
Основи адаптивного дизайну в HTML5 і CSS3
Коли почали з’являтися перші смартфони і планшети, багато веб-майстрів почали розроблювати під ці пристрої окремі сайти. Трохи згодом почали з’являтися методи по впровадженню на сайті адаптивного дизайну. І тоді більшість веб-майстрів підхопило цю ідею, цим самим реалізовуючи принцип DRY (Don’t repeat yourself – не повторюй себе), яка полягає в тому, що інформація будь-якого вигляду не повинна дублюватись.
Є багато причин, чому адаптивний веб-дизайн перейшов від того, щоб називатись тенденцією, до того, щоб бути синонімом кращих веб-практик. Це швидкий і економічно ефективний спосіб забезпечити комфортний вигляд для користувачів і з ПК, і з мобільних. Bootstrap від Twitter колосально допоміг в просуванні адаптивності у веб-дизайні.
Отже, давайте розглянемо, за рахунок чого на сайті створюється адаптивність.
Медіа-запити
Медіа-запити є частиною CSS3, і вони роблять те, від чого чуйний веб-дизайн стає можливим.
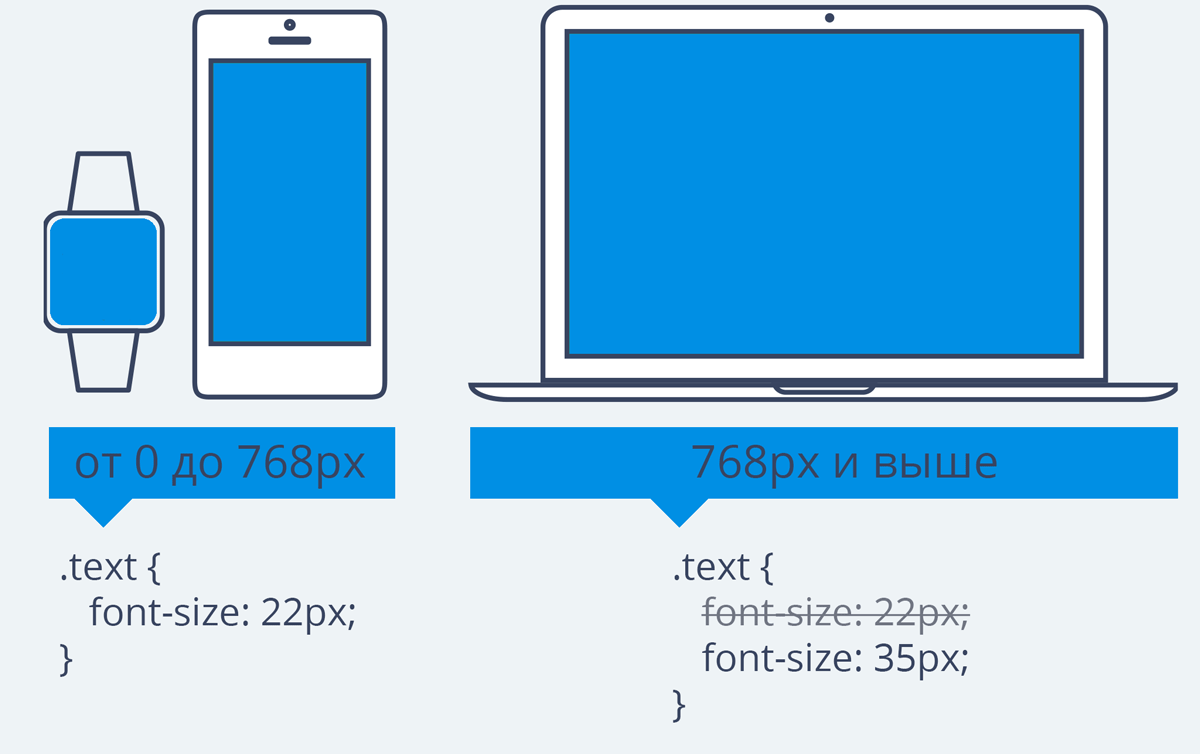
На зображенні нижче наведено приклад спрацьовування стилів CSS для пристроїв різного розміру. Наприклад, для пристроїв з шириною екрану більшу за 768 пікселів, розмір шрифту збільшується до 35px.

Приклад відповідного медіа-запиту:
/* Основний стиль від маленьких пристроїв і до найбільших */
.text { font-size: 22px; }
/* Стиль для пристроїв із шириною від 768px і вище */
@media only screen and (min-width: 768px) {
.text { font-size: 35px; }
}
Детальніше про медіа-запити можна прочитати у нашому огляді.
Популярні фреймворки, такі як Bootstrap і Foundation, широко використовують медіа-запити для створення своїх потужних систем сіток (grid).
Сітка в Bootstrap – це стандартна сітка із 12 стовпців, яка за допомогою простого синтаксису створює макети, що підтримують різні розміри екрану.
Сітки і контрольні точки
Використовуючи медіа запити в коді, можна побудувати таблицю стилів на основі сіток, коли стилі будуть динамічно реагувати на різні пристрої відвідувачів і, відповідно, динамічно змінюватись.
Сітки складаються з рядків (row), які розділені на стовпці. Стовпці не є фізичними колонами, а являють собою абстрактну одиницю вимірювання для ширини елемента. Рядки, як правило, розділені на 12 стовпців, оскільки 12 легко розділити порівну на цілі частини. Класи стовпців корелюють із статичними значеннями у процентах, як, наприклад, .col-xs-5 { width: 41.66666667%; }.
Синтаксис може відрізнятися в окремих фреймворках, але загальна концепція така ж сама. Кожен розмір пристрою має відповідні медіа-запити і властивості стилів, що будують потрібний макет сторінки. Ці медіа-запити називаються контрольними точками (breakpoints). У Bootstrap контрольні точки такі: xs (найменші пристрої), sm (невеликі), md (середні), lg (великі). Ці контрольні точки дозволяють викликати стилі CSS відповідно до різних розмірів пристроїв.
Приклад коду, де блоку надано різні класи, для яких написані окремі стилі:
<!-- блок із класами, для яких написані окремі стилі --> <div class="col-xs-12 col-sm-12 col-md-6 col-lg-4"></div>
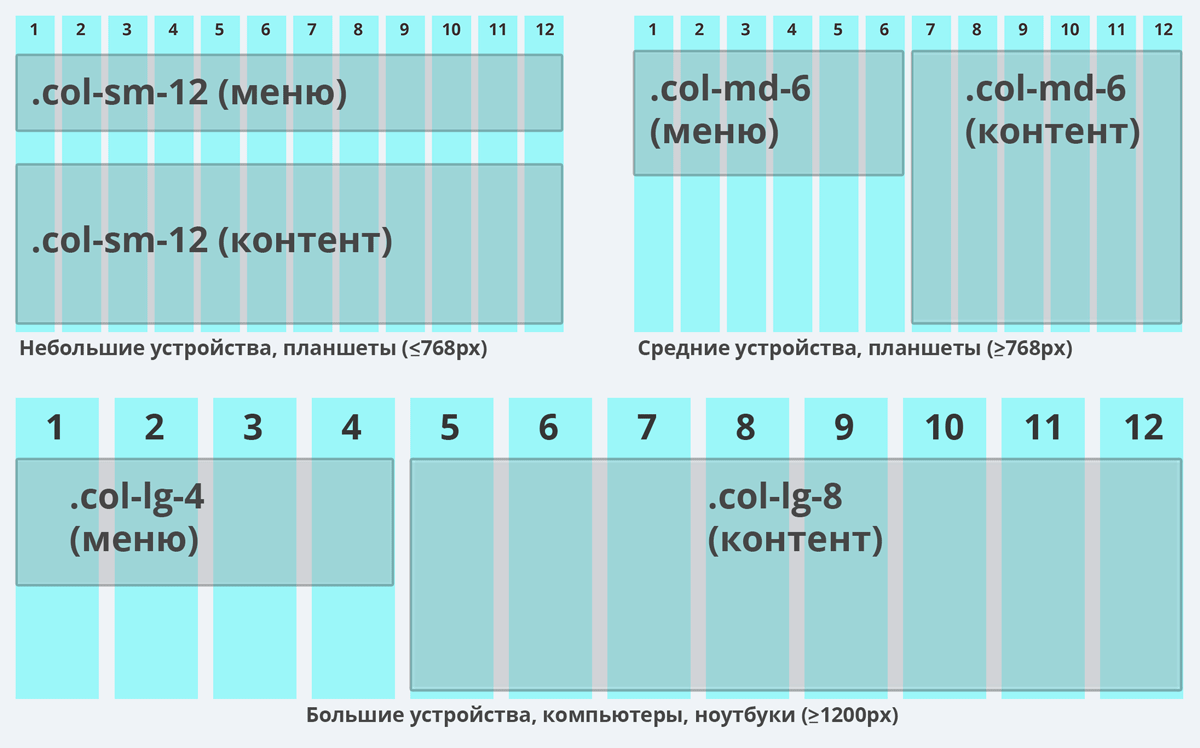
Нижче наведено приклад того, як працює сітка Bootstrap. Для різних класів у фреймворку прописані в стилях різні значення ширини блоку (в %), і, відповідно, різні стилі спрацьовують в залежності від ширини екрану пристрою:

Наприклад, для великих пристроїв (шириною від 1200px), по відповідному медіа-запиту, вступають в дію стилі для класу .col-lg-[1-12].
Приклад коду:
@media (min-width: 768px) {
.col-sm-12 { width: 100% };
}
@media (min-width: 992px) {
.col-md-6 { width: 50% };
}
@media (min-width: 1200px) {
.col-lg-8 { width: 68.66666666666666%; }
}
Деякі сітки виступають в ролі контейнера. Елемент контейнера (container) є зовнішнім елементом макета. Його задача полягає в тому, щоб створити порожній простір між макетом та краєм вікна браузера. Для цього блоку задані відступи (padding) справа та зліва. А також, у медіа-запитах прописані максимальна ширина, відповідно до розміру пристрою. Рядок сіток (row) – це дочірній елемент відносно контейнера. Для рядка задані відступи (margin) справа та зліва із від’ємним значенням. А блоки col-lg-[1-12], відповідно, – це дочірні елементи відносно рядка. На сторінці може бути необмежена кількість контейнерів.
Приклад коду із використанням методу контейнера в Bootstrap.
<div class="container">
<div class="row">
<div class="col-lg-12"></div>
</div>
</div>
RWD (responsive web design) фреймворки, такі як Bootstrap або Foundation – це чудова відправна точка при розробці адаптивного макету, і вони включають в себе основні компоненти користувальницького інтерфейсу та основні функції для створення прототипів. Рекомендуємо також ознайомитись із сучасними способами побудови адаптивних макетів: використання систем Flexbox та Grid Layout, які детально описані та мають високу підтримку у браузерах.
Метод сіток можна запозичити у фреймворків та розробити власні сітки макету із своїми власними стилями. І у поєднанні із медіа-запитами ви можете створити свій власний фреймворк.
Будь ласка, не соромтеся задавати питання та коментувати статтю у формі нижче.