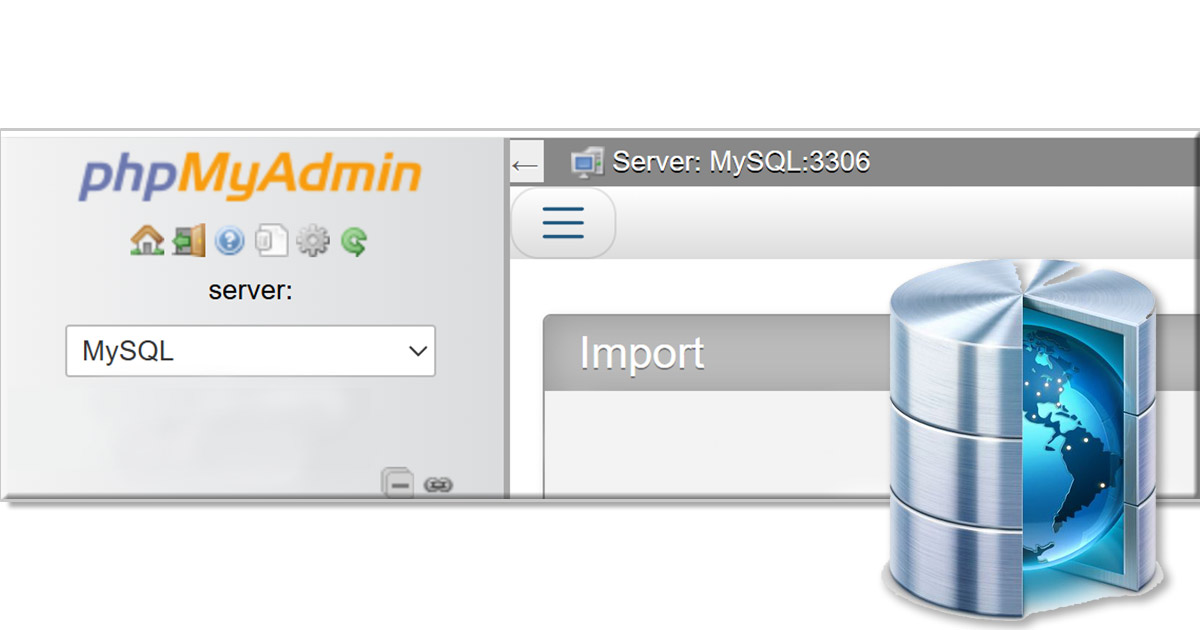
Цей практичний урок допоможе вам перенести дані з вашого Excel-файлу (з деякими конкретними стовпцями) до бази даних MySQL. Даний процес імпорту складається з трьох основ читати... →

Записи в категорії: Уроки програмування
Досить часто у програмістів виникає спокуса написати якусь велику функцію, що повинна вирішувати певну задачу. Ця спокуса похвальна, але не тоді, коли вона веде до «винай читати... →
Консоль браузера (також відома як консоль JavaScript або веб-консоль), — це потужний інструмент для розробників, що інтегрований практично у кожен веб-браузер. Консоль, с читати... →
Коли ви ставите перед собою цілі, дуже важливо бути максимально конкретним. Тут не допоможе проста мантра «я хочу робити більше роботи», – ця установка є надто розпливчас читати... →
Після завершення стартового курсу по програмуванню ви, як програміст-початківець, маєте кілька шляхів для подальшого розвитку та потенційного кар’єрного зростання. читати... →
Основна мета створення веб-сайту — це поділитися своїм контентом з усім світом. Ви хочете, щоб якомога більше людей могли отримати доступ до вашого сайту та взаємодіяти з читати... →
Співбесіда – це цінне вміння, яке може допомогти дізнатися більше про людину, якусь тему чи певну подію. Наприклад, якщо ви програміст і вашим завданням є створення чудов читати... →
Якщо ви хочете додати на свій сайт можливість перемикання між світлим/темним режимом кольорового оформлення, тоді ви потрапили за адресою. Хоча така «фіча» може і не кори читати... →
Масиви не лише в JavaScript є фундаментальною структурою даних, але й практично у всіх мовах програмування. Вони дозволяють розробникам зберігати та ефективно керувати кі читати... →
Чи думали ви коли небудь про кар’єру веб-розробника / програміста? Щоб самостійно створювати свої веб-сайти, додатки, застосунки, програми? Якщо так, то знайте, що цьому читати... →
Ніщо в сучасному світі не залишається довго незмінним. Застосовне до ремесла, це твердження означає, що після здобуття певних професійних навичок, не факт що наступні 10- читати... →
Контактна форма (чи будь-яка інша) на сайті — це дуже важливий компонент. На неї покладено не тільки важливий функціонал спілкування з адміністрацією сайту, але й естетич читати... →
Цей урок є продовженням серії про роботу з запитами до бази даних WP_Query у ВордПрес. В ньому ми зосередимось на використанні та правильному підходу до циклів у запиті: читати... →
Дуже неприємно виходить, коли ви доклали багато зусиль, праці та сил, щоб створити картинку, а хтось її потім викрав та використовує на своєму сайті як свою власну. До то читати... →
Переважну частку всього світового веб-трафіку займає трафік з мобільних пристроїв (включно з планшетами), тож цей факт обов’язково потрібно враховувати при розробці. Якщо читати... →