
Способы создания кругов с помощью CSS стилей
Довольно часто при верстке веб-проекта есть потребность в создании круглых элементов: круглые кнопки, круглые миниатюры, круглые иконки, или даже целые круглые контейнеры. В некоторых случаях выйти из ситуации можно с помощью простых картинок, а иногда такой подход не помогает. Как же решить проблему, и только с помощью CSS стилей? В сегодняшнем уроке мы рассмотрим 5 основных способов, с помощью которых вы сможете создавать на своих сайтах любые круглые элементы.
Круги в CSS
Существует несколько методов создания круглых форм в HTML с помощью CSS стилей, каждый из которых имеет как свои плюсы, так и минусы. Давайте же рассмотрим самые популярные решения, которые позволят вам сделать круги в CSS.
Решение №1: радиус границы (border-radius)
Самая распространенная техника для создания кругов – это скругление всех углов на 50%. Это самый простой способ, и он отлично поддерживается браузерами. Свойство border-radius также можно применять к границам и теням.
Практический пример:
<div class="circle-block"></div>
<style>
.circle-block {
background: #ffef68;
border: 5px solid #3766ef;
border-radius: 50%;
height: 250px;
width: 250px;
}
</style>
Если вы хотите получить не круг, а прямоугольник со скругленными краями, тогда установите для свойства border-radius значение менее 50%.
Решение №2: использование SVG
SVG может включать элемент <circle>, которому можно добавить стили, аналогично любому другому пути (path) масштабируемой векторной графики. Этот элемент имеет хорошую поддержку браузерами и эффективен для создания анимации, но для него нужно добавлять чуть больше разметки, чем для других методов. Чтобы предотвратить визуальное обрезание фигуры, убедитесь, что радиус окружности (атрибут r), меньше, чем значение viewBox в SVG.
Практический пример:
<svg viewBox="0 0 250 250" width="250" height="250">
<circle class="circle-block" cx="125" cy="125" r="120"/>
</svg>
<style>
.circle-block {
fill: #ffef68;
stroke: #3766ef;
stroke-width: 10px;
}
</style>
Решение №3: свойство Путь обрезки (Clip Path)
Свойство Путь обрезки (clip-path) появилось в CSS совсем недавно. Поддержка браузерами приличная, но не повсеместная. Свойство clip-path не влияет на макет элемента, что означает, что оно не будет влиять на границы, но будет скрывать внешние тени. Это может быть и хорошим решением, или плохим, в зависимости от того, какую цель вы преследуете.
Практический пример:
<div class="circle-block"></div>
<style>
.circle-block {
background: #ffef68;
clip-path: circle(50%);
height: 250px;
width: 250px;
}
</style>
Решение №4: использование радиального градиента
Вы можете использовать фоновое изображение и радиальный градиент, чтобы визуально заполнить элемент кругом. Это не очень эффективный метод, поскольку края круга могут казаться неровными или размытыми в зависимости от браузера.
Практический пример:
<div class="circle-block"></div>
<style>
.circle-block {
background-image: radial-gradient(circle, #ffef68, #ffef68 70%, transparent 60%);
height: 250px;
width: 250px;
}
</style>
Решение №5: обрезка контента с помощью круга в CSS
Вы можете обрезать элемент <img> по размерам круга, используя свойство border-radius.
Практический пример:
<div class="circle-block"><img src="https://picsum.photos/id/15/1920/1080" /></div>
<style>
.circle-block img {
border-radius: 50%;
object-fit: cover;
height: 250px;
width: 250px;
}
</style>
Этот метод имеет некоторые ограничения:
- Элемент не отзывчивый (responsive) относительно своего контейнера
- Нельзя применить внутренние тени в элементу (хотя можно попробовать использование псевдоэлементов :after или :before)
- Свойство подгонки объекта
object-fit: cover, которое предотвращает искажение неквадратных изображений, не поддерживается в IE11
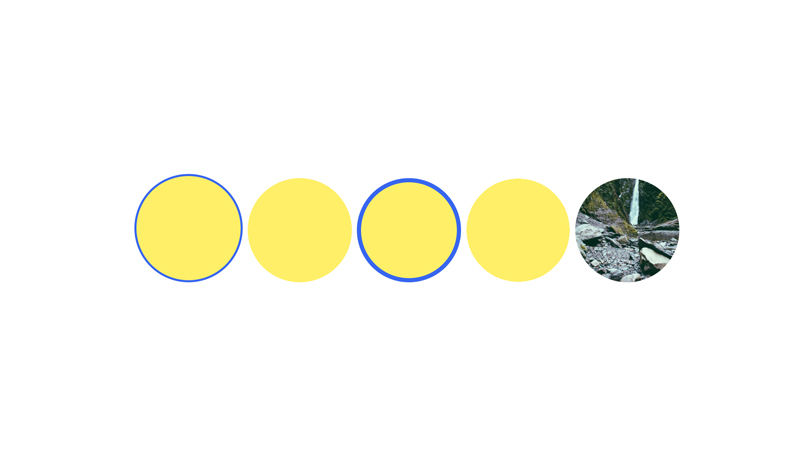
Ниже вы можете увидеть демо всех рассмотренных сегодня практических решений как сделать круги в CSS.
Вот и все на сегодня! Из сегодняшней практической статьи вы узнали, как с помощью разных способов можно сделать круги в CSS. Спасибо, что читаете нас!