
Уроки JavaScript – ознакомление с функцией console.log()
Когда вы пишете приложение на JavaScript, очень полезно использовать отладчик (или дебаггер, от англ. debugger), т.е., программу, которая предназначена для поиска ошибок в других программах. Все браузеры поставляются с подобной программой, которая выполняет функции отладчика, — речь идет о Консоли (Console). Здесь вы найдете все ошибки, которые возникают при взаимодействии браузера с сайтом. Например, здесь вы можете увидеть недоступные ресурсы сайта (которые возвращают 404 ошибку), ошибки в JavaScript коде и массу других полезных данных.
Кроме поиска ошибок, вы можете использовать Консоль также в качестве калькулятора (представьте себе!) или небольшого локального сервера. Консоль в браузере – это мощный способ проверить, что делает ваша страница или приложение. Давайте рассмотрим дополнительные возможности, которые доступны в этом инструменте, а также уделим основное внимание функции console.log().
Откройте Консоль в браузере и посмотрим на основные моменты по работе с ней.
Вызов инструментов разработчика (и консоли) в разных браузерах осуществляется так:
- Chrome, Firefox, Internet Explorer (Microsoft Edge) и Safari: нажмите в браузере
F12, а затем откройте вкладку Console (в некоторых браузерах можно также нажатьCtrl+Shift+J) - Opera: нажмите в браузере
Ctrl+Shift+C, а затем откройте вкладку Console
- Использование Консоли в браузере в качестве калькулятора
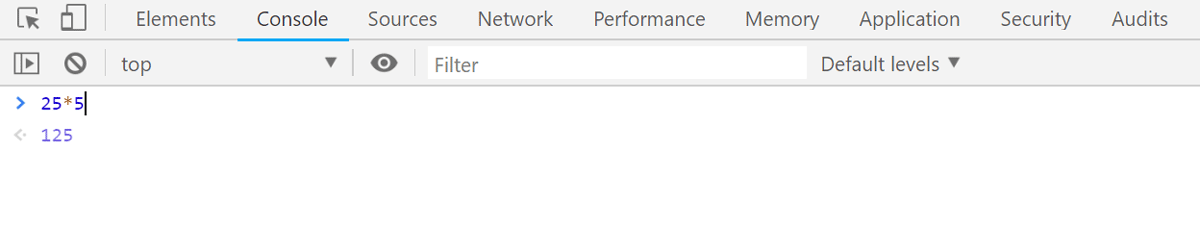
После того как вы открыли Консоль, попробуйте использовать этот инструмент в качестве калькулятора. Напишите следующее выражение:
25*5
Чуть ниже вы сразу увидите результат данной арифметической операции:
> 125

Если вам понравилось, можете поиграться дальше, с использованием других арифметических операций :).
- Использование Консоли в браузере в качестве локального сервера
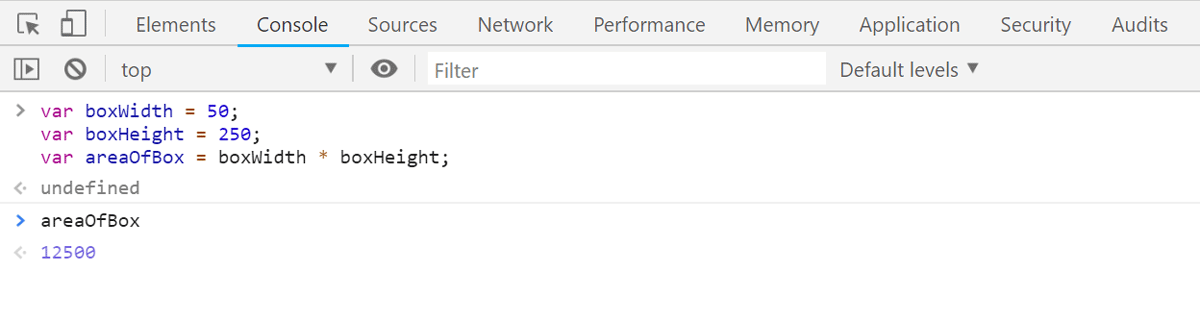
В Консоли вы можете писать JavaScript код и сразу видеть результат его выполнения. Вот простой пример, напишите в Консоли следующий код и нажмите Enter:
var boxWidth = 50; var boxHeight = 250; var areaOfBox = boxWidth * boxHeight;
Теперь, если вы, например, напишете переменную areaOfBox в Консоли, вы сразу увидите результат выполнения данного кода:

Попробуйте самостоятельно писать здесь JavaScript код, чтобы увидеть, как работает Консоль в качестве локального сервера.
- Использование Консоли в браузере в качестве отладчика JavaScript
Один из самых основных инструментов отладки в JavaScript – это функция console.log(). JavaScript функция console.log() используется для вывода любых переменных, определенных ранее, или просто для вывода любого сообщения, которое необходимо отобразить пользователю.
Объект console в JavaScript дает вам доступ к Консоли браузера. Это позволяет вам выводить строки, массивы и объекты, которые помогают отлаживать код. Данная функция является частью объекта window и предоставляется объектной моделью браузера (BOM).
Синтаксис:
console.log(объект) или window.console.log(объект)
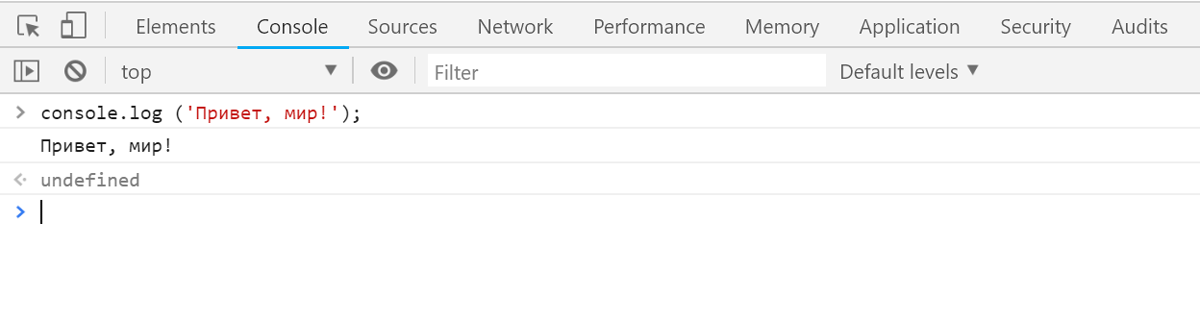
Самый простой пример – вывод сообщения (строки):
console.log('Привет, мир!');

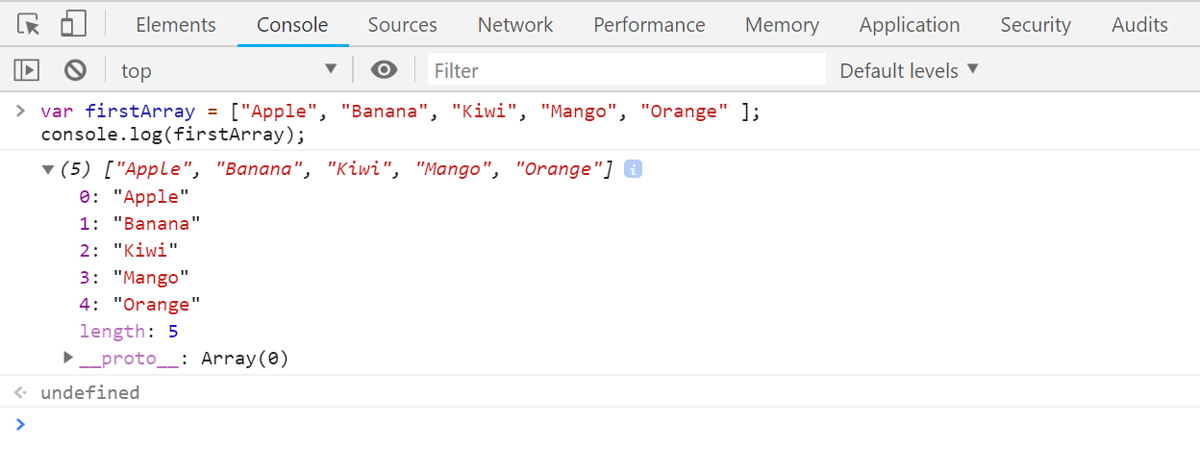
Пример работы с массивом в Консоли:
var firstArray = ["Apple", "Banana", "Kiwi", "Mango", "Orange" ]; console.log(firstArray);

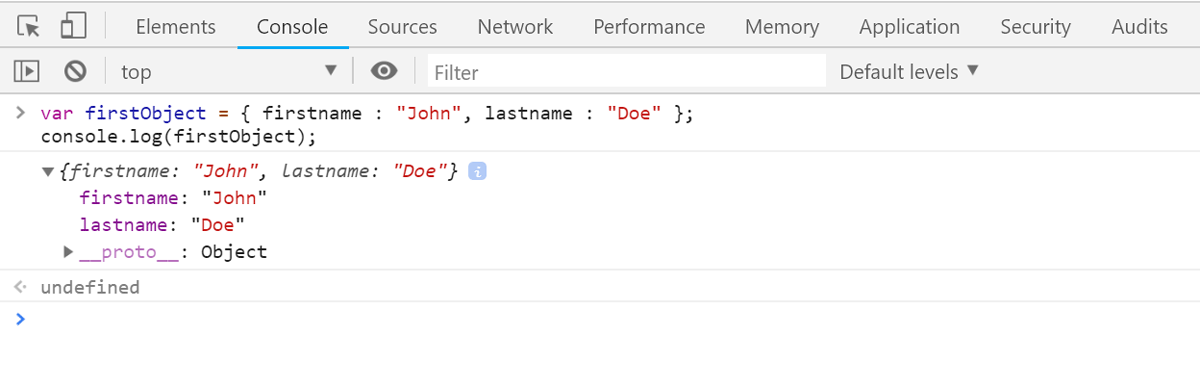
Пример работы с объектом в Консоли:
var firstObject = { firstname : "John", lastname : "Doe" };
console.log(firstObject);

Пример работы с функцией в Консоли:
Напишите небольшой JavaScript-код и сохраните, например, в файле с расширением .html. Откройте этот файл в браузере, и вы увидите результат функции в Консоли:
<script>
function testFunction() {
return (46800864 / 120); // операция деления
}
console.log(testFunction());
</script>

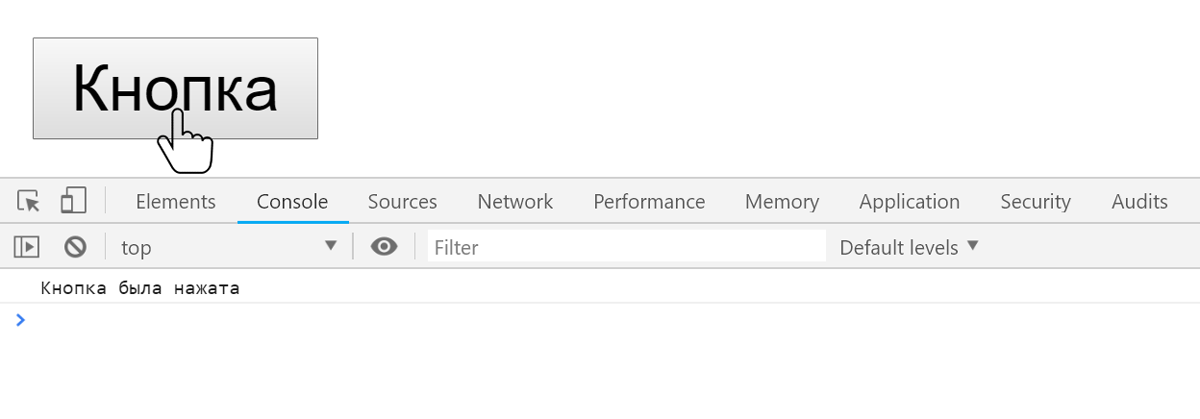
Пример отслеживания события click в Консоли:
Сохраните данный код в файле с расширением .html и откройте этот файл в браузере:
<button type="button" id="test-button" class="button"><span>Кнопка</span></button>
<script>
document.getElementById('test-button').onclick = function(e){
console.log('Кнопка была нажата');
}
</script>
Теперь, если вы нажмете кнопку на странице, вы увидите запись лога в Консоли браузера.

Для очистки Консоли нажмите сочетание клавиш Ctrl+L.
Метод console.log является наиболее часто используемым элементом объекта console. Кроме него существуют также другие элементы данного объекта:
console.assert() console.dir() console.group() console.table() console.time() console.trace() console.warn()
Эти методы я рассмотрю в отдельной практической статье по консольным методам в JS.
Вот и все на сегодня! Надеюсь, что данной вводной информации вам было достаточно для понимания работы Консоли в браузере, а также функции console.log(). Используйте эти инструменты при работе с JavaScript, и процесс кодирования и отладки кода станет для вас намного проще.