
Создаем симпатичную хромированную кнопку в Фотошоп
В арсенале каждого дизайнера должен быть минимальный набор элементов пользовательского интерфейса, таких как кнопки, иконки и т.д. В этом уроке мы поможем вам создать стильную хромированную кнопку в программе Фотошоп, учитывая все возрастающую популярность смартфонов и планшетов, и вероятность того, что в какой-то момент вам придется создать такую кнопку.
1. Создание основы кнопки
Создайте новый документ (1920х900px). На новом слое нарисуйте белый круг (используйте инструмент «Овальная область — M» с зажатой клавишей Shift, чтобы получился ровный круг). Назовите этот слой «Кнопка».
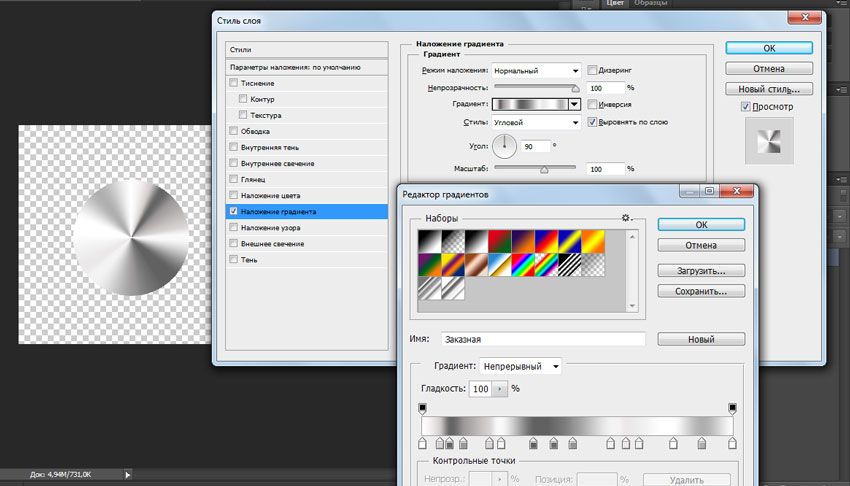
Примените к нему стиль Gradient Overlay (Наложение градиента). Добавьте несколько контрольных точек к градиенту (10-15), используя разные оттенки серого (как на рисунке ниже).
При выборе контрольных точек важно, чтобы крайние точки были одинакового цвета.
Настройки градиента:
- Режим наложения: Нормальный
- Стиль: Угловой
- Угол: 90
Теперь наш белый круг должен выглядеть как металлический диск с бликами.

2. Добавляем матовый эффект к металлу
Создайте новый слой над слоем «Кнопка», залейте его черным цветом, и назовите его, например, «Матовый эффект».
Сначала применим к слою фильтр Шум (Фильтр – Шум – Добавить шум)(Filter – Noise – AddNoise) с таким настройками:
- Эффект: около 100% (подберите оптимальное значение)
- Распределение: По Гауссу
- Ставим галочку «Монохромный».
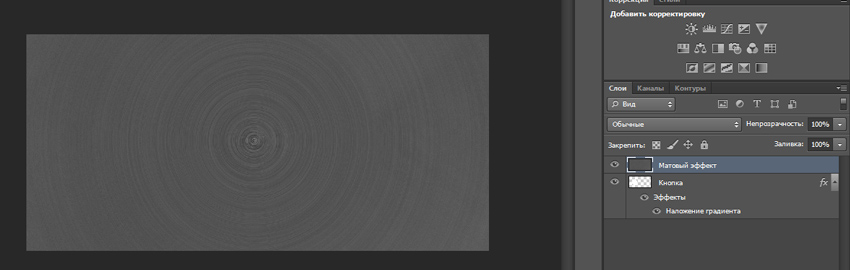
Теперь добавим к слою фильтр Радиальное размытие (Фильтр – Размытие – Радиальное размытие) (Filter – Blur – RadialBlur):
- Количество: можно выставить и максимум – 100
- Метод: Кольцевой
- Качество: Наилучшее.
Мы должны получить нечто похожее, как на рисунке ниже.

3. Перенесем матовый эффект на слой «Кнопка»
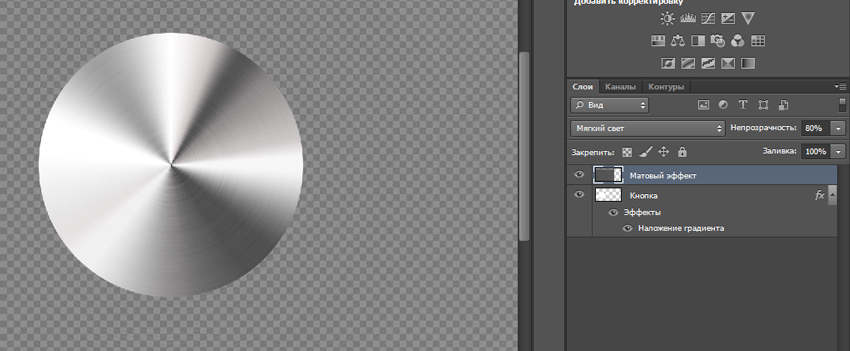
Уменьшим непрозрачность слоя «Матовый эффект» до 80% и изменим режим наложения на «Мягкий свет». Инструментом «Перемещение» — V, перетащим центр получившейся спирали так, чтобы он совпал с центром кнопки.
Нам нужна только та часть слоя «Матовый эффект», которая перекрывает нашу кнопку, поэтому отсечем лишнее. Можете использовать свой излюбленный способ применения маски, мы же воспользуемся простым способом: с зажатой клавишей Ctrl кликнем на иконке слоя «Кнопка» (загрузится выделение кнопки). Выделим слой «Матовый эффект» кликнув по нему, инвертируем выделение (Ctrl+Shift+I) и нажмем Delete. Этим мы оставим только кнопку. Теперь можно снять выделение – Ctrl+D.
А наша кнопка становится все красивее!
4. Добавим кнопке объема
Применим к слою «Кнопка» стиль «Тиснение» со следующими настройками:
- Стиль: Внутренний скос
- Метод: Жесткая огранка
- Глубина: 1000%
- Направление: Вверх
- Размер: 2px
- Смягчение: 3px
- Угол: 110.
- Режим Тени: Умножение
- Непрозрачность: 30-50%
Для придания кнопке объема добавим стиль слоя «Тень» с непрозрачностью около 50%
5. Делаем основу под кнопкой
Создайте новый слой под слоем с кнопкой и нарисуйте на нем прямоугольник со скругленными краями (клавиша U, радиус 100px).
Для придания объема общей кнопке применим несколько стилей этому слою.
«Тиснение» с настройками:
- Стиль: Внутренний скос
- Метод: Мягкая огранка
- Глубина: 100%
- Размер: 25px
- Смягчение: 16px
- Непрозрачность режима тени: 10%
Стиль «Внутреннее свечение»:
- Режим наложения: Умножение
- Непрозрачность: 50%
- Цвет: #b3b3b3
Стиль «Наложение градиента»:
- Градиент: от #f9f9f9 до #e7e7e7
- Угол: -60
Стиль «Тень»:
- Режим наложения: Перекрытие
- Непрозрачность: 60%
- Угол: 140
- Смещение: 12px
- Размер: 7px.
Продублируем слой с кнопкой (Alt+J) и перенесем его под слой «Кнопка». Выключим все скопированные стили на этом слое, но присвоим ему новый – «Внешнее свечение»:
- Режим наложения: Умножение
- Непрозрачность: 10%
- Цвет: # ebebeb
- Размах: 50%
- Размер: 15px
Последние штрихи
Добавим надпись и … у нас получилась симпатичная хромированная кнопка!
И в дополнение к статье посмотрите видео-урок:




















svoitabachok
Рисование иконок в фотошоп дело не легкое, но с использованием определенных техник все становится намного проще.