
Очистка неиспользуемых стилей CSS с помощью PurifyCSS
В этом уроке мы продолжим изучение работы с консолью и на практике воспользуемся инструментом для очистки стилей CSS – PurifyCSS.
PurifyCSS – это инструмент, написанный на JavaScript, который разбирает разметку файлов (HTML, PHP, и даже JavaScript), и затем соотносит ее со стилями CSS, которые вы используете. Любые селекторы в стилях CSS, которые не используются, будут удалены, оставляя только стили, которые вам на самом деле необходимы.
Установка инструмента
Чтобы установить PurifyCSS, вы можете скачать его непосредственно на GitHub, или установить его с помощью системы управления пакетами npm (детальнее по работе с терминалом рассказано в предыдущем уроке).
Для установки PurifyCSS через терминал, наберите в консоли следующую команду:
npm install –g purify-css
Подготовка файлов разметки и стилей CSS
Проще всего инструмент очистки стилей применяется к статическим файлам: например, указываете путь к статическому файлу с разметкой index.html и к единственному файлу стилей, с которым будет соотноситься эта разметка.
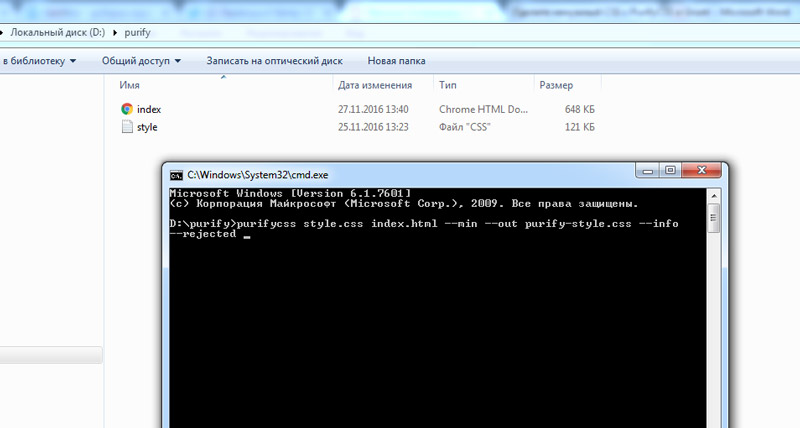
Например, складываете эти два файла в отдельную папку (d:\purify\) и запускаете из этой папки консоль. Желательно запускать консоль именно из той папки, с которой нужно будет потом работать, — так нам не придется прописывать полный путь к нужным файлам, и он подставится автоматически.
Если вы используете Total Commander: откройте нужную папку, зажмите Shift и кликните правой кнопкой мыши где-то в пустом месте окна текущей папки, — это откроет контекстное меню, в котором добавлен нужный нам пункт «Открыть окно команд». При нажатии на этот пункт открывается консоль с уже прописанным путем к используемой папке.
То же можно провернуть и в простом Проводнике: откройте нужную папку, наберите в верхней строке поиска cmd и нажмите Enter. Так мы тоже откроем консоль, в которой уже прописан нужный нам путь.
Со статическими файлами все более-менее понятно, но как быть, если разметка генерируется динамически (например, движком WordPress или Magento), а файлов стилей много и все они расположены в разных местах шаблона? Мы не стали изобретать велосипед, а решили привести все эти динамические данные к статическому виду. Например, в браузере открыли через исходный код (Ctrl+U) большинство различных типов страниц (для WordPress – главную, страницу категорий, страницу тегов, страницу архивов и страницу одиночного поста; для Magento – главную, страницу категорий и страницу товара), потом методом копирования/вставки сохранили весь этот исходный код в один файл index.html, а также сохранили все стили в один файл стилей style.css.
Теперь, после подготовки нужных файлов, пришла пора запускать инструмент очистки стилей.
Запуск PurifyCSS через консоль
Для запуска PurifyCSS, откройте папку проекта и запустите из нее командную строку (описано выше), затем в консоли выполните команду со следующим содержанием:
- команда
purifycssдля непосредственного запуска приложения - ссылка на файл стилей CSS, которые нужно почистить (в нашем примере
style.css) - ссылка на файл целевой разметки (в нашем примере
index.html) - необязательный параметр
--min; включите его, если хотите, чтобы исходный файл CSS был минимизирован - необязательный параметр
--out; включите его, чтобы определить желаемое место для сохранения исходного файла - необязательный параметр
--info, — используется для логирования данного процесса очистки в терминале - и необязательный параметр
--rejected, — если указан, то в консоли будет зарегистрированы все селекторы, которые были удалены из исходного файла таблицы стилей
Наша финальная команда выглядит следующим образом (все выше указанные параметры были использованы):
purifycss style.css index.html --min --out purify-style.css --info --rejected
Вы можете вставить всю эту команду в консоль путем копирования: выделите команду и нажмите Ctrl+C, для копирования; потом, чтобы вставить скопированный текст в консоль нужно использовать комбинацию Alt+Spase (пробел), чтобы открыть меню диалогового окна, потом в появившемся меню выберите Изменить — Вставить. Это вставит весь скопированный текст в консоль и вам останется только нажать Enter, чтобы запустить очистку стилей CSS.
P.S. Практическим путем было установлено, что результаты обработки динамических файлов нуждаются в дополнительной проверке, поскольку не все селекторы были учтены и некоторые нужные стили были удалены. При обработке статических сайтов, в основном, таких проблем не возникает.
Результат
При обработке статических страниц небольшого сайта исходный файл стилей CSS стал меньше на более чем 100Кб (в основном были удалены неиспользуемые стили, взятые из фреймворка bootstrap). Это очень даже неплохой результат, и такая оптимизация позволила значительно повысить скорость загрузки сайта в браузере.