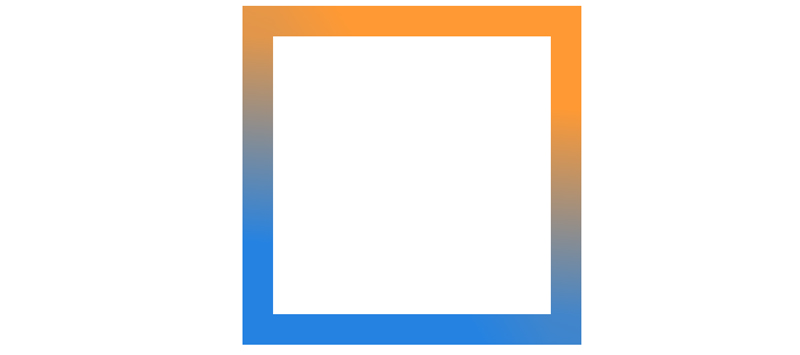
div {
border-image-source: linear-gradient(20deg, #2582e1 20%, #ff9933 80%);
}
В браузере получится нечто подобное:

После того как вы используете изображение в качестве свойств границы, применение его делается с помощью свойства border-image-slice (задается в числах или процентах, без указания единиц измерения, т.е. не нужно писать дополнительно px).
Например:
div {
/* значения для: top right bottom left */
border-image-slice: 10 8 15 7;
}
Также желательно указывать свойство border-image-width, т.е. ширину изображения для рамки (например, в пикселях, или в процентах от размера изображения).
Короткая запись всех рассмотренных выше свойств изображения в качестве рамки выглядит примерно так:
div {
/* border-image-source, border-image-slice, /border-image-width/, border-image-outset, border-image-repeat */
border-image: linear-gradient(20deg, #2582e1 20%, #ff9933 80%) 5 / 25px / 0 round;
}
Несколько границ
Есть много методов для того, чтобы применить нескольких границ к элементу. Рассмотрим основные.
Наиболее популярный метод создания двух границ – воспользоваться свойством outline (контур, внешний скос).
Например,
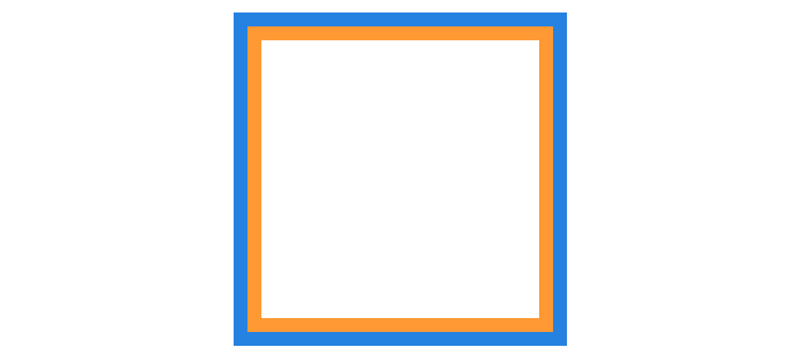
div {
border: 25px solid #ff9933;
outline: 25px solid #2582e1;
}

Следующий способ – с помощью свойства Box-Shadow. Так можно создать бесконечное число границ, указывая их параметры через запятую (при наложении первая в списке будет выше, последняя – ниже).
Например,
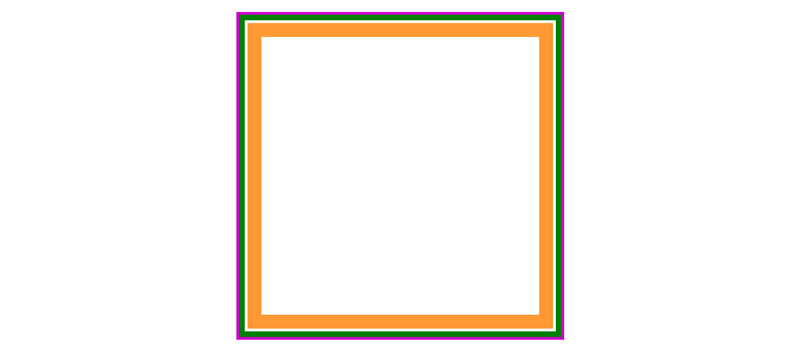
div {
border: 25px solid #ff9933;
box-shadow: 0 0 0 5px #fff, 0 0 0 15px green, 0 0 0 20px #cc00cc;
}

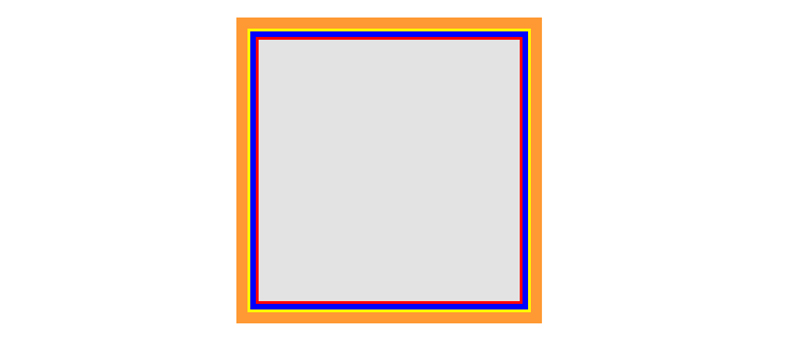
3-й способ: с помощью Псевдо-элементов
Это, возможно, не самый элегантный подход, но он, безусловно, выполняет свою работу. Правда, с этим методом легко запутаться и перепутать порядок, в котором будут применяться цвета к границам.
Используйте псевдо-элементы :before и :after, а также сочетание предыдущих методов, чтобы придать элементу несколько рамок-границ.
Пример кода:
div {
width: 500px;
height: 500px;
background: #e3e3e3;
position: relative;
border: 25px solid #ff9933;
}
/* Создаем два блока с такой же шириной контейнера */
div:after, div:before {
content: '';
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
div:after {
border: 10px solid blue;
}
div:before {
border: 15px solid red;
outline: 5px solid yellow;
}

Напишите в комментариях ниже, с помощью какого способа вы придаете рамку-границу элементам.















Екатерина
Здравствуйте, спасибо за статью, познавательно, но, если интересно, то я делала немного по-другому. Нужно было сделать кнопу с круглыми углами, а вокруг как-бы нитками прошито (dashed) , так вот, использовала background-clip: content-box, так как никак не получилось округлить пунктирную линию(
a.buttons {
background: #ff0;
border: 3px dashed #ff0;
background-clip: content-box;
padding: 2px;
color: #fff;
border-radius: 20px;
display: block;
width: 200px;
height: 30px;
text-align: center;
text-decoration: none;
text-transform: uppercase;
line-height: 33px;
font-size: 16px;
}
Pavel
Здравствуйте, каким образом можно наложить на border картинку?? Я, понимаю, что данный вопрос не по теме и всё же) Спасибо.
ZAnatoly
Используйте свойство
border-image-source, оно описано в статье.