
Основы адаптивного дизайна в HTML5 и CSS3
Когда начали появляться первые смартфоны и планшеты, многие веб-мастера начали разрабатывать под эти устройства отдельные сайты. Чуть позже начали появляться методы по внедрению на сайте адаптивного дизайна. И тогда большинство веб-мастеров подхватило эту идею, тем самым реализуя принцип DRY (Do not repeat yourself – не повторяй себя), которая заключается в том, что информация любого вида не должна дублироваться.
Есть много причин, почему адаптивный веб-дизайн перешел от того, чтобы называться тенденцией, к тому, чтобы быть синонимом лучших веб-практик. Это быстрый и экономически эффективный способ обеспечить комфортный вид для пользователей и с ПК, и с мобильных. Bootstrap от Twitter колоссально помог в продвижении адаптивности в веб-дизайне.
Итак, давайте рассмотрим, за счет чего на сайте создается адаптивность.
Медиа-запросы
Медиа-запросы являются частью CSS3, и они делают то, благодаря чему отзывчивый веб-дизайн становится возможным.
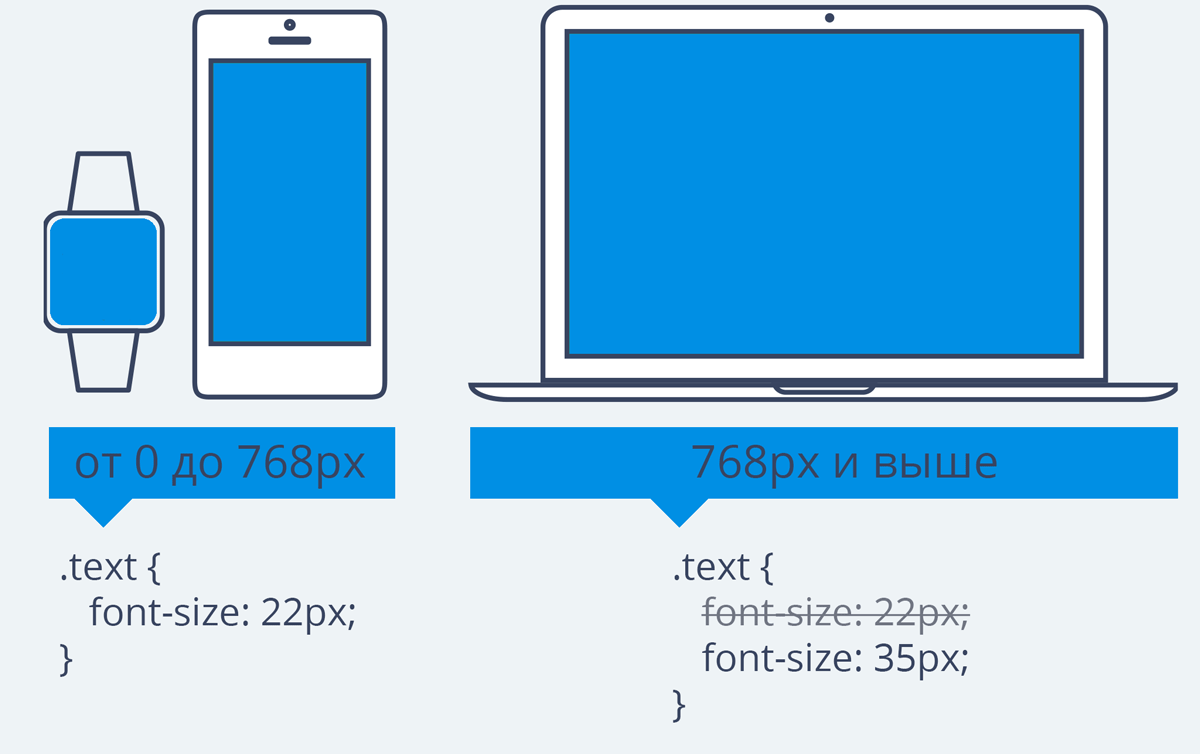
На изображении ниже приведен пример срабатывания стилей CSS для устройств разного размера. Например, для устройств с шириной экрана превышающую 768 пикселей, размер шрифта увеличивается до 35px.

Пример соответствующего медиа-запроса:
/* Основной стиль от маленьких устройств и до самых больших */
.text { font-size: 22px; }
/* Стиль для устройств с шириной от 768px и выше */
@media only screen and (min-width: 768px) {
.text { font-size: 35px; }
}
Подробнее о медиа-запросы можно прочитать здесь.
Популярные фреймворки, такие как Bootstrap и Foundation, широко используют медиа-запросы для создания своих мощных систем сеток (grid).
Сетка в Bootstrap – это стандартная сетка из 12 столбцов, которая с помощью простого синтаксиса создает макеты, поддерживающих различные размеры экрана.
Сетки и контрольные точки
Используя медиа запросы в коде, можно построить таблицу стилей на основе сеток, когда стили будут динамично реагировать на различные устройства посетителей и, соответственно, динамично меняться.
Сетки состоят из строк (row), которые разделены на столбцы. Столбцы не являются физическими колонками, а представляют собой абстрактную единицу измерения для ширины элемента. Строки, как правило, разделены на 12 столбцов, поскольку 12 легко разделить поровну на целые части. Классы столбцов коррелируют со статическими значениями в процентах, как, например, .col-xs-5 { width: 41.66666667%; }.
Синтаксис может отличаться в отдельных фреймворках, но общая концепция такая же. Каждый размер устройства имеет соответствующие медиа-запросы и свойства стилей, которые строят нужный макет страницы. Эти медиа-запросы называются контрольными точками (breakpoints). В Bootstrap контрольные точки таковы: xs (маленькие устройства), sm (небольшие), md (средние), lg (большие). Эти контрольные точки позволяют вызвать стили CSS в соответствии с разными размерами устройств.
Пример кода, где блоку присвоено разные классы, для которых написаны отдельные стили:
<!-- блок с разными классами, для которых написаны отдельные стили --> <div class="col-xs-12 col-sm-12 col-md-6 col-lg-4"></div>
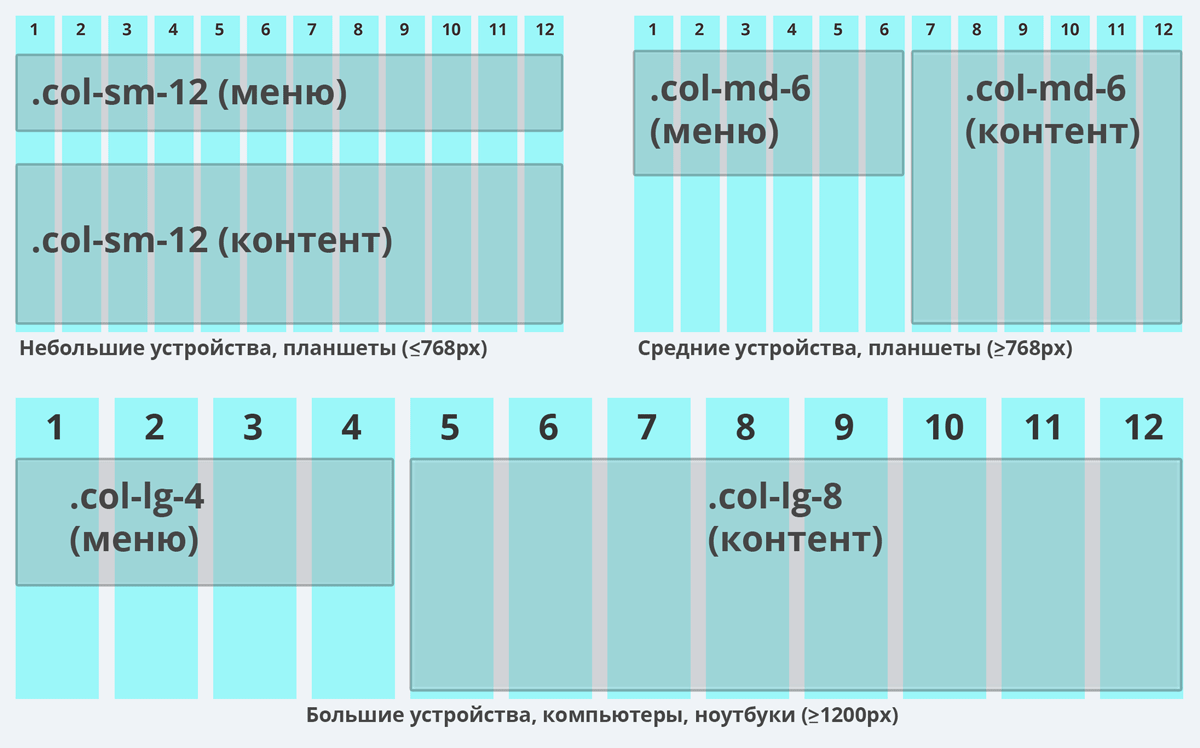
Ниже приведен пример того, как работает сетка Bootstrap. Для различных классов в фреймворке прописаны в стилях разные значения ширины блока (в %), и, соответственно, разные стили срабатывают в зависимости от ширины экрана устройства:

Например, для больших устройств (шириной от 1200px), по соответствующему медиа-запросу, вступают в действие стили для класса .col-lg-[1-12].
Пример кода:
@media (min-width: 768px) {
.col-sm-12 { width: 100% };
}
@media (min-width: 992px) {
.col-md-6 { width: 50% };
}
@media (min-width: 1200px) {
.col-lg-8 { width: 68.66666666666666%; }
}
Некоторые сетки выступают в роли контейнера. Элемент контейнера (container) является внешним элементом макета. Его задача состоит в том, чтобы создать пустое пространство между макетом и краем окна браузера. Для этого блока заданы отступы (padding) справа и слева. А также, в медиа-запросах прописаны максимальная ширина, в соответствии с размером устройства. Строка сеток (row) – это дочерний элемент относительно контейнера. Для строки заданы отступы (margin) справа и слева с отрицательным значением. А блоки col-lg-[1-12], соответственно, — это дочерние элементы относительно строки. На странице может быть неограниченное количество контейнеров.
Пример кода с использованием метода контейнера в Bootstrap.
<div class="container">
<div class="row">
<div class="col-lg-12"></div>
</div>
</div>
RWD (responsive web design) фреймворки, такие как Bootstrap или Foundation – это прекрасная отправная точка при разработке адаптивного макета, и они включают в себя основные компоненты пользовательского интерфейса и основные функции для создания прототипов.
Метод сеток можно позаимствовать у фреймворков и разработать собственные сетки макета со своими собственными стилями. И в сочетании с медиа-запросами вы можете создать свой собственный фреймворк.
Рекомендуем также ознакомиться с современными способами постоения адаптивных макетов: использование систем Flexbox и Grid Layout, которые детально описаны и имеют высокую поддержку в браузерах.
Пожалуйста, не стесняйтесь задавать вопросы и комментировать статью в форме ниже.
















