Уроки JavaScript – Объект события (Event Object)
В предыдущей статье мы рассмотрели основные события в браузере. Сегодня мы расширим эту тему, и кратко рассмотрим Объект события (Event Object), который является одним из важных аспектов обработки событий.
Всякий раз, когда вы привязываете функцию к событию, то есть когда вы создаете обработчик событий, функция будет передана объекту. Это случается в самом начале, поэтому нам не нужно делать для этого дополнительных шагов. Этот объект события содержит разнообразную информацию о событии, которое только что произошло; он также содержит исполняемые методы, которые имеют различные поведенческие эффекты события.
Заметьте, что IE браузеры не передают этот объект событию, вместо этого вы должны получить доступ к нему как свойству глобального объекта window:
function firstEventHandler (e) {
// обратите внимание на аргумент "e"
// когда эта функция вызывается в результате совершения события, будет передан объект события
// делаем "e" кросс-браузерным:
e = e || window.event;
// теперь можно спокойно ссылаться на "e" во всех современных браузерах
}
// связываем нашу функцию с событием здесь ...
Для того, чтобы проверить наличие объекта «e» (Объект события), мы используем логический оператор OR (ИЛИ), который в основном проверяет следующее: если e является «ложным» значением (null, undefined, 0 и т.д.), для e присвоить window.event; иначе используется e. Это быстрый и простой способ получить реальный объект события в кросс-браузерной среде. Если вам не нравится использование логических операторов, вы можете использовать условный оператор IF:
if (!e) {
e = window.event;
}
// здесь не нужно ELSE условие, поскольку "e" уже будет определен в других браузерах
Некоторые из наиболее полезных команд и свойств этого объекта события, к сожалению, несогласованные в различных браузерах (а именно IE здесь больше всего выделяется). Например, отмена действия по умолчанию события может быть достигнуто с помощью метода preventDefault() Объекта события, но в IE это может быть достигнуто только с помощью свойства returnValue объекта. Итак, опять же, мы должны использовать оба варианта, чтобы охватить практически все браузеры:
function firstEventHandler(e) {
e = e || window.event;
// отменяем дефолтное (по умолчанию) действие для события:
if (e.preventDefault) {
e.preventDefault();
} else {
e.returnValue = false;
}
}
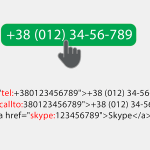
Дефолтным действием события является то, что обычно происходит в результате совершения события. Когда вы нажимаете на ссылку, по умолчанию браузер переходит к адресу, указанному в атрибуте «href» этой ссылки. Но иногда нужно отключить действие по умолчанию.
Разногласия между returnValue и preventDefault, другие неудачные реализации свойств Объекта события требуют обязательного использования конструкций типа if else.
Многие популярные JavaScript библиотеки нормализуют объект события, то есть команды, такие как e.preventDefault, будут доступны в IE, хотя следует помнить, что иногда свойство returnValue все еще используется.
Распространение события
Распространение событий – это когда событие произошло, а потом оно затрагивает весь DOM снизу вверх. Первое, что нужно отметить, — не все события имеют такой эффект, но если они его имеют, то это выглядит примерно так:
- Событие запускается на целевом элементе. Затем событие срабатывает на каждом родителе этого элемента – событие проходит через весь DOM, пока не достигнет верхнего элемента, например:
- Состоялась событие click на теге
<a> - Состоялась событие click на теге
<p> - Состоялась событие click на теге
<div> - Состоялась событие click на теге
<body>
- Состоялась событие click на теге
- Эти события будут срабатывать в таком порядке, они не происходят все одновременно.
Это поведение может быть прекращено в любое время процесса. Если вам нужно, чтобы событие касалось абзаца (тега <p>), но не продвигалось дальше (до узла <body>), вы можете воспользоваться другим полезным методом, который содержится в Объекте события, stopPropagation:
function firstParagraphEventHandler(e) {
e = e || window.event;
// прерываем распространение события:
if(e.stopPropagation) {
e.stopPropagation();
} else {
e.cancelBubble = true; // IE
}
}
// функция будет связана с событием click, используя нашу специальную функцию addEvent:
addEvent( document.getElementsByTagName('p')[0], 'click', firstParagraphEventHandler );
Делегирование события
Предположим, что у вас есть большая таблица с множеством строк данных. Привязка обработчика событий click к каждому отдельному элементу <tr> может иметь плохие последствия, и будет негативно влиять на производительность. Самым распространенным способом борьбы с этой проблемой является использование «делегирование событий». Делегирование событий описывает процесс применения обработчика событий к элементу контейнера, а затем использует его как основу для всех дочерних элементов. Тестируя свойство target (srcElement в IE) Объекта события, мы можем определить реальный элемент, который нажимается.
var firstTable = document.getElementById('big-table');
firstTable.onclick = function() {
// заботимся о совместимости в браузерах:
e = e || window.event;
var targetNode = e.target || e.srcElement;
// проверяем, был ли нажат тег TR:
if ( targetNode.nodeName.toLowerCase() === 'tr' ) {
alert ('Вы нажали на строке таблицы!');
}
}
Делегирование события полагается на распространении событий. Приведенный выше код не будет работать, если распространение события остановилось до достижения узла <table>.
Вот и все на сегодня! Надеемся, что вы узнали что-то полезное сегодня. В следующих уроках мы продолжим детальное изучение языка программирования JavaScript.